[和訳] Chef Automateを使用してパッチマネジメントシステムを構成する #getchef

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
本稿は Set up a Patch Management System Using Chef Automate (2017/1/5) の和訳です。
Chefは、どのようにパッチを管理できますか?
手短かに答えれば、ケースバイケースで異なります。
これは、パッチ管理に対する考え方がユーザによって異なるためです。ベンダー推奨のアップデートを適切かつ定期的に行うだけでよいと考えるユーザもいれば、ゼロデイ攻撃のような脆弱性に対してオンデマンドにアップデートをインストールできる柔軟性が必要と考えるユーザもいます。一方で、完全に隔絶された環境において、複数の内部リポジトリとチャンネルを使い、どのパッケージをどこで使うべきかを事細かく決めているユーザもいます。しかし大半のユーザは、この両者の中間に位置するでしょう。ソフトウェアのアップデートに関する検証とプロモーションにある程度の厳しさを求めながらも、組織的に非常に厳格な規則を策定するには至っていないユーザが大半なのです。したがって、いかなるプロセスにおいてもChefは自動化に役立つべきである反面、どのようなパッチソフトウェア、サービス、ストラテジがふさわしいかは、各ユーザがパッチ管理をどのように捉えているかによって大きく異なるのです。
これでもまだ「ケースバイケース」という答えに満足できないですか? もっと分かりやすくご説明しましょう!実現したいことの詳細は、各ユーザ間で大きく異なることは事実です。しかし大枠で必要なことは共通しています。パッチが要求する仕様に関わらず、おおむね以下が必要でしょう:
- 必要なパッチの特定
- テスト環境におけるパッチの適用と評価
- 残りのすべての環境においてパッチの適用を実施
- パッチ適用の成功を確認
これらが、大枠でどのソフトウェアにも共通しているプロセスです。 Chef Automate はこれらの要件を満たすことができます。Chef Complianceによって、必要なパッチがシステムに対して適用されているかをチェックすることができます。新たなパッチの適用が必要な場合は、Workflowがそれらのパッチテストとプロモートの手段を提供します。これらのアップデートは各環境に対して安全に順次適用され、最終的に本番環境に対しても適用されます。最後にもう一度Chef Complianceを使い、デプロイ完了後にアップデートが必要なものが残っていないことを確認します。
実際にどのように見えるかを説明し、より理解を深めるために簡単なパッチプロジェクトをまとめました。私がここで行った作業は、John Byrneのdelivery-bag cookbook および、 Michael Ducy、Bill Meyer、そしてRicardo Lupoの3名が2016年の春にまとめたデモ をベースにしています。
下の動画は本記事に対応しています。本記事で詳細な解説を読み進める前に、デモ動画をご覧いただくことをお勧めします。
それでは詳細を見てみましょう!
1) 必要なパッチの特定
全体的なプロセスにフォーカスするため、実装は極めてシンプルにしてあります。私の環境では、Ubuntuのデフォルトパッケージリポジトリを使用しているので、インストール済みの各ソフトウェアが最新のバージョンか否かをレポートすればいいだけです。そしてうれしいことに、まさにこれを実行してくれる InSpec プロファイルがChef Complianceチームから提供されています。
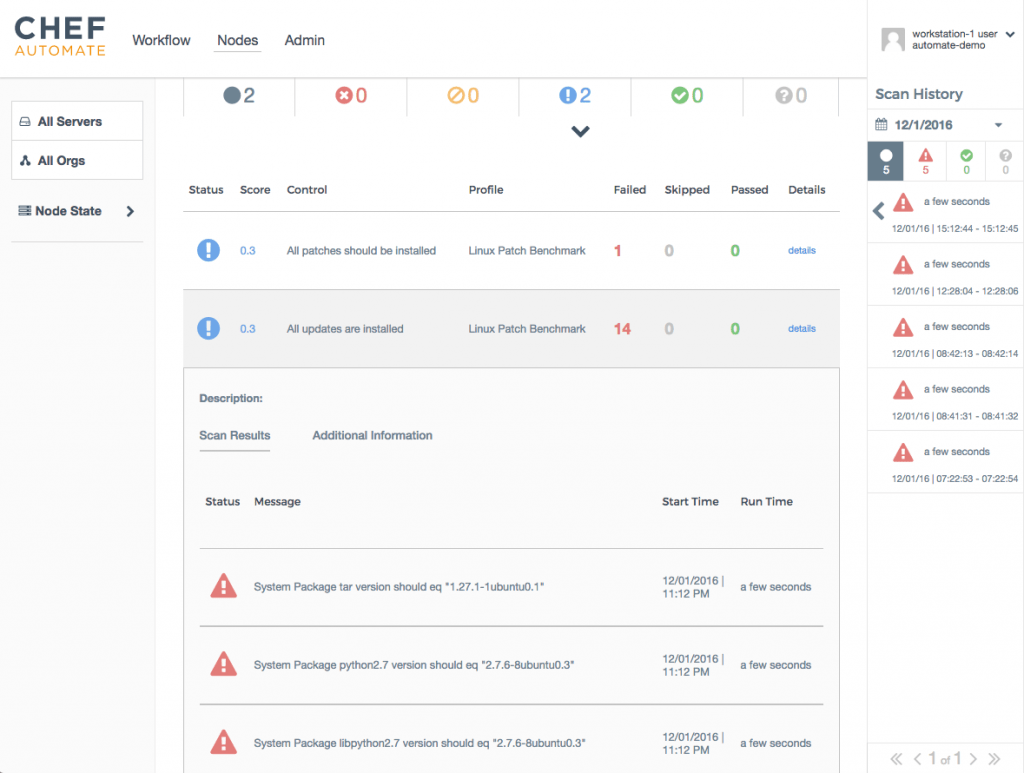
さまざまな方法でインフラストラクチャに適用することができます。Chef Complianceサーバがあれば、直接ノードをスキャンすることが可能で、繰り返しスキャンを設定することもできます (詳細は Chef Complianceチュートリアル をご参照ください)。しかしながら私の環境では、Chefによる変更によってコンプライアンス違反を引き起こさないことを確認するため、chef-clientがチェックインするたびにChef Complianceスキャンを行いたいと思います。 Audit cookbook を活用することによって、chef-clientの起動をトリガーとしてChef Complianceスキャンを行います。そしてスキャンの結果をレポートとしてChef Automateサーバに送って、 その結果を参照することができるようになります。新たにソフトウェアアップデートが評価された場合に、以下のような failures を確認できます。

結果として、古くなったパッケージがそれぞれリストアップされているのが分かります。またリポジトリに格納されている各パッケージの最新バージョン情報も併せて表示されています。何をアップデートする必要があるのか分かったところで、次のステップに進みましょう。
2)テスト環境におけるパッチの適用と評価
長きにわたりChefを使用しているユーザにとっては、おそらくこの章が最も明解で分かりやすいでしょう。ソフトウェアのインストールは、Chefが当初から自動化してきたものです。そして ChefDK が、Test Kitchenのようなツールを提供し、アップデートが期待通りの結果となっているかを素早く検証することを可能にしています。念を押しますが、今回は極めてシンプルです。特にパッケージリソースはその最たるものです。
必要なパッケージとそのバージョン既に分かっているので、それらを配置するのに必要な記述は以下の通りです。
package 'PACKAGENAME' do
version 'VERSIONNUMBER'
action :install
end
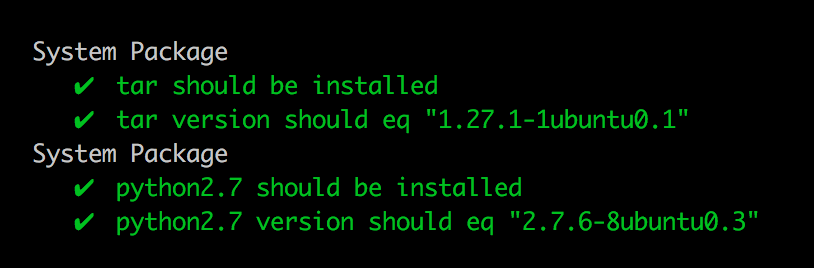
先ほど確認したパッケージとバージョンのセットを、繰り返し処理する機能を加えれば、ステップ1でレポートされた問題を修正するために必要なものがすべてそろったことになります。私はそのためのツールを開発しました。その名も simple_patcher cookbook です。必要なパッケージと各バージョンをChef Serverのdata bag itemに登録します。data bag itemの内容を繰り返し処理して、対応するパッケージをインストールしていきます。この cookbook にはいくつかのモックとなるdata bag 情報と Inspec ルールも含まれているため、“kitchen test” を実行すると、以下のような 出力が表示されます:

さあ、ここまでいい感じで進んできました!少なくとも、ローカル環境ではChef Compliance がレポートした failures の対応が働くようになった模様です。しかしこれで終わりではありません。“it worked on my machine(私のマシンでは動いたんだけどな)”というフレーズが、あちらこちらでノベルティTシャツのデザインに使われるほど市民権を得たのには、それなりの理由があるのです。さあここからが最も楽しい本番環境へのステップです!
3) 残りのすべての環境においてパッチの適用を実施
たとえローカルテストがすべてうまくいったとしても、本番環境に直接移行させるのは、まだ早計です。新たにインストールしたソフトウェアパッケージやシステムライブラリとの、予期せぬ不適合による、潜在的に悪影響になりかねないアプリケーションやサービス、データベースの実行に対する懸念は尽きることがありません。本番サーバにおけるアップデートの実施前に、まずテスト環境において検証を行うといったステージが必要です。
Chef Automateは、このような複数ステージ構成を定義可能なChef Workflowを提供します。Chef Workflowは、作業のために必要なステージを提供し、その中で多種多様な手段を可能とすることで、変更の継続的デリバリ (continious delivery) をお手伝いをします。ひょっとして、これには聞き覚えがありますか?
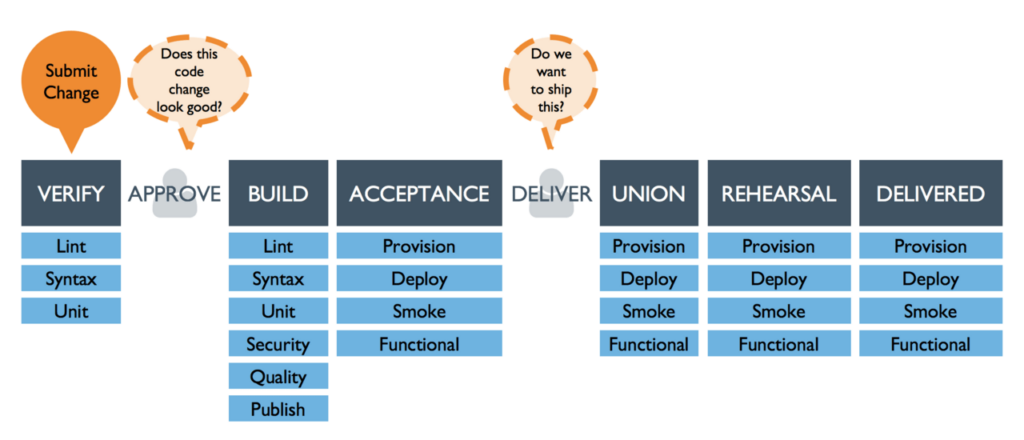
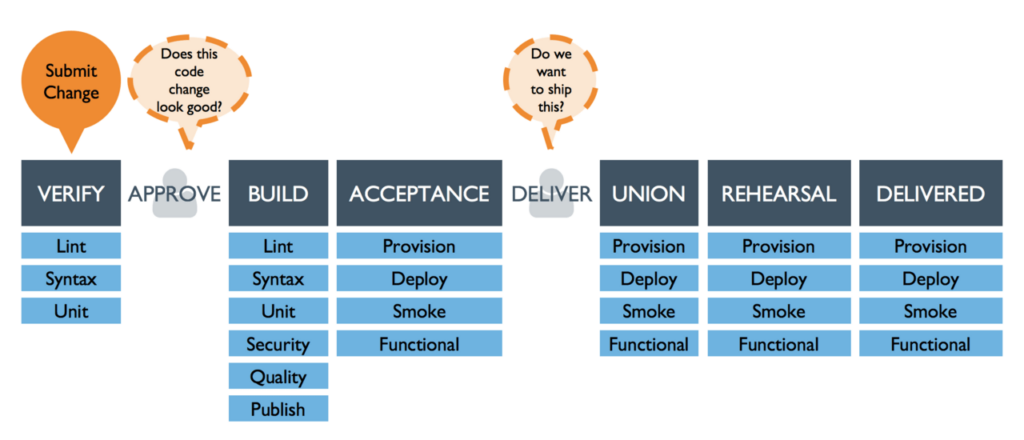
俯瞰すると、すべてのChef Workflowパイプラインは、一連の6つのステージで構成されていて、それぞれのステージに独自のフェーズがあります。最初の2つのステージ、Verify(検証)とBuild(構築)では、ソースコードそのもののテストを行います。構文的に正しいか?Unit テストをパスしたか?Unit テスト完了後は、アーティファクト(成果物)をデプロイできるように Publish します。残りの4つのステージは、Acceptance(受け入れ), Union(統合), Rehearsal(リハーサル), そしてDelivered(配置)です。ここでは、より本番環境に近いテスト環境で先ほどのアーティファクトをデプロイしテストを行います。以上のプロセスを下の図で確認してください:

Chefはこのパイプラインの枠についてはこうあるべきという形で定義していますが、各フェーズについてはすべてカスタマイズできます。これは“build cookbook”という特定のタイプのCookbookを採用することで実現されています。“build cookbook”のレシピは、一貫したワークフローを保ちながら、各プロジェクトでどのツールを使うか、パイプライン内の各フェーズにおいて具体的にどのようなアクションを取るべきかを記述することが出来ます。
learn.chef.ioで提供されているチュートリアル をお試し下さい。delivery-truckでChefサーバにcookbookをデプロイするために作られたbuild cookbookについて学ぶことができます。このプロジェクトで私が作ったものは、若干異なるタイプのbuild cookbookです。これまでの例を振り返ってみましょう。ステップ2において、cookbookに新たにパッチを適用するには、 実際に何を変更する必要があったか覚えていますか?cookbookそのものでしょうか?いいえ!cookbookが使っているdata bagを変更する必要があります。つまり 私たちが必要としているものは、delivery-truckにあるものとは、若干異なります。
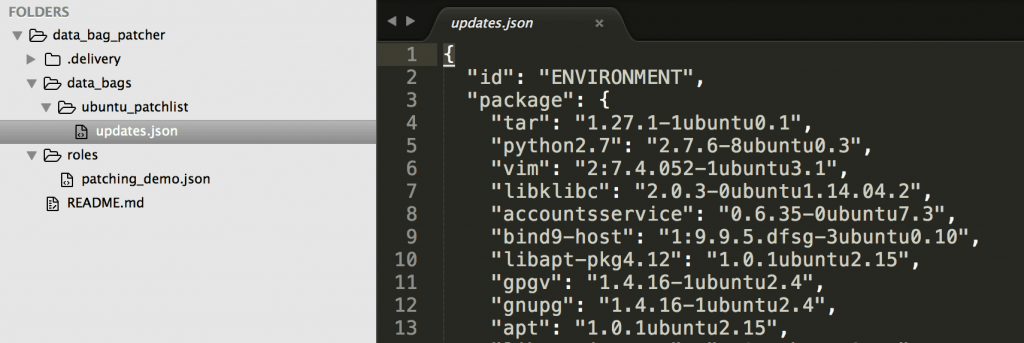
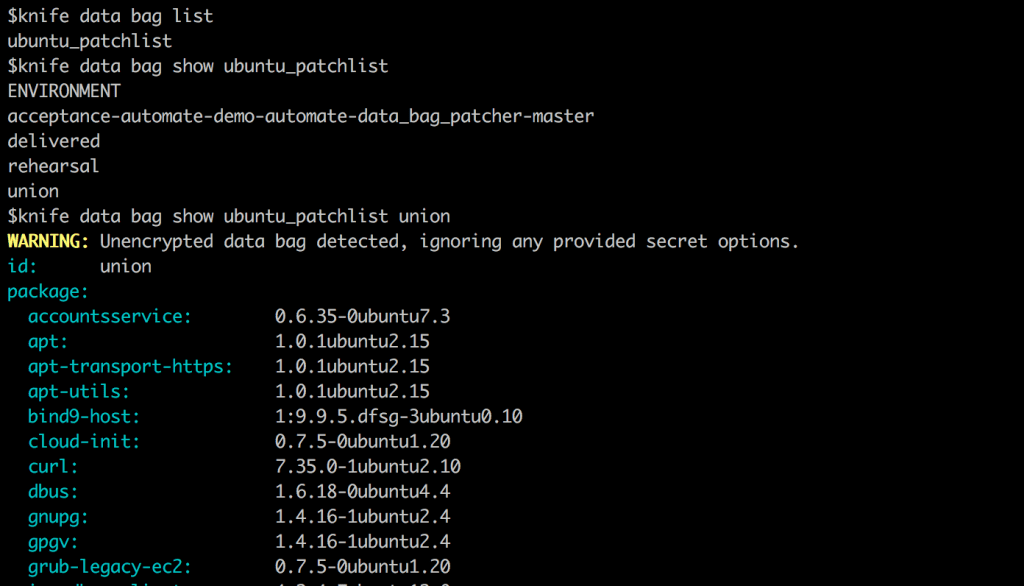
もう一度必要最低限の実装を確認してみましょう: data_bag_patcher
このインスタンス内のプロジェクトコードは単に“data_bags”ディレクトリのコンテンツであり、テスト環境におけるUbuntuサーバの例となるdata bag itemを含みます。これが今後私たちがお勧めする製品です。rolesディレクトリには、対象ノードのrun listで使用する可能性のあるサンプルroleが含まれます。ロール内では、ステップ2のパッチレシピを適用するとともに、Linuxパッチベンチマークを実行するためのaudit cookbookを設定しています。そして最後に、 .delivery ディレクトリには、Chef Workflow設定ファイルと"build cookbook"が含まれています。build cookbookでは下記のアクションが設定されています。
- Lint: data bagが適正なJSONをフォーマットであることを確認
- Syntax: data bagに適切なフォーマットのidが入っていることを確認
- Publish: data bagをChef Serverにアップロード
- Provision: ステージ環境用に新たなdata bag itemを作成
- Deploy: chef-clientによってアップデートを適用
残りの、Unit(ユニット)、 Security(セキュリティ)などのステージは、プロジェクトの config.json ファイル内でスキップするよう設定されています。他のChef cookbookと同様に、使いながらbuild cookbooksを作っていくことができますので、残りのフェーズのrecipeも作成したら有効にしていきます。今のところは、デプロイの手段だけで十分です。
今度は、Chef Automateサーバ内でプロジェクトを作成しました。新たなパッチセットの評価プロセスはきわめて簡単です。
1) 新たなブランチをチェックアウトし、データバッグの JSON ファイルに適切な更新を追加する。

2) 変更をコミットする。そして “delivery review” を実行しChef Automateサーバにサブミットする。
# git add -u # git commit -m "Update Patchlist." # delivery review
パイプラインの実行
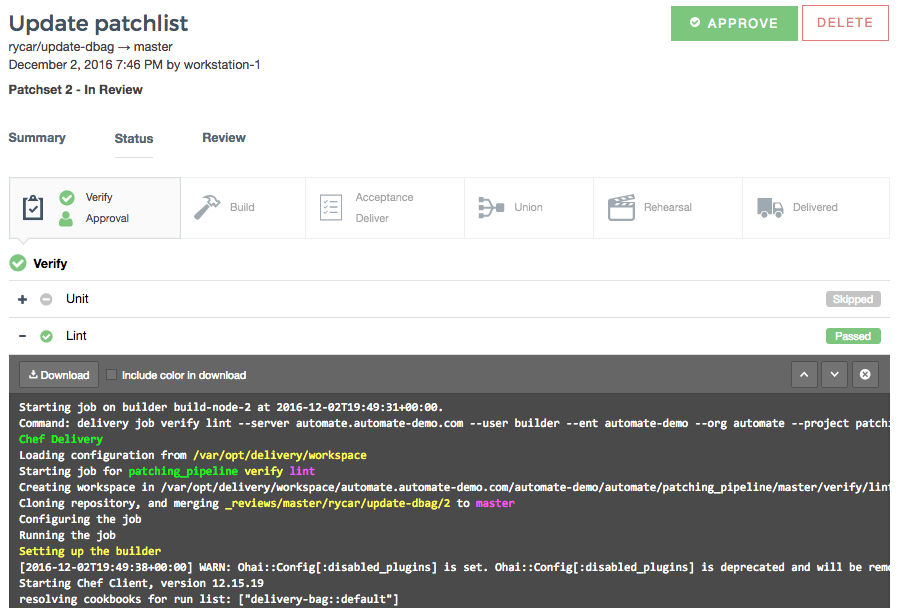
この時点でブラウザウィンドウが開き、サブミットした変更の状況を知らせてくれます。パイプラインの各段階で、Chef Automateはビルドサーバー上でbuild cookbookの適切なレシピを実行するjobを開始します。各段階での実行ごとに、Chef Workflow UI上で実行結果を確認できます:

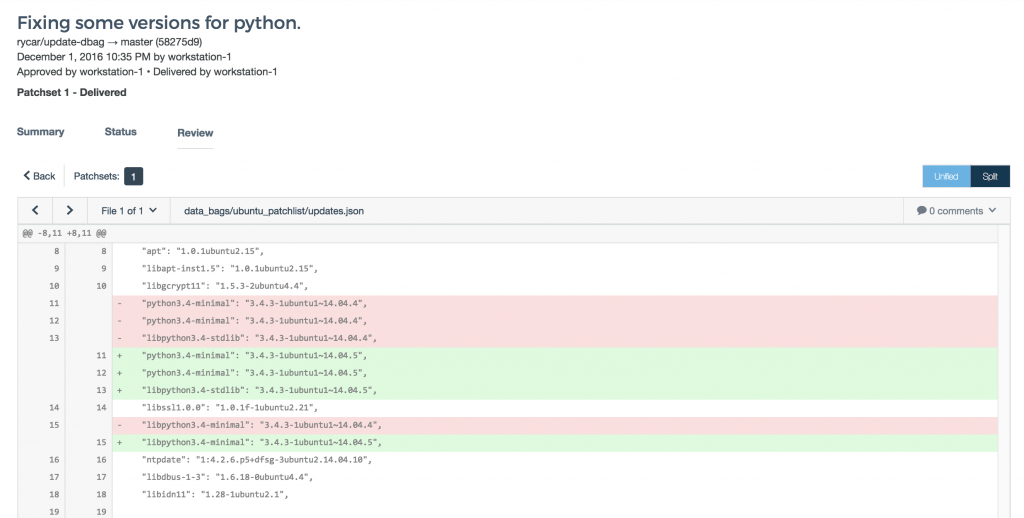
各段階が完了するごとに、次の段階に移る前に各項目の隣りに緑のチェックマークが表示され、成功したことをお知らせします。Verify(検証)ステージが完了するとパイプラインは一時停止し、承認プロセスを実施して変更の中で提案された差分をレビューする機会を作ります:

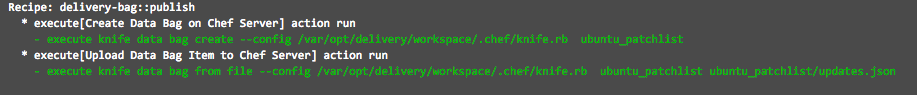
Publish(公開)フェーズでは、要求されたdata bagがChef Serverに存在することをプロジェクトが確認し、新たに作られたアップデートと共に、data bag itemのテンプレートを作成します:

それから、各ステージのプロビジョニング段階ではdata bag itemが各環境依存のitemとしてコピーされます。そしてパイプラインが完了すると、デプロイする各ステージにdata bag itemが作成されています。これにより、ひとつの環境群から別の環境群へと変更の適用を進めるタイミングが制御できます:

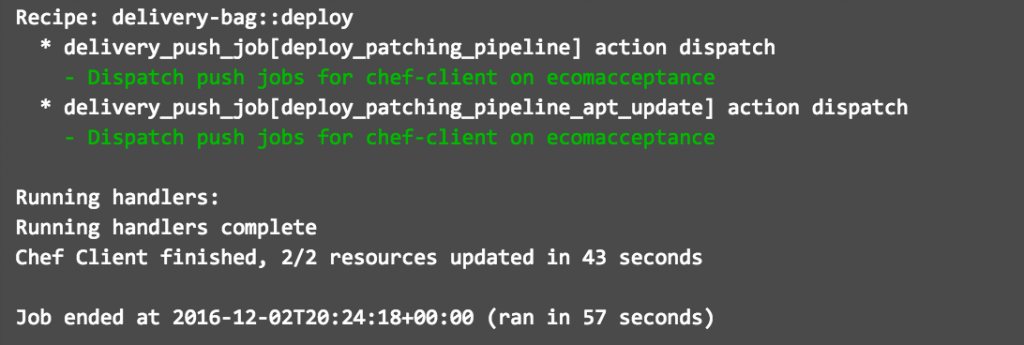
最後に、Deploy(デプロイ)段階で push jobs を活用して、“simple_patcher” cookbookをrun listに持つ、現在のステージの環境にあるすべてのノード上で、chef-clientを開始します:

Acceptance(受け入れ)環境の完了後、2つ目にして最後となる、手動による作業です。ここでは環境のデプロイ後に必要な、様々な評価を手動で行うことができます。その後、Union(統合)、Rehearsal(リハーサル)、Delivered(配置)の各ステージで同じプロセスの実行を開始します。 各ステージの目的の詳細は Chef Workflow ドキュメンテーション をご参照ください。
4) パッチ適用の成功を確認
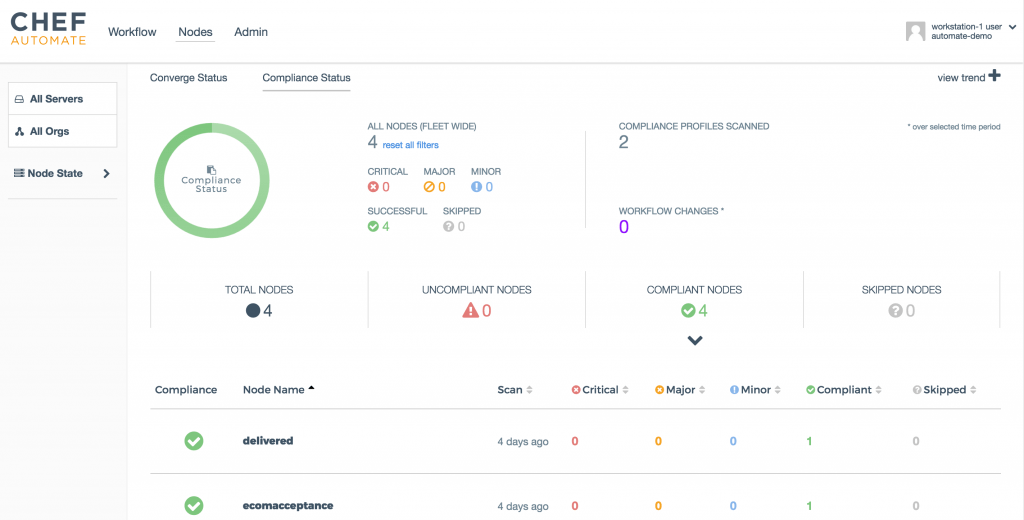
最後に、 すべての アップデートが適用されたことを簡単に確認できる方法をご紹介し、この記事を終えたいと思います。これには、ステップ1でアップデートが必要なパッケージを特定するために使ったものと同じ、Linuxパッチベンチマーク InSpec プロファイルを使えばいいだけです。私はchef-clientが起動するたびに自動監査するようサーバに設定し、chef-clientはChef Workflowのデプロイメントの一部として起動したので、Chef Automateの Visibility UI上において、“Compliance Status”タブに進むだけですでに確認できるはずです:

成功しました! アップデートが適用され、いまや適合していないノードはひとつもありません。1日分の仕事としては上出来です。自分で言わなければ、なおいいですね 🙂





