グラフデータの視覚化について(後編:ダイアグラムの表現ーyFiles) #neo4j

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
yFiles(ワイファイルズ)とは、グラフを用いたデータの視覚化(ダイアグラム)のアプリ開発に使う有償のライブラリです。ダイアグラムの身近かな例として、フローチャートや組織図などがあります。yFilesは、まさにそのような描画機能のアプリを開発するための高水準のライブラリです。yFilesの考え方だと、ダイアグラムはグラフの拡張表現であり、グラフよりもはるかに多くの情報を伝えることができる手段です。
「グラフデータの視覚化について(前編:標準的なグラフ表現)」では、冒頭でグラフ表現で有効なケースとダイアグラム的な表現が求められるケースを上げて、主に標準的なグラフ表現の方法について紹介しています。今回は、yFilesを通してダイアグラムの表現の方法を覗いてみたいと思います。yFilesオンラインデモの利用(どんなことができるのか)、yFiles for HTMLのダウンロードと実行(yFilesの構成など)、Neo4jへの接続(アプリの開発方法)などを網羅しています。

- yWorkは社名(ドイツ)であり、yFilesは製品名
- 2001年、大学( the University of Tuebingen )の研究からスピンアウトして会社設立
- yFiles製品ファミリー
様々な開発背景に対応できるように異なる言語体系のSDKを提供している。Java /JavaFXアプリケーション開発、.NETベースのWinddows Forms/WPFアプリケーション開発、HTML5/JavascriptベースのWebアプリケーション開発など。 - グラフ及びダイアグラムの視覚化ソリューションで世界的に豊富な導入実績を持ついる(yWork References)。
- 製品を開発する場合は、年間サブスクリプション購入が必要(yWorks Pricing Information)。
とりあえず、触れてみたい場合は、2ヵ月の評価版が利用できる(Downloads)。
yFilesの特徴
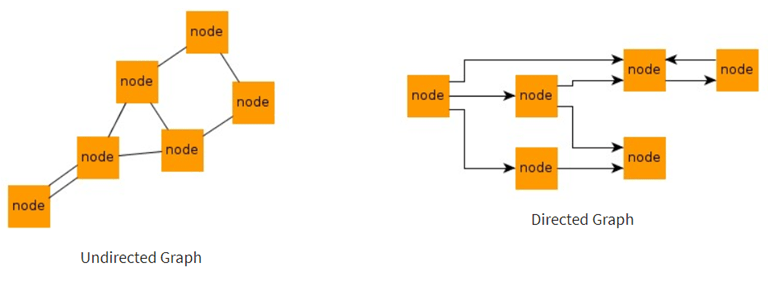
グラフは、ノード(Entity、Vertex、Elementとも言う)とエッジ (Relation、link、 arcとも言う)で構成されており、お互いにお繋がっている形状で何等かの意味を表しています。

yFilesは、チャートのような視覚化はまったくサポートしていません。

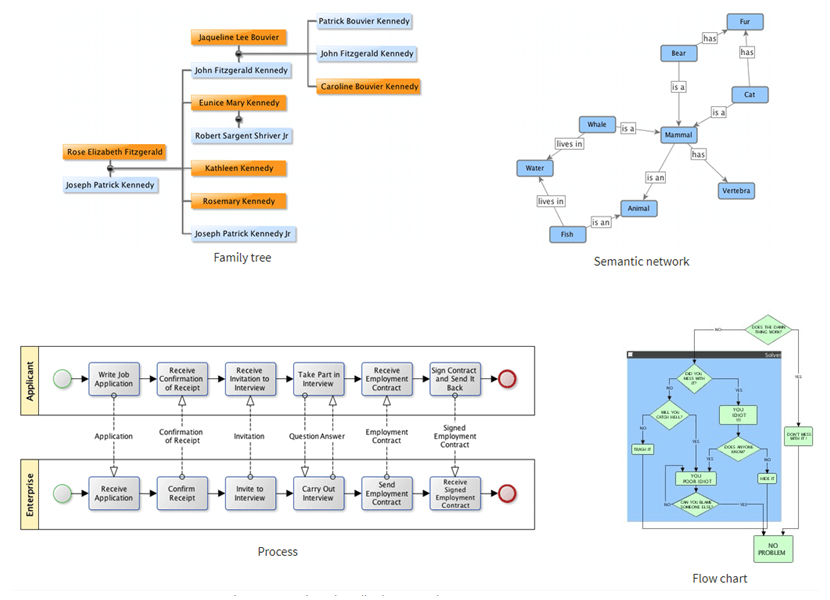
百聞は一見にしかず!
yFilesは、グラフの検索や分析などもできますが、最も優れている機能はダイアグラムの視覚化です。
- 抽象的で複雑な主題、隠された構造及び依存性が明確になります。
- 情報は、簡単に幅広いユーザに伝わります。

-
表示したダイアグラムの要素をキープした状態で全く別のアルゴリズムで表現することができます。例えば、組織図をただの放射線型のネットワークとしてで表現するか、階層型で表示するかによっては伝わってくる情報の量が全然違います。
-
表示したダイアグラムの要素を検索したり、特定のパターンを抽出したりすることができます。ダイアグラムは、ダイアグラムである前にグラフですから、グラフ検索や分析も実装できます。
-
永続化するためのデータフォーマットは*.graphmlです。xmlの拡張であり、図形や写真とかはSVGやビットマップのリンクを持ったりします。このような型式のデータならグラフデータタイプに変換することも可能でしょう。ただ、グラフデータからダイアグラムにどう再現できるかは模索中です。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<graphml xmlns="http://graphml.graphdrawing.org/xmlns" xmlns:java="http://www.yworks.com/xml/yfiles-common/1.0/java" xmlns:sys="http://www.yworks.com/xml/yfiles-common/markup/primitives/2.0" xmlns:x="http://www.yworks.com/xml/yfiles-common/markup/2.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:y="http://www.yworks.com/xml/graphml" xmlns:yed="http://www.yworks.com/xml/yed/3" xsi:schemaLocation="http://graphml.graphdrawing.org/xmlns http://www.yworks.com/xml/schema/graphml/1.1/ygraphml.xsd">
<!--Created by yEd 3.18.2-->
<key attr.name="Description" attr.type="string" for="graph" id="d0"/>
<key for="port" id="d1" yfiles.type="portgraphics"/>
<key for="port" id="d2" yfiles.type="portgeometry"/>
<key for="port" id="d3" yfiles.type="portuserdata"/>
<key attr.name="url" attr.type="string" for="node" id="d4"/>
<key attr.name="description" attr.type="string" for="node" id="d5"/>
<key for="node" id="d6" yfiles.type="nodegraphics"/>
<key for="graphml" id="d7" yfiles.type="resources"/>
<key attr.name="url" attr.type="string" for="edge" id="d8"/>
<key attr.name="description" attr.type="string" for="edge" id="d9"/>
<key for="edge" id="d10" yfiles.type="edgegraphics"/>
<graph edgedefault="directed" id="G">
<data key="d0"/>
<node id="n0">
<data key="d5"/>
<data key="d6">
<y:ShapeNode>
…略
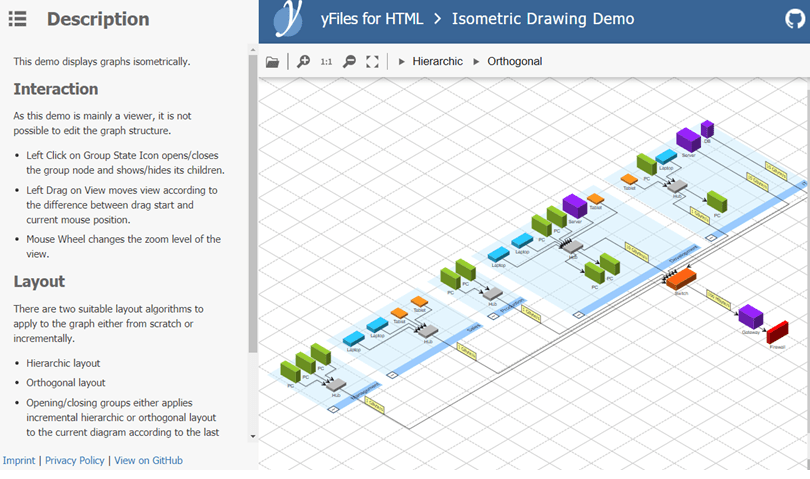
yFilesオンラインデモ(yFile Online Demo)
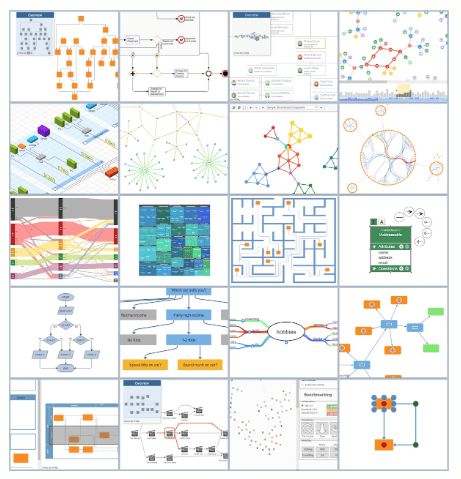
言葉では、なかなか伝わらないことが沢山あります。早速ですが、どのような視覚化ができるか、見てみましょう。
yFilesオンラインデモサイトからは、90種類以上のデモが見られます。

1つ実行してみます。
左サイドメニューのView on GitHubをクリックすると、ソースを見ることもできます。
yFiles for HTMLに触れてみる
この章は、デモだけでは物足りなくて自分でyFilesライブラリに触れてみたい、というモチベーションを持っている方のために紹介しています。チュートリアル用のソースコードやオンラインデモでみたソース、ドキュメントなどを含む60日の評価版を手許のPCなどローカル環境にダウンロードし、実行してみることができます。
yFiles for HTMLのインストール
筆者の場合、yFiles for HTMLを入れてみました。yWork社のホームページからダウンロードページを開いてみると、おそらく、戸惑いを感じると思います。どれをダウンロードすればいいのか。
大きく3種類ですが、色んな種類があります。どれを選んだらいいのか迷いを感じる方は、とりあえず、yFie for HTMLをお勧めします。
-
yFiles Libraries for software Developer
yFiles for HTML
yFiles for Java
yFiles for JavaFX
yFiles.NET
yFiles WPF
yFiles FLEX
yFiles AJAX -
Tools and Application
yEd
yEd Live
yWorks Diagrams for Confluence
yGuard
yWorks UML Doclet
GraphMLViewer -
yFile for Java Extension Package
ySVG
yExport
yBPMN
評価版をダウンロードするためには、サインアップが必要です。

ダウンロードべージにログインしても、ダウンロードのボターンがアクティブにならない場合は、メッセージを注意して読ん見てください。左のサイドメニューのMy Accountに名前とか、社名など、詳細な情報を入力する必要があるかもしれません。

次のようなファイルがダウンロードできます。
yFiles-for-HTML-Complete-2.1.0.6-Evaluation.zip
このファイルを解凍して適切なディレクトリに配置してください。
ここでは、C:\Works\yFiles-for-HTML\の配下に配置しています。
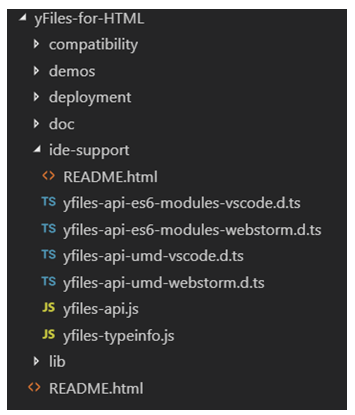
yFiles for HTMLのソースコードを見る
yFiles for HTMLのソースコードを見てみましょう。何か専用ツール(Atomとか、VS Codeとか、どちらもフリーのソフトウェア)を使ったほうがでしょう。次は、Visual Studio Code(VS Code)でみた配置です。

VS Codeをインストールするなら、こちらを参照してください。
https://code.visualstudio.com/download
yFiles for HTMLのモジュール
yFilesは、UMDモジュールとEC6モジュールの両方をサポートしています。モジュールとは、JavaやPythonでいうクラスのようなものらしいですね。何で2つのタイプなのかということは、Javascriptを巡るお家事情が関わっているだろうと推測します。
- UMD Module(Universal Module Definition)
lib/umd/yfiles

- ES6 Module(ECMAScript6 Module)
lib/es6-modules/yfiles

チュートリアルの表示
チュートリアルを表示するためには、Node.jsのインストールが必要です。
ここでは、Node.jsのWindowsパッケージをインストールしています。
Node.jsのインストールが出来たら、次のようにyFiles for HTMLのチュートリアルを表示します。
C:\Works\yFiles-for-HTML\demos\demo-server>npm instll C:\Works\yFiles-for-HTML\demos\demo-server>npm start demo-server@2.0.0 start C:\Works\yFiles-for-HTML\demos\demo-server node server.js Demo Server listening at localhost:3000
デフォルトのブラウザ-から、Demos、Videos、Documentationのリンク画面が表示されます。
http://localhost:3000/doc/readme/documentation.html

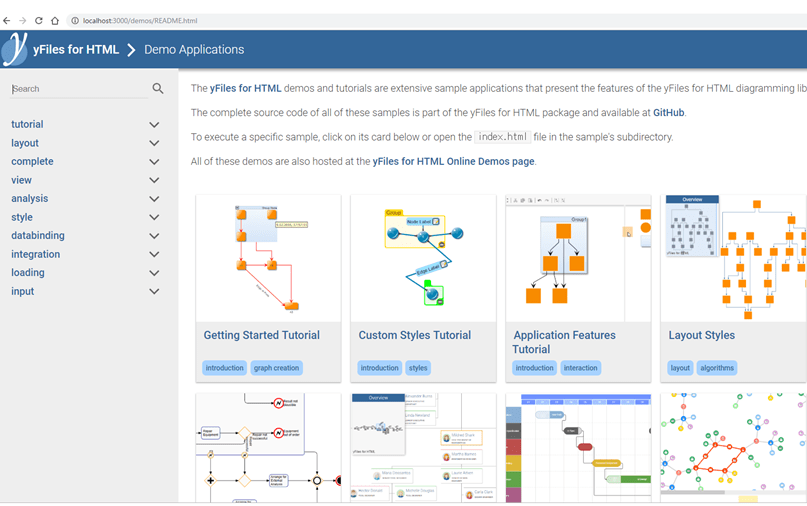
Demoをクリックしてみます。オンラインデモと似ていますが、初学者のためのチュートリアルや本格的なダイアグラムのデモがジャンル別にメニューになっています。これらは、ダウンロードしたソースと一致するので比較しながら見ていくことができます。

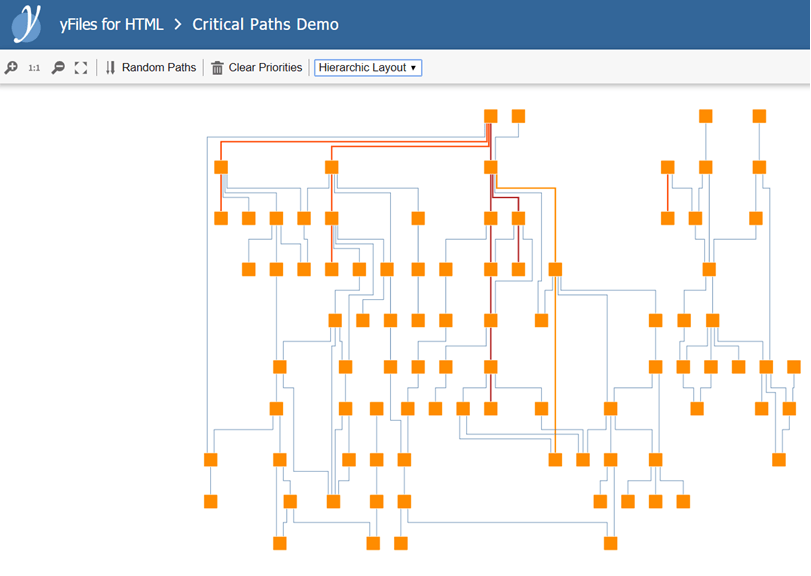
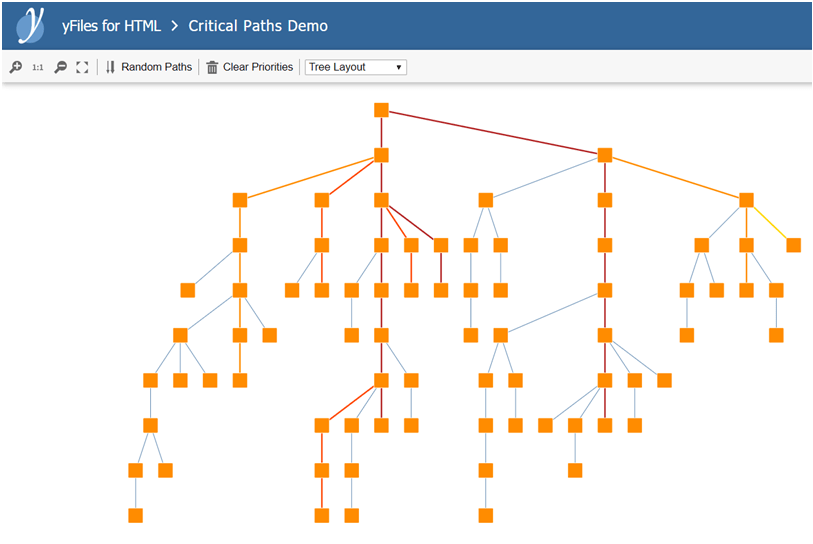
layout→Critical Pathsを選択して「Critical Path Demo」をみてみます。

このデモからは、Hierarchic LayoutとTree Layoutとの移行を体験できます。

逆にVS Codeのソースからデモダイアグラムを表示することもできます。VS Codeで右クリックし、コンテキストメニューからCopy Relative Pathを選択し、http://localhost:3000/配下に貼り付けます。
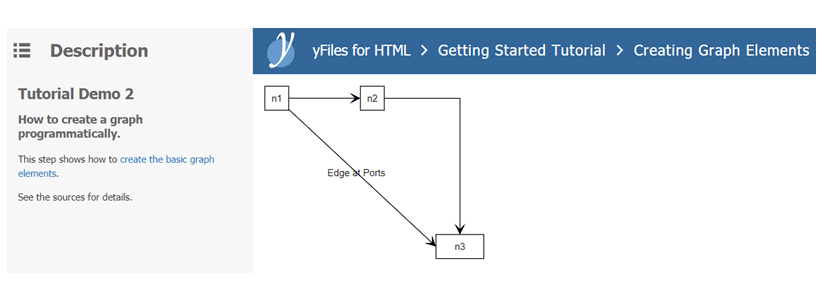
http://localhost:3000/demos/01-tutorial-getting-started/02-graph-element-creation/index.html

このアプリケーションは、2つのファイルで構成されています。
index.html
<script src="../../resources/require.js"></script> <script src="SampleApplication.js"></script>
SampleApplication.js
function populateGraph() {
const node1 = graph.createNodeAt(new yfiles.geometry.Point(30, 30))
const node2 = graph.createNodeAt(new yfiles.geometry.Point(150, 30))
const node3 = graph.createNode(new yfiles.geometry.Rect(230, 200, 60, 30))
graph.createEdge(node1, node2)
const edge = graph.createEdge(node2, node3)
graph.addBend(edge, new yfiles.geometry.Point(260, 30))
const port1AtNode1 = graph.addPort(
node1,
yfiles.graph.FreeNodePortLocationModel.NODE_CENTER_ANCHORED
)
const port1AtNode3 = graph.addPortAt(
node3,
new yfiles.geometry.Point(node3.layout.x, node3.layout.center.y)
)
const edgeAtPorts = graph.createEdge(port1AtNode1, port1AtNode3)
graph.addLabel(node1, 'n1')
graph.addLabel(node2, 'n2')
graph.addLabel(node3, 'n3')
graph.addLabel(edgeAtPorts, 'Edge at Ports')
}
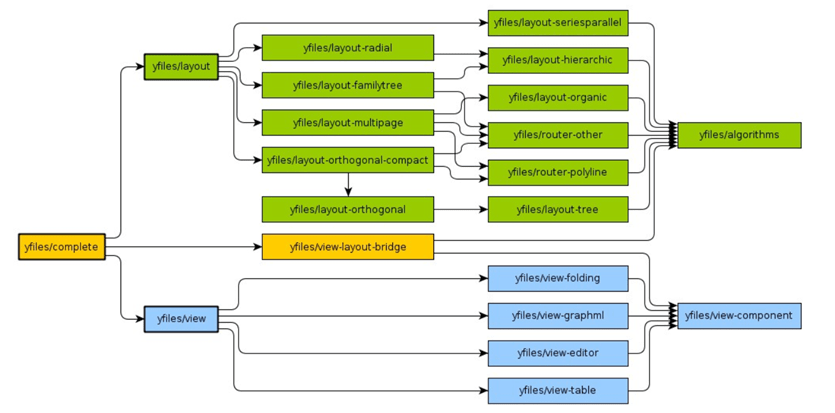
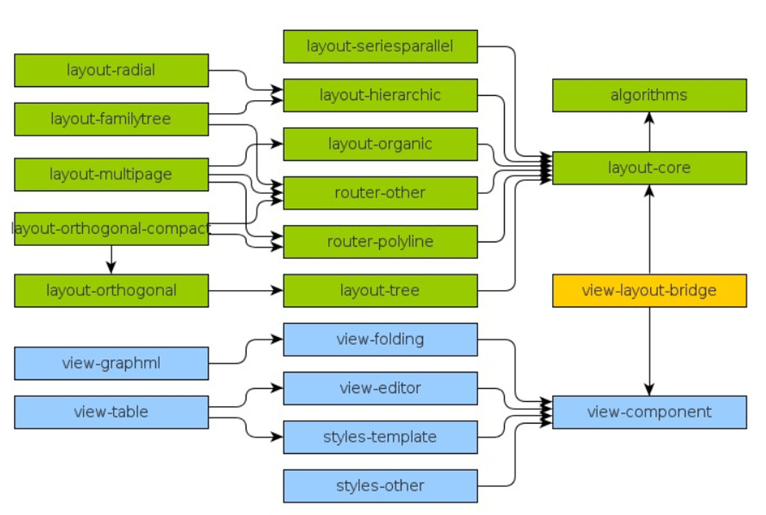
yFilesでは、ダイアグラムを視覚化する技術要素をLayout、View、Complateの3大タイプと、その他のタイプに分類しているようです。デモ表示の初期画面の左のサイドメニューの配置と、実際の中身を合わせて見てください。
-
Layout
グラフ分析及び拡張のための必須的なクラス及びデータセットを提供。hierarchical(階層),orthogonal(直交),circular(円)など -
View
HTML5のコンポネントを提供。 -
Complete
上記のLayout 及びViewerを両方含むタイプを提供 -
analysis
- style
- databinding
- integration
- loading
- input
yfile-neo4jの実行
この章では、何が何でも、yFiles for HTMLで何か作ってみたいというモチベーションの方のために記述しています。Neo4jに接続してみましょう!yfile-neo4jは、yFiles for HTMLで作成したワンスクリーンの演習アプリケーションです。
[参照サイト]
-
Visualizing Neo4j Database Contents Like a Pro!
Neo4jとの接続とyFilesならでのグラフ表示を説明しています。 -
yWorks/yfiles-neo4j-basic-demo
上記の完全版のソースがあります。
事前準備
yFiles for HTMLを保存しているフォルダとは別に、プロジェクト用のフォルダを作成します。
C:\Works\yfiles-neo4j
yeomanをインストールします。
C:\Works\yfiles-neo4j>npm install -g yo
ここでは、yfiles-appという名称のテンプレートを作成します。
- プロジェクト名は、「generator-」というフレフィクスを付けて指定します(generator-yfiles-app)。
- yfiles-appのテンプレートを作成します(yo yfiles-app)。
コマンドを実行すると、次のような構成がインタラクティブに行われます。
- アプリケーション名を指定します(Neo_post)。
- yFiles for HTMLファイルの格納先を指定するとライブラリのコピーが行われます(C:\Works\yFiles-for-HTML)。
- ライセンスファイルのパスを指定します。ここは評価版のライセンスファイルを指定します(C:\Works\yFiles-for-HTML\demos\resources\license.js)。
- yFilesモジュールの種類を指定します(ES6 Modules)。
- インポートするyFilesモジュールを指定します(yfiles/algorithms, yfiles/layout-hierarchic, yfiles/view-component, yfiles/view-editor, yfiles/view-layout-bridge)。
- 言語のバリエーションを指定します(ES6)。
- Webpackのベージョンを指定します(4.x)
- その他(WebStorm/PHP-Storm/Intellij IDEA Ultimate Project files)。
- パッケージマネージャーを指定します(npm)。
C:\Works\yfiles-neo4j> npm install -g generator-yfiles-app C:\Works\yfiles-neo4j> yo yfiles-app <em>-----</em> ╭──────────────────────────╮ | | │ Welcome to the │ |--(o)--| │ yFiles-application │ <code>---------´ │ generator! │ ( _´U</code>_ ) ╰──────────────────────────╯ /<strong><em>A</em></strong>\ / | ~ | <strong>'.___.'</strong> ´ <code>|° ´ Y</code></p> <p>Take a look at the README for further information how to use this generator. ? Application name Neo_post ? Path of yFiles for HTML package C:\Works\yFiles-for-HTML ? Path of license file (e.g. 'path/to/license.js') C:\Works\yFiles-for-HTML\demos\resources\license.js ? Which kind of yFiles modules do you want to use? ES6 Modules ? Which modules do you want to use? (Press to select, <a> to toggle all, <i> to invert selection)yfiles/algorithms, yfiles/layout-hierarchic, yfiles/view-component, yfiles/view-editor, yfiles/view-layout-bridge ? Which language variant do you want to use? ES6 ? Which webpack version would you like to use? 4.x ? What else do you want? (Press to select, </i></a><i><a> to toggle all, <i> to invert selection)WebStorm/PHP-Storm/Intellij IDEA Ultimate Project files ? Which package manager would you like to use? npm create package.json create app\index.html …略
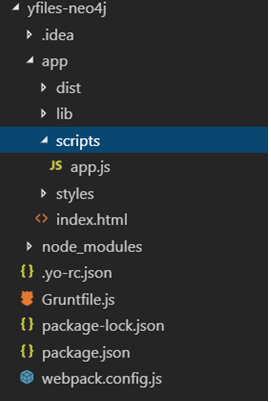
結果として、次のようなテンプレートが出来上がります。

演習1:ベーシックなダイアグラムの表示
プロジェクトのテンプレートが出き上がった時点で簡単なグラフが表示する程度のテンプレートが存在しています(app/scripts/app.js)。
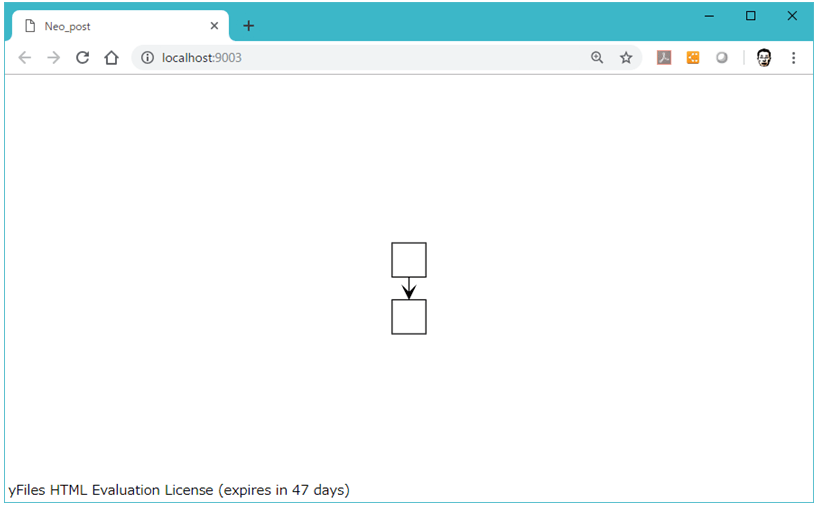
デフォルトの状態で、そのまま実行してみます。
C:\Works\yfiles-neo4j\app\scripts> npm start > neo_post@1.0.0 start C:\Works\yfiles-neo4j > webpack-dev-server --mode development --open Running webpack... i 「wds」: Project is running at http://localhost:9003/ …略
シンプルな有効グラフが表示されるはずです。

app.js
import {License} from 'yfiles/lang'
import {GraphComponent} from 'yfiles/view-component'
import {HierarchicLayout} from 'yfiles/layout-hierarchic'
import {GraphEditorInputMode} from 'yfiles/view-editor'
import 'yfiles/layout-hierarchic';
import 'yfiles/view-layout-bridge'
// Tell the library about the license contents
License.value = {
…略…
};
/**
* A simple yFiles application that creates a GraphComponent and enables basic input gestures.
*/
class Neo_post {
initialize() {
// create a GraphComponent
const graphComponent = new GraphComponent('#graphComponent');
// get the IGraph
const graph = graphComponent.graph;
// create some nodes
const node1 = graph.createNode([50, 50, 30, 30]);
const node2 = graph.createNode();
// create an edge
graph.createEdge(node1, node2);
// create an input mode
graphComponent.inputMode = new GraphEditorInputMode();
// execute a layout
graphComponent.morphLayout(new HierarchicLayout());
}
constructor() {
this.initialize();
}
}
new Neo_post();
このソースコードは、とてもシンプルですが、それでも描画が出来てしまいます。やってみてください(クリックしてノードを作成し、ノードからノードへとマウスで線を引く)。

演習2:Neo4jからのデータ取得
ここからは、Neo4jで取得したデータでグラフを作成します。Boltドライバ―をインストールします。
C:/> npm install neo4j-driver
なお、Neo4jの映画データベースが接続できる状態になっている必要があります。インストールする必要がある場合は、次を参照してください。
- neo4j.com/download-center/#releases
- neo4j.com/docs/operations-manual/current/installation/
- Neo4jサーバーを起動してからコマンドラインで:play movie graphを実行し、Cypher構文を実行する。
app\scripts\app.jsも大改造になります。ドライバ―の追加や認証(idとパスワード)を忘れないでください。Visualizing Neo4j Database Contents Like a Pro!にあるソースは、ここに辿り着くまでの重要なポイントを説明しています。
import neo4j from 'neo4j-driver/lib/browser/neo4j-web'
import {GraphBuilder, GraphComponent, ShapeNodeStyle} from 'yfiles/view-component'
import 'yfiles/view-layout-bridge'
import {RadialLayout} from 'yfiles/layout-radial'
import {License} from 'yfiles/lang'
//import {GraphComponent} from 'yfiles/view-component'
import {HierarchicLayout} from 'yfiles/layout-hierarchic'
import {GraphEditorInputMode} from 'yfiles/view-editor'
import 'yfiles/layout-hierarchic';
//import 'yfiles/view-layout-bridge';
// Tell the library about the license contents
License.value = {
…略
};
/**
* A simple yFiles application that creates a GraphComponent and enables basic input gestures.
*/
// create a GraphComponent
//const neo4j = require('neo4j-driver').v1;
const neo4jDriver = neo4j.driver("bolt://localhost", neo4j.auth.basic("neo4j", "your-password"))
const graphComponent = new GraphComponent('#graphComponent');
// get the IGraph
//const graph = graphComponent.graph;
// create some nodes
loadGraph();
async function loadGraph() {
let nodeResult = await runCypherQuery("MATCH (node) RETURN node LIMIT 25");
async function runCypherQuery(query, params) {
const session = neo4jDriver.session('READ');
try {
return await session.run(query, params);
} finally {
session.close();
}
}
const nodes = nodeResult.records.map(record => record.get("node"))
const nodeIds = nodes.map(node => node.identity)
const edgeResult = await runCypherQuery(
`MATCH (n)-[edge]-(m)
WHERE id(n) IN $nodeIds
AND id(m) IN $nodeIds
RETURN DISTINCT edge LIMIT 100 `, {nodeIds});
const edges = edgeResult.records.map(record => record.get("edge"))
const graphBuilder = new GraphBuilder(graphComponent.graph);
graphBuilder.graph.nodeDefaults.style = new ShapeNodeStyle({shape:"ellipse", fill:"lightblue"})
graphBuilder.nodesSource = nodes
graphBuilder.nodeIdBinding = node => node.identity.toString()
graphBuilder.nodeLabelBinding = node => node.properties && (node.properties["title"] || node.properties["name"])
graphBuilder.edgesSource = edges
graphBuilder.sourceNodeBinding = edge => edge.start.toString()
graphBuilder.targetNodeBinding = edge => edge.end.toString()
graphBuilder.edgeLabelBinding = edge => edge.type
graphBuilder.buildGraph()
await graphComponent.morphLayout(new RadialLayout())
}
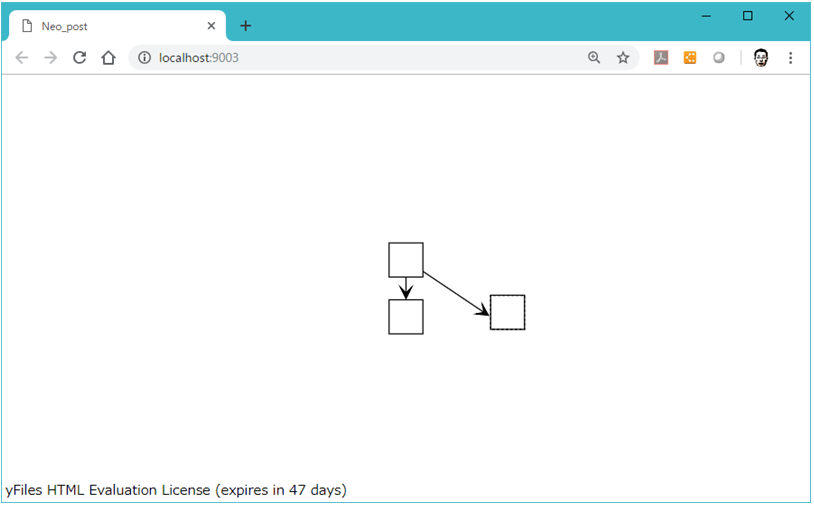
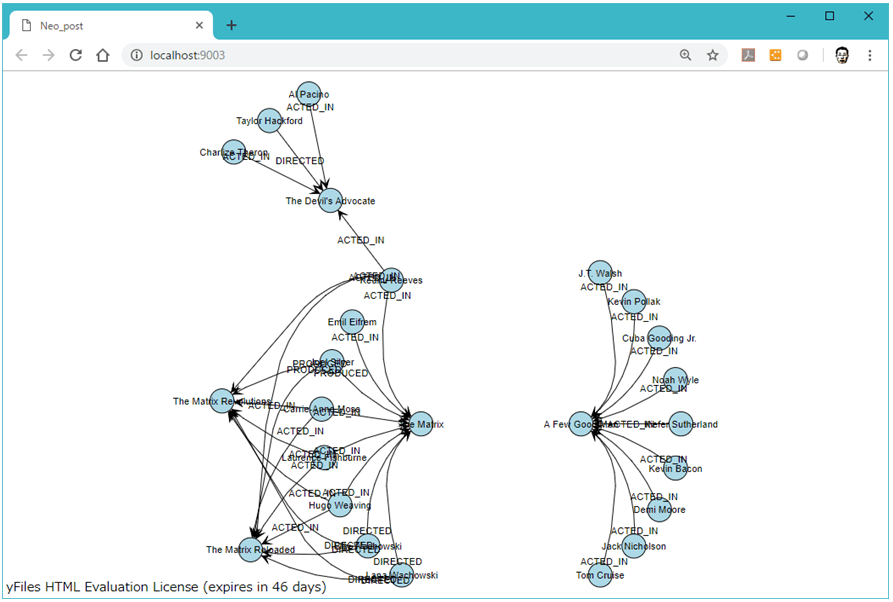
殆ど手を加えていない状態ですが、グラフの配置が一般的な放射線上のグラフ表示とは若干異なります。

演習3: ファイナルダイアグラム
では、Visualizing Neo4j Database Contents Like a Pro!で紹介しているファイナルグラフを表示してみます。ソースは、yWorks/yfiles-neo4j-basic-demoを参照してください。コピー&ペーストでいいはずですが、Neo4jのID/パスワードの書き換え、ライセンスファイルの設定には注意してください。
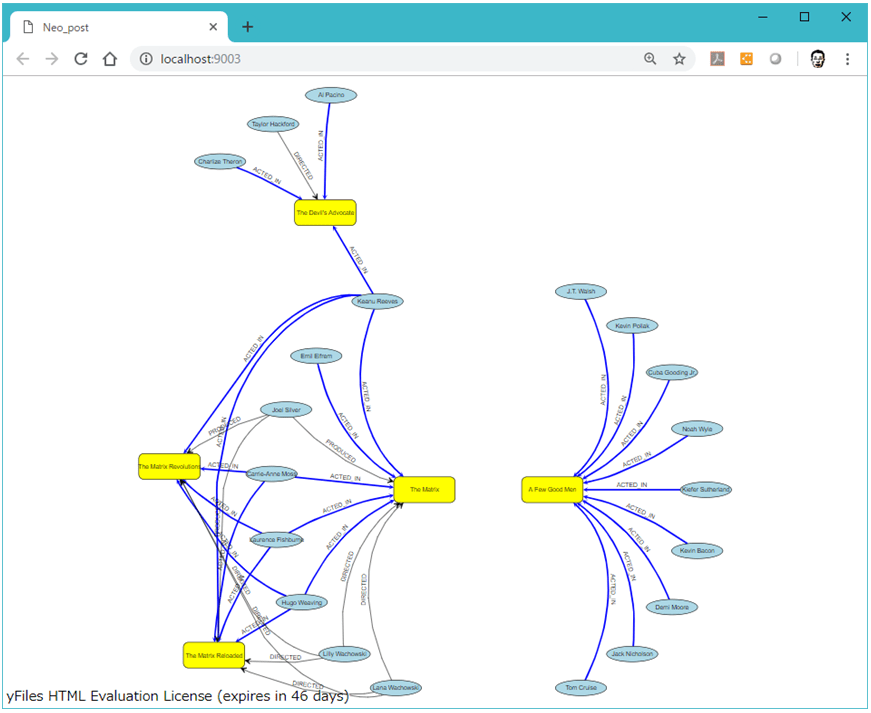
プログラムを起動してみます。映画ノードを長方形にし、色(黄色)をつけています。蝶の羽に見えたりしもします。とにかく見た目は別群ですね。

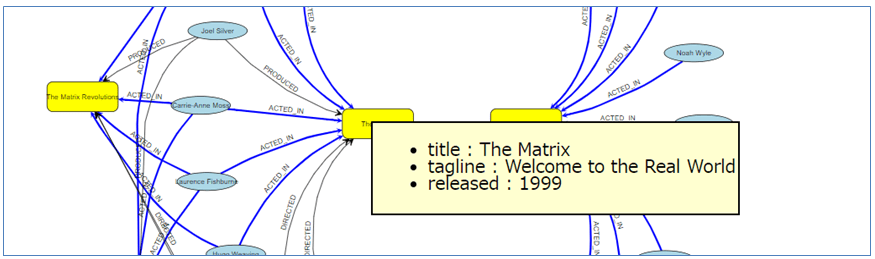
このグラフは、ノードやリレーションにオンマウスにすると、属性が表示されます。

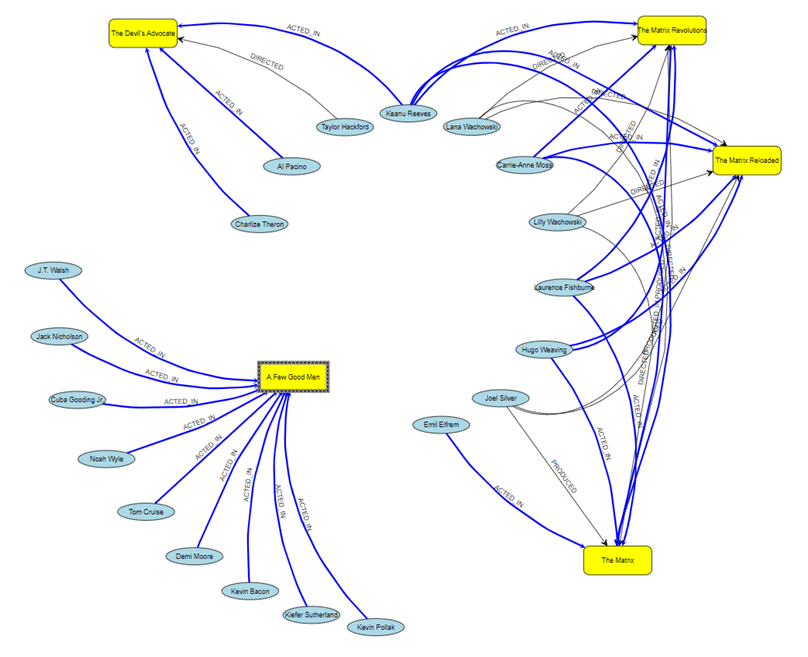
キャンバス内の移動やパースペクティブは勿論のことですが、ノードをダブルクリックすると、グラフの配置を変えてくれます。この演習プログラムでは、階層型や直交型、円型など一律に見え方を変えてくれるアルゴリズムは組み込まれていないのですが、yFilesの潜在的な表現力だけは確かなものだということが分かります。

まとめ
今回の検証を通してyFilesのダイアグラム的な視覚化のポテンシャルは凄く高いことが分かりました。巨大な規模のダイアグラムをグラフデータ化し、クエリが投げられると、検索や計算など色んな可能性が広がるでしょう。さらに、そのグラフデータにクエリを投げてダイアグラムとして再現できないかと模索しています。ただし、ダイアグラムとグラフとの間にはレイアウトの違いが存在します。標準的なグラフの表示はノード間で適切な距離を置くだけで良いケースもあれば、数学的なアルゴリズムで計算し、ノードの配置を変えるだけでも意味を持つ場合もあります。しかしながら、殆どのダイアグラムは、ノードを配置する位置も重要な情報表現の一部になっています。ノードも図形やイメージを配置する必要があったりします。そのようなダイアグラムは、グラフデータだけでは不十分で表示専用のレイアウト情報が必要になります。グラフとダイアグラムとの間を行き来できるようにはならないのでしょうか。yFilesを極めて行けば自然に解決できるのかもしれませが、今のところは宿題になっています。