Karate を用いた API テストを GitLab CI で実行する #Gitlabtanukiboys #developer #cicd #devops #gitlab

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
この記事は、YouTube にアップロードした動画と連動した内容になっています。動画も合わせてご覧ください。
こんにちは!TANUKI BOYS です!
前回の TANUKI BOYS 動画では GitLab CI 入門ということで、Go 言語のコードにユニットテストを書いて GitLab CI で実行するところをやりました。
今回は TANUKI BOYS 動画第 3 弾になります。テーマは、API テスト です。
Rulesと呼ばれる機能を組み合わせて、API テストを GitLab CI に組み込みます。

動画のナビゲーターは前回動画から引き続き登板のたぬき 3 号さんと初登場のたぬき 7 号さんです!
Karate について
今回は API テストを実行するツールとして、Karate を採用しました。
Karate の詳細は、公式リポジトリ の README.md を参照してください。
また、Creationline のメンバーが以前書いた記事 (GitLab CI を利用し、10 分でシナリオテスト用環境を作る) にも Karate の説明がありますので、合わせて読んでください。
動画シナリオ
C# で実装した都道府県情報を提供する API アプリをビルドして Azure App Service にデプロイしています。
この API アプリに対して Karate を用いた API テストを実行します。
都道府県情報 API
実際に API を実行すると、以下のようなレスポンスが返ります:
GET /prefectures/2
{
"code": "2",
"name": "Toyama",
"capital": "Toyama-city",
"population": "1066328"
}
すでに .gitlab-ci.yml も作成済みでパイプラインは動いています。
API テストを追加して、GitLab に push する (GitLab CI のトリガになる)
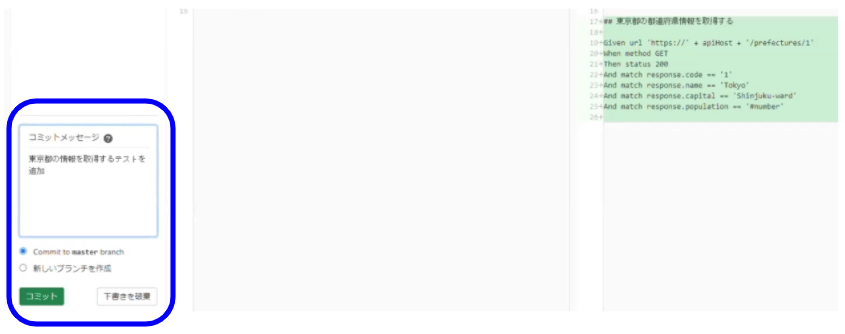
動画では GitLab の Web IDE を利用して東京都の情報を取得するテストコードを追加し、そのまま master ブランチに push します。

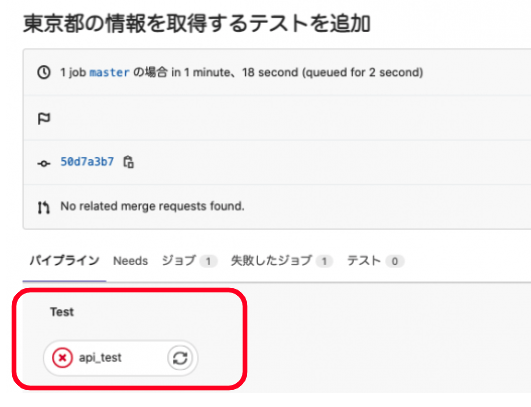
GitLab CI のパイプラインが作成され API テストが実行される
テストコードのみの修正なので、test ステージの job (つまり API テスト) だけ実行されます。これは、.gitlab-ci.yml の設定で制御されています。
.gitlab-ci.yml の記述については後ほど説明します。
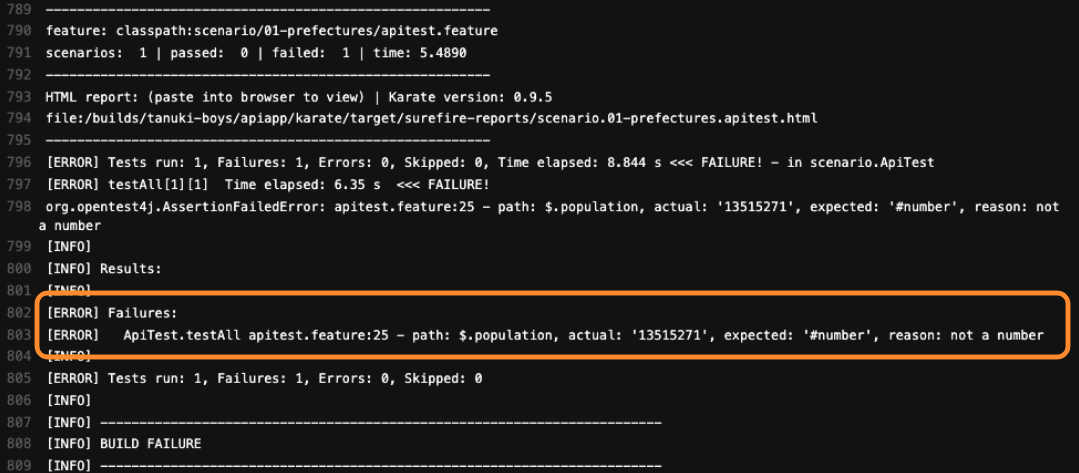
API テストでエラーが発生
パイプライン画面でエラーが発生したことを確認できます。

エラー内容を把握するため、パイプラインの実行ログで詳細を確認します。

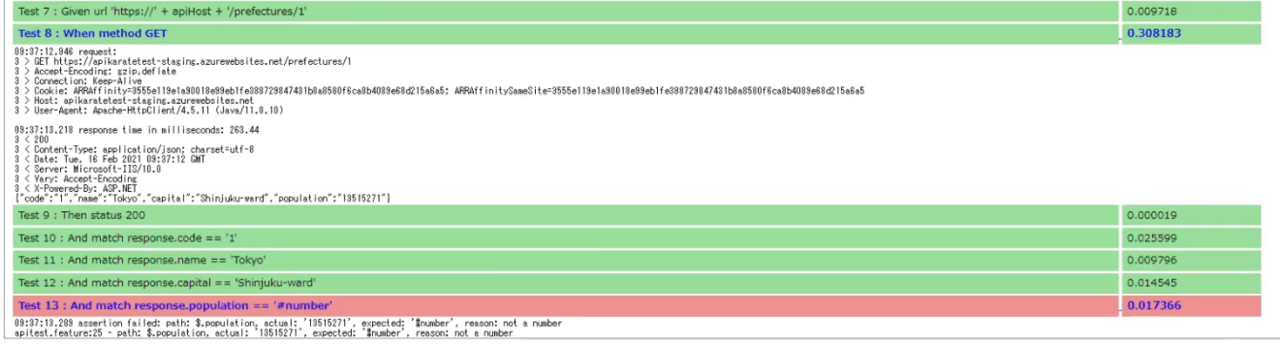
API のレスポンスパラメータの population の値で数値を期待していましたが、文字列になっていました!
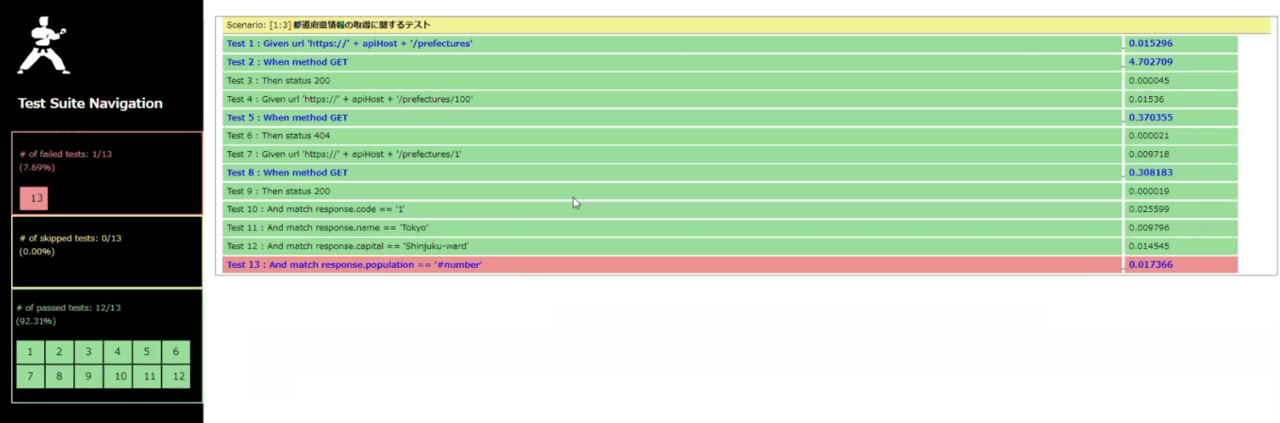
Karate が生成する API テスト結果でもエラー箇所の確認ができます。HTML で生成されています。


実行されたパイプラインのアーティファクトとして保存しているため、GitLab の Web 画面から参照可能です。
こちらも CI の設定によって実現しています。後述で説明します。
GitLab の Web IDE で API のプロダクションコードを修正し、push する
API テストでエラーが発生したので、プロダクションコードを修正する必要があります。
prefectures API の model と controller を修正します。
上の変更をマージリクエスト経由で master ブランチにマージします。
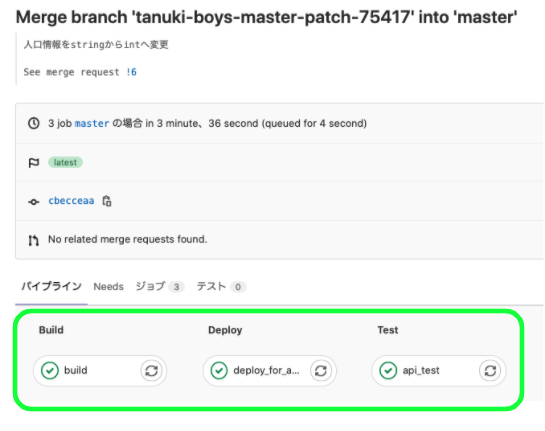
GitLab CI のパイプラインで build, deploy, api_test ステージが実行される

API テストが全て成功していることを確認します。
API を実行して、population が数値になっていることも確認できました。
{
"code": "2",
"name": "Toyama",
"capital": "Toyama-city",
"population": 1066328
}
.gitlab-ci.yml 解説
stages
各ステージでは、下記を実行しています:
- build: C# で実装した API アプリをビルドする
- deploy: ビルドした API アプリを Azure App Service にデプロイする
- test: デプロイした API アプリに対して Karate の API テストを実行する
rules
各 job で rules を設定しています。これはパイプライン実行時に不要な job が走らないようにするためです。
build, deploy:
rules:
- if: '$CI_COMMIT_BRANCH == "master"'
changes:
- sampleApiApp/**/**
master ブランチでプロダクションコード (sampleApiApp ディレクトリ配下のコード) に変更があった場合のみ job を実行させます。テストコード(karate ディレクトリ配下に存在)に変更があっても job は実行されません。
test:
rules:
- if: '$CI_COMMIT_BRANCH == "master"'
changes:
- sampleApiApp/**/**
- karate/**/**
master ブランチでプロダクションコード (sampleApiApp ディレクトリ配下のコード)とテストコード (karate ディレクトリ配下のコード) のどちらの変更でも job を実行させます。
rules の詳細は、クリエーションラインが運営している GitLab日本語ドキュメントサイト の GitLab CI/CD パイプライン設定リファレンス - rules 章を参照してください (GitLab 社公式ドキュメントの日本語訳です)
artifacts
Karate の API テスト結果をアーティファクトとして期限付きで保存します。今回は下記のように設定をしました。
artifacts:
when: always
paths:
- "karate/target"
expire_in: 1 weeks
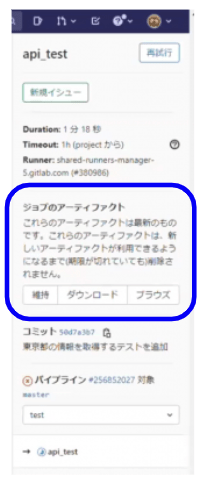
アーティファクトとして設定したファイル (karate/target ディレクトリ配下のファイル) は、GitLab のパイプライン実行画面からダウンロードや参照することができます。
動画でもバイプライン画面で右側にあるブラウズボタンを押すと画面遷移して、テスト結果をブラウザ上で確認できています。

artifacts の詳細は、GitLab CI/CD パイプライン設定リファレンス - artifacts 章を参照してください。
変数設定について
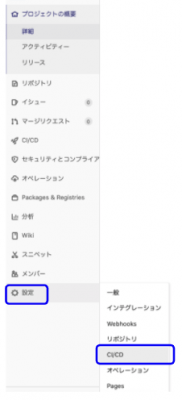
左のサイドバーにある 設定 > CI/CD を選択すると、CI/CD 設定画面に遷移します。

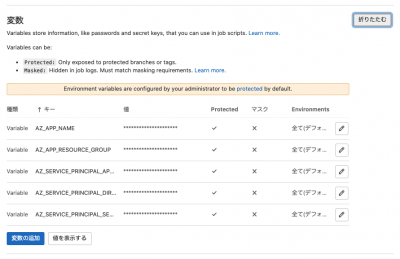
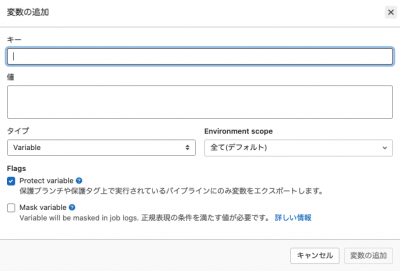
CI/CD 設定の 変数 を展開すると、CI/CD で必要な変数を設定することができます。

今回の動画では、Azure App Service へのデプロイに必要な値を .gitlab-ci.yml では変数にしておき、実際の値はこちらに設定しています。

お願い
TANUKI BOYS へのネタ提供をお願いします!ハッシュタグ #GitLabtanukiboys でツイートしていただいても大丈夫です。
宣伝
弊社クリエーションラインは日本初の GitLab 正規代理店です。
また、日本で初の GitLab プロフェッショナル サービス パートナーに認定されました。
有償ライセンスの販売や GitLab / Git トレーニングの提供、GitLab 日本語サポートのみの扱いもございます。
サポートについては、Free (セルフマネージド、GitLab.com SaaS) でも対応可能です。
興味のある方は こちら からお問い合わせ下さい。
GitLab トレーニングは有償で定期的に開催しております。下記からお申し込みいただけます。また、最新の開催予定についてもこちらでご確認ください。
https://www.creationline.com/gitlab-training
最後に
前回の TANUKI BOYS 動画の GitLab で CI をはじめてみよう vol.1 で 2 号を名乗っていたタヌキが実はアライグマだった!という衝撃の事実が動画公開後に発覚いたしました!

本狸達も大変反省しております。心よりお詫び申し上げます。
今後とも TANUKI BOYS 動画をご視聴のほどよろしくお願いいたします 🙇





