Autify で作った E2E テストを Azure DevOps の CI/CD パイプラインに組み込んでみた

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
Autify(E2E テスト自動化プラットフォーム)使ってみた に引き続き、第二弾になります!
はじめに
前回はユーザー認証に複数回失敗した際に、指定時間が経過するまでアカウントをロックする機能を持ったフォーム認証ページを使用して、Autify の E2E 自動テストの作成手順と使用感をご紹介しました。その際、Autify で作成した E2E テストの実行はブラウザから行っていましたが、今回の記事では Azure DevOps の CI/CD パイプライン に、Autify API を使用して、テストの実行と結果の成否判定を行う PowerShell スクリプトを組み込み、ビルドから単体テスト、デプロイから E2E テストまでの一連の流れを完全に自動化したいと思います。
検証
今回使用するアプリと Autify で作成したテストプランは以下の通りです。
テスト対象のアプリケーション

- アカウントロック機能があるフォーム認証ページ
- 5 回認証失敗するとアカウントロックがかかり、30 分間そのアカウントでログインできなくなる
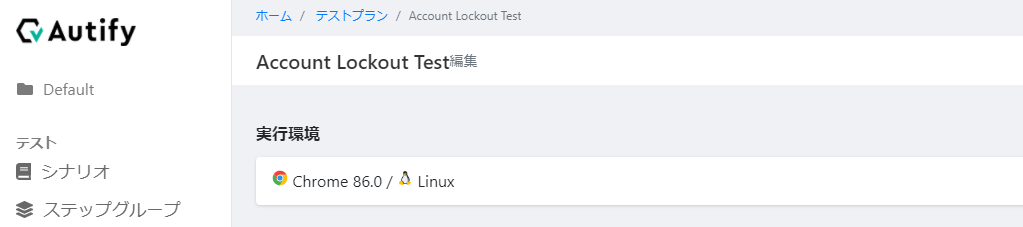
実行するテストプラン
登録済みのアカウントで、パスワード認証を 5 回失敗したときに、アカウントロックがかかることを確認する。

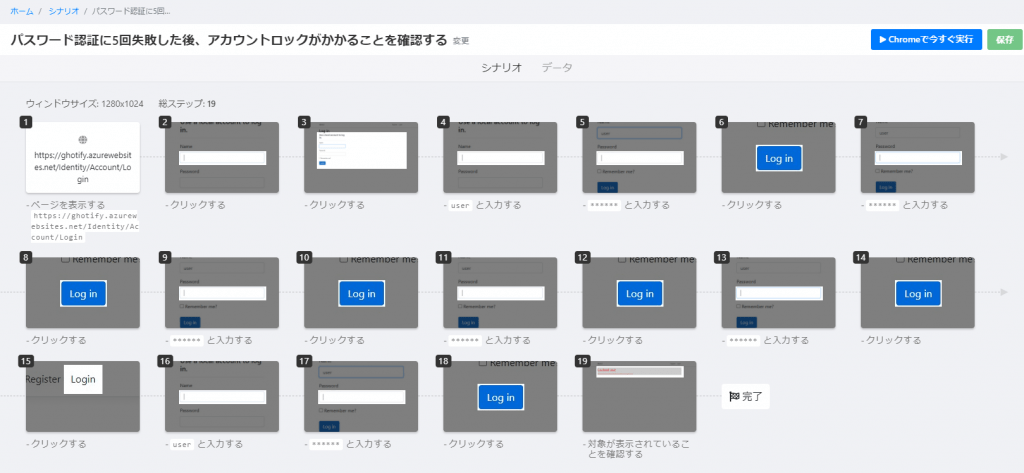
テストプランのステップ一覧

アカウントロック時の表示

PowerShell スクリプト
今回は以下の二つを実行する PowerShell スクリプトを作成しました。
- Autify で作成した任意のテストプランを実行する
- テストプランの成否を判定する
Autify API
スクリプトから Autify を使用するために、Autify API(https://autifyhq.github.io/autify-api/#/)を使用しています。テストプランの実行・結果の確認のために必要な情報は以下の 4 つです。
- API を使用するためのパーソナルアクセストークン
- テストプランを作成しているプロジェクト ID
- 使用するテストプラン ID
- 実行されたテストごとの固有 ID
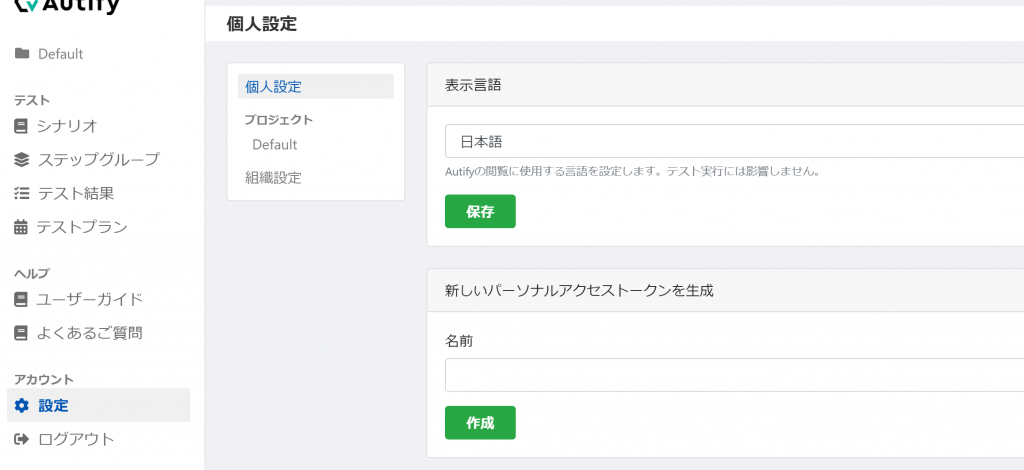
まず、Autify のアクセス認証トークンですが、Autify(https://app.autify.com/users/sign_in)にログインし、アカウントの設定から作成してください。

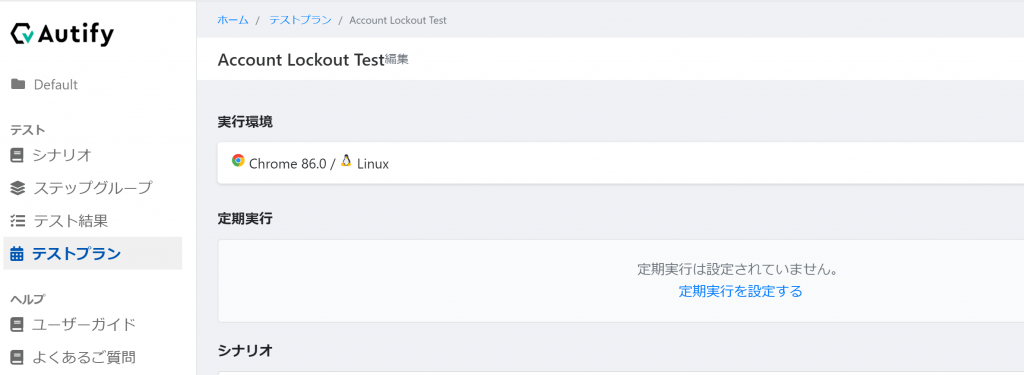
プロジェクト ID とテストプラン ID は、Autify で使用したいテストプランを選択した際の URL から取得できます。

上記のページの URL は以下のような構成になっています。{autifyProjectId} の数値がプロジェクト ID、{autifyTestPlanId} の数値がテストプラン ID を指しており、これらをスクリプトで使用します。
https://app.autify.com/projects/{autifyProjectId}/test_plans/{autifyTestPlanId}
テストごとの固有 ID については、実行後に生成されるため、スクリプト内で取得しています。
以下が、今回作成した PowerShell スクリプトになります。
# $(autifyAccessToken): パーソナルアクセストークン
# $(autifyProjectId): プロジェクト ID
# $(autifyTestPlanId): テストプラン ID
# $testPlanResultId: テストごとの固有 ID
# テストのスケジュール
$response = Invoke-RestMethod -Method POST -Headers @{"Authorization"=" Bearer $(autifyAccessToken)"} -Uri https://app.autify.com/api/v1/schedules/$(autifyTestPlanId)
# レスポンスから、実行されたテストの固有 ID を取得
$testPlanResultId = $response.data.id
# テストの実行状況を取得
$result = Invoke-RestMethod -Method Get -Uri https://app.autify.com/api/v1/projects/$(autifyProjectId)/results/$testPlanResultId -Headers @{"Authorization"=" Bearer $(autifyAccessToken)";"Content-Type"="application/json"}
# ステータスを表示
Write-Output $result.status
# ステータスが 'passed' か 'failed' になるまで、20秒毎にポーリングを続ける
while ($result.status -ne 'passed') {
if ($result.status -eq 'failed') { exit 1 }
Start-Sleep -s 20
$result = Invoke-RestMethod -Method Get -Uri https://app.autify.com/api/v1/projects/$(autifyProjectId)/results/$testPlanResultId -Headers @{"Authorization"=" Bearer $(autifyAccessToken)";"Content-Type"="application/json"}
Write-Output $result.status
}
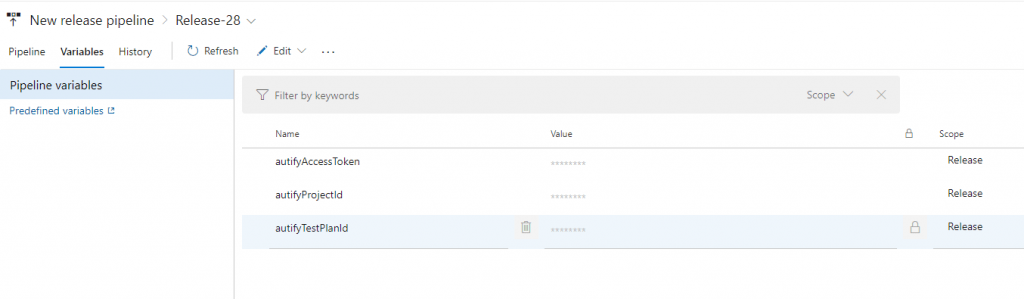
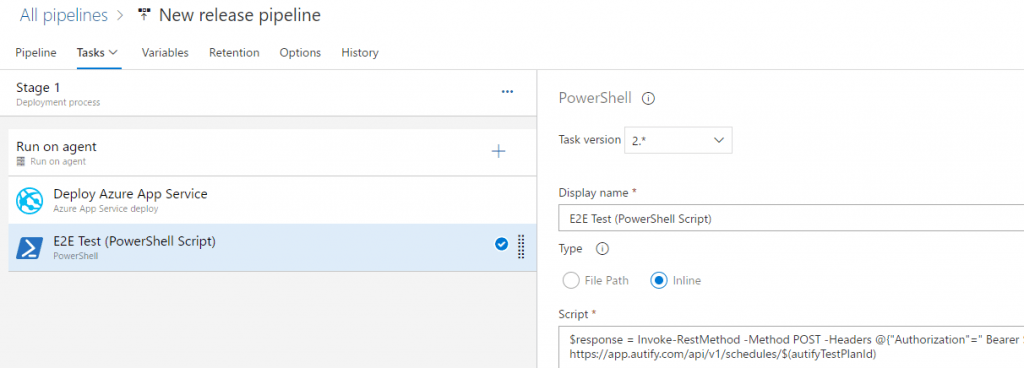
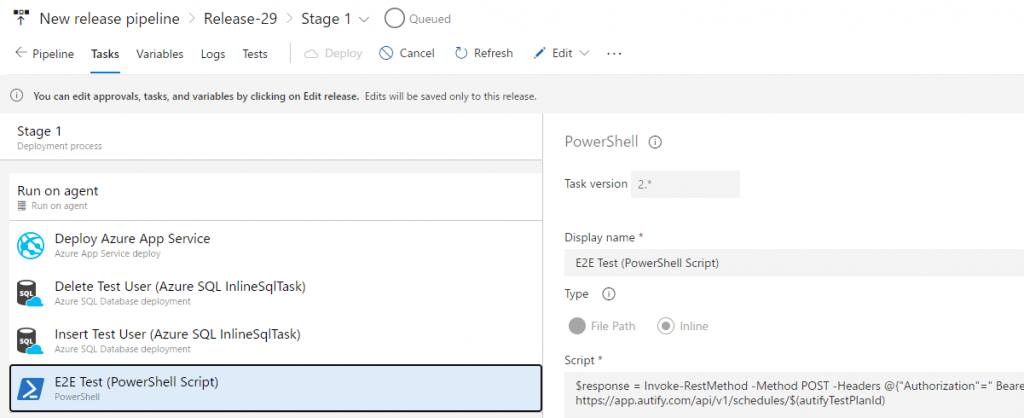
$(autifyAccessToken) や $(autifyProjectId) は、以下のように Azure DevOps にあらかじめ設定し、 CI/CD パイプラインから呼び出す際の記法です。認証情報などを Git リポジトリに追加することなく、また、秘密の値とすることで安全に運用することもできます。ここではアカウントの認証トークン、プロジェクト ID、テストプラン ID を設定して使用しています。

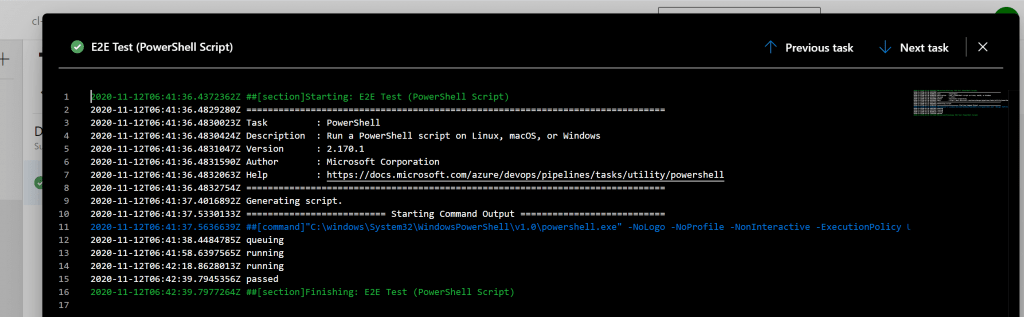
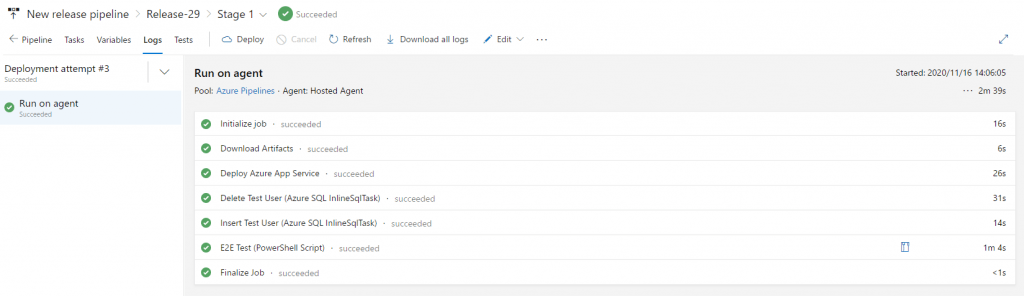
以下はスクリプト実行時のログです。

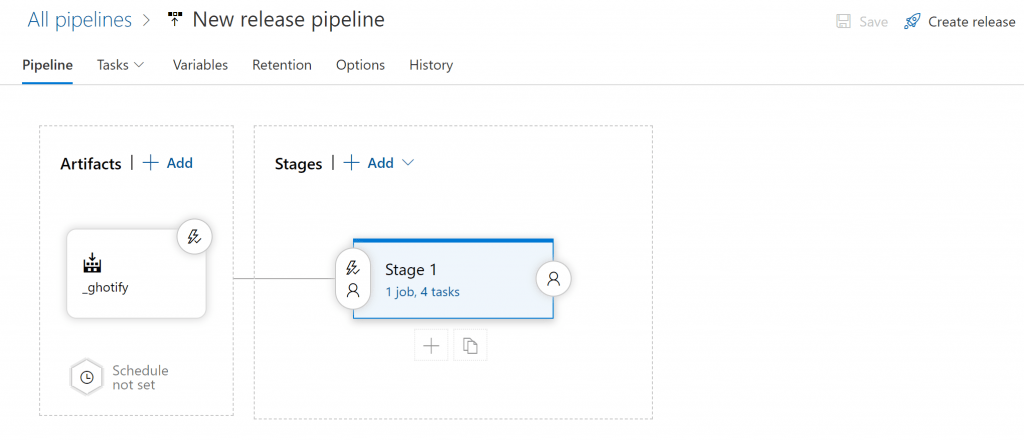
CI/CD パイプライン
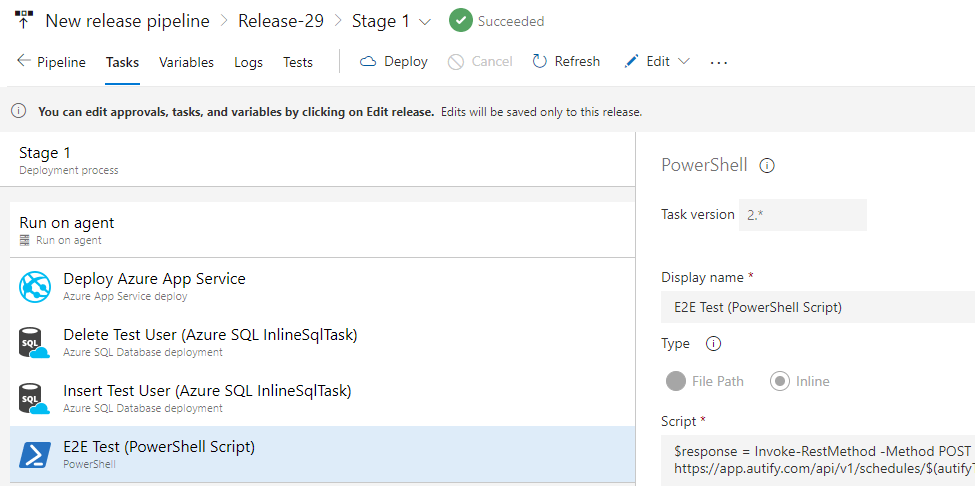
それでは上記の PowerShell スクリプトを組み込んだ CI/CD パイプラインを作成したいと思います。
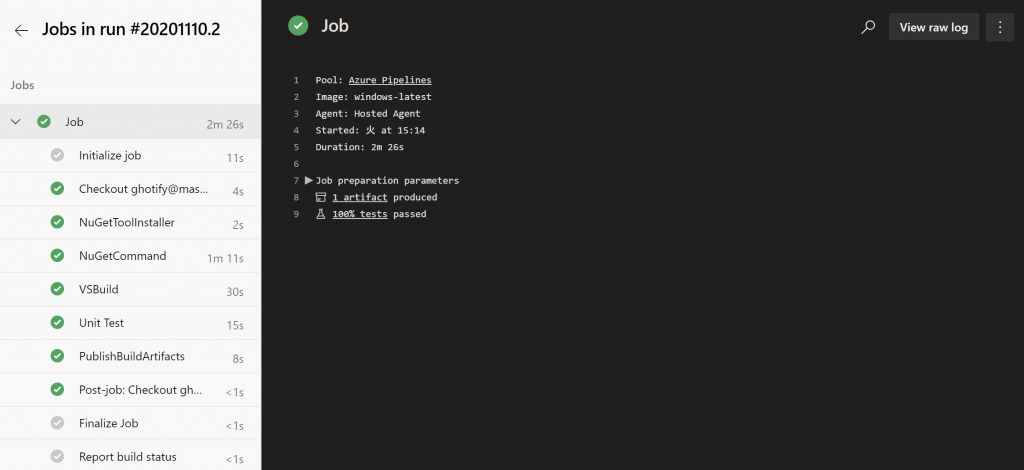
まず、CI(継続的インテグレーション)部分では、Azure DevOps 上の Git リポジトリへコードを push すると、自動的にコードのビルド、単体テストが実行され、アーティファクトが生成されるように構成しています。Azure DevOps での CI 設定の詳細はこちら(https://docs.microsoft.com/en-us/azure/devops/pipelines/yaml-schema)をご覧ください。

CI の成功をトリガーに CD(継続的デプロイ)が始まります。

CD では、ビルド成果物が Azure App Service にデプロイされ、PowerShell スクリプト で Autify API を使用して E2E テストが実行されるように設定しています。

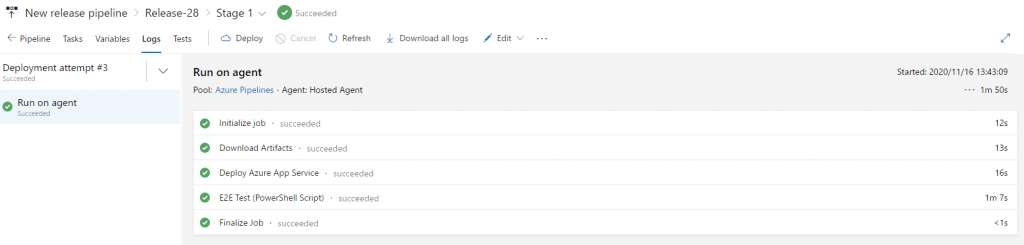
E2E テストの実行も含めた CI/CD が成功しました!

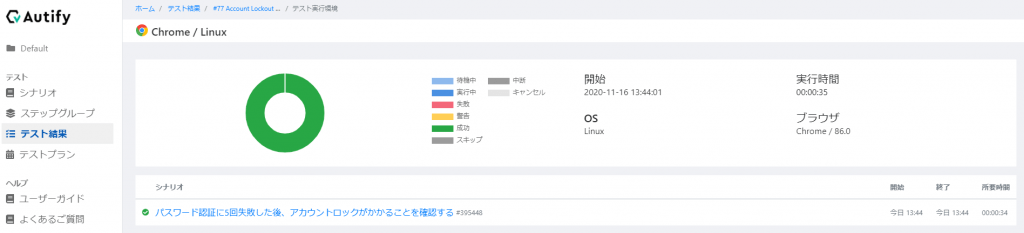
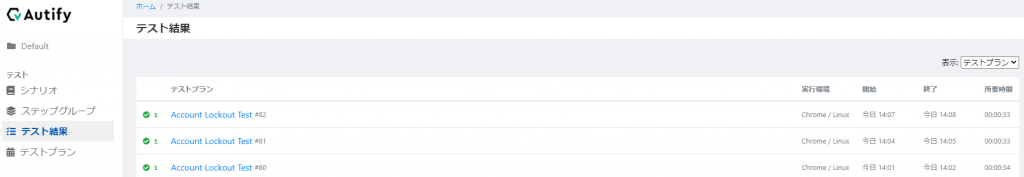
Autify にログインして確認すると、新たに実行されたテストが成功していることがわかります。

SQL クエリによるテストデータのリセット
しかし、実はこのパイプラインには問題があり、CI/CD が短いサイクルで2回発動した際に、1回目の E2E テストでのアカウントロックがまだ解除されていない状態で、2回目の E2E テストが実行されるため、テストに失敗してしまいます。例えば、デプロイ直後にアプリのミスに気づいて、すぐにコード修正を行い、 Git リポジトリに push した場合です。
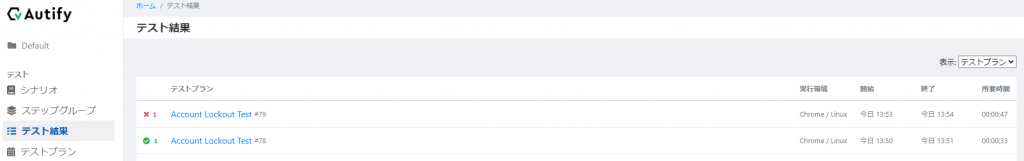
Autify の結果

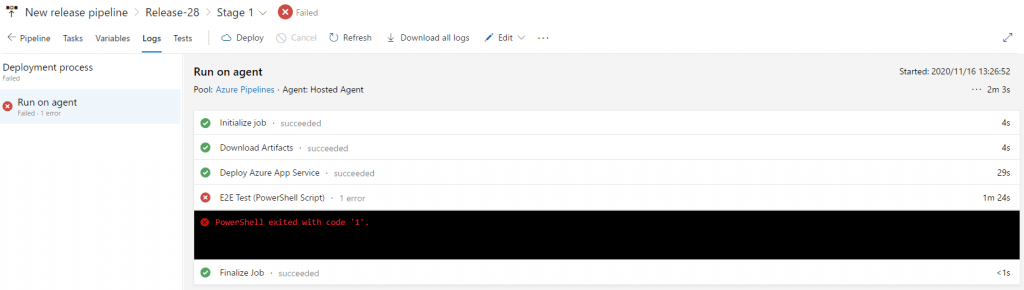
CD パイプラインの結果
成否判定を PowerShell スクリプトで行っているので、E2E テストに失敗した場合には CD の結果としても失敗と表示されます。

再度テストを正しく実施するためには、30 分間のアカウントロックが解除されるまで待つか、手動でデータベースからユーザー情報を削除する必要があるため、開発者としては非常に煩わしい状況になっています。
そこで、テストに使用するユーザーデータを自動的にリセットするための SQL クエリを追加することで、上記の問題に対応しました。
アプリのデプロイ時には、使用する Azure SQL Database に対して、マイグレーションのみを行い、テスト用のユーザーデータの作成と削除を行う SQL クエリを CI/CD に組み込むことで、どのタイミングでもコードを修正し、E2E テストが実行できるように設定しています。

新たなパイプラインにより、連続したコード修正があっても、何度でも同じ条件でテストを実行することができるようになりました。

連続したテストに成功していることが Autify 側でも確認できます。

まとめ
Autify で作成した E2E テストを Azure DevOps の CI/CD パイプラインに組み込み、コード push からの一連の流れを完全に自動化することができました。Autify API を使用することで、スクリプトによるテスト実行・結果確認もできるため、CI/CD パイプラインとの親和性も非常に高いと感じました。今後は Webhook の提供予定もあるようなので、より利便性が高まっていくと思います!
次回は Gitlab を使用した場合の方法について紹介したいと思います。
Autify
https://autify.com





