埋め込んだKatacodaにユーザー情報を渡してみた #Kubernetes #k8s #Katacoda

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
この記事は先日の記事の続きとなっております。
先日の記事では、Katacodaを用いて開発者向けトライアルAPIサイトを作成する為、
Katacodaの簡単なご紹介と、カスタムイメージと埋め込みについてご紹介致しました。
今回は更に踏み込み、トライアルAPIサイトにて必要になるであろう、ユーザー情報をKatacodaに渡す方法をご紹介致します。
尚、ユーザー情報だけでは無く、任意の情報を渡す事が出来る為、様々な活用が出来るかと思います。
最後までご覧頂けると幸いです。
システムの全体イメージと今回の内容
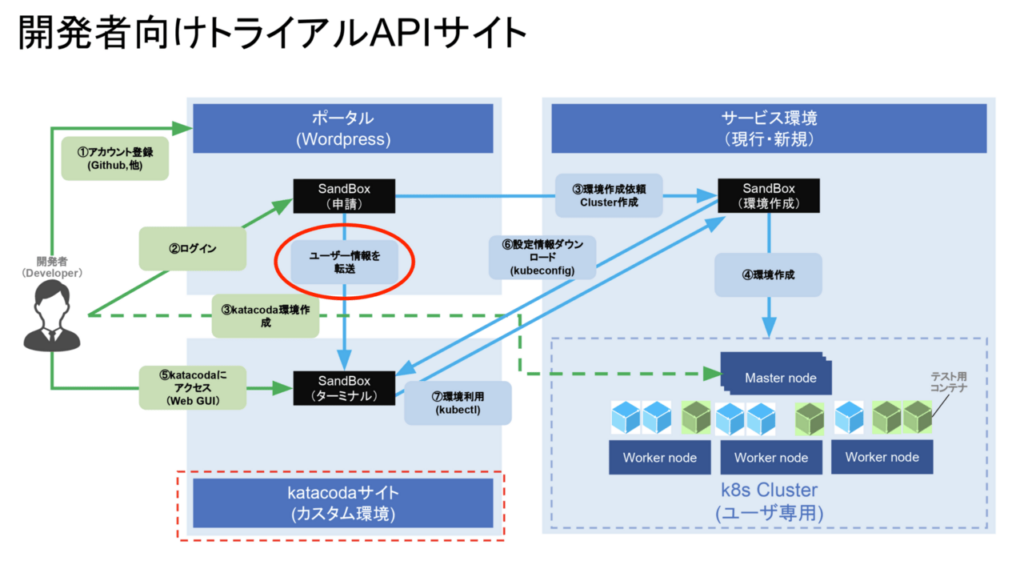
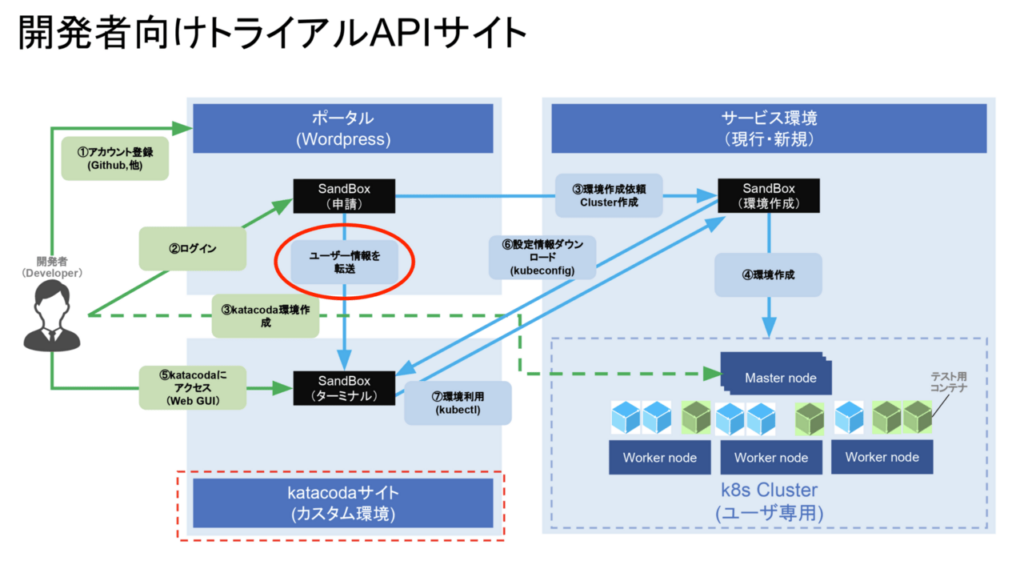
先日の記事でお見せしたシステムの全体図がこちらになります。

今回は赤丸部分の、WordPressからKatacodaにユーザー情報を転送する部分について調査しました。
KatacodaをWordPressに埋め込む
最初に、Katacodaの埋め込みについておさらいします。
以下のようなHTMLを記述する事で、Katacodaを任意のサイトに埋め込む事が出来ます。
<div data-katacoda-id="<ユーザー名>/<シナリオ名>" id="katacoda-scenario-1"></div>
上記のサンプルではシナリオを指定していますが、検証時等、シナリオが無い場合にも対応しています。
この例では、ターミナルにてKatacoda公式のbashイメージを取得して実行しています。
<div id="katacoda-scenario-1" data-katacoda-env="bash"></div>
(公式ドキュメント:https://www.katacoda.community/embed.html)
埋め込んだKatacodaに任意のデータを渡す
data-katacoda-command属性を用いる事で、ターミナルが起動された際に実行するコマンドを指定する事が出来ます。
これを用いる事で、任意のデータをKatacodaのターミナルに渡す事が出来ます。
例として、環境変数に値を設定する際はこのように記述します。
(公式ドキュメント:https://www.katacoda.community/embed-customizations.html)
WordPressのユーザー情報をKatacodaに渡す
WordPressのユーザー情報は、WordPressに用意されているwp_get_current_user()関数を用いる事で取得出来ます。
今回はWordPressのショートコード機能を用いてユーザー情報(今回はメールアドレス)を取得し、KatacodaのHTMLを生成する関数を書きました。
このコードは用いているテーマのfunctions.phpに追記する事で動作します。
function katacodaFunc() {
$current_user = wp_get_current_user();
return '</p>
<div id="katacoda-scenario-1" data-katacoda-env="bash">user_email.'"
style="height: 600px;"
></div>
<p>';
}
add_shortcode('katacoda', 'katacodaFunc');
記事の編集画面で[katacoda]と記述する事で表示する事が出来ます。
(ショートコードについてのドキュメント:https://wpdocs.osdn.jp/%E3%82%B7%E3%83%A7%E3%83%BC%E3%83%88%E3%82%B3%E3%83%BC%E3%83%89_API)
WordPressの外部のOAuth2等からユーザー認証を行うプラグイン
WordPressにはいくつかの外部サイトを用いたユーザー認証用のプラグインがありますが、今回はNextend Social Login and Registerを用いました。
このプラグインを用いて、Googleのアカウントでログイン出来るように設定しました。
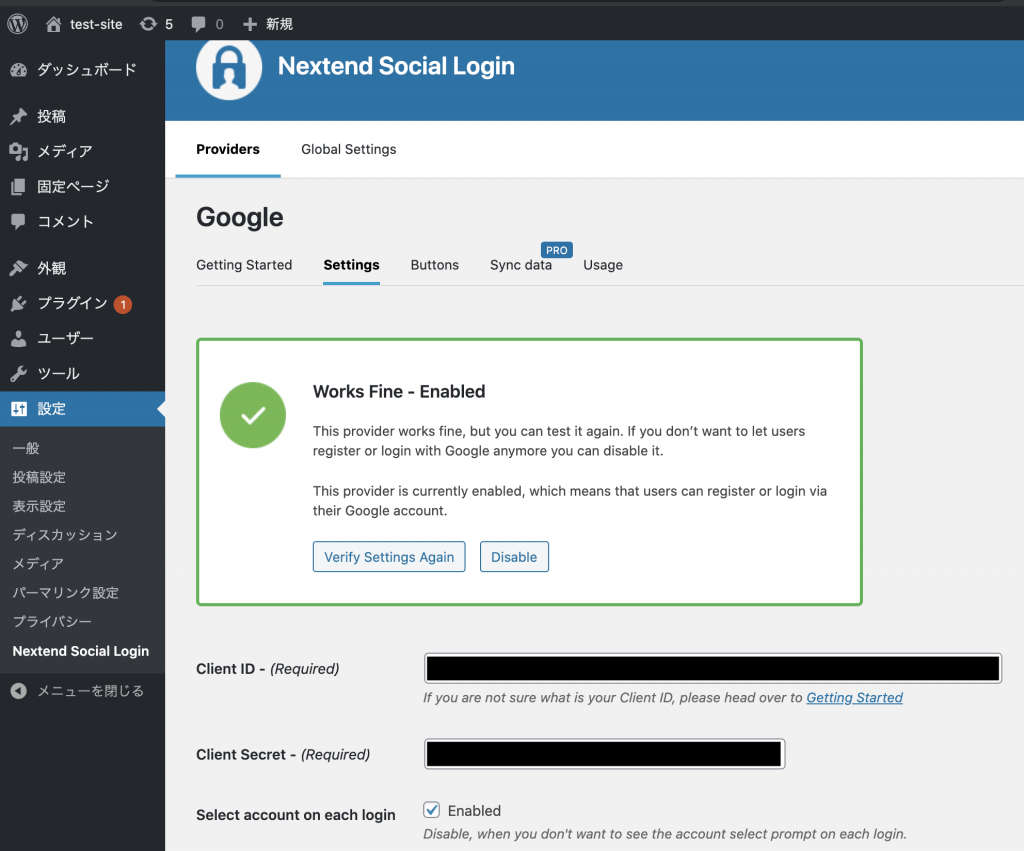
プラグインのインストール後、WordPressのAdmin画面から、「設定」から「Nextend Social Login」にアクセスしますと、各SNSとの連携の設定が出来ます。
各SNSの設定画面に設定方法が書いてありますが、今回は簡単にGoogleでの設定方法をご紹介します。
- WordPressのAdmin画面から、「設定」→「Nextend Social Login」に行き、「Google」を選択して下さい。「Authorized domains(承認済みの JavaScript 生成元)」と「Authorised redirect URIs(承認済みのリダイレクト URI)」に入力すべき文字列が表示されていますので、控えておいて下さい。
- Googleのデベロッパーコンソールにアクセスします。
- 必要であればプロジェクトを作成します。
- 「APIとサービス」から、「OAuth 同意画面」に行き、「外部」又は「内部」を選択して下さい。今回は実証目的の為、「内部」を選びました。
- 「認証情報」から、「認証情報を作成」を選び、「OAuth クライアントID」を選びます。
- 「アプリケーションの種類」から「ウェブ アプリケーション」を選びます。「承認済みの JavaScript 生成元」と「承認済みのリダイレクト URI」に、1番でメモした文字列を入力して下さい。
- 「作成」を押しますと、クライアントIDとシークレットが表示されますので、控えておいて下さい。
- WordPressのAdmin画面のプラグインの設定画面に、クライアントIDとシークレットを入力して下さい。
- テストを行い、画像のような画面になれば設定完了です。

ユーザー認証を行い、ユーザー情報をKatacodaに渡す
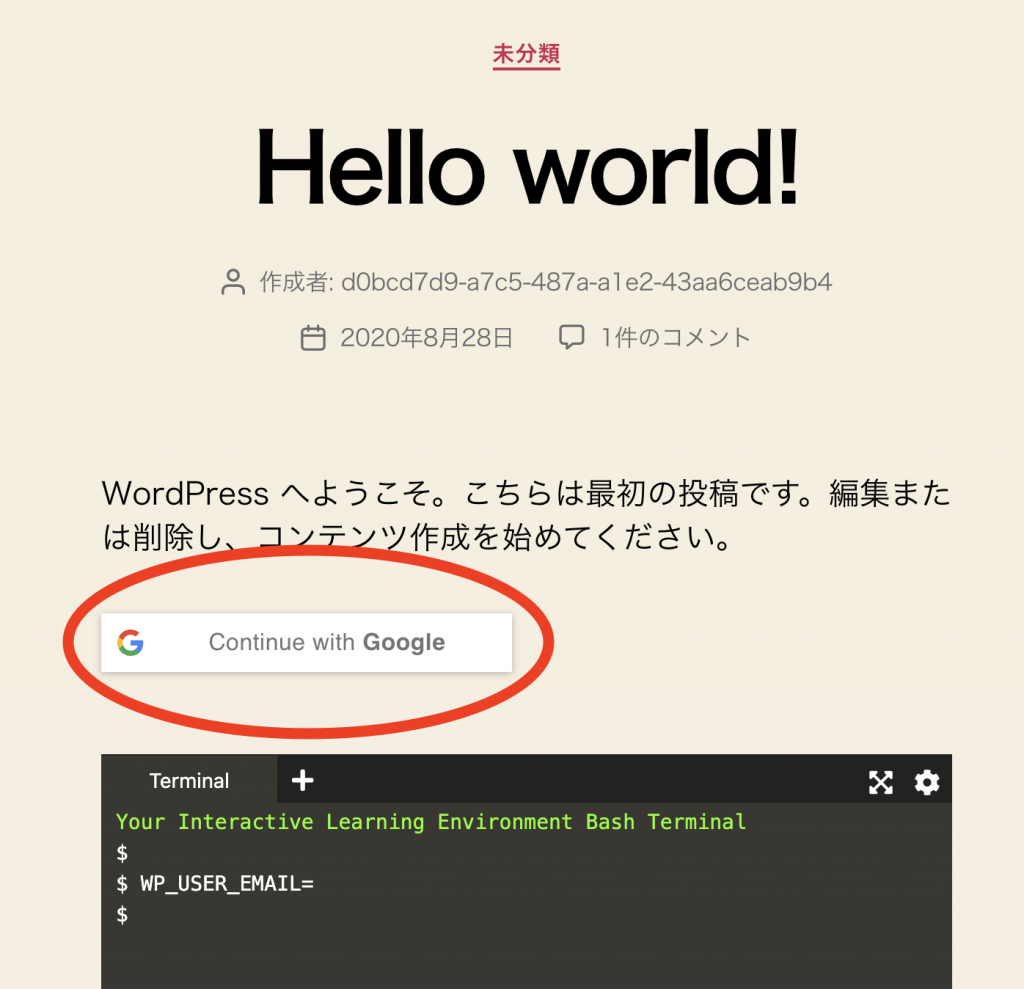
このプラグインでは、記事に[nextend_social_login]と記述する事で、よく見かける外部サイトのログインボタンを表示させる事が出来ます。
(尚、ログインしている際は非表示になる仕様の様です)

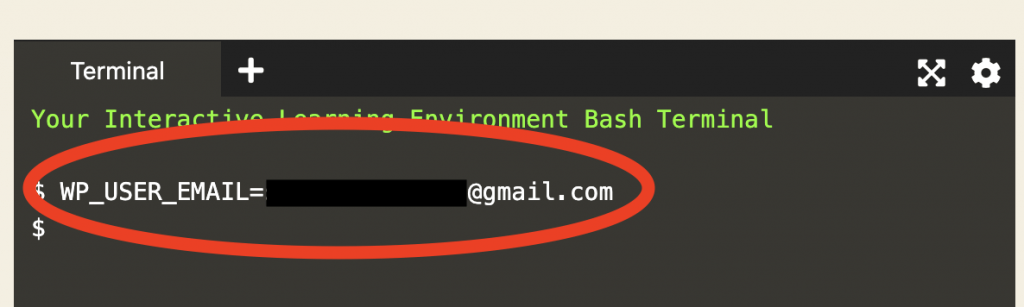
ボタンを押下しログインした後、PHP側でwp_get_current_user()関数を用いてユーザー情報を取得し、HTMLに動的にメールアドレスが差し込まれ、
Katacodaのターミナルが起動した際に環境変数に設定される事が確認出来ました。

終わりに
本記事では、埋め込んだKatacodaに情報を渡す方法を例示しました。
行っている事はHTMLにコマンドを埋め込んでいるだけですので、ユーザー情報を渡す以外にも使えますし、勿論WordPress以外のプラットフォームでも用いる事が出来ます。
皆様の良いKatacodaライフに何かお役に立てれば幸いです。





