GitLab の Web UI でコンフリクトを解消する #gitlab #gitlabjp #developer #devops #GitLabtanukiboys

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
この記事は、YouTube にアップロードした動画と連動した内容になっています。動画も合わせてご覧ください。
はじめまして、TANUKI BOYS です。

TANUKI BOYS はたぬき 1 号, たぬき 2 号の 2 名のエンジニアユニットです。主に GitLab をネタに活動していく予定です。よろしくお願いいたします。
TANUKI BOYS の初動画は、ソフトウェアをチームで開発しているときにたまに起きてしまうコンフリクトの解消方法をテーマにした動画です。この記事は、その動画を補足した内容となります。
ソフトウェア開発におけるコンフリクトの発生
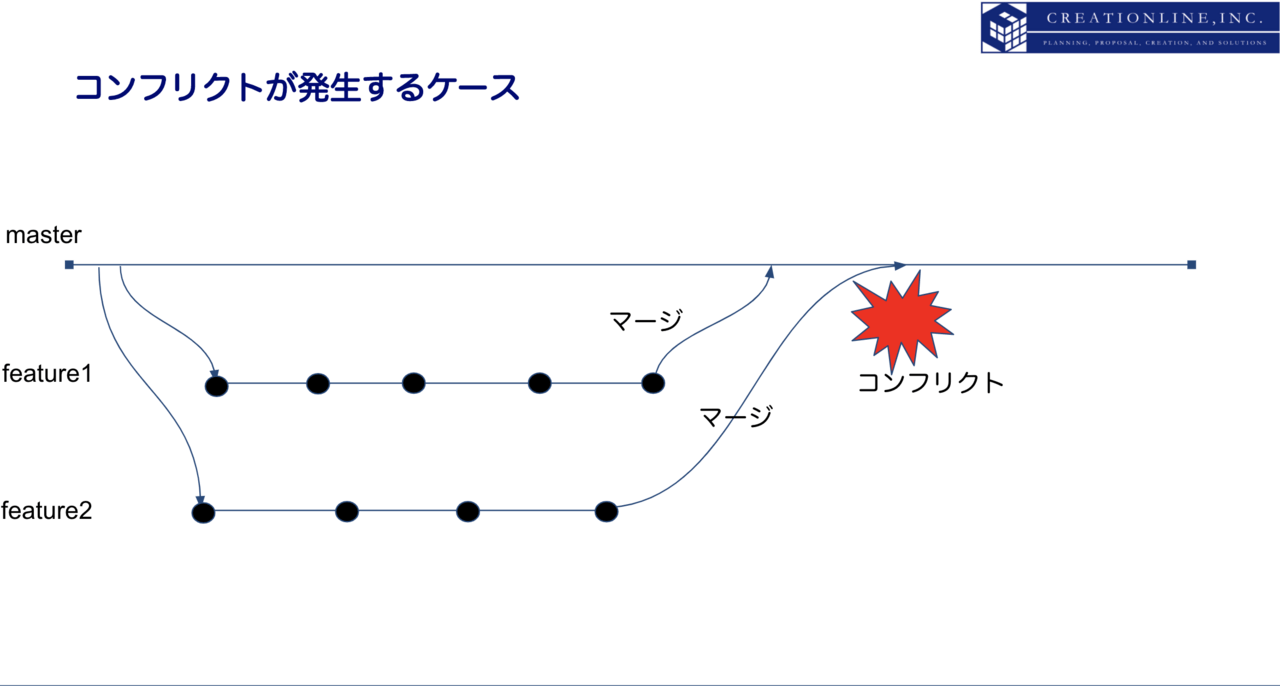
複数人で開発をする場合は、タスクを整理して分担して、それぞれで作業ブランチを作成して開発します。そして、別々のブランチでコードを書いていると修正箇所が重なる場合があります。このとき、後からマージしようとした人のコードを push すると、コンフリクトという現象が発生します。

コンフリクトが発生したら
マージを行うためにコンフリクトを解消する必要があります。 解消方法は
- ローカルの変更を維持する
- リモートの変更を維持する
- 新たに変更を行う
のいずれかになります。
今回は GitLab の Web UI を用いたコンフリクト解消について説明していきます。
コンフリクトが発生した場合の GitLab の Web UI での対応方法
この動画では、GitLab.com の Free プラン で実施しています。
GitLab バージョンは 13.2 になります。
今回のコンフリクト発生のさせ方
今回は、GitLab のプロジェクトテンプレートで用意されている Express のテンプレートを利用しています。Express は Node.js の MVC フレームワークです。
https://docs.gitlab.com/ee/gitlab-basics/create-project.html#built-in-templates
このソースコードをベースにして、トップページの表示を改修します。それぞれ作ろうとしているのは
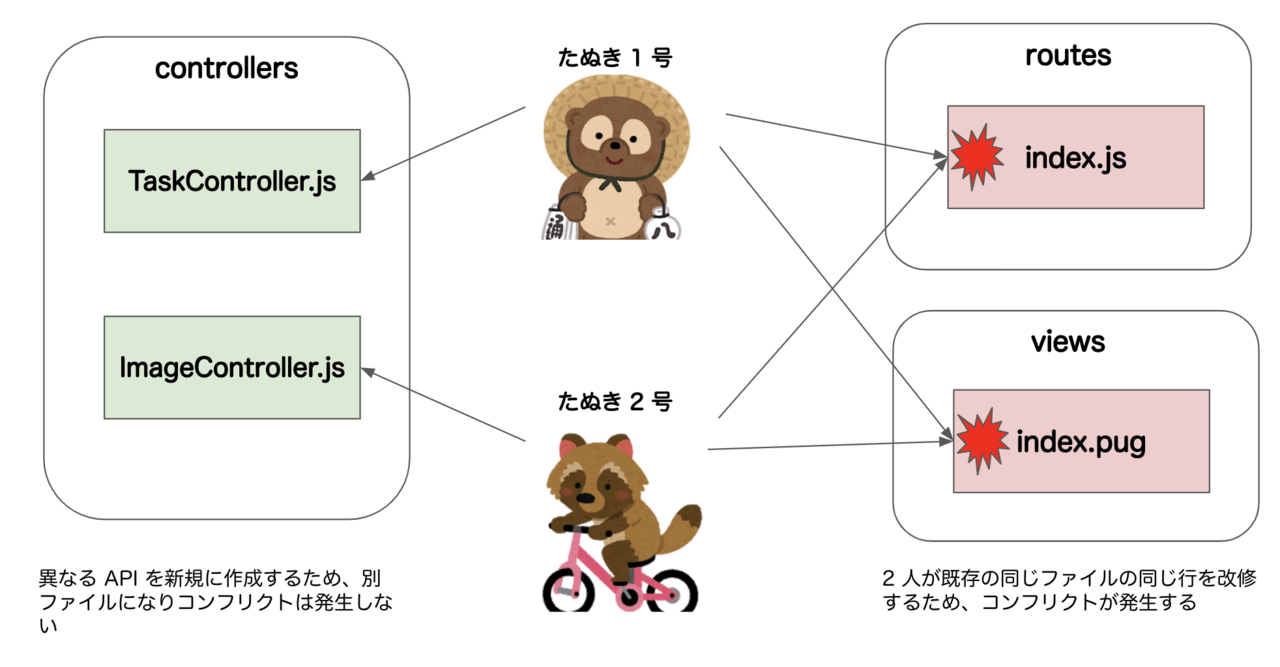
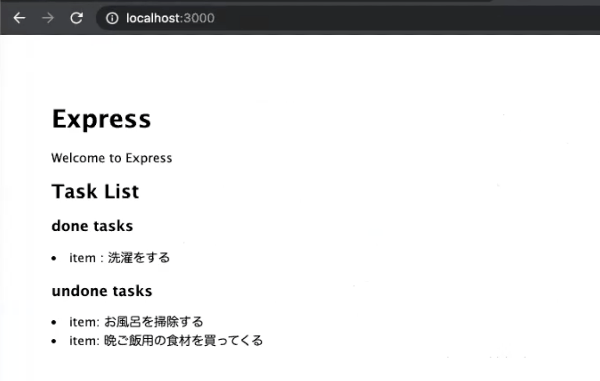
- たぬき 1 号:トップページにタスク一覧を表示する
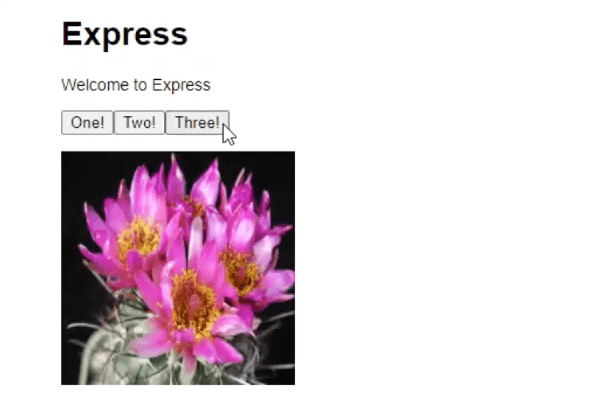
- たぬき 2 号:トップページに画像を表示する
です。2 人がそれぞれ新規の API を作成します。
この API はトップページに出力する情報を取得する API です。
また、API 作成と合わせてルーティング情報やビューの処理を修正する必要があります。
- Controller を新規作成する (API 毎に作成)
- 既存の routes/index.js を改修する
- 既存の views/index.pug を改修する
(簡略的な API のため、今回は Model を作成しておりません)

開発者が master ブランチからそれぞれ作業ブランチを切り、これらを実装します。実装完了後はコードレビューを依頼し、問題なければ master ブランチにマージします。
1 人目 (動画ではたぬき 2 号) はもちろん問題なくマージできます。しかし、今回のコード改修だと 2 人目 (動画ではたぬき 1 号) のマージでコンフリクトが発生してしまいます。
それは、同じファイル (routes/index.js, views/index.pug) に変更を加えているためです。
コンフリクトが発生したとき、GitLab でどういった対応が可能か?というのが今回の動画のテーマです。
今回はブランチ戦略については扱いません。簡易的に master ブランチから作業ブランチを切っています。
マージリクエストでコンフリクトを検知
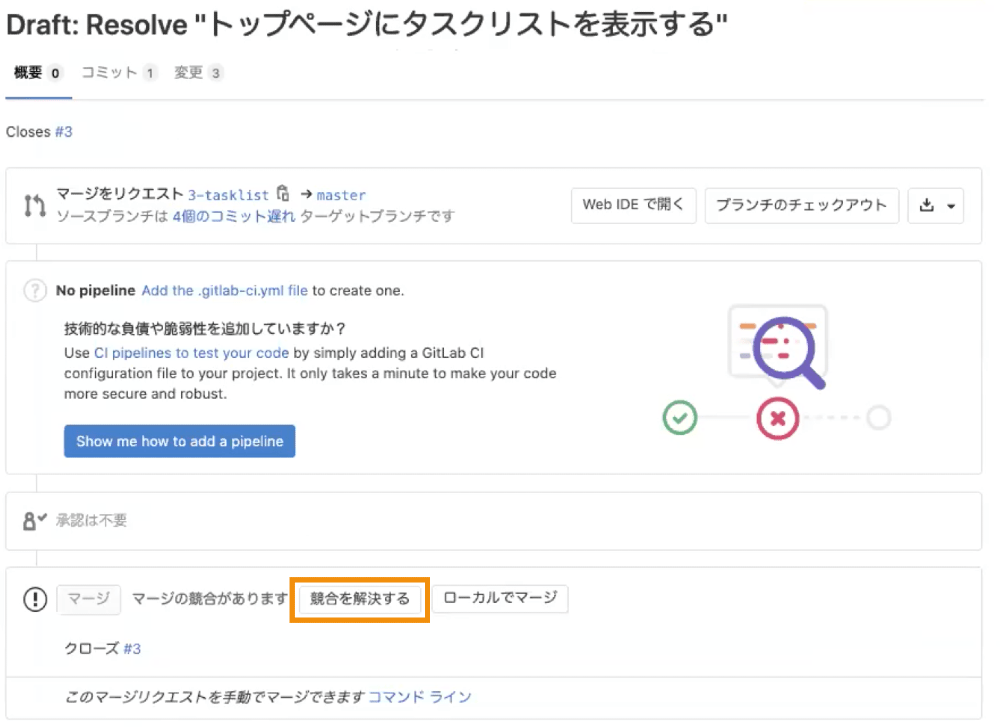
GitLab のマージリクエスト画面を確認すると、マージ ボタンが無効化されています。また、競合を解決する というボタンが出ています。

これらにより、コンフリクトが発生していることが分かります。
余談ですが、GitLab 13.2 から WIP が Draft に変更されています。該当の Issue はこちらになります:
Rename WIP merge requests to Draft: https://gitlab.com/gitlab-org/gitlab/-/issues/32692
コンフリクトを解消
GitLab の機能を利用し、コンフリクトを解消します。
まず、さきほどの 競合を解決する ボタンを押下します。すると、コンフリクトを解消する画面に遷移します。
GitLab では interactive mode, inline editor という 2 つの方法が提供されています。
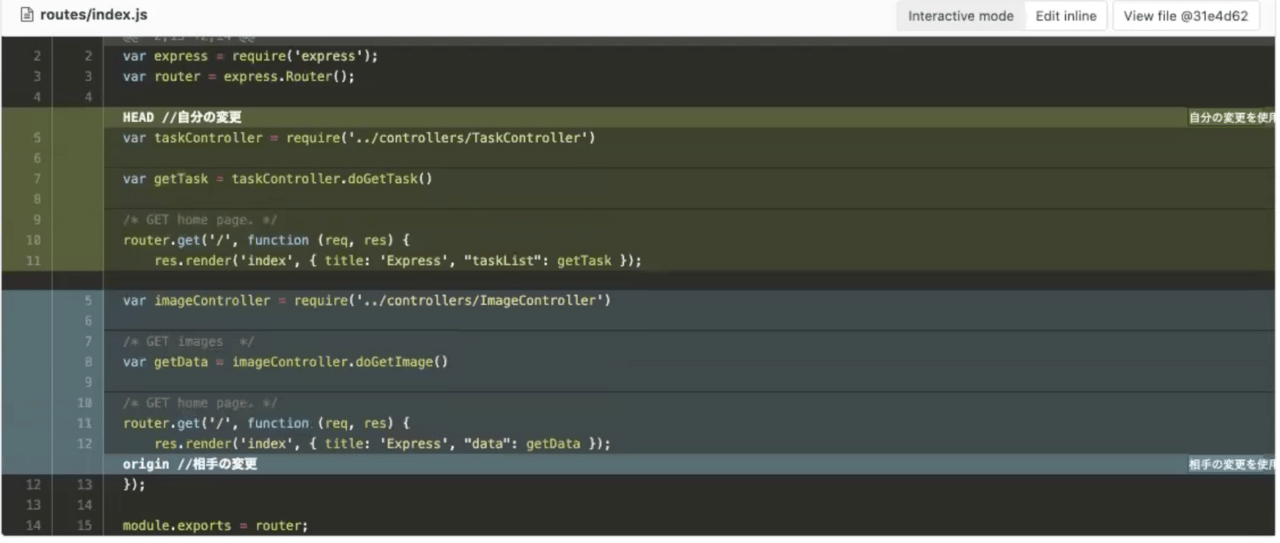
interactive mode
interactive mode では、ローカルかリモートかどちらかの変更のみを選択して取り込む、ということができます。
実際の GitLab のスクリーンショットです。

今回はたぬき 1 号, 2 号どちらの変更も取り込みたいので、この方法は使えません。
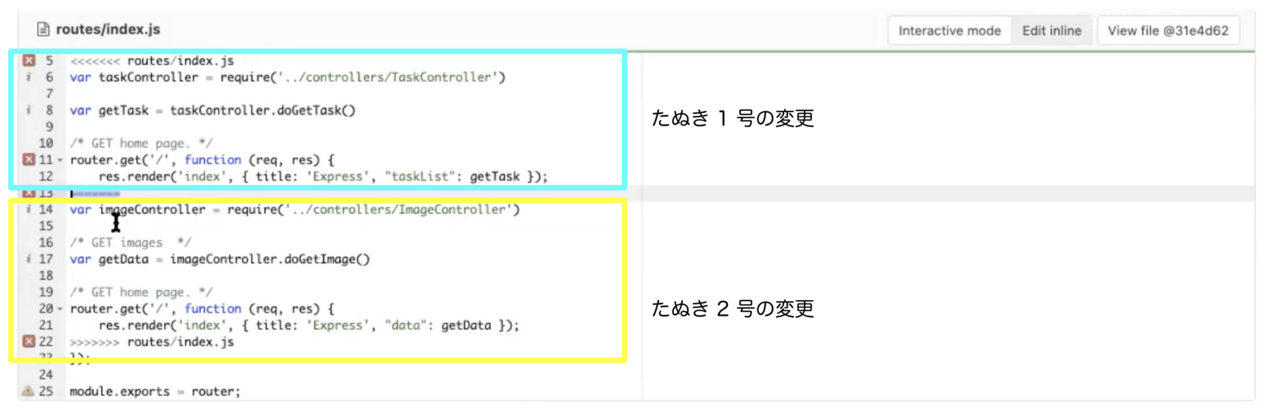
inline editor
inline editor では、エディタが起動し、エディタ上で手動での修正が可能です。

コードを修正してコンフリクトを解消する部分を動画で実際に行なっています。具体的な修正方法については動画でご確認ください (下記リンクは詳細の解説から始まります)。
また、GitLab でのコンフリクト解消方法については、公式ドキュメントにも説明が載っています。興味のある方はこちらも合わせてご覧ください:
Merge request conflict resolution: https://docs.gitlab.com/ee/user/project/merge_requests/resolve_conflicts.html
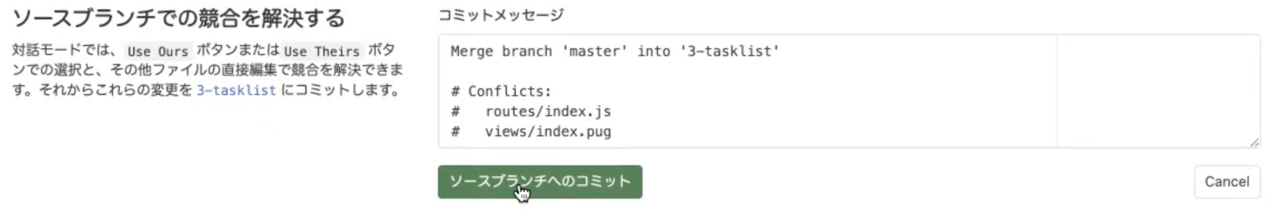
GitLab の Web UI のエディタで修正が完了したので、同じ画面内にある ソースブランチへのコミット ボタンを押してコンフリクト解決の対応を完了させます。

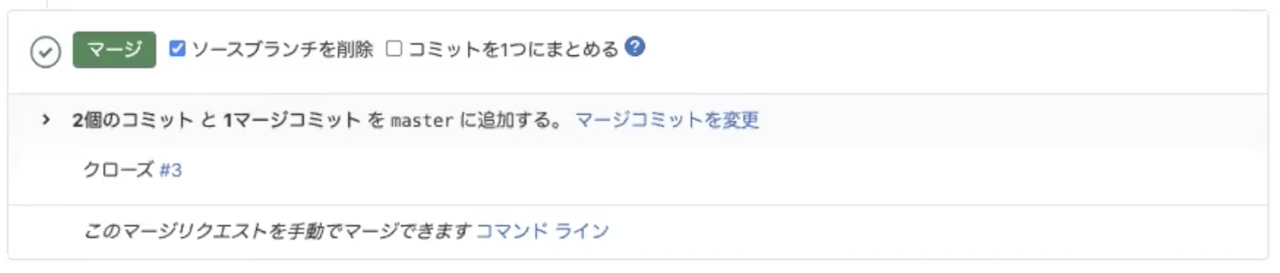
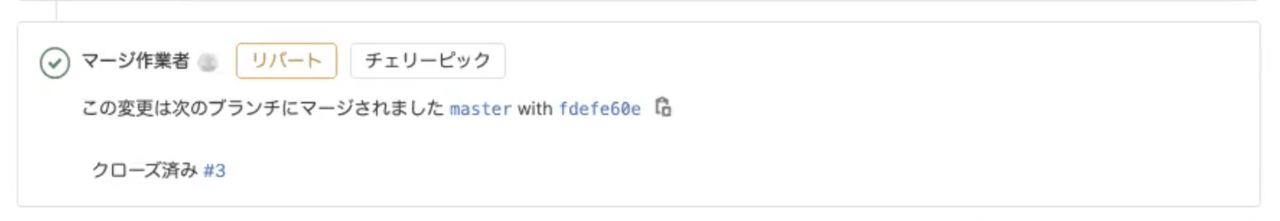
ソースブランチへのコミット ボタンを押下すると、最初のマージリクエストの画面に遷移します。コンフリクトが解消したので マージ ボタンが有効化されたことが分かります。

マージ ボタンを押して、master ブランチへのマージ完了です!

マージされたトップページを確認
マージ後のトップページが意図したページになっているか確認します。
マージ前
| たぬき 1 号作成トップページ | たぬき 2 号作成トップページ |
|---|---|
 |
 |
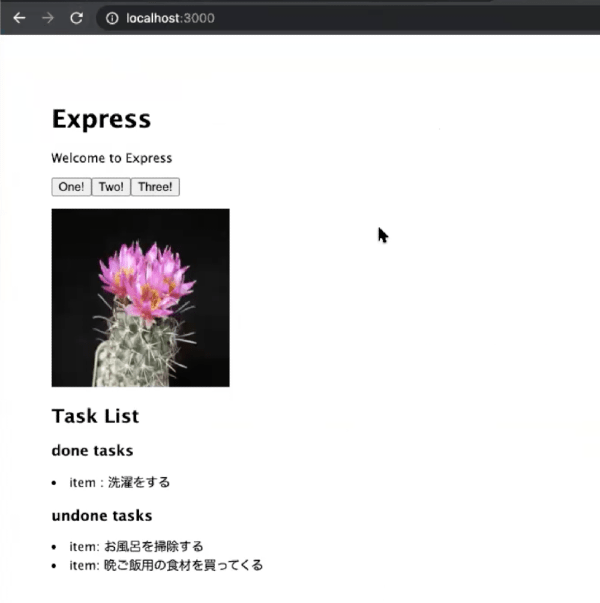
マージ後

2 人の修正が意図通り入っています。コンフリクト解消時に問題なく 2 人の修正を反映してマージすることができました。
まとめ
今回は GitLab の Web UI でコンフリクトを解消する方法を紹介しました。
複数人で開発をしているとコンフリクトはよく発生しますが、お互いの変更点を正しく反映し、マージ/コンフリクト解消を行いましょう。
また、GitLab の Web UI でコンフリクトの修正を行なうこともできます。特に、GitLab で MR (マージリクエスト) を作っておくと、コンフリクトを事前に検知しやすくなるのでぜひご活用ください。
動画の冒頭で話題にした GitLab 動画 (GitLabでコードpushしてみよう) も合わせてご覧ください。
最後に
弊社クリエーションラインは日本初の GitLab 正規代理店です。有償ライセンスの販売や GitLab 日本語サポートのみの扱いもございます。サポートについては、Core や GitLab.com Free プランでも対応可能です。
興味のある方は こちら にお問い合わせ下さい。
また、有償で GitLab トレーニングも実施しております。下記からお申し込みいただけます。また、最新の開催予定についてもこちらでご確認ください。
https://www.creationline.com/gitlab-training







