Autify (E2E テスト自動化プラットフォーム) 使ってみた

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
Autify(https://autify.com)はコーディングすることなく、ブラウザ上での操作のみで、Web アプリケーションの End to End(E2E)テストを自動化することができるプラットフォームです。以下のような特徴があります。
- Google Chrome に Autify のプラグインをインストールすることで、テストしたいブラウザ操作を Autify のサーバーに記録し、自動テスト実行はそのサーバー上のブラウザで行う。
- 複数 OS でのテスト実行も可能。クラウドで実行されるため、テスト実行環境を用意する必要がない。
- 実行サーバーの IP アドレスを固定するオプションを使うことで、アクセスが制限されているステージング環境などに対するテストも可能。
- REST API 経由でテスト実行の命令が可能なため、CI/CD パイプラインのタスクとして Autify が実行できる。
今回は Autify を使った E2E 自動テストの作成と実行の手順や使用感をまとめてみました。
実行したいテストの概要
サンプルアプリとして、フォーム認証ページを使用し、複数回のログイン失敗によるアカウントロック機能のテストの自動化を行いたいと思います。
フォーム認証ページ

- アカウントロック機能があるフォーム認証ページ
- 5 回認証失敗するとアカウントロックがかかり、5 分間そのアカウントでログインできなくなる
作成したいテストシナリオ
- 登録済みのアカウントで、パスワード認証を5回失敗したときに、アカウントロックがかかることを確認する。
- 5分経過後に正しいパスワードを入力し、ログインに成功することを確認する。
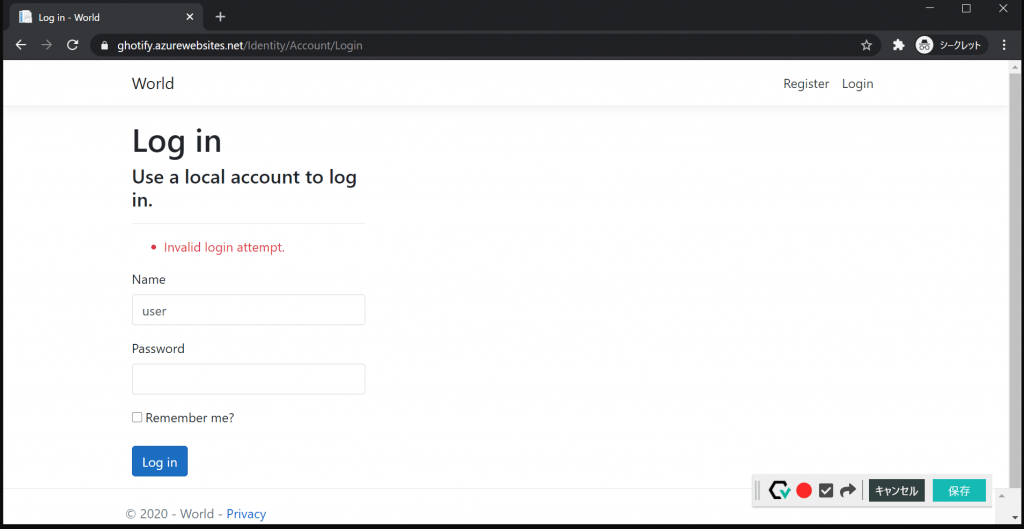
ログイン失敗時の表示

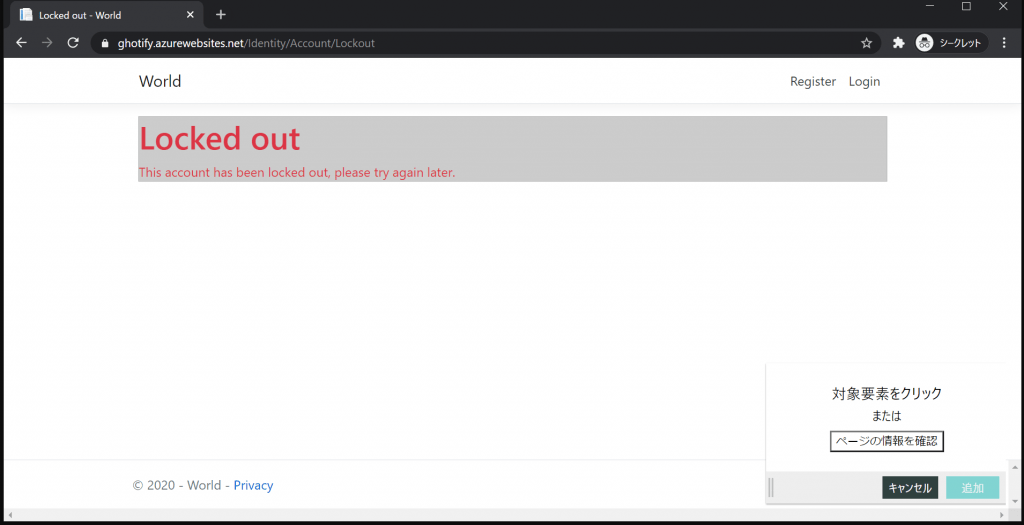
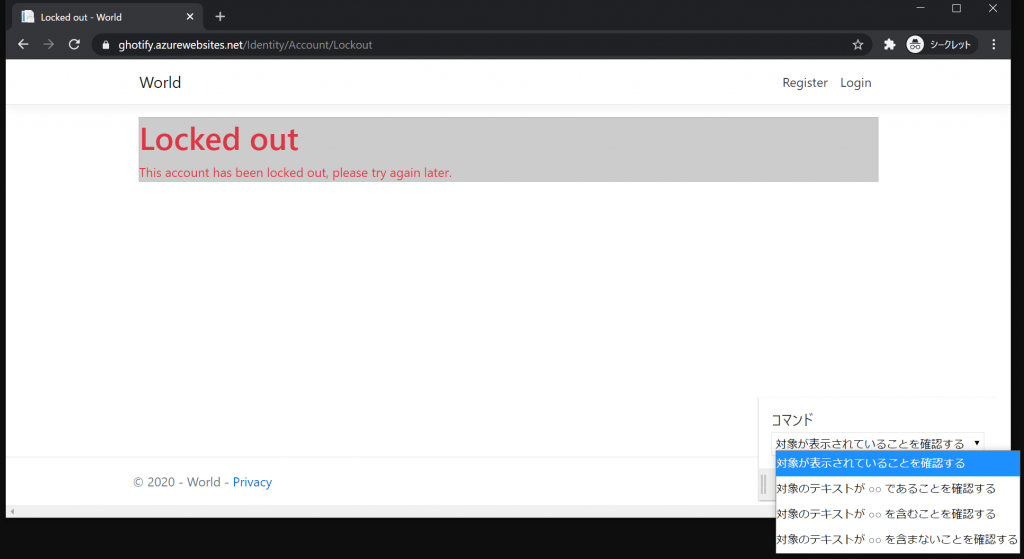
アカウントロック時の表示

ログイン成功時の表示

Autify によるテストの自動化
ここからは実際に Autify を使用して、上記のテストシナリオを作成・実行したいと思います。
事前準備
まずは Autify のユーザー登録と、Chrome でクローリングを実行し、操作を記録する必要があるため Chrome Extension である Autify Recorder をインストールします。こちらの手順については以下の公式ドキュメントをご参考下さい。
https://docs.autify.com/ja/getting-started
テストプランの作成と実行
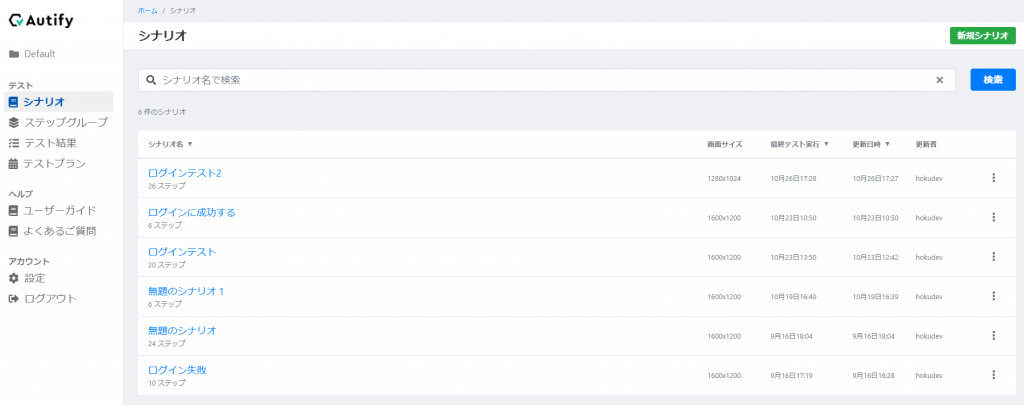
Autify にログイン(https://app.autify.com/users/sign_in)後、「シナリオ」を選択します。

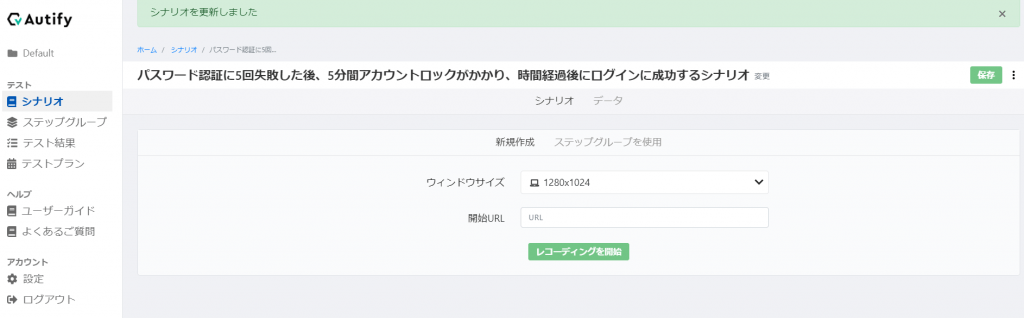
右上の「新規シナリオ」をクリックし、テスト名を変更して保存します。

開始 URL を入力し、「レコーディング開始」をクリックすると、別ウィンドウが開かれるので、必要なテストを実際にブラウザ上で操作し、手順をレコーディングします。

5回の認証に失敗したあと、アカウントがロックされた場合の正しい画面表示が行われているかどうかの「確認ステップ」を作成します。右下の「確認ステップを追加する」をクリックします。

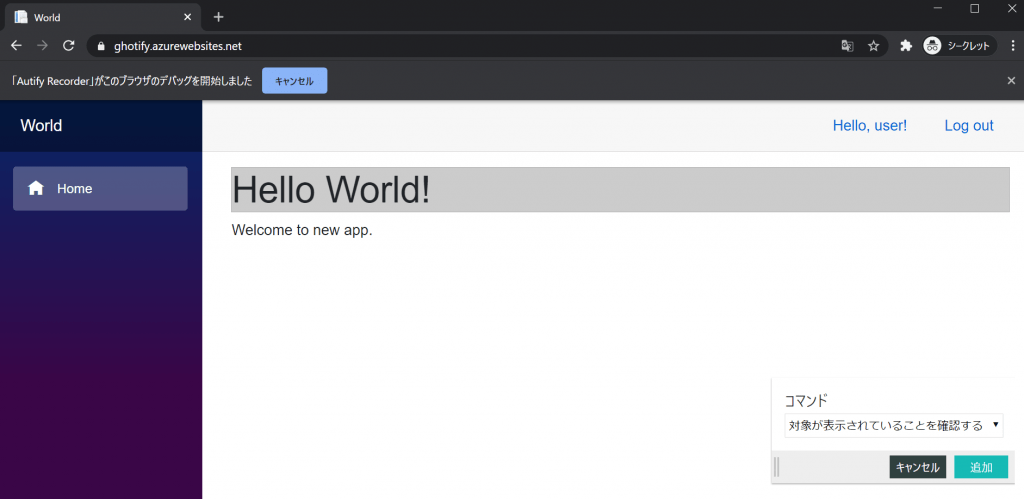
表示確認ステップに追加したい対象要素(Locked out)をクリックし「対象が表示されていることを確認する」を選択して「追加」をクリック。一旦ここまでを保存します。

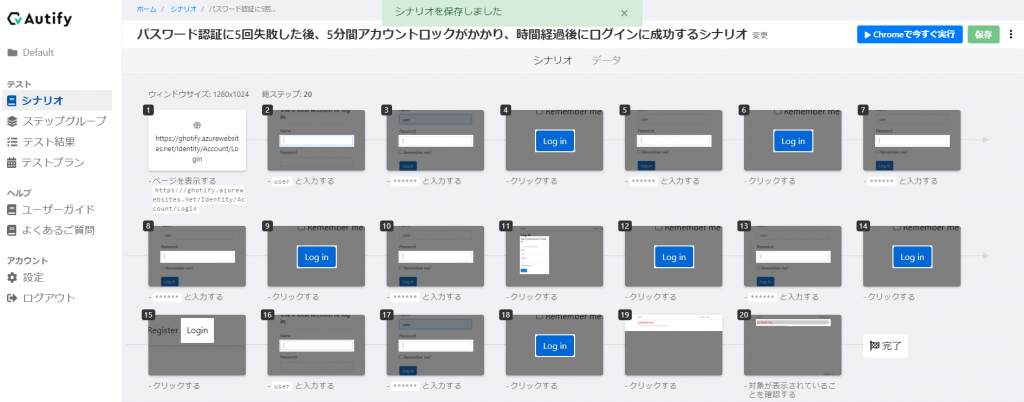
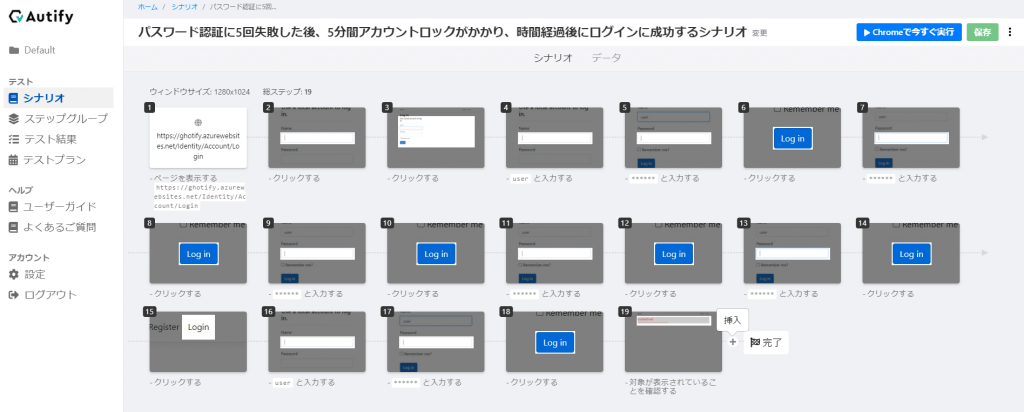
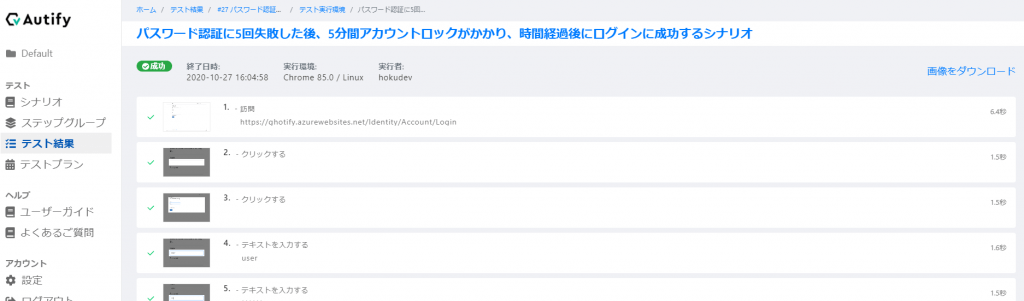
上記の操作で「パスワード認証に5回失敗するとアカウントがロックされる」までのテストシナリオが作成されました。全てのステップを一覧表示できます。

アカウントロックが解除されることを待ち、右上の「Chrome で今すぐ実行」をクリックして、テストを実行してみます。

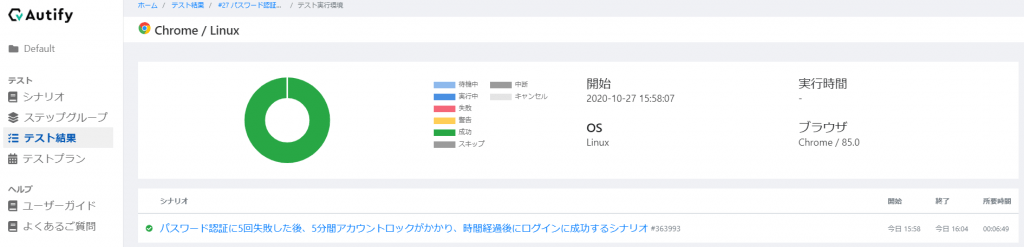
テストが成功したことが確認できました。

テストシナリオの追加
これだけでは今回のテストシナリオは完成ではありません。「5分経過後に正しいパスワードを入力し、ログインに成功することを確認する」ステップを追加する必要があります。
この場合、もう一度新たなシナリオを作成する必要はなく、今回作成したシナリオに対して新たなステップを追加をすることで修正できます。追加するときは、キャプチャーの前後にある「挿入」ボタンをクリックします。

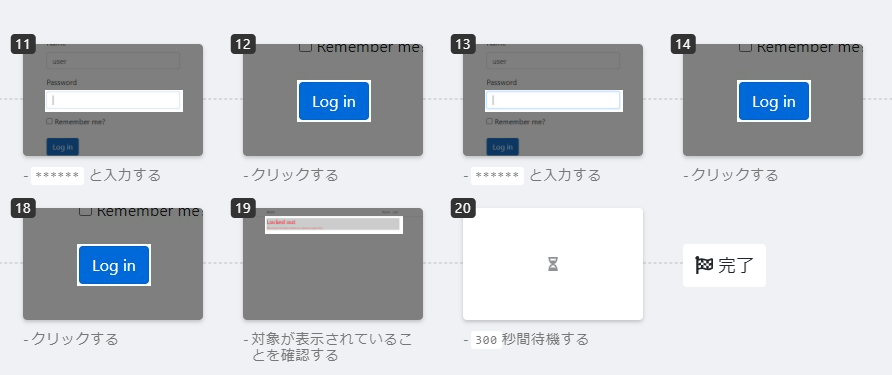
まずはアカウントロックされたあとに5分間待機する必要があるので「待機ステップを挿入」を選択し、300秒の待機ステップを挿入します。

最後に、正しいパスワードでログインできることを確認するステップを追加します。
同様に「挿入」をクリックし「ここにレコーディング(リプレイなし)」を選択、ログイン画面で正しいパスワードを入力し、成功時の確認ステップを作成します。

以上で想定していたテストシナリオが完成しました。

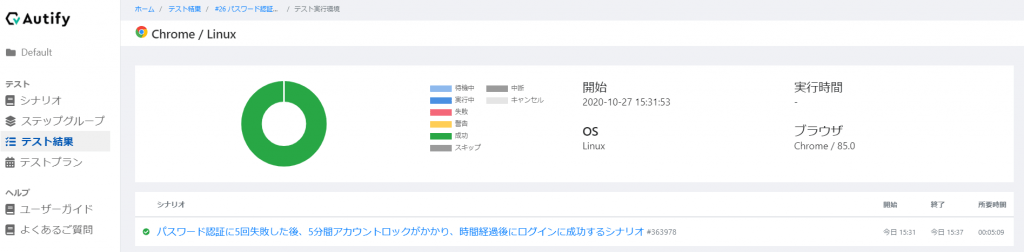
作成したテストを実行したところ、無事成功しました!

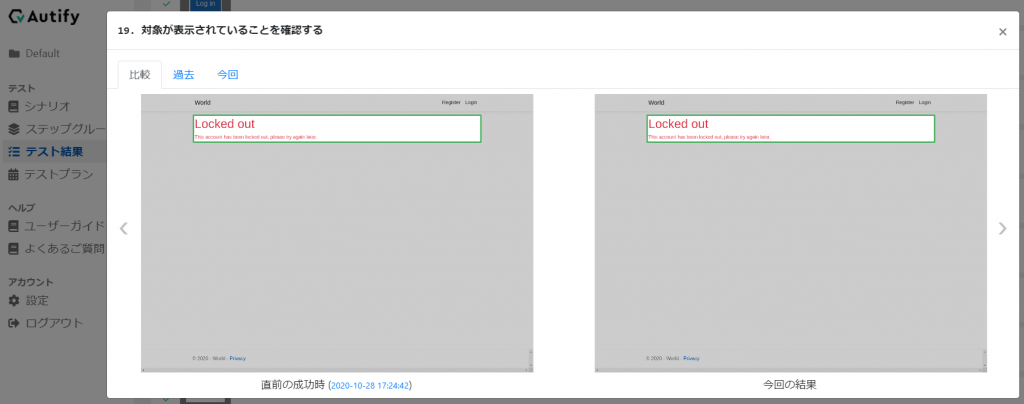
ステップごとの結果も一覧表示することができ、詳細を確認したいステップのスクリーンショットをクリックすることで、直前のテスト成功時との比較をすることもできます。


まとめ
操作が直感的で非常にわかりやすく、簡単に自動テストの作成・実行ができました。作成済のシナリオの各ステップを一覧表示でき、その画面から任意の操作・待機時間・確認ステップなどの追加・修正・削除をすぐに行うことができるので、テスト内容に変更があった場合でも対応しやすいと感じました。無償トライアルもありますので(https://autify.com/ja/pricing)、皆さんも是非一度使ってみてください。
次回の記事では、今回 Autify で作成したテストシナリオを CI/CD のパイプラインに組み込んで実行してみたいと思います。
Autify





