GitLab CI ハンズオンを開催しました! #gitlab #gitlabjp #git #gitlabci #ci #ハンズオン

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
ハンズオン開催
2018年9月28日(金)、GitLab CI ハンズオンを開催しました!
第一回ハンズオンの対象は「CI(Continuous Integration)」です。
GitLabに標準で搭載されているCI機能を使ってみましょう!
というイベントになります。
「GitLabの特徴」と「ハンズオンの対象」
ハンズオンで使用するGitLabについて、少し説明させてもらいます。
GitLabの特徴と言えば、「Gitを用いたコードの構成管理」を超えた様々な機能にあります。
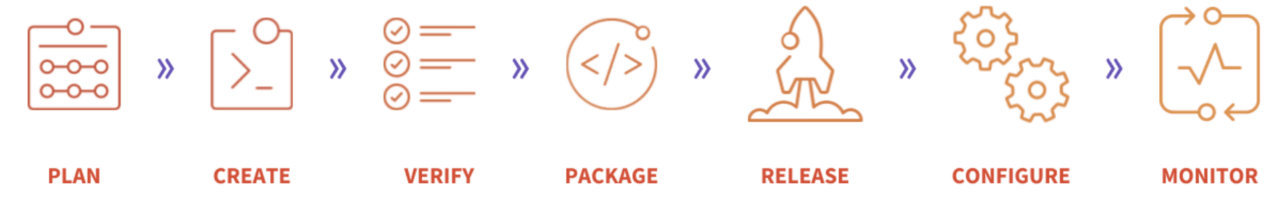
製品のライフサイクル全体をカバーするという指針があるため、「アイデア」「開発」「リリース」「運用保守」といった、
各フェーズで必要な機能を持ち合わせています。

その様々な機能の1つとして「CI」があります。
初回のハンズオンは 「GitLabは知っている/使っているけどCIはまだ…」 という人向けの内容になっています。

講師紹介
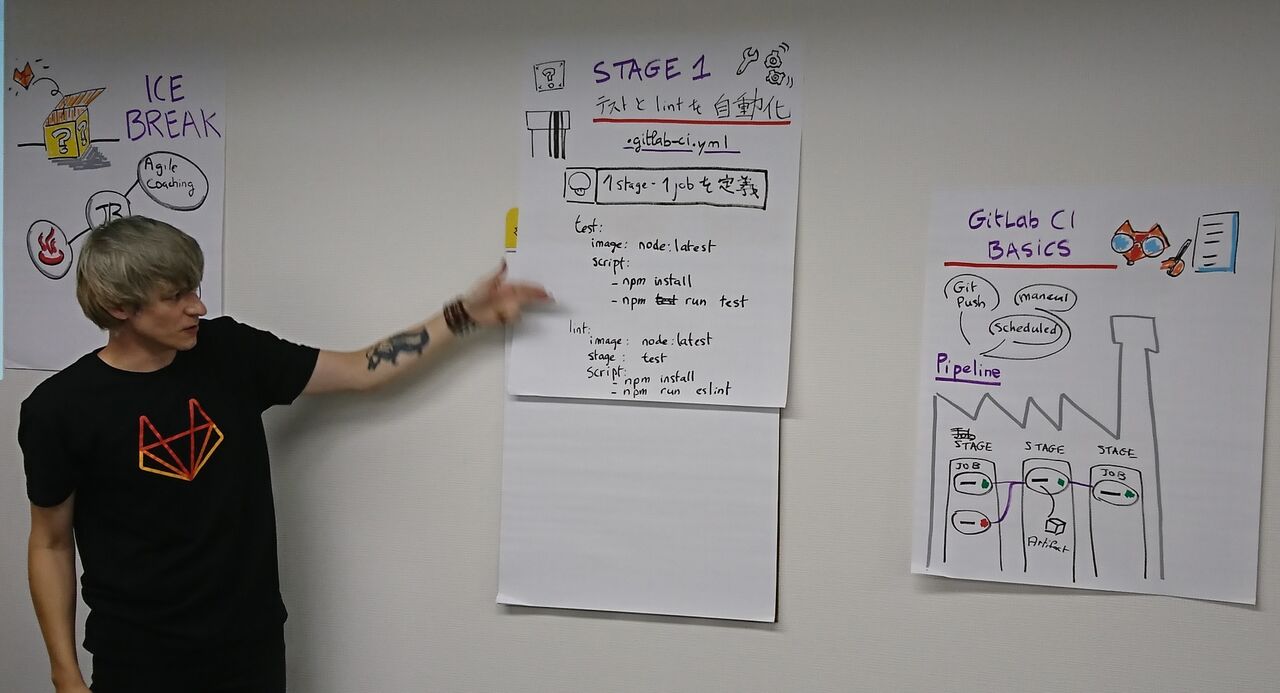
講師はアジャイルコーチの「ジャンバティスト ヴァッサー」さんです。
ヴァッサーさんは上手に絵を描きながらハンズオンを進行してくれたので、今回は当日使用した絵をふんだんに使って紹介します!

ハンズオンのゴール
ゴールは以下の2つです。
特に前者の意味合いが強いように感じました。

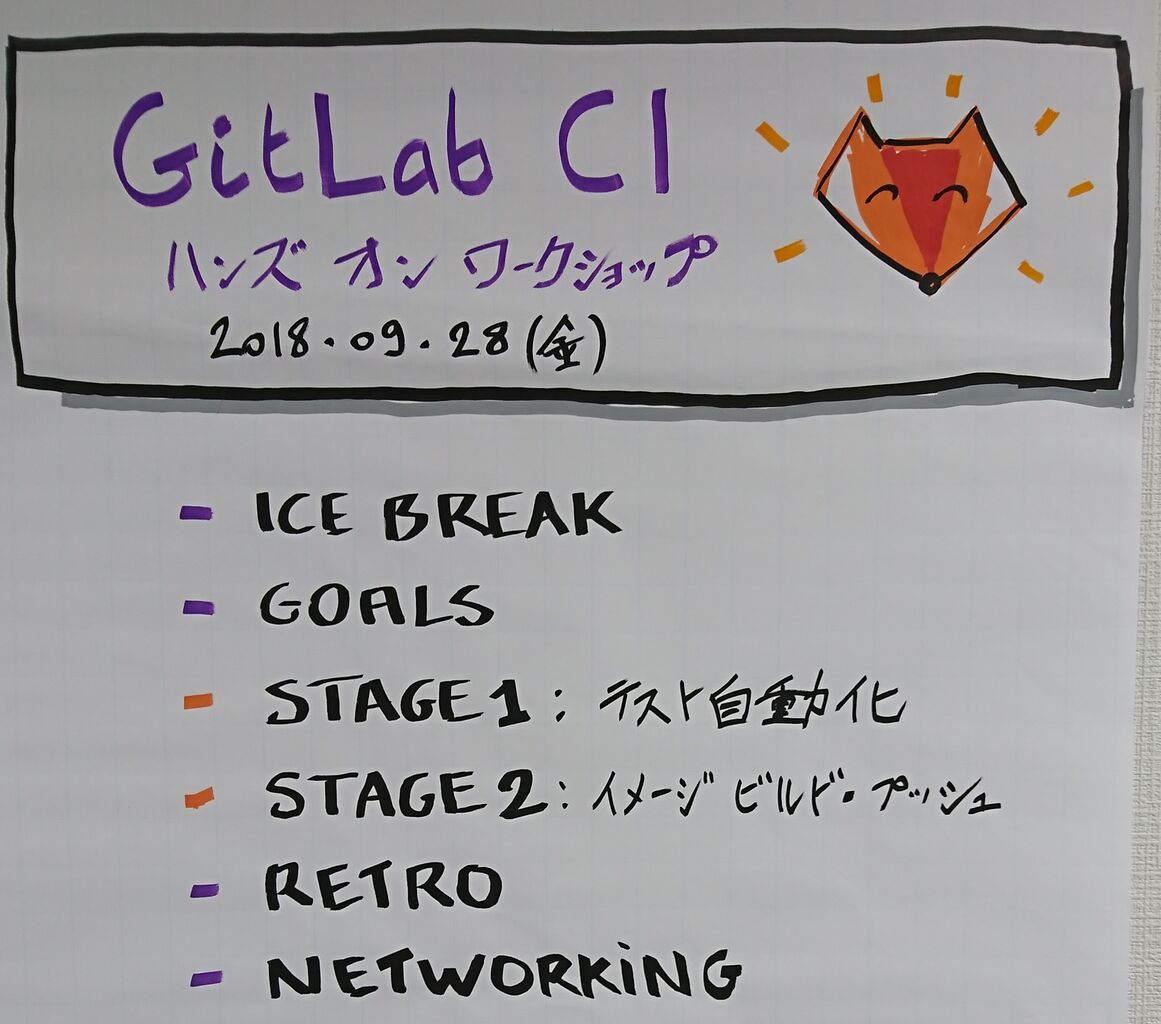
ハンズオンのアジェンダ
本日のアジェンダです。
CIを動かすところから始まり、Dockerイメージを作成し、GitLabのコンテナリポジトリにプッシュするところまでが今回の範疇になります。

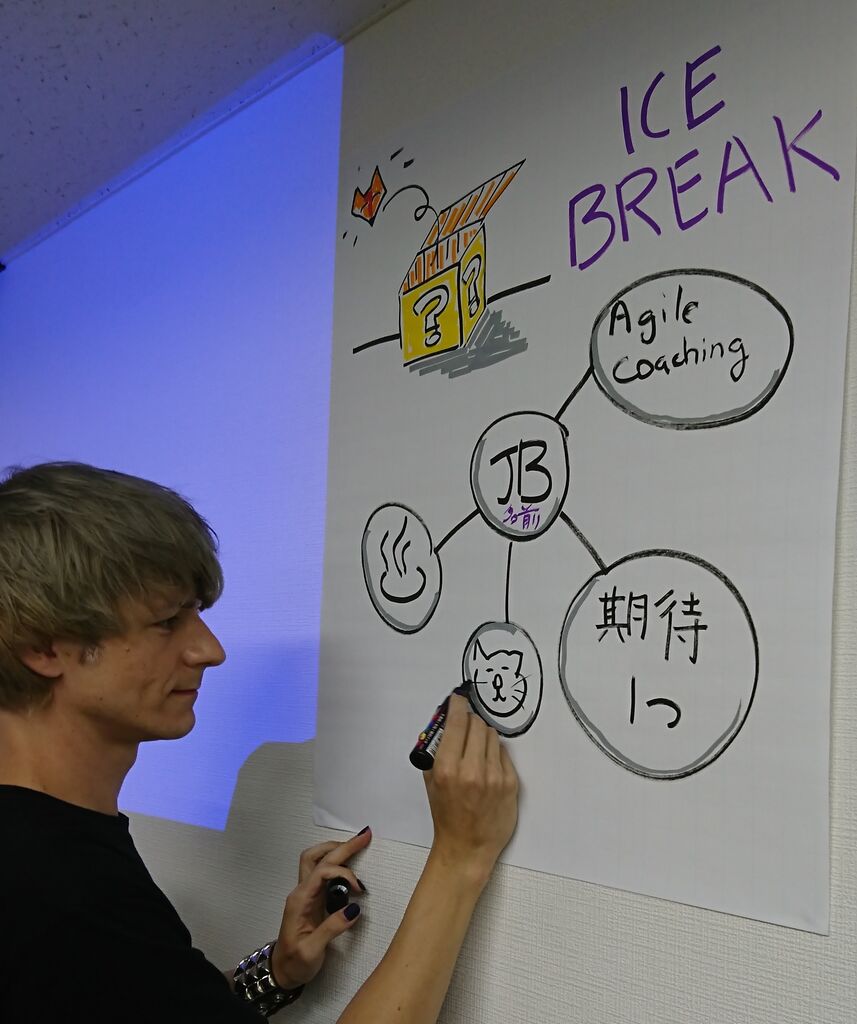
ハンズオン前のアイスブレイク
今回のアイスブレイクは「マインドマップ自己紹介」でした。
自己紹介をマインドマップで記載し、隣の人に説明するものです。
参加者の皆さんも絵が上手!

※JBはヴァッサーさんの名前
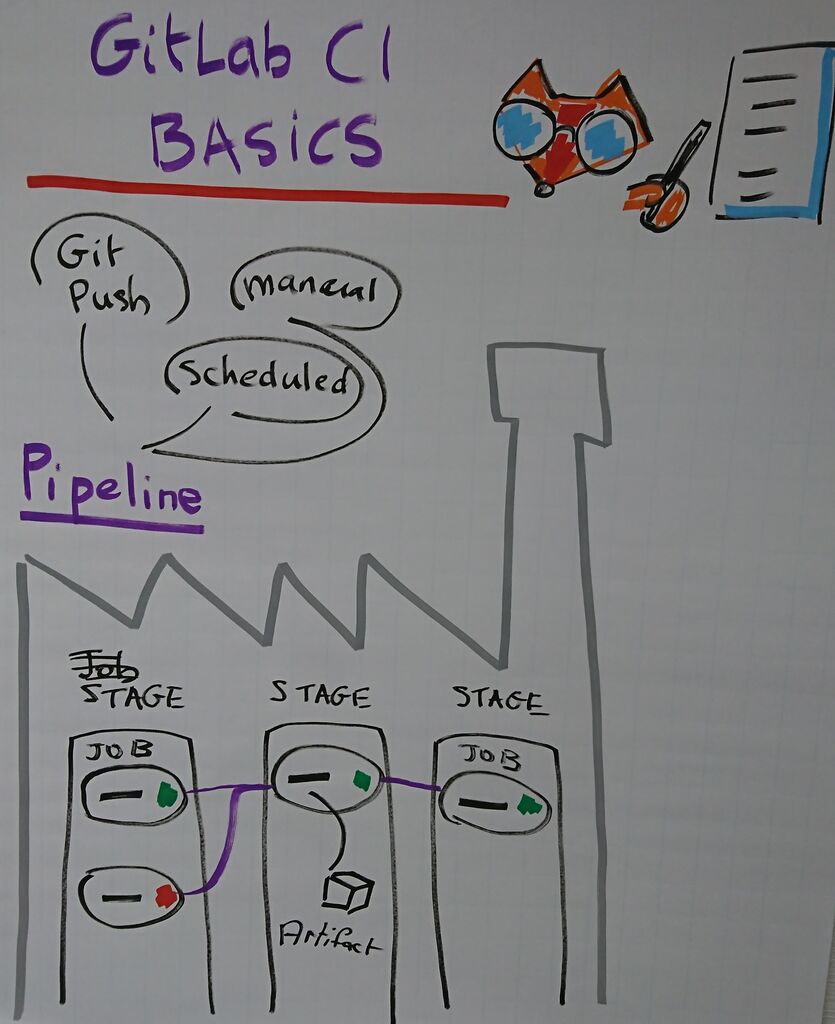
GitLab CI の基礎概念
まずはGitLabの基礎概念を座学。
構成としては以下の絵のようになります。
GitLab CI の構成
・ Pipelineは複数のStageから成り立つ
・ Stageは複数のJobから成り立つ
GitLab CI の流れ
・ Stage1に所属するJobが全て実行される
・ Stage2に所属するJobが全て実行される
・ 全Stage分繰り返す
ポイント
Stageに所属するJobは全て成功することが次のStageに進む条件になります。
特定のJob実行結果を無視して次のStageに進めることや、Stage自体を実行しないことも可能です。
GitLab CI が実行されるトリガー
・ 手動による実行
・ スケジューリングによる実行
・ Git Push時に自動実行

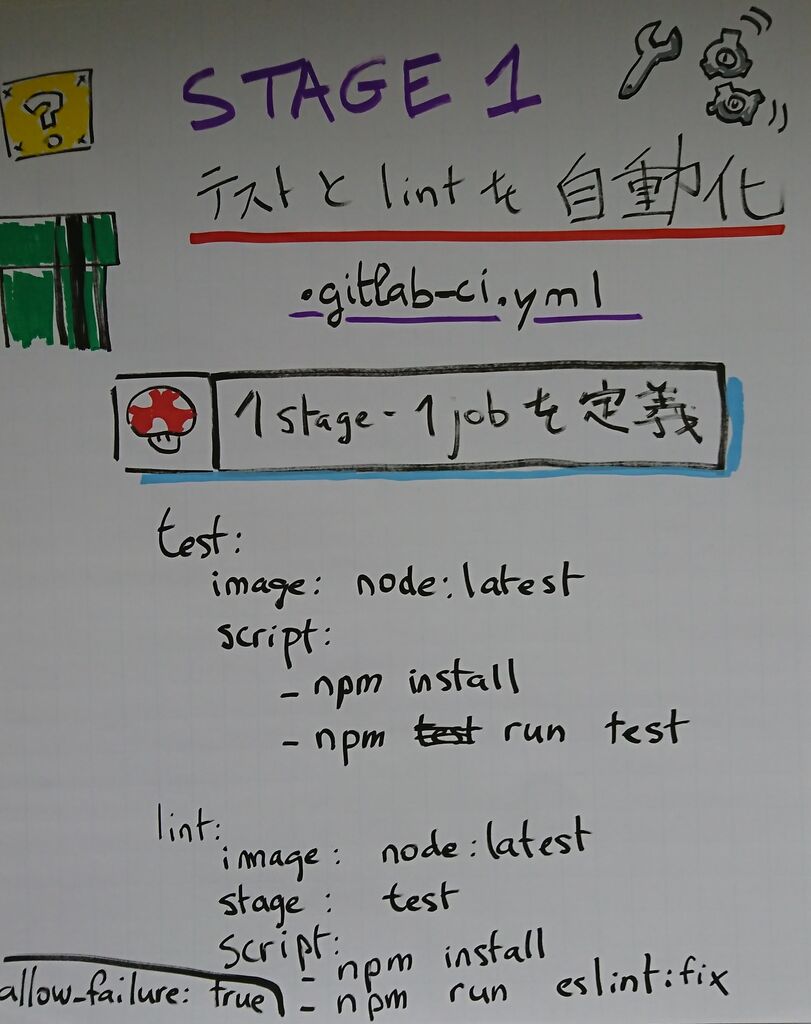
ハンズオン課題①:テスト自動化
早速ハンズオン開始です。
ハンズオン用に用意していたGitLabリポジトリを、参加者の皆さんがForkしてスタートラインに立ちます。
Forkしたファイルを確認すると、プロダクトコードや、Docker用のDockerfileなどが含まれています。
しかし、本ハンズオンで最も重要であり、CIを実施する上で必要となる「.gitlab-ci.yml」が存在していません。
この「.gitlab-ci.yml」を作成・編集し、 「test」 と 「lint」 のJobを実行するのが本ハンズオンの課題になります。
課題①では、ヴァッサー先生がフォーマットのルールを説明しながら、実際にどう記載するか提示してくれたので、
理解しながら手を動かすだけでOKです。

「.gitlab-ci.yml」を編集し&コミット!
と同時にCIが動き……CI完了!
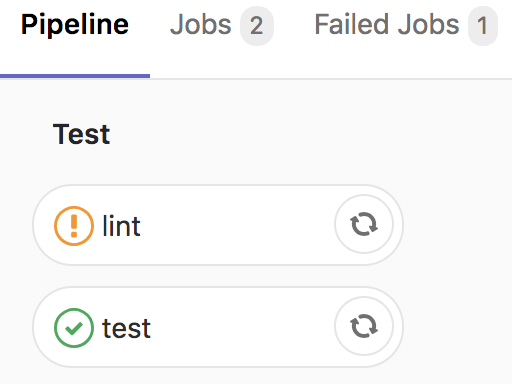
結果は以下のような表示になりました。
実はコード上に不備があり、lintは失敗するようになっていました。
今回は「lintであれば異常であってもスルーしても良い現場」という設定で、
「lint JobがNGでも無視して継続する」オプションをymlファイルに記載しました。
結果として、lint自体はfailed状態であるものの、testステージ自体はpassedという状態になりました(設定しないとfailed)。
※lintエラーはスルーして良いものではありませんのでご注意ください

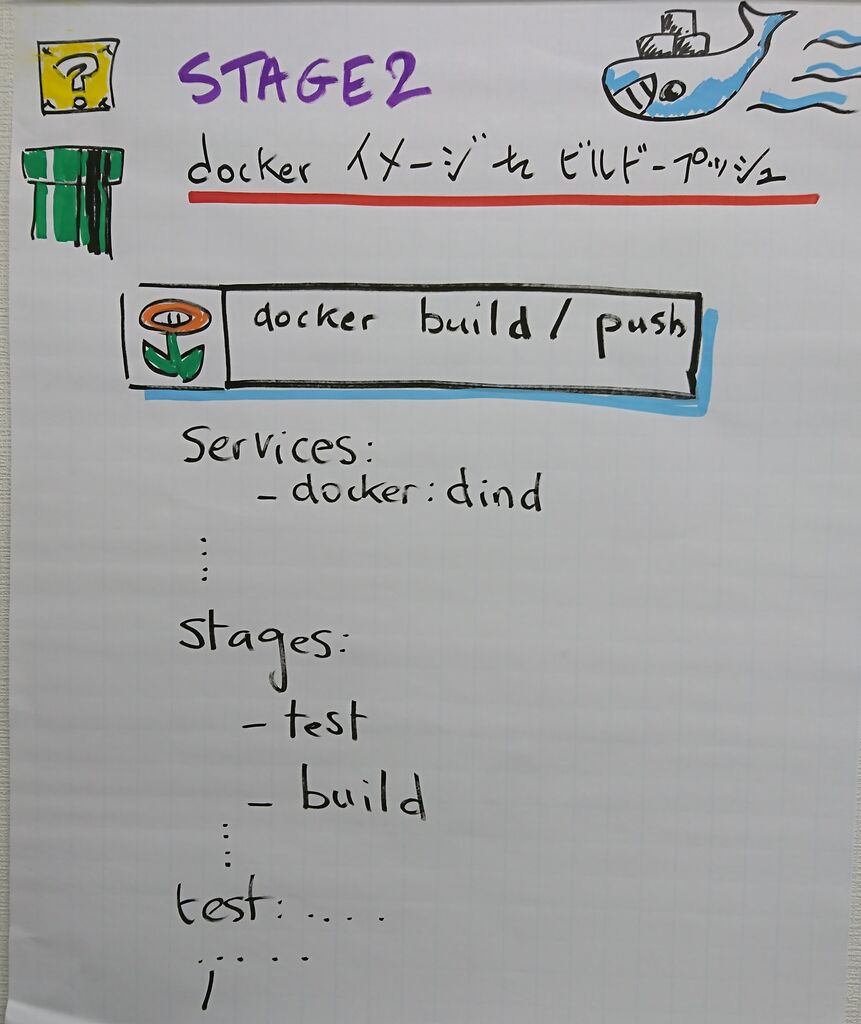
ハンズオン課題②:イメージビルド・プッシュ
続いての課題は「Dockerイメージの作成+GitLabのコンテナリポジトリにプッシュ」です。
新しいStageである「build」も追加し、 「build」で実行されるように設定します。
課題①では「test」Stageだったのですが、今回は「test」の後に実行される「build」です。
「.gitlab-ci.yml」の中身については割愛しますが、「変数定義」「Stage定義」「Jobが所属するStageの設定」などを行いました。
Dockerコマンドは、「build」「login」「push」の3つのみを使用しています。

またもや「.gitlab-ci.yml」を編集し&コミット!
と同時にCIが動き……出来ました!
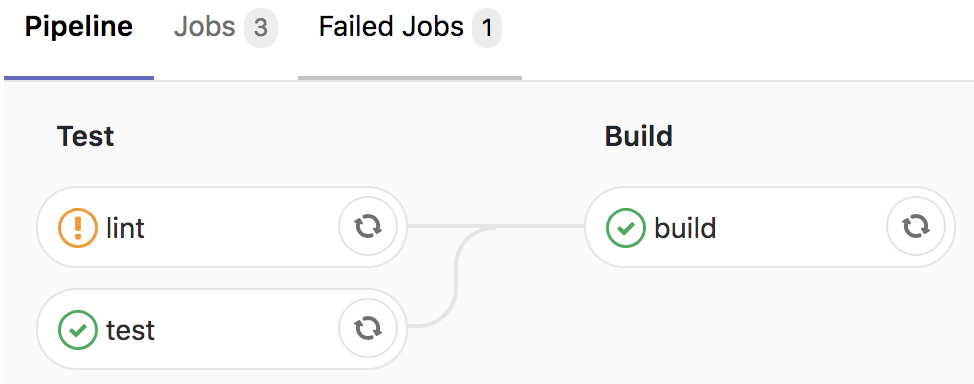
結果としては以下のようになりました!
「test」が完了したのちに「build」が実施され、各StageのJobの状態が表示されています。
ここで全課題が終了です。

エクストラステージ - Dockerイメージを起動させる -
課題①、②で計画していた内容は終了したのですが、やりたい人は延長戦へ!
「課題②のCIで作成したDockerイメージを実際に動かしてみよう!」というチャレンジです。
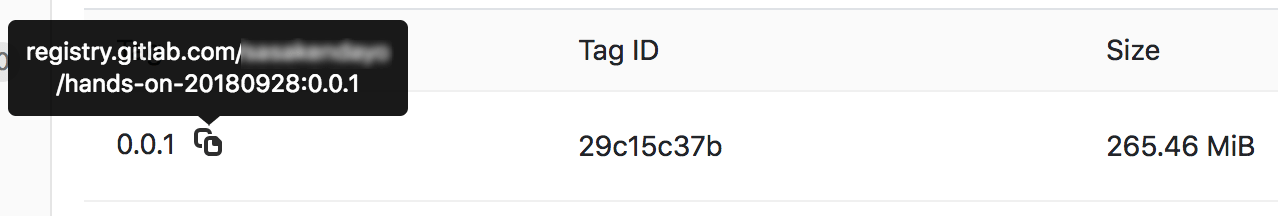
CIで作成されたDockerイメージは「Container Registry」に保存されています。
GitLabの「Registry」ページを確認すると、保存されているコンテナと、そのパスを確認&コピーすることが出来ます。

あとは使用しているPCのターミナルからDockerコマンドの「login」「pull」「run」を実行するのみです。
「pull」で指定するパスは「Container Registry」の情報をペーストするだけでOKです。
あとは「run」の時に、コンテナとローカルマシンのポートを紐付ければ完了です(-pオプション)。
そして結果は…
動いた!嬉しい!!
参加者の皆さんもクリアできた方が数名いたようで達成感を味わえるハンズオンになりました。

ネットワーキング
お待ちかねのネットワーキング!
プレミアムフライデーということもあり、プレミアムモルツとピザで乾杯!
22時を過ぎるまで盛り上がってイベントは終了しました…

最後に
本ハンズオンで使用した場所や設備は、スポンサーである「Bouygues」様に提供いただきました。
改めて感謝申し上げます。
また、クリエーションラインではGitのトレーニングも行なっております。
GitLabをお使いいただく上でも、Gitの知識・スキルは必要になりますので、この機会にぜひご参加下さい!
次回のハンズオンもお楽しみに!





