多拠点での開発風景の紹介 #Agile #devops #Developer #remotework

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
社内の開発の様子ってあまり記事になかった気がするので、ちょっと書いてみます。
技術に関しての詳細は本記事では触れませんが、後半は少し開発の考え方も触れています。
本記事を通して社内の開発の雰囲気や文化を感じ取ってもらえたら幸いです。
なお、元々投稿するぞ!って感じじゃなかったので写真の枚数は少なめです。
メンバ紹介
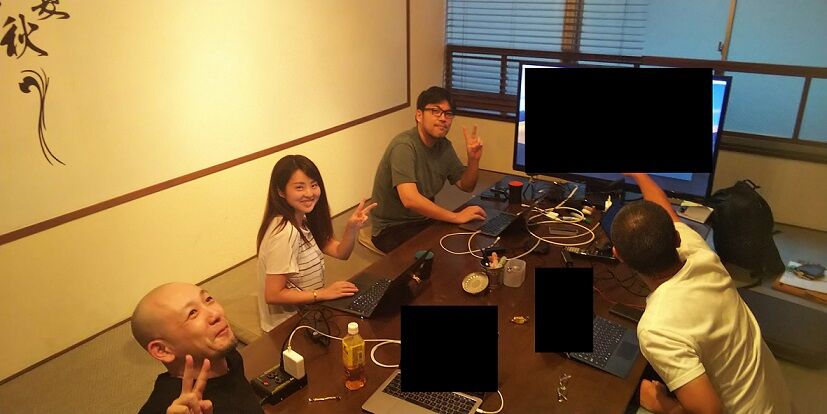
今進めている開発のメンバの皆さん。

- マーケティング:2名(写真:左奥、左真ん中)
- デザイナ、フロントエンド:1名(写真:左手前)
- API開発、バックエンド:2名(写真:右側、撮影者)※この記事の執筆者はバックエンド開発で参加。
デザイナの方は副業としてアサインしてもらっています。
後述しますが、基本リモートワークベースで進めており、上記画像はみんな1か所に集結したレアな画像です。
体制
それぞれのメインロールはありますが、厳密な境界線を設けると「これはそっちの仕事ですよね」みたいなことが起きちゃうので設けないようにしています。「良いモノを作り届ける」のは共通のミッションなので。
これでうまく回ってないなーと感じたら、新たな手法や考え方を取り入れたいなとは思っています。
現状ではバックエンド側からフロントエンド側に「何か手伝えることありますか?」といったような良い流れが生まれていますし、そのような場づくりを心掛けています。
開発しているもの
弊社のミッションである「IT技術によるイノベーションにより顧客と共に社会の進化を実現すること」に沿ったものになっていますが、細かくは内緒です。
リモートワーク
マーケティングは秋葉原、デザイナは新宿or自宅、API開発は富山&金沢の4拠点となっており、毎日どこか一か所に集まって仕事をするというスタイルではありません。
日々のコミュニケーションはslackがメインです。
デザイナの方は先述のとおり副業としてのアサインですが、以前から面識があり、お互いを知っている仲。
お互いのことを良く知らない場合は、最初は対面の機会を多くもってやるのが良いのかなと思います。
会合風景

週に1回やっている会合がはじまる前のワンシーン。
定例MTGでも進捗確認でもなく会合です。
この日は自分は富山から参加していたので3元中継。
お互いの状況/近況や出来上がったものを共有するのがメインですが、前回はコーディングをはじめたりしました。
ちなみに仕事に関係ない近況も普通に話す雑談の場にもなっています。
あとは幅広い意見を募る場としても捉えていて、出してもらった意見はみんながとりあえずやってみようぜってなったらやる形です。
大事なことは「とりあえずやってみること」かなと思います。
開発言語/フレームワークの選定
作るものと作る人は常に同じではないので、汎用的に「この言語、フレームワークを使えば絶対に1番早く良いモノが作れる!」というものは無いと思います。
俗にいう「銀の弾丸はない」というやつですね。
- 作りたいソフトウェアが行う処理に向いている(要求を満たせているか)
- 開発者自身が慣れている
- 開発者自身が興味がある(挑戦してみたい)
- 不慣れな技術の場合、周辺から支援をもらえそうか
- トラシューを迅速に行うための情報量が揃っていそうか
大体上記をもとに決めた感じです。
開発者が考えるベストな選択肢をとれるのが理想。
今回はデザイナがフロントエンド側の言語/フレームワークを、API開発者がバックエンド側の言語/フレームワークを決定しました。
ちなみに執筆者はバックエンドに選んだ言語は初挑戦(もう1人は経験あり)ですが、以前から興味があったのでちょうどよかったです。
利用しているツール
「このツールのほうがいいよ!」みたいな発散を回避するために具体的な製品名はあげませんが、こちらは開発言語欄記載の内容に加えて、連携機能も加味して選ぶようにしています。
コード管理、CI/CD、かんばん、コードエディタ、ホワイトボード、wiki、chat、リモート会議などにツールを使っています。
羅列するとそんなたくさんのソフトウェアを使っているの?と思われるかもしれませんが、それらをいくつか統合しているツールがあるので、数自体はそこまで多くありません。
例えば、弊社で扱っているGitLabもソフトウェア開発サイクルをカバーしている製品の1つになります。
現状このあたりの整備はAPI開発者側が中心にやっている形です。
特にそういう役割が決まっていたわけでなく、必要なものを考えて自然とやってくれているのでありがたい限りです。
ちなみに毎日同じ場所で一緒に仕事をする環境であれば、かんばんやホワイトボードはアナログのほうがすぐ目につく位置におけるし、メンテナンスもしやすいのでそちらをおススメしますが、リモートワークベースにおいてはそれだと少々不便であるため、ツールを使っています。
ドキュメント
クールなツールを使うよりもまずは手書きのほうが良いというシチュエーションもあるのかなと思います。

これはビジネスモデルキャンバスと呼ばれるビジネスの構造を表したもの。
ワイワイとやるためにもアナログのほうは良かったものの1つ。
モザイクの中身を知りたい方は富山事業所のほうに見学に来てくだされば紹介する...かも。(このモデルキャンバスは富山事業所においてあります)

これは画面イメージ、仕様を手書きしたもの。
最近はこういった情報は手元にメモ書きを残すことが多いです。
これを元にデザイナ含めたメンバと話してイメージを固めていく感じ。
(このときはデザイナの方が後でワイヤフレームにしてくれました)
ちなみに弊社の「Digital Innovation Framework:DIF事業」の開発スペースだと、以下のような壁一面ホワイトボードのフロアスペースが設置されています。

DIF事業の概要は、https://www.creationline.com/ciの下部をご参照ください。
絵や図に表すというのは、「情報を相手に伝える/同期する」ために地味に重要な手法なので、こういったスペースは結構大事だなと思います。
ちなみにすべてのドキュメントをアナログにしているわけでなく、いくつかはデジタルにしています。
トラシューなどの技術的なナレッジ、インセプションデッキ、イベント参加レポートなどはデジタルにまとめています。
あとは、swaggerでAPI referenceを出しているので、これもデジタルといえばデジタル。
結局何をアナログにすべきで何をデジタルにすべきかも言語・ツール選定と同じでこれだ!という答えはないのかなとは思います。
ただ、ツールを使うのは手段の1つであって目的ではないので、そこは注意しています。
最後に
あまり技術や手法には触れていませんが、会社の雰囲気や文化をなんとなく掴んでもらえたら幸いです。
あとタイミングにもよるかもしれませんが、常時開発者を募集していると思うのでそちらも気軽にコンタクトとって見学に来てもらえたらと思います。





