SSG パート1 : 静的ウェブサイト vs. 動的ウェブサイト #GitLab #SSG #静的ウェブサイト #動的ウェブサイト

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
本ブログは「GitLab」社のブログで2016年6月3日に公開された「SSGs Part 1: A Static vs Dynamic Website」の日本語翻訳です。
SSG パート1 : 静的ウェブサイト vs. 動的ウェブサイト
投稿者:Marcia Ramos
今回はパート1です。動的ウェブサイトと静的ウェブサイトの違いやそれぞれのメリット、デメリットをご説明します。

動的ウェブサイトと静的ウェブサイトの違いは何でしょうか? どちらがどのような点で優れているのでしょうか? GitLab Pagesで使用できるものはどちらでしょう?静的サイトジェネレーターについてはどうでしょうか?
これらの質問にピンと来た方は、このブログシリーズをぜひご覧ください。 「静的サイトジェネレーター(SSG)」というテーマ共通で3つのブログをアップしています。
今回はその中のパート1になります。以下2つの投稿もぜひご覧ください。
パート2:モダンな静的サイトジェネレーターとは?
パート3:GitLab Pagesを使用してあらゆるSSGサイトを構築
注:このシリーズは、ウェブ開発に精通している方、静的サイトジェネレーターに興味があり、GitLab Pagesでのサイト構築をお望みの方を対象としています。
静的ウェブサイト vs. 動的ウェブサイト
静的ウェブサイトは、HTMLマークアップ(ウェブページに書かれているテキスト)、そのページに適用されるスタイルやレイアウトを定義するCSS(Cascading Style Sheets)、動作を定義するプログラミング言語であるJavaScriptを組み合わせて作られています。JavaScriptの動作は、フェードイン、フェードアウト、ホバー効果などです。このようなページは通常、VPS中にシンプルなファイルとして格納され、ウェブサーバーで処理されます。ブラウザにURLを入力すると、ブラウザ(クライアント)はサーバーにHTTPリクエストを作成し、サーバーはリクエストされたファイルを特定してHTTPレスポンスでブラウザに返します。
動的ウェブサイトはこれよりも複雑です。マークアップ、スタイル、振る舞い以外にも、ブラウザは数多くのことを見分けられます。例えば、オンラインで何かを購入する場合、その商品の価格や在庫状況は、通常データベースに格納されているデータから動的に返されるということがわかりやすい例でしょう。このように、データを回収し処理してから、その情報を含むウェブページとしてブラウザに返すことをサーバーサイドプロセシング(サーバー側での処理)といいます。
それでは、このプロセスがどのように機能しているのか、どれだけ重要なのか、なぜその情報が有益なのかを理解すべく、プロセスをより詳しくご説明していきます。まずは歴史的観点からご説明していきます。
静的ウェブサイト vs. 動的ウェブサイト:歴史
今から約25年前の1990年、ティム・バーナーズ=リーが史上初のウェブサイトを公開しました。それはいくつかのタグとリンクがあるプレーンな静的ウェブページでした。その3年後の1993年には、動的なウェブが誕生し、CGI (Common Gateway Interface)が導入されました。当時のCGIは、ウェブサイトでウェブサーバー上のスクリプトを実行させ、結果を表示させるためのものでしたが、それから目ざましい進化を遂げました。
サーバー側のスクリプトを処理できるようになったことで、Webコンテンツ管理システム(WCMS)が登場し、インターネットに接続されたデータベースを作成・管理できるようになりました。サーバー側で処理をすることで、高度な仕組みを実現できるようになったウェブサイトは、一般的にウェブアプリケーションと呼ばれています。GitLabもその1つです。代表的な例としては、WordPress、Joomla!、Drupal、Magento、Ghostなどで、その他にも数多く存在しています。
動的なウェブは、ウェブサイトとデータベースを繋ぐのみならず、テンプレートシステムと連携させる重要な存在です。テンプレートシステムを使用することで、開発者はスクリプトを素早く書け、より迅速にウェブサイトを更新でき、繰り返しによるミスも減らせられます。
しかし残念なことに、サーバーサイドベースのウェブサイトの人気が高まるにつれ、脆弱性も高まる結果となりました。セキュリティは共通する問題であり、数え切れないほどの攻撃を防ぐために我々が講ずべき対策は多々あります。我々はユーザー、サイト、サーバーを保護する必要があります。その間にあるすべてのものが攻撃の対象となります。
このようなセキュリティ上の脅威を回避しつつ、テンプレートシステムの利点を維持できる賢明な対策として、静的サイトジェネレーター(SSG)が誕生しました。静的サイトジェネレーターでは、動的にスクリプトを書き、静的に公開します。
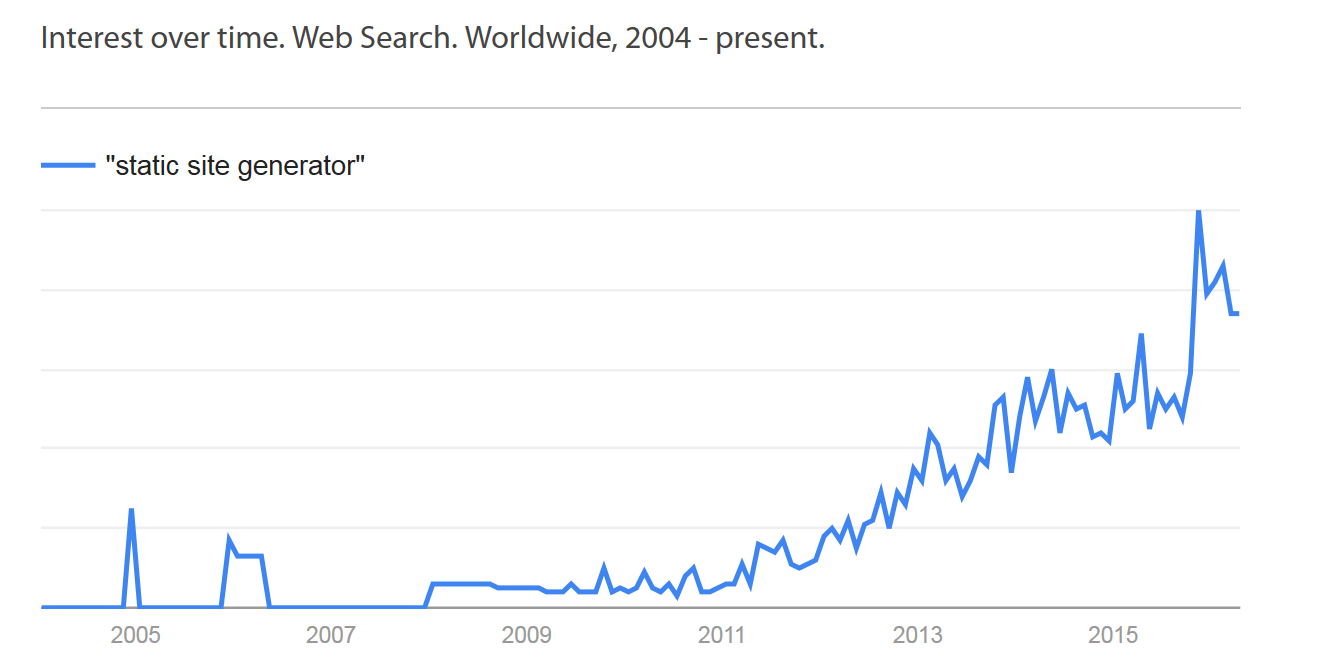
SSGは2000年代前半に登場し、2003年にBlosxom、2004年にWebGenがリリースされました。2008年には、Tom Preston-Wernerが、これまでで最もポピュラーなSSGであるJekyllをリリースしました。下図のGoogle Trendsからも読み取れるように、静的サイトジェネレーターへの関心はここ数年でかなり高まっています。

サーバー処理:静的ウェブページ vs. 動的ウェブページ
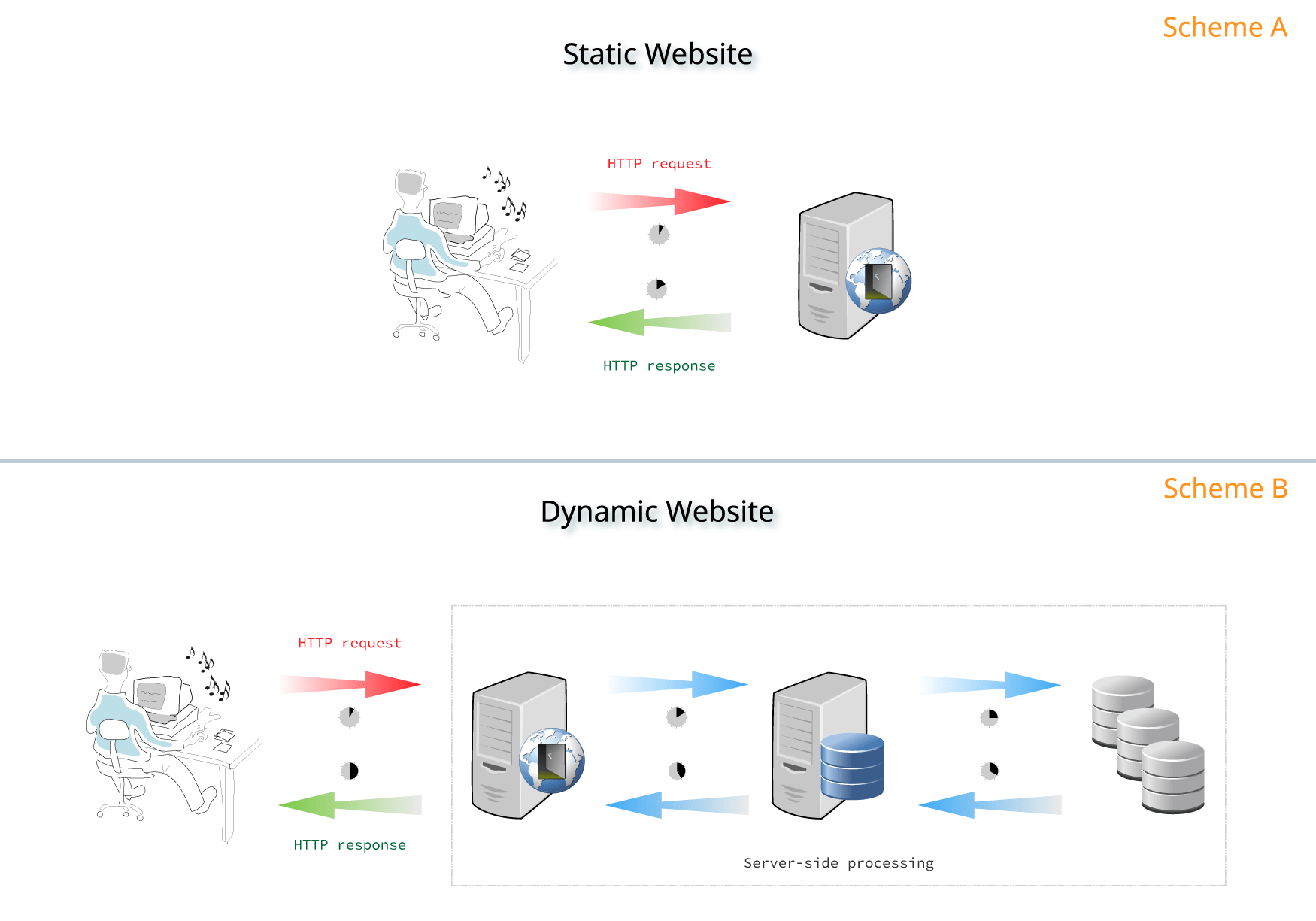
下の画像を参考にして、静的ページと動的ページがどのようにウェブサーバーと通信しているかを見てみましょう。
Apache、nginx、IISなどのウェブサーバーソフトウェアは、HTML、CSS、JavaScriptなどの静的ファイルのみを格納し、読み取ることができます。PHP、Cold Fusion、ASP.NETと言ったアプリケーションサーバーソフトウェアは、動的スクリプトを解読できる唯一のものです。
クライアントと呼ばれるすべてのブラウザは、HTTP (HyperText Transfer Protocol)を介して、URL(Uniform Resource Locator)でウェブサーバーとのみ通信します。

案A:クライアント(ブラウザ)は、ウェブサーバーにURLを指定してHTTPリクエストを送信します。要求されたHTML(HyperText Markup Language)ファイルはウェブサーバーに格納され、直ちにHTTPレスポンスでクライアントに返され、その内容がブラウザで解釈された後、ユーザーに表示されます。これをクライアントサイド処理といいます。
案B:クライアントがウェブサーバーにHTTPリクエストを送信し、ウェブサーバーがそのリクエストをアプリケーションサーバーに転送します。アプリケーションサーバーは、まずデータベースにデータを要求し、データベースから取り出したデータを使ってHTTPレスポンスを生成します。このレスポンスはウェブサーバーに返され、ウェブサーバーはアプリケーションサーバーが生成したHTMLファイルをHTTPレスポンス経由でクライアントに返します。これをサーバーサイド処理といいます。
動的なウェブページは、静的なページのようにウェブサーバーからHTMLをそのまま返すだけではなく、各クライアントが送信するHTTPリクエストごとに生成されるということが主な違いです。
動的なウェブサイトではこういった追加手順が必要になるため、ユーザーが要求したページ(URL)をサーバーからHTTPレスポンスで受け取るまでの時間が長くなります。そして、待たされることが好きな人はいません。
HTTPリクエストのたびに同じ内容を何度も生成する必要があるため、動的なウェブサイトではサーバーリソースの影響を受けます。
静的サイトが動的サイトに比べて優れている点は、もう1つあります。静的なページは、ユーザーのデータを処理しません。そのため、動的なウェブアプリケーションでは大きく関わってくる重要なセキュリティ問題を回避できるのです。ユーザーがサーバーにデータを送信しなければ、盗まれるデータは何もありません。
結論
完全な機能を備えたサーバープロバイダー(案B)は、ウェブアプリケーションのサーバーサイドスクリプトの処理が可能です。一方、その構造はより複雑で当然コストも高くなり、静的なページだけを扱う静的ウェブサーバー(案A)は、より低コストで維持できます。 GitLab Pagesでは、サイトを無料でホスティングできます。
ウェブ開発者の大半は、もう静的なサイトを書きません。静的サイトは動的サイトに比べて、書くのも更新するのも時間がかかります。しかし、既述の通りSSGがこの問題を解決します。 動的にコーディングしても、SSGは静的なウェブページのみ出力します。生成された静的ページが、ウェブサーバーにアップロードされたコンテンツです。このブログも、nginx上で動作するGitLab Pagesを使用しています。
次回の記事では、モダンな静的サイトジェネレーターの概要をご紹介します。SSGの仕組み、サポート内容、そしてサイトにSSGを使うべき理由について説明します。
それでは、次回をお楽しみに!








