PowerApps で名刺管理アプリを作ってみる(3) #azure

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
前回は、Microsoft Flow を使用して、データベース処理 + Slack 通知のワークフローを作成した。これでアプリに必要なリソースは全て揃ったので、本稿では 名刺管理アプリの作成に取り掛かる。
これまでの記事
PowerApps で名刺管理アプリを作ってみる(1) PowerApps の環境とデータベースの作成
PowerApps で名刺管理アプリを作ってみる(2) ワークフローの作成
画面設計
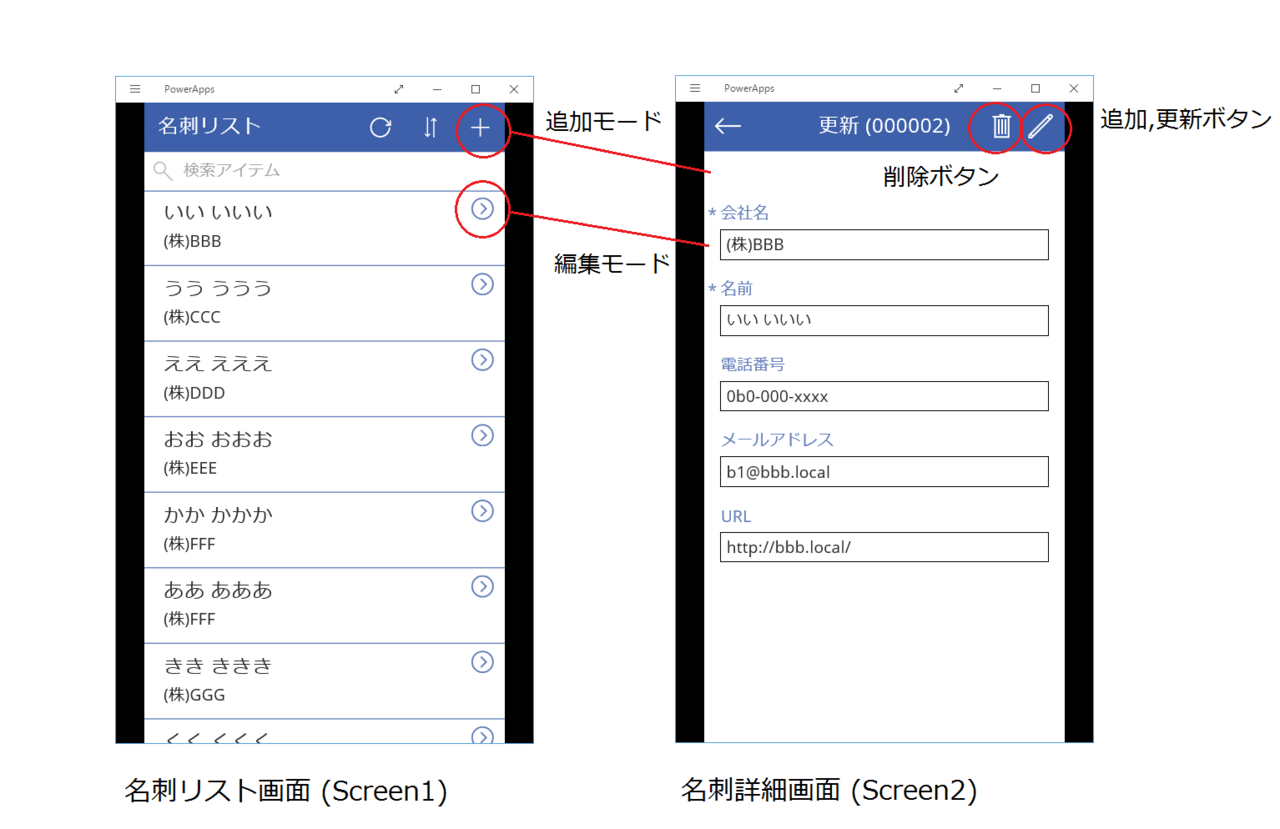
名刺管理アプリには、名刺を一覧表示する「名刺リスト画面」と、追加、更新、削除を行う「名刺詳細画面」を用意する。

各ボタンクリック時の動作と画面遷移は、以下のようにする。
- 名刺リスト画面
- [ + ] ボタンをクリックすると、追加モードで名刺詳細画面を表示する。
- 各名刺の [ > ] ボタンをクリックすると、編集モードで名刺詳細画面を表示する。
- 名刺詳細画面
- 追加,更新ボタンをクリックすると、名刺が追加、または更新される(追加モードの場合は追加、編集モードの場合は更新となる)。その後、名刺リスト画面へ戻る。
- 削除ボタンをクリックすると、名刺が削除される。その後、名刺リスト画面へ戻る。
- [ ← ] ボタンをクリックすると、名刺リスト画面へ戻る。
空アプリの作成
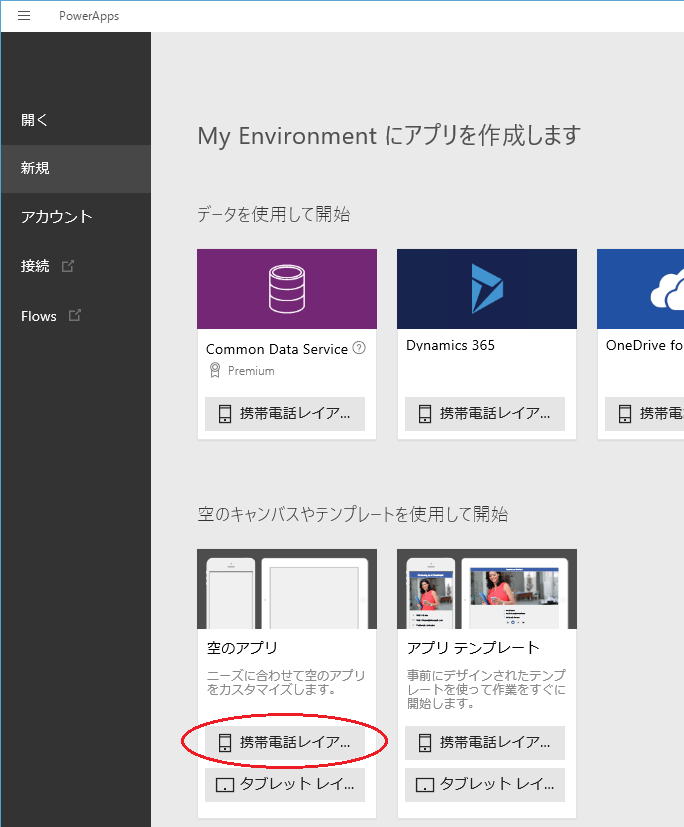
まずは PowerApps スタジオを起動し、環境が以前に作成した "My Environment" であることを確認する。その後、[新規] メニューの [空のアプリ] から、[携帯電話レイアウト] をクリックする。

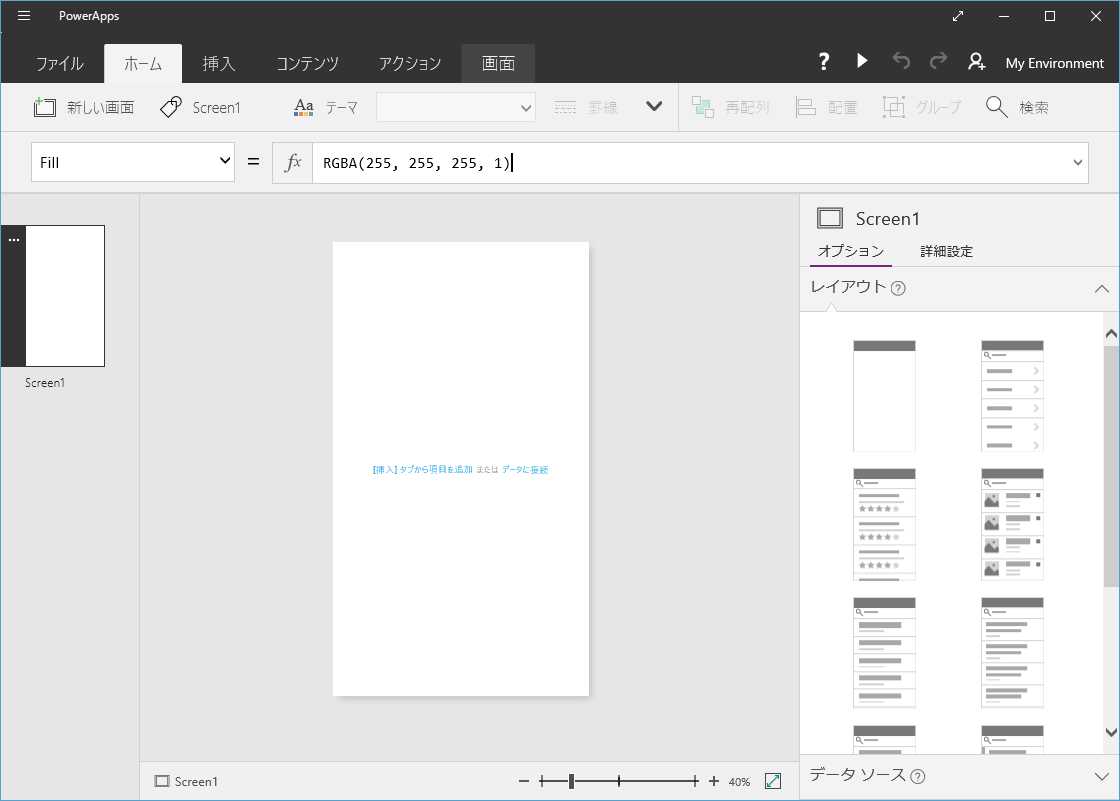
空のアプリが作成され、開発画面が表示される。

名刺リスト画面の作成
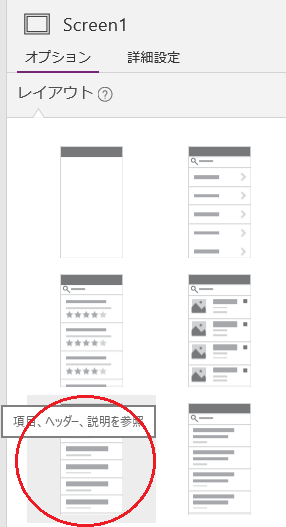
アプリ作成直後は Screen1 が表示されている状態になるので、このまま [レイアウト] から [項目、ヘッダー、説明を参照] をクリックする。

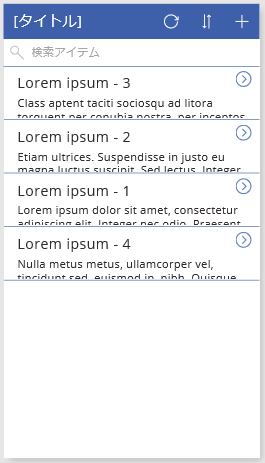
これで、Screen1 がリスト表示用のレイアウトになる。

データソースに接続
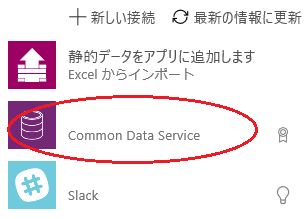
リストに名刺データを表示させるため、名刺エンティティに接続する必要がある。引き続き、Screen1 のオプションから、[データソース] の [データソースの追加] をクリックし、[Common Data Service] をクリックする。

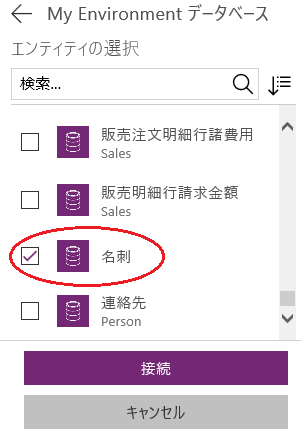
エンティティの一覧が表示されるので、[名刺] を選択し、[接続] をクリックする。

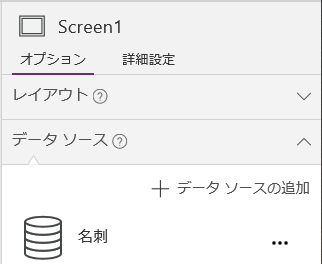
これで、Screen1 から名刺エンティティを参照できるようになる。
※実際には、アプリ内のすべての画面から参照できるようになる。

ワークフローの追加
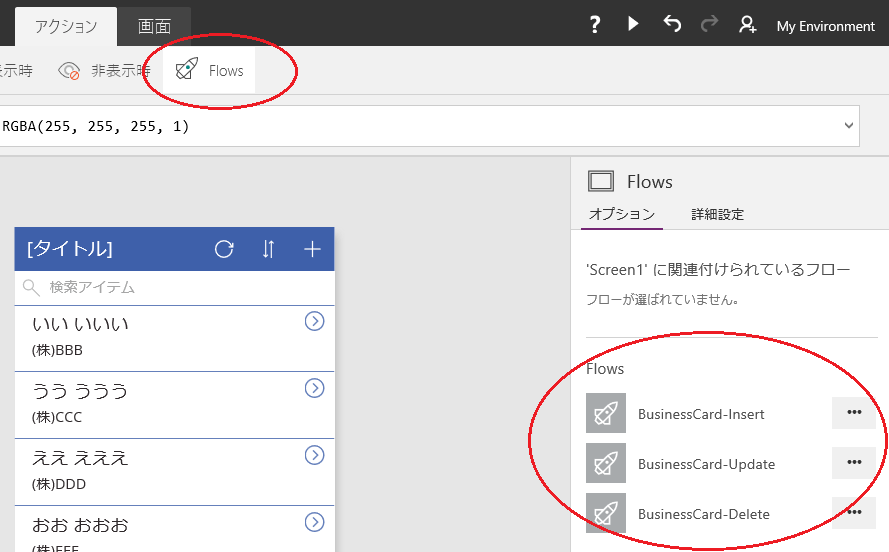
Microsoft Flow で作成したワークフローをアプリに追加して、使用できるようにする。[アクション] タブの [Flows] をクリックすると、ワークフローの追加画面が表示される。ワークフローについては、前回の記事 を参照されたい。

 アイコンをすべてクリックする。
アイコンをすべてクリックする。

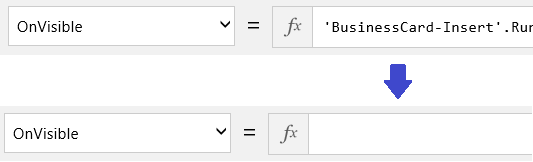
Screen1 の OnVisible イベントに、ワークフローを実行するための関数が自動で追加されるが、ここでは不要なので削除する。

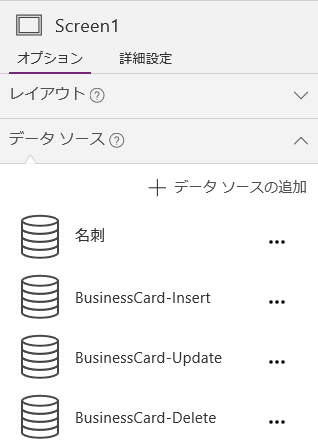
これで、アプリにワークフローが追加された。データソースの一覧を見ると、追加されていることが確認できる。

名刺リストを表示
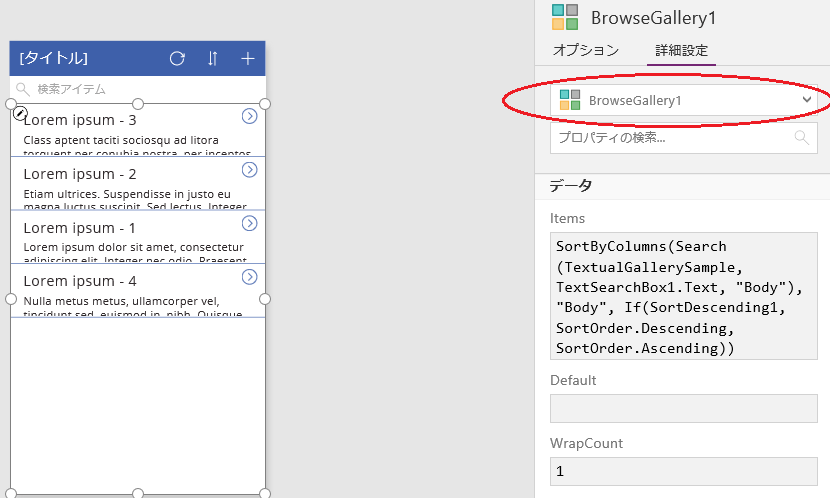
続いて、BrowseGallery1 を選択する(Screen1 下部の白い空白をクリックすれば、選択状態になる)。

詳細設定の [Items] を以下の値にする。
BrowseGallery1.Items
SortByColumns(Search(名刺, TextSearchBox1.Text, "CompanyName", "Name", "Tel", "email"), "CompanyName", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))
- Search 関数は、名刺エンティティから、TextSearchBox1.Text で指定した検索条件を反映したデータテーブルを返す。CompanyName, Name, Tel, email は検索の対象となる列である。
- SortByColumns 関数は、データテーブルを CompanyName 列でソートする。
- If 関数は、第 1 引数が true か false かを判定し、true ならば第 2 引数を、false ならば第 3 引数を実行する。SortDescending1 という変数が true の場合は、ソートオーダーを Descending (降順) にし、false の場合は Ascending (昇順) にする。
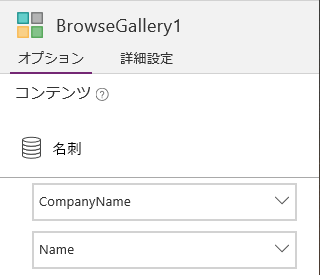
次に、BrowseGallery1 のオプションを開き、コンテンツを以下のようにする。

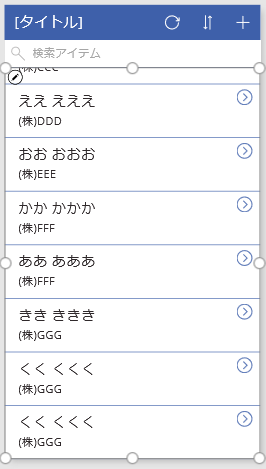
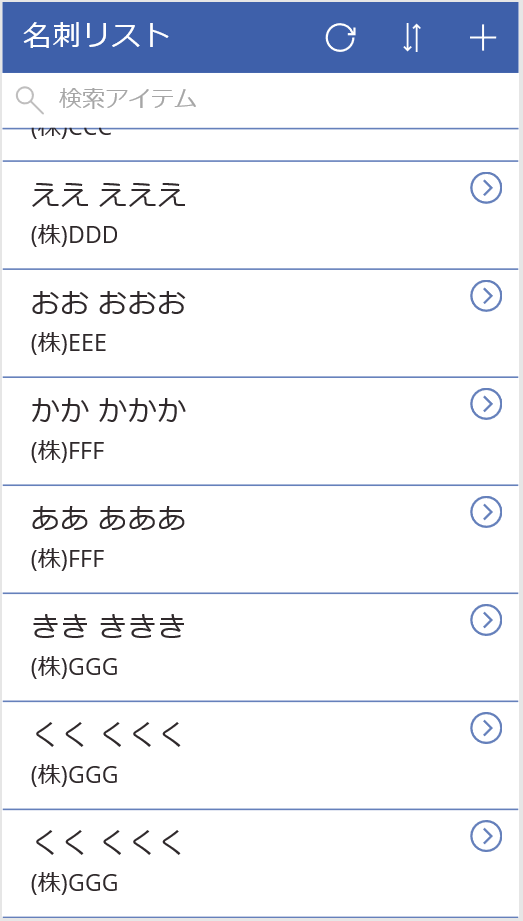
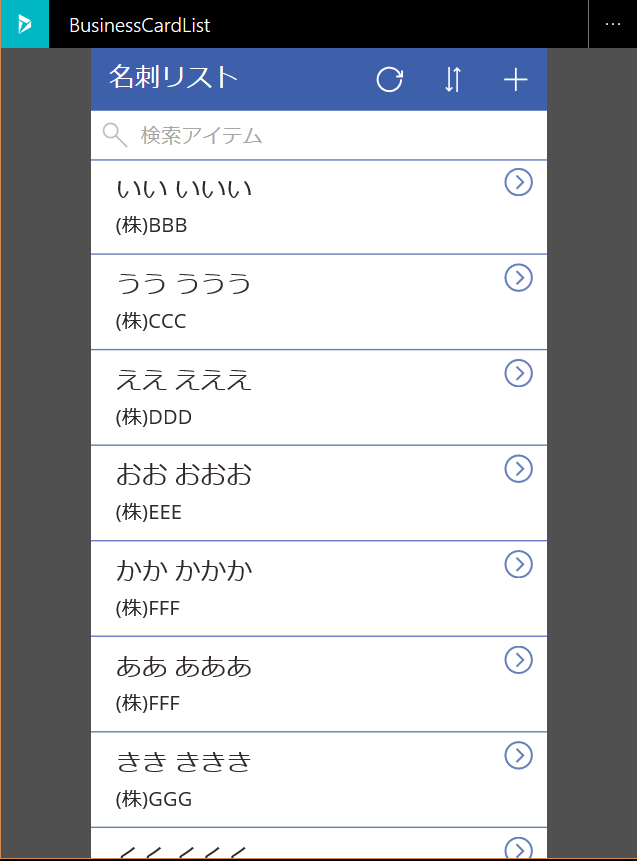
これで、名刺リストが表示されるようになった。各データの上が名前で、下が会社名となる。

名刺詳細画面の作成
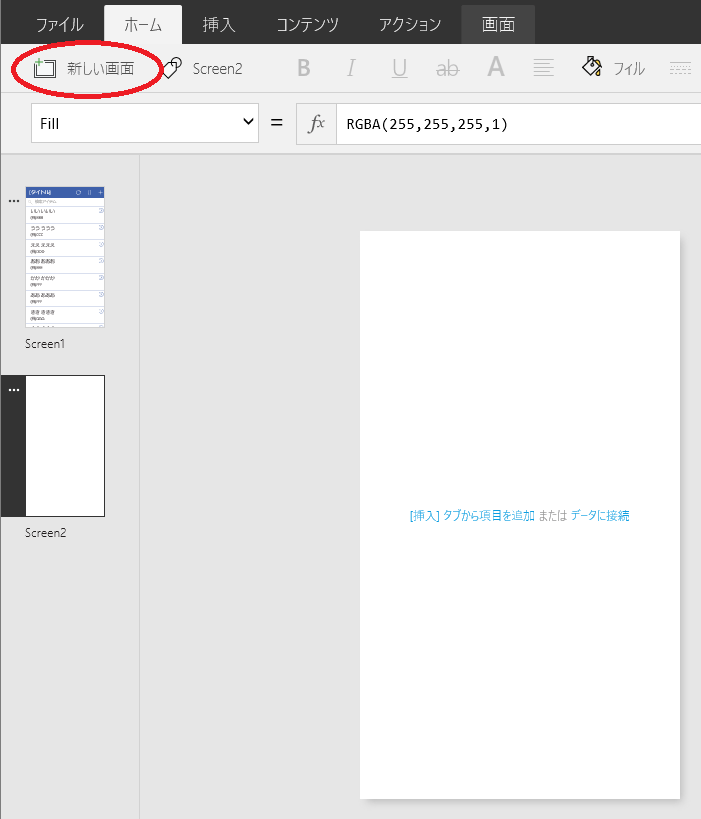
続いて、名刺詳細画面を作成する。メニューバーから [新しい画面] をクリックすると、Screen2 が作成される。

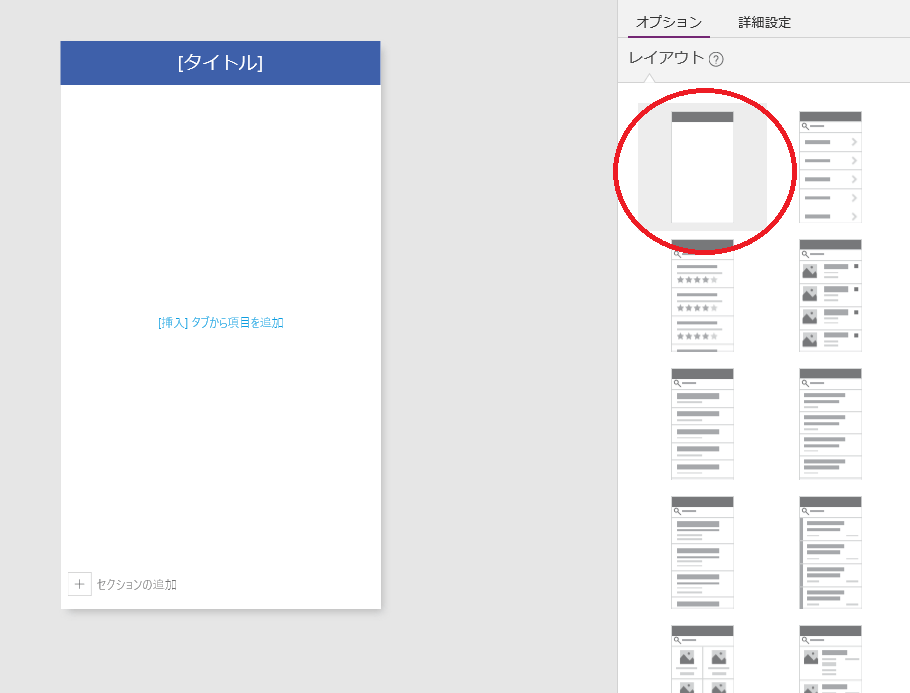
レイアウトから、[無限スクロールのキャンバス] をクリックする。

詳細表示と編集用フォームの追加
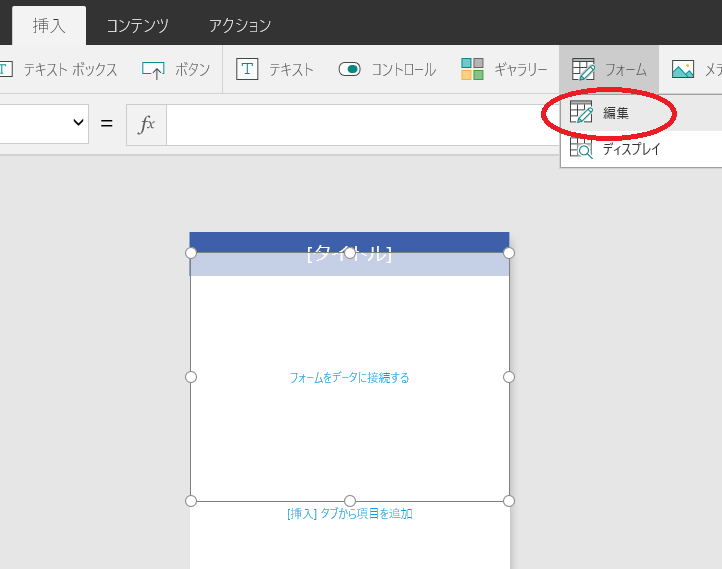
[挿入] タブの [フォーム] - [編集] をクリックし、Screen2 に編集フォームを追加する。

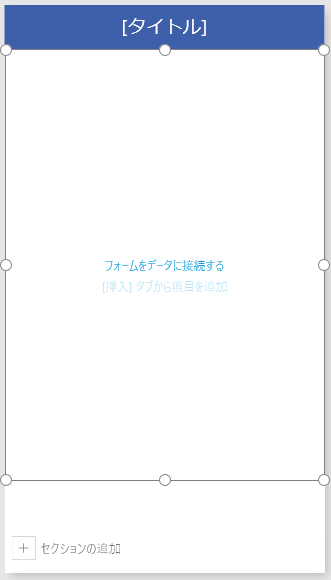
追加された Form1 を、青い帯の [タイトル] の真下に移動し、サイズを適当に調整する。

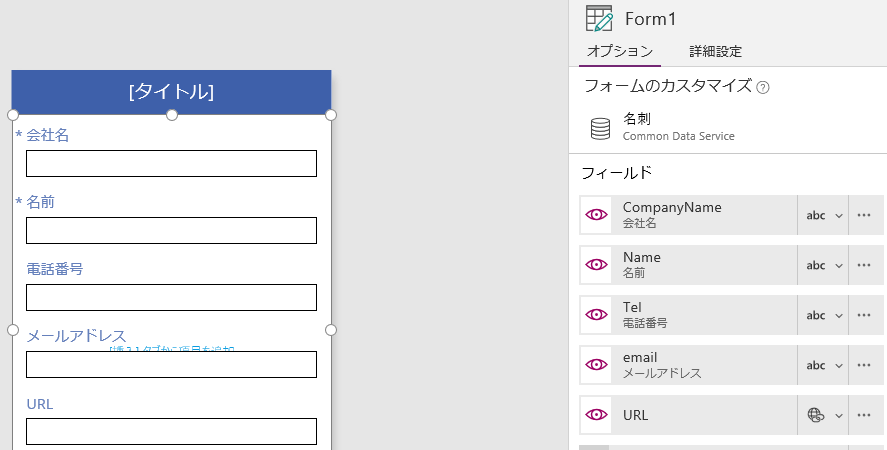
Form1 のオプションから、フォームのカスタマイズの  をクリックして、データソースとして名刺エンティティを選択する。
をクリックして、データソースとして名刺エンティティを選択する。
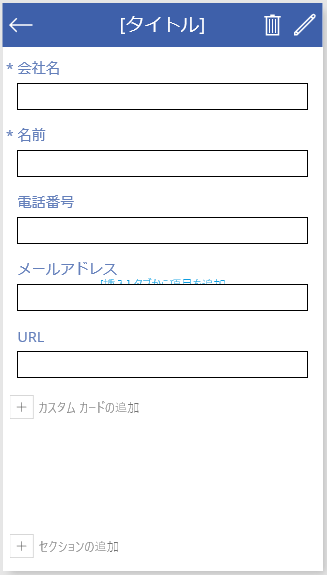
名刺エンティティのフィールドが表示されるので、[CampanyName], [Name], [Tel], [email], [URL] の各  を、順にクリックする。Form1 に入力フィールドが追加される。
を、順にクリックする。Form1 に入力フィールドが追加される。

操作用アイコン(ボタン)の追加
この画面では、追加,更新、削除、前のページへ戻る用の 3 つのアイコンを追加する。
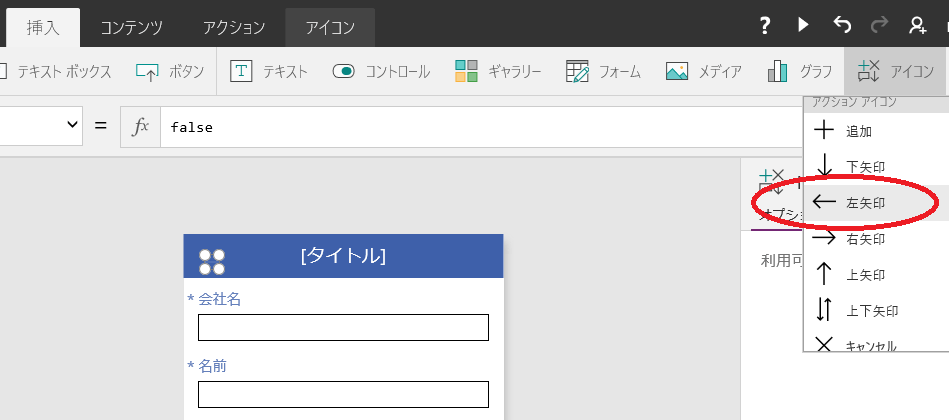
まずは、戻る用アイコンを追加してみる。[挿入] タブの [アイコン] - [左矢印] をクリックする。

icon1 が追加されるので、詳細設定から以下のようにプロパティの値を変更する。
icon1.property
Color: RGBA(255,255,255,1)
Width: 48, Height: 48
X: 12, Y: 20
同様に、追加,更新用の編集アイコン (icon2) と、削除用ごみ箱アイコン (icon3) を追加し、以下のプロパティ値とする。
icon2.property
Color: RGBA(255,255,255,1)
Width: 48, Height: 48
X: 580, Y: 20
icon3.property
Color: RGBA(255,255,255,1)
Width: 48, Height: 48
X: 516, Y: 20
アイコンの配置後は、以下のようになる。

プロパティとアクションの設定
これで 2 つの画面が作成できたので、続いて各画面のコントロールのプロパティの設定と、アイコンにアクションを設定し、アプリに "動き" を付けていく。
名刺リスト画面のプロパティとアクション
アイコン (IconNewItem1)
 をクリックすると、名刺詳細画面に "追加モード" で遷移するようにする。
をクリックすると、名刺詳細画面に "追加モード" で遷移するようにする。 アイコンを選択し、アクションの OnSelect イベントを以下のよう設定にする。
アイコンを選択し、アクションの OnSelect イベントを以下のよう設定にする。
IconNewItem1.OnSelect
NewForm(Form1); Navigate(Screen2, ScreenTransition.Fade)
- NewForm 関数は、指定したフォーム(ここでは名刺詳細画面の Form1)を "追加モード" にする。
- Navigate 関数は、第 1 引数で指定した画面(ここでは Screen2)に遷移する。第 2 引数の ScreenTransition は画面遷移するときの視覚効果である。Navigate 関数の説明と合わせて、こちら を参照されたい。
- アクション内で複数の関数を順番に実行したい場合は、関数と関数の間を ; で区切る。
アイコン (IconRefresh1)
 をクリックすると、名刺リストを最新の情報に更新するようにする。
をクリックすると、名刺リストを最新の情報に更新するようにする。 アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
IconRefresh1.OnSelect
Refresh(名刺)
- Refresh 関数は、データソースを最新の情報に更新する。アプリのデータソースは、接続されているデータベース(ここでは Common Data Service の 名刺テーブル)とリアルタイムで同期を取っているわけではないので、何かのタイミングで同期を取る必要がある。
アイコン (NextArrow1)
 をクリックすると、名刺詳細画面に "編集モード" で遷移するようにする。
をクリックすると、名刺詳細画面に "編集モード" で遷移するようにする。 アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
NextArrow1.OnSelect
EditForm(Form1); Navigate(Screen2, ScreenTransition.Fade)
- EditForm 関数は、指定したフォーム(ここでは名刺詳細画面の Form1)を "編集モード" にする。
画面のタイトル (LblAppName1)
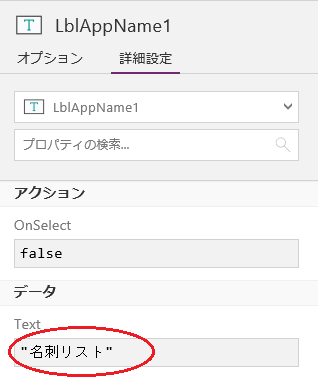
LblAppName1 の Text プロパティの値を以下のように設定する。


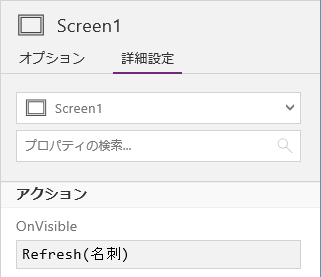
名刺リスト画面 (Screen1) の OnVisible イベント
OnVisible イベントは、この画面が表示されたときに実行されるイベントである。名刺リスト画面が表示されたときに、最新の名刺リストを表示させたいので、IconRefresh1 の OnSelect イベントと同じようにここでも Refresh 関数を実行する。

名刺詳細画面のプロパティとアクション
アイコン (Icon1)
 をクリックすると、名刺リスト画面に戻るようにする。
をクリックすると、名刺リスト画面に戻るようにする。 アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
Icon1.OnSelect
Back(ScreenTransition.Fade)
- Back 関数は、遷移元の画面に戻る。
アイコン (Icon2)
 をクリックすると、追加モードの場合は新しい名刺の追加、更新モードの場合は編集中の名刺が更新されるようにする。
をクリックすると、追加モードの場合は新しい名刺の追加、更新モードの場合は編集中の名刺が更新されるようにする。 アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
Icon2.OnSelect
If(Form1.Mode=FormMode.New,
'BusinessCard-Insert'.Run(DataCardValue1.Text, DataCardValue2.Text,
DataCardValue3.Text, DataCardValue4.Text, DataCardValue5.Text));
If(Form1.Mode=FormMode.Edit,
'BusinessCard-Update'.Run(BrowseGallery1.Selected.PrimaryId, DataCardValue1.Text,
DataCardValue2.Text, DataCardValue3.Text, DataCardValue4.Text, DataCardValue5.Text));
Back(ScreenTransition.Fade)
- このアクションは、本アプリで一番難しい処理になるが、追加モード (FormMode.New) と更新モード (FormMode.Edit) で処理を分け、それぞれで 追加用 (BusinessCard-Insert) と更新用 (BusinessCard-Update) のワークフローを呼び出している。ワークフローは、'ワークフロー名'.Run で実行できる。
- DataCardValue1.Text から DataCardValue5.Text は順に、会社名, 名前, 電話番号, メールアドレス, URL であり、それぞれ ユーザーがテキストボックスに入力した値である。
- 'BusinessCard-Update'.Run 関数の引数に指定されている BrowseGallery1 とは、名刺リスト画面のリストコントロールであり、Selected は、リストから現在選択されているアイテム(名刺テーブルのレコード)を表す。つまり BrowseGallery1.Selected.PrimaryId とは、「編集中の名刺の PrimaryId の値」ということになる。
- ワークフローの処理が終わったら、Back 関数で名刺リスト画面に戻るようにする。
アイコン (Icon3)
 をクリックすると、編集中の名刺が削除されるようにする。
をクリックすると、編集中の名刺が削除されるようにする。 アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
アイコンを選択し、アクションの OnSelect イベントを以下のように設定する。
Icon3.OnSelect
'BusinessCard-Delete'.Run(BrowseGallery1.Selected.PrimaryId);
Back(ScreenTransition.Fade)
- 'BusinessCard-Delete' は、同じく前回の記事で作成した名刺削除用のワークフローである。
- ワークフローの処理が終わったら、Back 関数で名刺リスト画面に戻るようにする。
また、削除アイコンは 追加モードの場合は表示させたくない。そこで、Visible プロパティを以下のように設定する。
Icon3.Visible
If(Form1.Mode=FormMode.New, false, true)
- Visible プロパティが false の場合は、削除アイコンが表示されなくなるので、If 関数を使用して、追加モードのときだけ false、それ以外は true となるようにする。
画面のタイトル (LblAppName2)
名刺詳細画面のタイトルは、追加モードと編集モード表示を分ける必要がある。そこで、LblAppName2 の Text プロパティを以下のように設定する。
LblAppName2.Text
If(Form1.Mode=FormMode.New, "追加", Concatenate("更新 (", BrowseGallery1.Selected.PrimaryId, ")"))
- If 関数を使用して、追加モードのときは "追加" と表示されるようにし、編集モードのときは "更新 (編集対象名刺の PrimaryId)" と表示されるようにする。
- Concatenate 関数は、複数の文字列を結合して、ひとつの文字列とする。
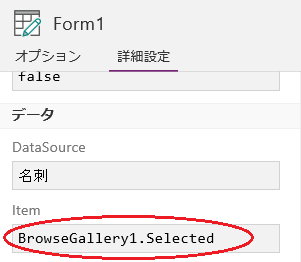
編集フォーム (Form1) の Item プロパティ
編集フォームには、名刺リスト画面で選択した名刺のデータが表示されるようにしたいので、BrowseGallery1.Selected と指定する。

この Item プロパティの値は、追加モードのときは無視される。よって、If 関数でモード別の処理を書く必要はない。
設定値まとめ
これまで説明したプロパティ、アクションの設定値を、画面とコントロールごとにまとめておく。
| 画面 | コントロール | プロパティ(アクション) | 設定値 |
|---|---|---|---|
| 名刺リスト | BrowseGallery1 | Items | SortByColumns(Search(名刺, TextSearchBox1.Text, "CompanyName", "Name", "Tel", "email"), "CompanyName", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending)) |
| IconNewItem1 | OnSelect | NewForm(Form1); Navigate(Screen2, ScreenTransition.Fade) | |
| IconRefresh1 | OnSelect | Refresh(名刺) | |
| NextArrow1 | OnSelect | EditForm(Form1); Navigate(Screen2, ScreenTransition.Fade) | |
| LblAppName1 | Text | "名刺リスト" | |
| Screen1 | OnVisible | Refresh(名刺) | |
| 名刺詳細 | Icon1 | Color | RGBA(255,255,255,1) |
| Witdh | 48 | ||
| Height | 48 | ||
| X | 12 | ||
| Y | 20 | ||
| OnSelect | Back(ScreenTransition.Fade) | ||
| Icon2 | Color | RGBA(255,255,255,1) | |
| Witdh | 48 | ||
| Height | 48 | ||
| X | 580 | ||
| Y | 20 | ||
| OnSelect | If(Form1.Mode=FormMode.New, 'BusinessCard-Insert'.Run(DataCardValue1.Text, DataCardValue2.Text, DataCardValue3.Text, DataCardValue4.Text, DataCardValue5.Text)); If(Form1.Mode=FormMode.Edit, 'BusinessCard-Update'.Run(BrowseGallery1.Selected.PrimaryId, DataCardValue1.Text, DataCardValue2.Text, DataCardValue3.Text, DataCardValue4.Text, DataCardValue5.Text)); Back(ScreenTransition.Fade) |
||
| Icon3 | Color | RGBA(255,255,255,1) | |
| Witdh | 48 | ||
| Height | 48 | ||
| X | 516 | ||
| Y | 20 | ||
| OnSelect | 'BusinessCard-Delete'.Run(BrowseGallery1.Selected.PrimaryId); Back(ScreenTransition.Fade) |
||
| Visible | If(Form1.Mode=FormMode.New, false, true) | ||
| LblAppName2 | Text | If(Form1.Mode=FormMode.New, "追加", Concatenate("更新 (", BrowseGallery1.Selected.PrimaryId, ")")) | |
| Form1 | Item | BrowseGallery1.Selected |
動作確認
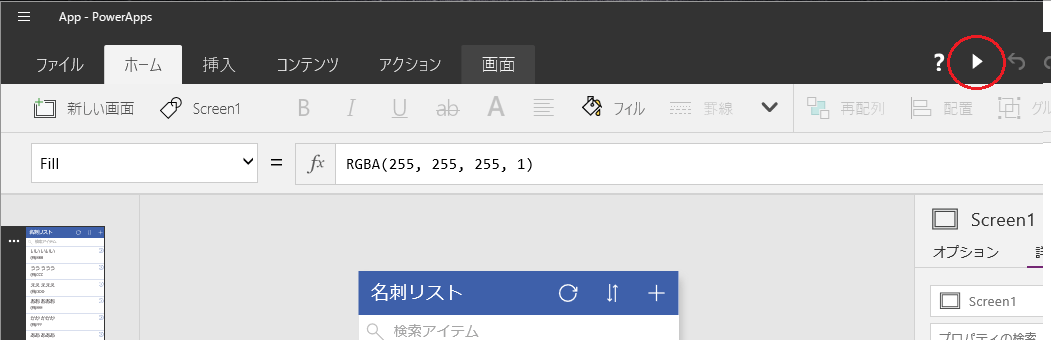
以上で、アプリの作成は完了であるが、アプリが正常に動作するか確認してみよう。PowerApps スタジオのウィンドウ上で動作確認するには、PowerApps スタジオの画面右上にある  をクリックすることでアプリが起動する。
をクリックすることでアプリが起動する。
動作確認はどの画面からでもスタートできるので、名刺リスト画面 (Screen1) が表示されている状態で  をクリックする。
をクリックする。

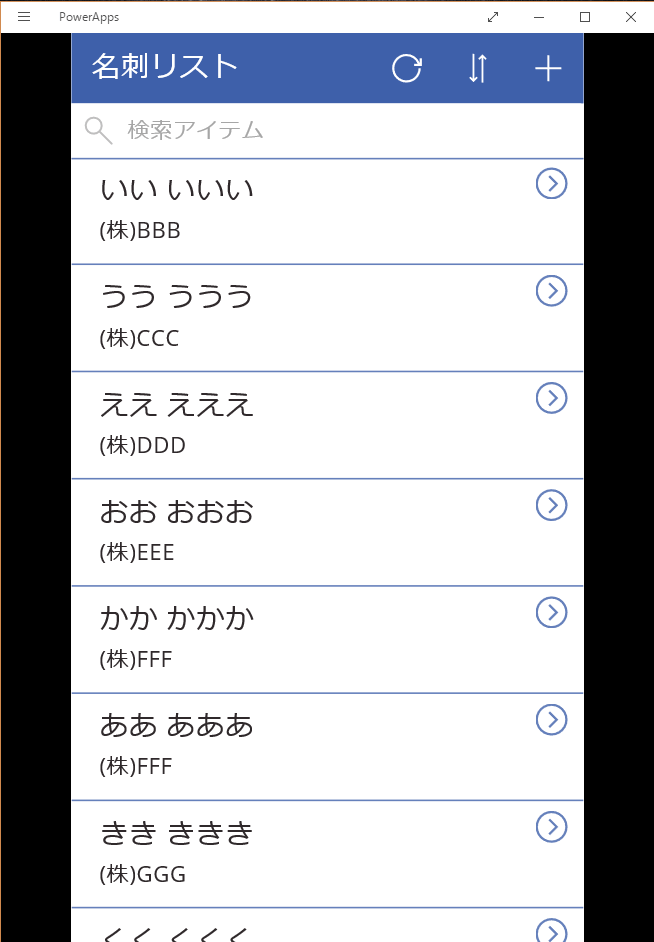
動作確認のアプリが起動する。

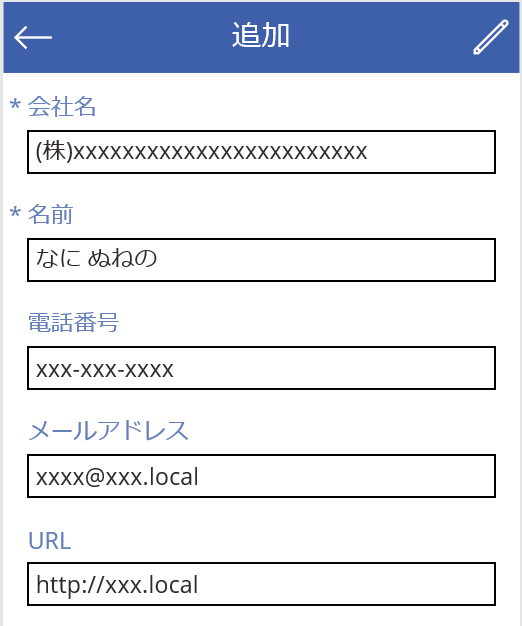
追加 → 更新 → 削除 の流れを試してみよう。まずは  アイコンをクリックして、追加モードで名刺詳細画面に遷移する。各フィールドに適当な値を入力して
アイコンをクリックして、追加モードで名刺詳細画面に遷移する。各フィールドに適当な値を入力して  アイコンをクリックする。
アイコンをクリックする。

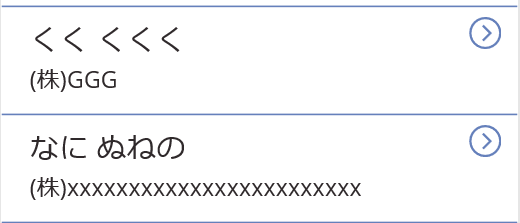
名刺リスト画面に戻り、追加した名刺が表示されていることが確認できる。
※名刺リスト画面に戻ってもリストが更新されない場合は、 アイコンをクリックする。
アイコンをクリックする。

Slack に、名刺を追加したことが通知されていることを確認する。

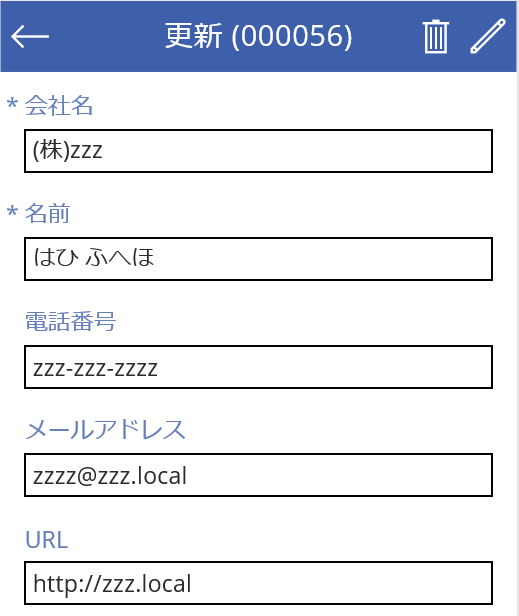
続いて、作成した名刺の  アイコンをクリックして、編集モードで名刺詳細画面を表示する。各フィールドには、この名刺のデータが表示されているので、適当に値を変更して
アイコンをクリックして、編集モードで名刺詳細画面を表示する。各フィールドには、この名刺のデータが表示されているので、適当に値を変更して  アイコンをクリックする。
アイコンをクリックする。

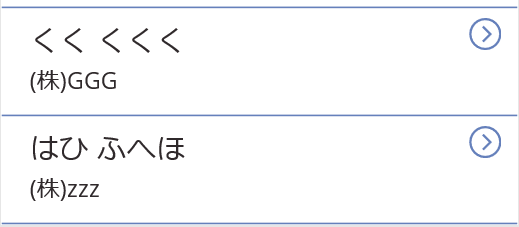
名刺リスト画面に戻り、更新した名刺が表示されていることを確認する。

Slack に、名刺が更新されたことが通知されていることを確認する。

検索テキストボックスに、更新した名刺のメールアドレスを指定する。名刺が条件により絞られることを確認する。

最後に、この名刺の  アイコンをクリックして、編集モードで名刺詳細画面を表示し、
アイコンをクリックして、編集モードで名刺詳細画面を表示し、 アイコンをクリックする。
アイコンをクリックする。

名刺リスト画面に戻り、この名刺が表示されなくなる(削除されている)ことを確認する。

Slack に、名刺が削除されたことが通知されていることを確認する。

動作確認が終了したら、 をクリックして、アプリを閉じる。
をクリックして、アプリを閉じる。
アプリの保存
アプリを保存するには、[ファイル] をクリックし、[アプリ名] に適当な名前を付けて、[保存] をクリックする。ここではアプリ名を "BusinessCardList" とする。

アプリの共有と実行
作成したアプリを組織内で共有する場合は、PowerApps スタジオの [ファイル] タブをクリックし、メニューから [共有] をクリックする。

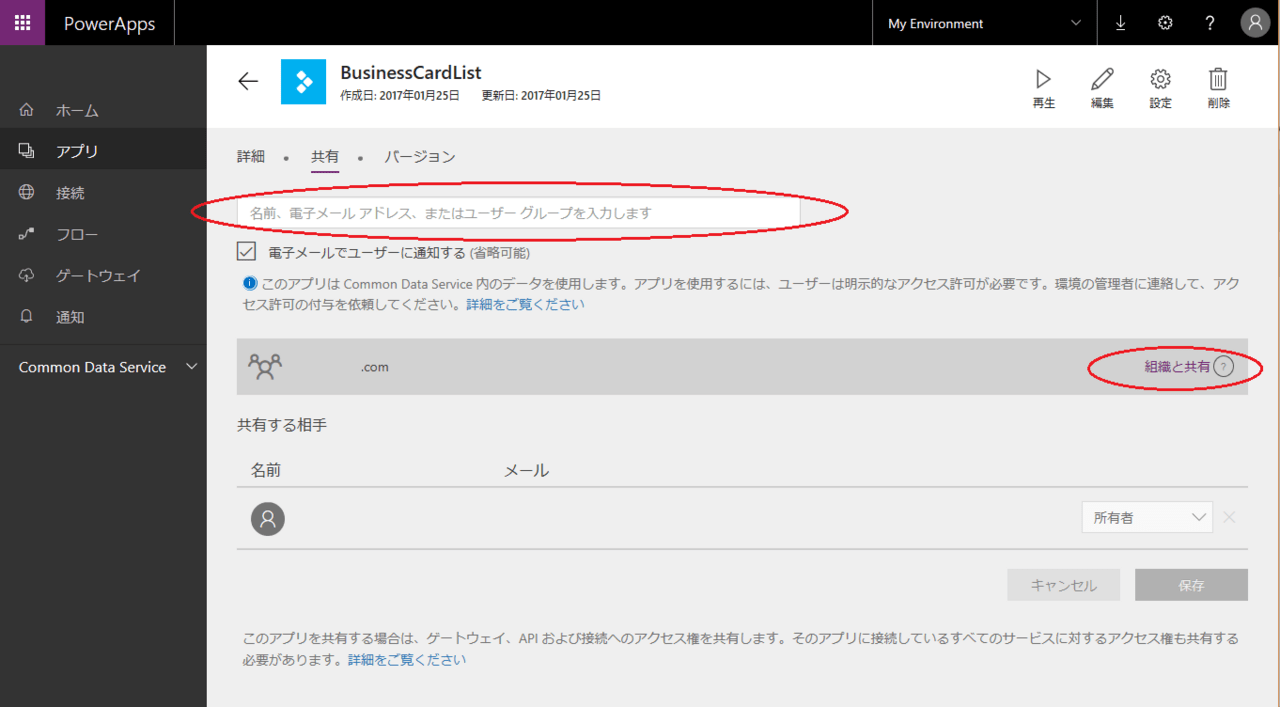
Web ブラウザで PowerApps ポータルが表示されるので、組織内のユーザーを指定する。組織全体に共有したい場合は、[組織と共有] をクリックする。

アプリを実行するには、再生ボタンをクリックする。

Web ブラウザ上で、アプリを動かすことができる。

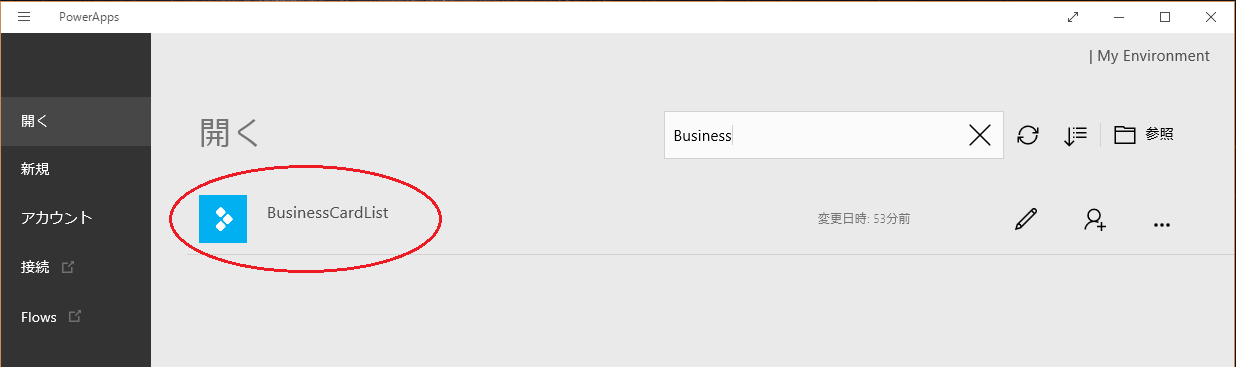
また、PowerApps スタジオの [開く] メニューからも、アプリを実行できる。

PowerApps スタジオでアプリが動作する。

スマホで PowerApps アプリを実行する場合は、スマホ用の PowerApps をダウンロードする。
- iPhone: https://itunes.apple.com/jp/app/powerapps/id1047318566?mt=8
- Android 端末: https://play.google.com/store/apps/details?id=com.microsoft.msapps&hl=ja
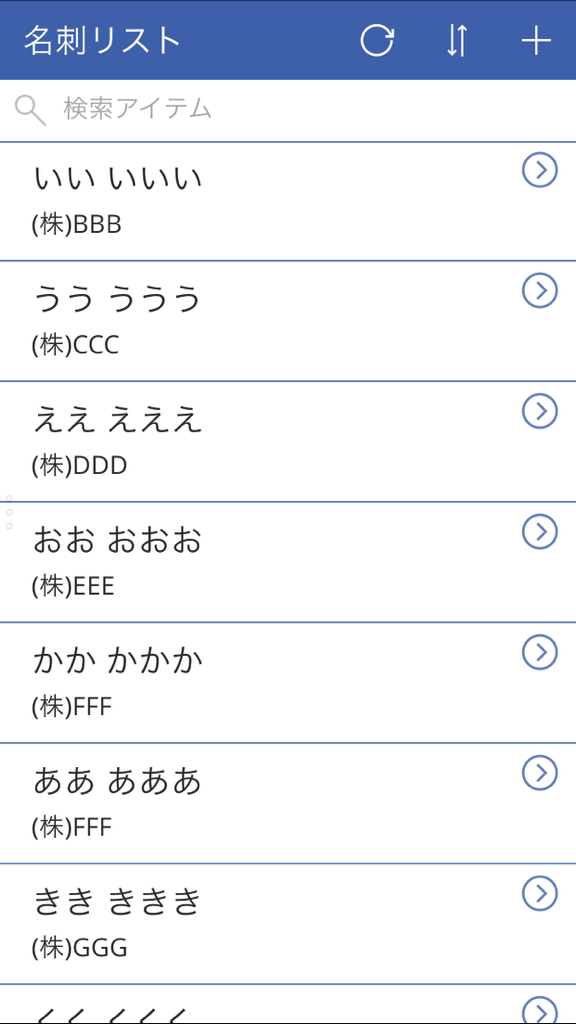
以下は iPhone で実行したときの画面である。このアプリは携帯電話レイアウトで作成しているので、ちょうど綺麗にディスプレイに収まるようになっている。

まとめ
PowerApps で名刺管理アプリを作成して思ったことは、とてもスピーディーに作成できることだ。もちろん、PowerApps のルールについてある程度勉強する必要はあるが、スクラッチ開発でプログラムを組みよりは、早くアプリを展開できるのではないかと感じた。
また、Microsoft Flow や様々なデータソースと簡単に接続できる点も魅力的である。既存のサービスと連携するアプリを開発することは容易ではないが、PowerApps ならば、あらかじめ用意されたデータソースの接続を利用するだけである。
作成したアプリをチーム内で共有することも、とても簡単でうれしいポイントである。アプリはもともとクラウド上に作成されるので、利用者への配布などは考える必要なく、アプリの実行も PowerApps を通して行うので、アプリをストアへ登録する必要もない。
ビジネスアプリの開発が必要になった場合は、PowerApps を検討するのも良い選択だろう。
参考文献
Customize a layout in PowerApps
https://powerapps.microsoft.com/ja-jp/tutorials/customize-layout-sharepoint/
EditForm, NewForm, SubmitForm, and ResetForm functions in PowerApps
https://powerapps.microsoft.com/ja-jp/tutorials/function-form/
Formula reference for PowerApps
https://powerapps.microsoft.com/ja-jp/tutorials/formula-reference/
Start a flow in an app
https://powerapps.microsoft.com/ja-jp/tutorials/using-logic-flows/
Share an app
https://powerapps.microsoft.com/ja-jp/tutorials/share-app/





