GitLab CIを利用し、10分でシナリオテスト用環境を作る #gitlab #developer #karate

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
この記事ではGitLab CIを利用してシナリオテストの環境を作ります。
事前準備として、GitLabのプロジェクトを用意した状態でスタート!
シナリオテストとは?
ここでは、「システムテストで実施する業務の流れを想定したシナリオを用意して、きちんと動作することを確認するテスト」をシナリオテストと定義します。
シナリオテストで利用する製品について
今回はkarateというOSSを利用します。
Karate is the only open-source tool to combine API test-automation, mocks, performance-testing and even UI automation into a single, unified framework.
The BDD syntax popularized by Cucumber is language-neutral, and easy for even non-programmers.
要約すると「APIテストの他に、性能テスト、UIテストを含んだ統合フレームワーク」になります。今回はAPIテストをやってみます。
karateはCucumberでも用いられているGherkinと呼ばれる記法を用います。
Gherkinってどんな記法なの?って方は以下でざっくりイメージをつかんでいただければと思います。
https://github.com/intuit/karate#hello-world
karateを使い始めたら、あなたもkarate家です。(そういえば昔、カラテカという超難易度のファミコンソフトがあったなぁ)
説明はこの辺りにしておいて、実際にkarateをGitLab CIで動かしていきたいと思います。
.gitlab-ci.ymlを作成する
repositoryに.gitlab-ci.ymlを用意します。
karateのひな形プロジェクトを作るための設定を投入する
karateにはmaven archetypeが用意されているため、こちらを利用してkarate用のプロジェクトを作ります。
ローカルにmavenとJavaをinstallしてやってもよいですが、10分で終わらないのでGitLab CIを使って作っちゃいます。
maven以外ではGradleも用意されています。
詳細はhttps://github.com/intuit/karate#getting-startedをご覧ください。
stages:
- build
variables:
ARTIFACT_ID: "api-scenario"
create_project:
image: maven:3.6.3-jdk-11
stage: build
script:
- mvn archetype:generate -DarchetypeGroupId=com.intuit.karate -DarchetypeArtifactId=karate-archetype -DarchetypeVersion=0.9.5 -DgroupId=com.creationline -DartifactId=$ARTIFACT_ID
artifacts:
paths:
- $ARTIFACT_ID
expire_in: 1 week
上記を.gitlab-ci.ymlに書いて、pushします。
簡単な内容説明
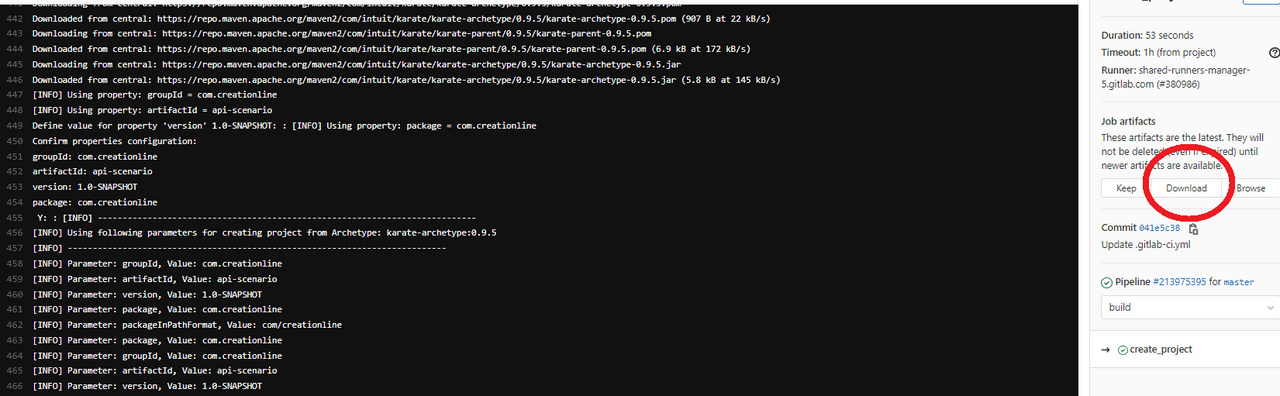
maven3.6.3-jdk-11のdocker imageを利用し、mvnコマンドを実行しひな形プロジェクトを作ります。
その後、artifactsの指定でpathsに指定したディレクトリを成果物としてアップロードしています。
大体1分くらいでJOBが終わっています。ymlの用意含めて3分ぐらいかな。

DownLoadを押して成果物をダウンロードしておきます。
karateのテスト実行用の設定を投入する
ひな形プロジェクトの作成は済んだので、先ほどの.gitlab-ci.ymlの内容を以下に置き換えます。
stages:
- test
variables:
ARTIFACT_ID: "api-scenario"
api_test:
image: maven:3.6.3-jdk-11
stage: test
script:
- mvn clean test -f $ARTIFACT_ID/pom.xml
artifacts:
when: always
paths:
- $ARTIFACT_ID
expire_in: 1 week
この変更と、先ほどダウンロードした成果物を展開したもの(api-scenarioディレクトリ配下一式)をrepositoryにpushします。
簡単な内容説明
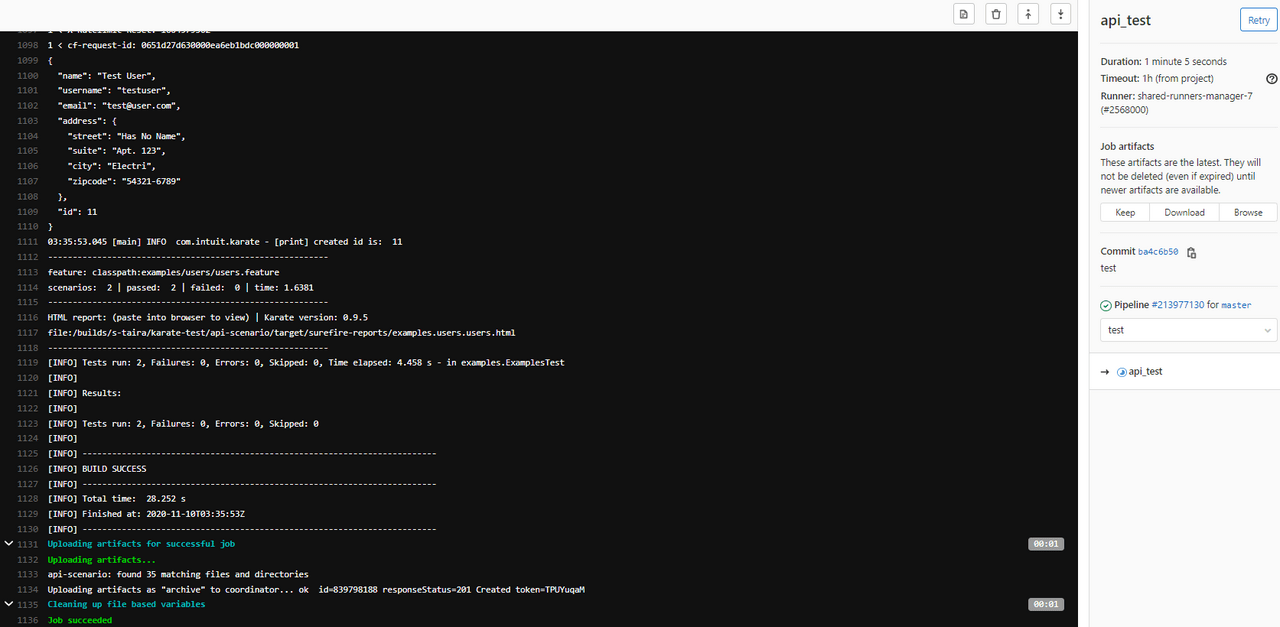
mvn clean testで、targetディレクトリを空にして、testでテストを実行します。
-fはパスを含めたpom.xmlの場所を指定します。
artifacts:whenのalwaysはJobが失敗しても成果物をアップロードするための設定です。
デフォルトはon_successです(Job≒テストが成功した場合のみ成果物をアップロード)
今回は成功するテストなのですが、入れなくてもいいのですが実際利用する際に、テストが失敗しても成果物が欲しい場合はこの設定を入れておきましょう。
作成したプロジェクトにサンプルテストが存在するため、そちらのテストが実行されます。

今回も大体1分くらいでJOBが終わっています。
ここまでで10分で…終わるかもしれないし終わらないかもしれない。
テスト結果を覗いてみる
成果物をダウンロードします。
karateのテストレポートは、target/surefire-reports配下に出力されます。
今回はapi-scenarioディレクトリを丸ごと成果物としていますが、api-scenario/targetディレクトリを対象とするのが綺麗なのかも。
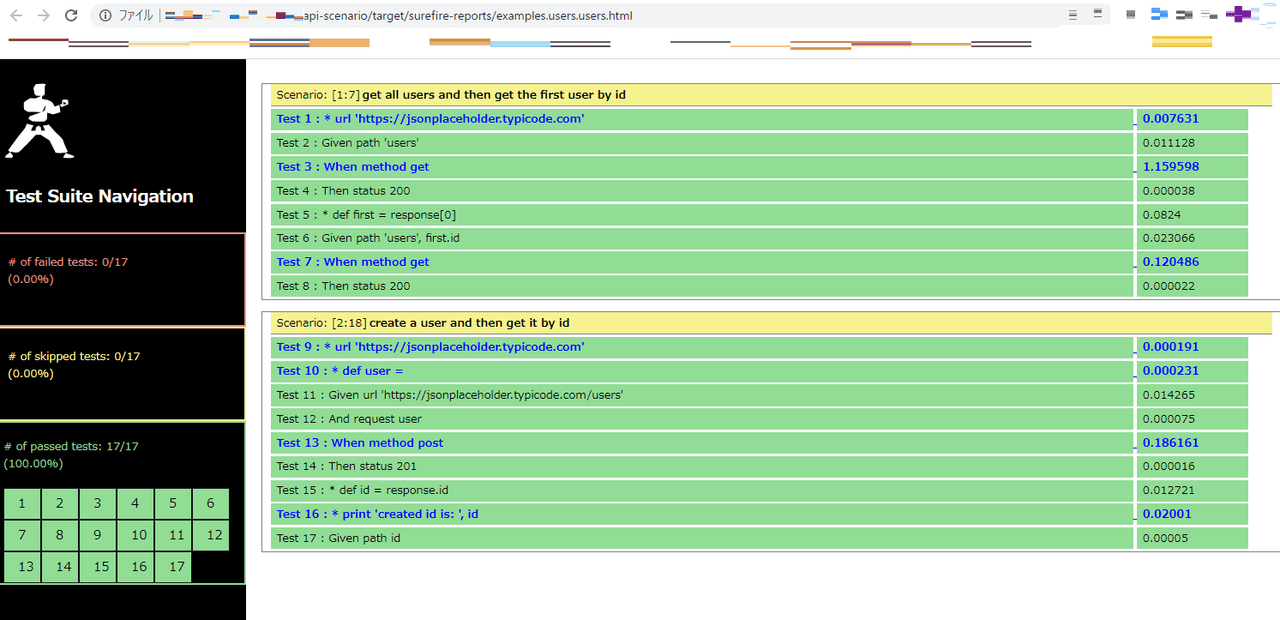
examples.users.users.htmlを見ると以下のようにテスト結果を確認することができます。

少しkarateに関する解説
mavenで作られたプロジェクトにサンプルのテストシナリオが用意されています。
src/test/java/examples/users/users.feature
先ほどkarateを実行した場合は、こちらのシナリオが実行されます。
Feature: sample karate test script
for help, see: https://github.com/intuit/karate/wiki/IDE-Support
Background:
* url 'https://jsonplaceholder.typicode.com'
Scenario: get all users and then get the first user by id
Given path 'users'
When method get
Then status 200
* def first = response[0]
Given path 'users', first.id
When method get
Then status 200
上記はそのシナリオの抜粋です。
"Scenario: get all users and then get the first user by id"では、以下を行っています。
・https://jsonplaceholder.typicode.com/usersにGETでアクセスし、200が返ってくることを確認。
・そのレスポンスのうち、最初の要素のidの値(eg.1)でhttps://jsonplaceholder.typicode.com/users/1にGETでアクセスし、これまた200が返ってくることを確認する
割と直感的に見やすいのかなという気がします。
karateの機能としてはこれ以外にも、headerに特定のパラメータを設定したり、確認もHTTPステータスコード以外にresponseの中身を確認したりすることもできます。もちろんPOSTやDELETEでリクエストすることも可能です。
他には、必要なパラメータを変数として別ファイルに記載したり、javascript/Javaで書かれた機能を呼び出すことができます。
実際社内向けに開発しているサービスではこれらを利用してテストを行っていますが、機会があれば実用的な例として続編を書いてみようかなと思います。
(テスト実行条件などGitLab CI側も少し異なる条件としていますので、その機能紹介も兼ねて)
今回はGitLab CIでシナリオテスト環境を楽に用意できるよーという紹介なのでこのあたりで。
最後に
karateの説明文にも触れられていましたが、この手のシナリオテストは良くBDD(振舞い駆動開発)と一緒に説明されることが多い気がします。
ただ、テストファーストである必然性は無いと思います。
(自分も現時点での利用シーンにおいてはBDDではなく、実装してからテストを書いています)
メンテナンスが大変なテストや形骸化したテストコードにならないようにテストの目的(why)を開発メンバ内で話し合いましょう。
そうすれば何をどこまで自動化するかのテストのレベル感はあってくると思います。
単体テストレベルの確認をシナリオテストで書いちゃうことは割とありがちなのかもしれないです。
最初は細かくやりすぎないぐらいがちょうどいいのかなーと思います。






