【AI駆動開発】「bolt.new」でUIデザイン+フロント実装、デプロイまでを全自動化!AI駆動開発が新フェーズへ #AI #v0 #bolt.new #ChatGPT

はじめに
AI駆動でのフロント開発において、これまではv0を利用することが多かったと思います。v0 は、UIコンポーネントの迅速なプロトタイピングを可能にする優れたツールでしたが、最近、新たな選択肢として bolt.new が登場しました。
bolt.newは、StackBlitz 社が提供する新しいサービスで、WebAssembly ベースの「WebContainer」技術を活用し、ブラウザ上で Node.js 環境を完全に再現することができます。特筆すべきは、AI を活用してフルスタックアプリケーションの生成から、実行、デバッグまでをブラウザ上で完結できる点です。
このブログでは、これまでの v0 での開発経験を踏まえつつ、bolt.new の特徴や使用感について、実際に使ってみた内容を紹介します。
v0で生成されるコードはReactのUIコンポーネントで、バックエンドの実装とその接続は自力で行う必要がありましたが、bolt.new では、v0と同様のUI作成に加えて、バックエンドも含めたフルスタックアプリケーションとして実装とデプロイまでを行なってくれます。

今回は bolt.new を使って、まずは簡易的に在庫管理システムのアプリ開発を実行させてみて、どの程度コードが生成できるかを検証します。
bolt.newの機能概要
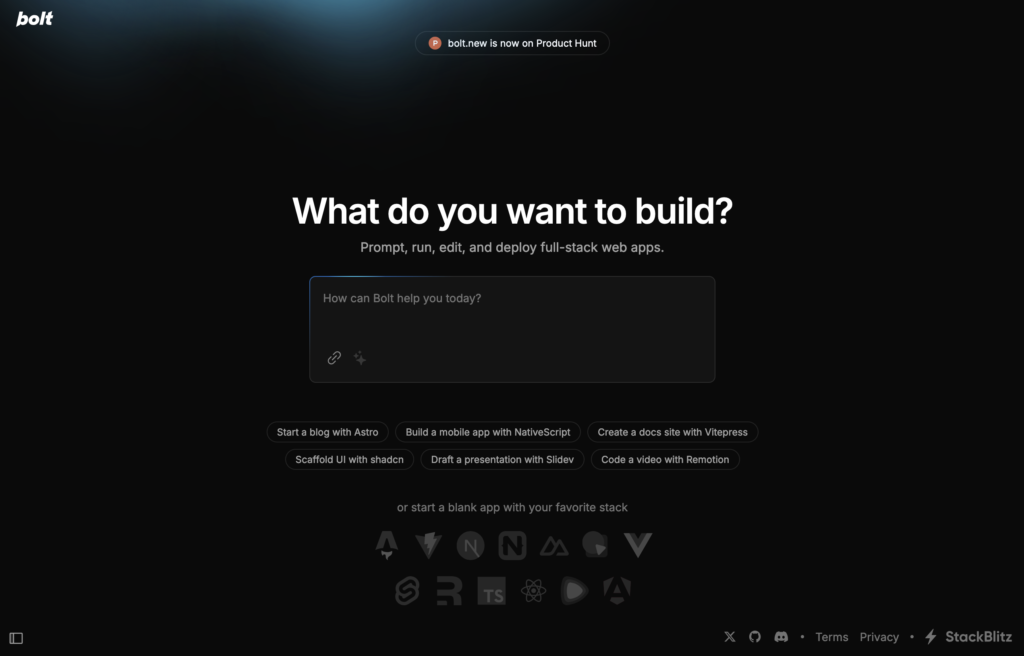
bolt.new では、まずGitHubアカウントと連携を行います。以下のような初期画面からスタートします。その後、「Start new chat」から新しいチャットを開始し、チャット欄にプロンプトとして開発したい内容を入力することで開発をスタートできます。尚、bolt.new を簡易的に試したいだけであれば GitHub アカウントとの連携は不要です。

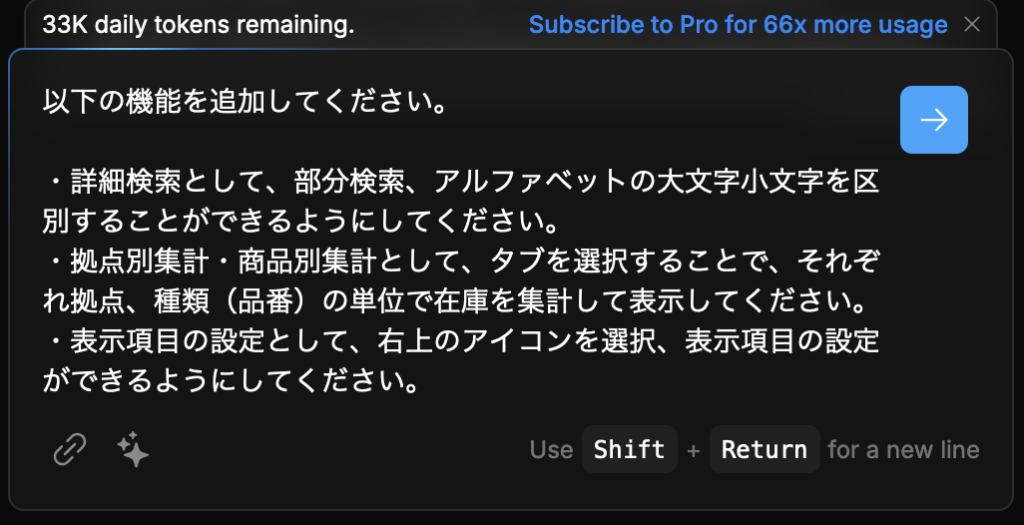
最初のチャット欄に開発したい内容をプロンプトとして入力し、AI に具体的な開発指示を行います。bolt.new も v0 もそうですが、LLM のモデル指定などの機能は無いようです。フロントエンド開発向けのサービスでは、フレームワークなどが事前に設定されているため、AIモデルを自由に選択することはできない仕様となっています。

プロンプトに開発したいアプリケーションの内容を指示すると AI によってファイルが次々に生成されます。最後にAI が「npm install && npm run」を実行し、プレビューが表示されます。

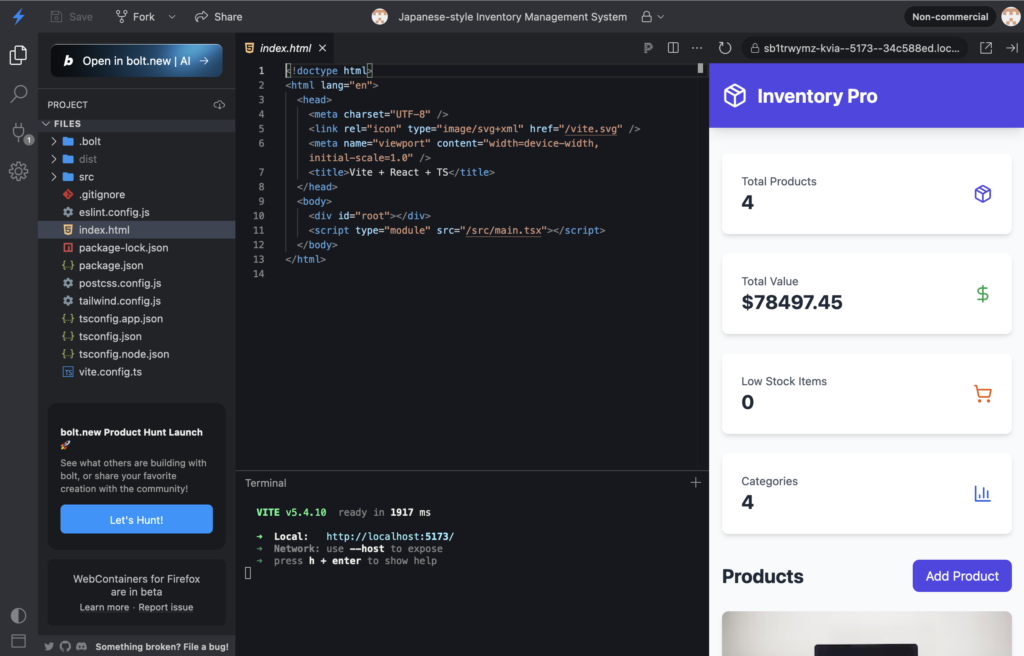
続いて、アプリケーションのコード生成とデプロイが完了した後に、Open in StackBlitz をクリックするとWeb IDEが開きます。

StackBlitzは、ブラウザ上で直接コーディングができるオンライン開発環境です。ローカル環境のセットアップが不要で、インストール作業なしですぐに開発を開始できる特徴があります。Angular、React、Vue、Next.js、Node.js、TypeScriptなど、多くの主要なJavaScript関連フレームワークをサポートしています。また、コードを入力すると即座に結果が確認できるリアルタイムプレビュー機能や、必要なnpmパッケージを自動でインストールする機能を備えています。GitHubとの連携も可能で、プロジェクトの共有やバージョン管理も簡単に行えます。さらに、インテリジェントなコード補完機能により、効率的な開発をサポートします。これらの機能により、開発者は環境構築に時間を取られることなく、アイデアの実装やプロトタイプの作成に集中することができます。また、URLでの共有が容易なため、チーム開発やコードレビュー、エンジニア育成での利用にも適しています。

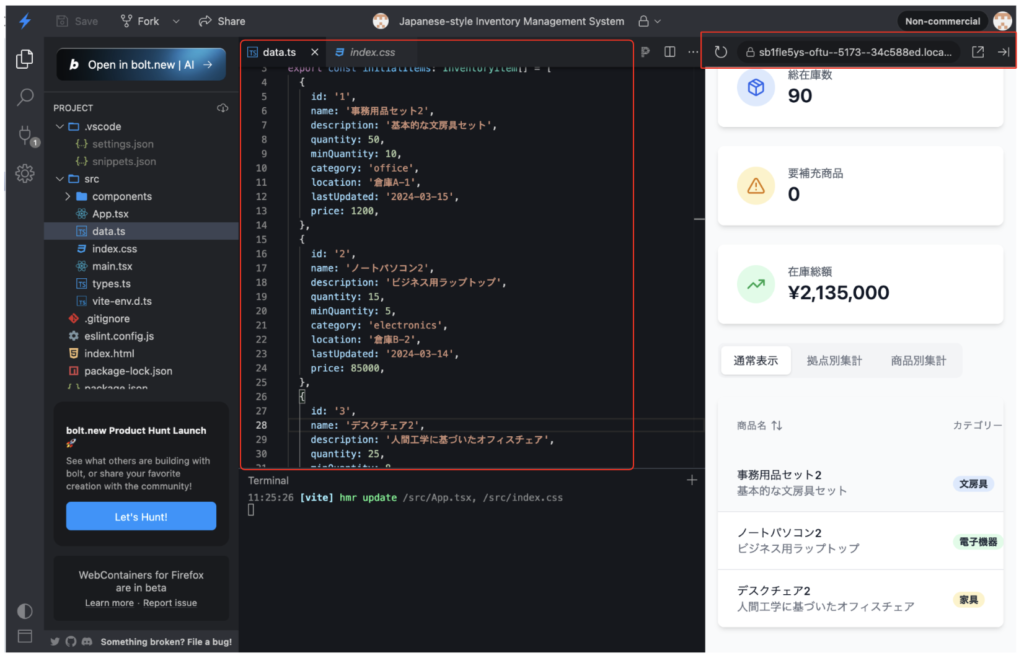
更に、オンライン開発環境は、非常に便利です。右上の赤枠の通り、環境ごとにコンテナがデプロイされてアプリケーションサイトのURLが発行されて参照できるようになってます。右上の矢印→を選択するとブラウザが起動します。そして、コードを直接修正して更新マークを更新すると再デプロイせずにコードの修正も可能となります。GitHub へレポジトリを連携していることでチーム開発も容易に行える環境が揃っています。



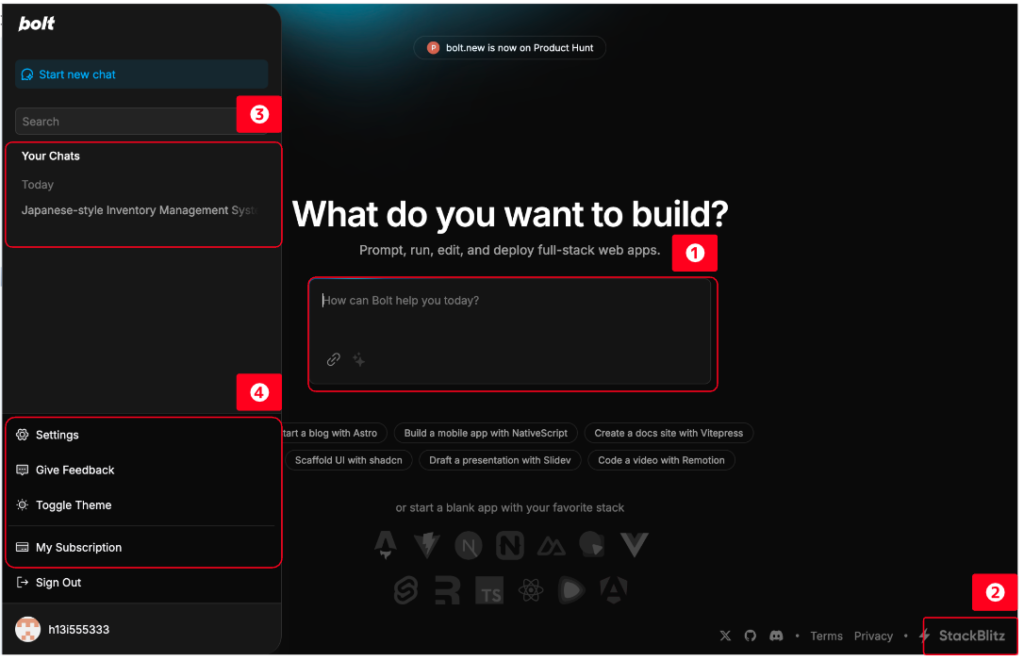
続いて、他のサブ機能も見ていきますと、プロンプトによる開発指示を行うと、「Your Chats」に開発内容ごとのチャット履歴がリスト形式で表示されますので、過去の生成したチャットを即座に確認することも容易です。


Settingsでは各種設定変更が可能で、My Subscriptionでは、アカウントのアップグレードが可能です。

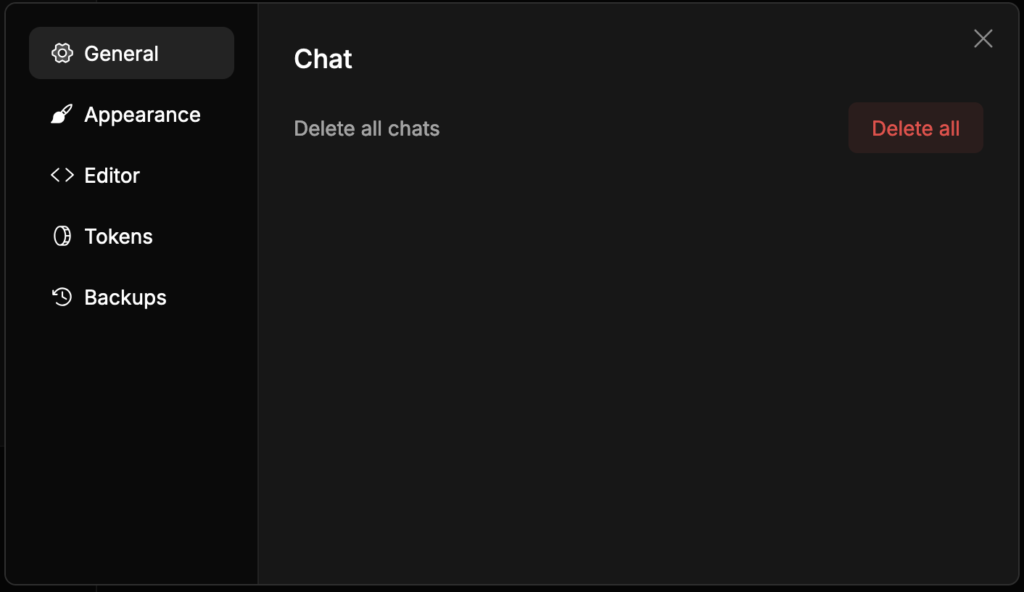
Setings をクリックすると以下のような画面が表示され各種設定が可能です。
General:Generalを選択した状態だとChatからDelete all chatsとして全てのチャット履歴を削除できます。
Appearance:bolt.new の画面の背景色を選択可能です(Dark/Light/System)
Editor:Line Wrapping(ライン・ラッピング)は、テキストが画面やウィンドウの幅を超えた場合の表示方法を制御する機能で On/Off が選択可能です。
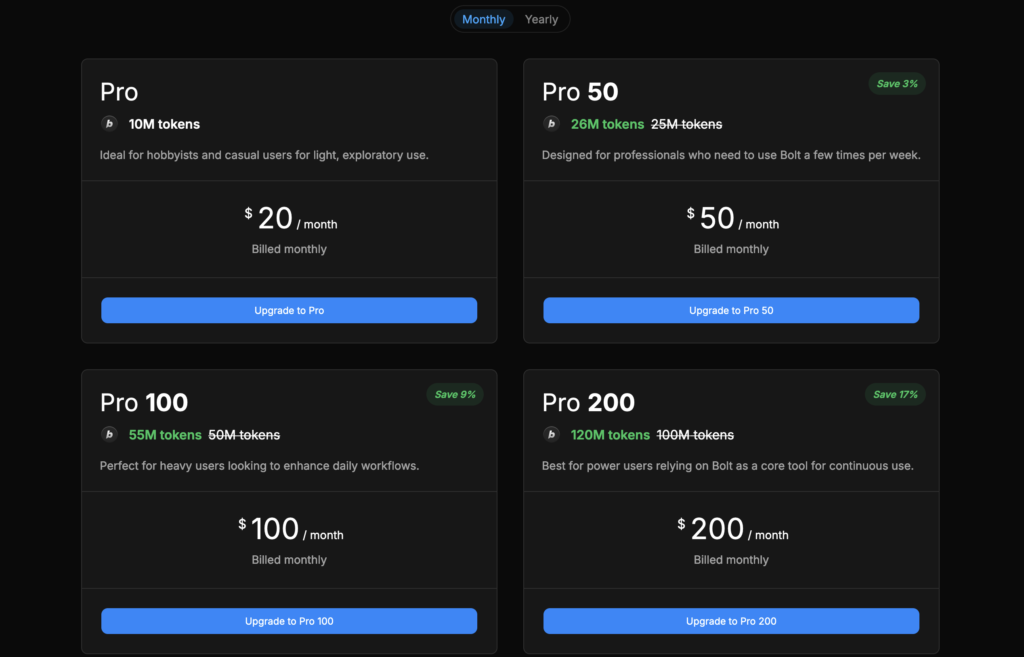
Tokens:利用可能なトークン残数が表示されます。更に、トークン数を変更するためのアカウントアップデート画面に遷移することができます。

My Subscriptionでは、無料のアカウントから始めて、公開プロジェクトのワークフローをスピードアップしたり、すぐに使える運用環境でチーム全体を強化したりできます。

bolt.new でコードの生成と動作を確認
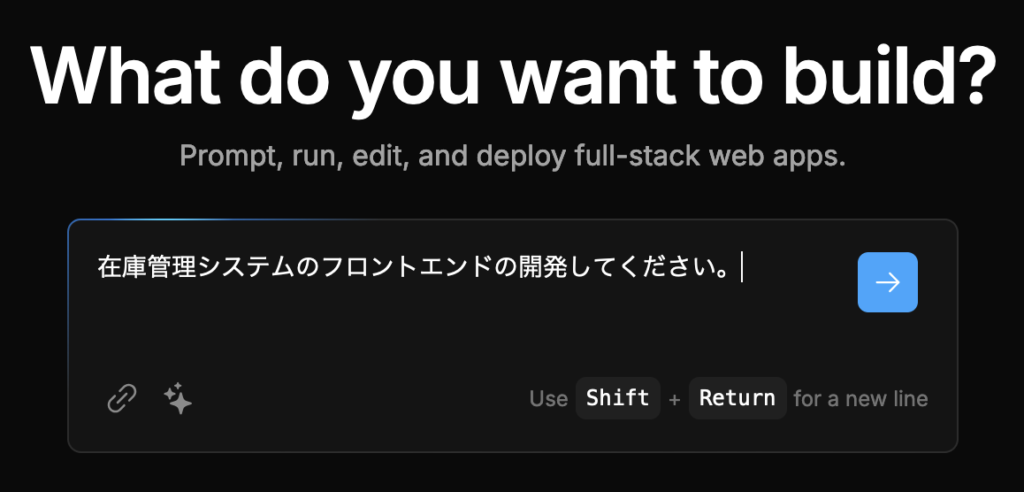
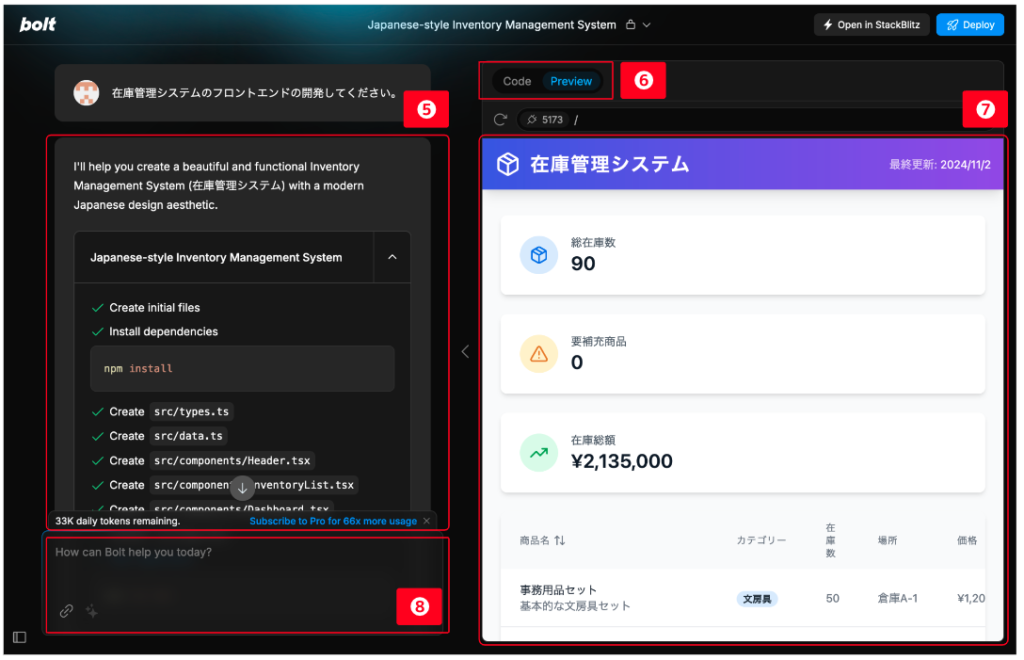
今回は、プロンプトに、「在庫管理システムのフロントエンドの開発してください。」と入力してコードを生成してみました。


プロンプトの内容に基づいて、AIがコードの生成手順と実行ステップを提示し、それに従って開発が自動で進められていきます。
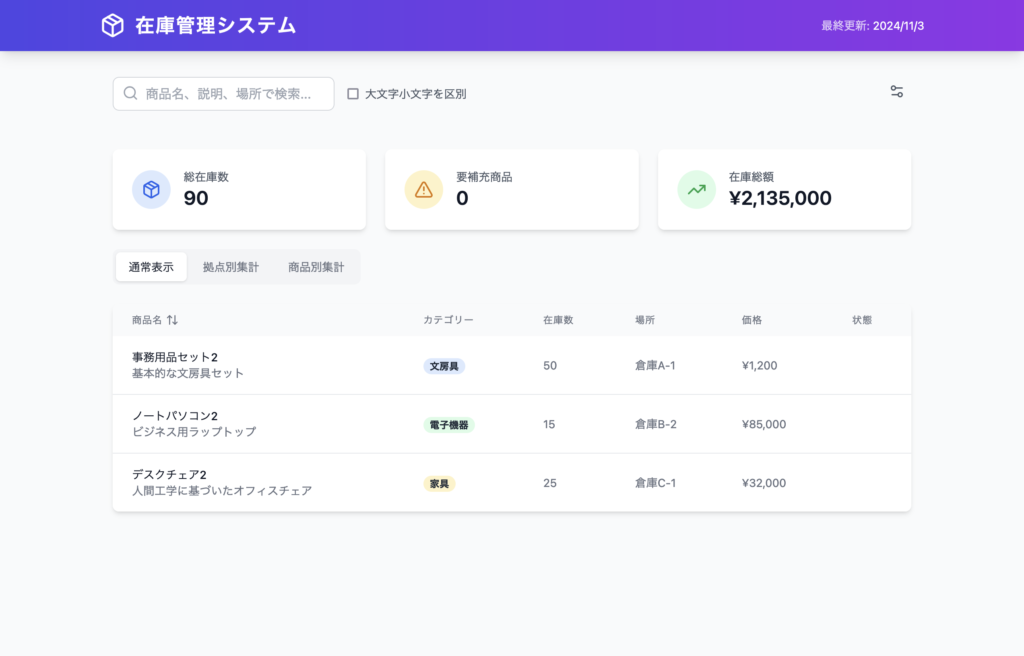
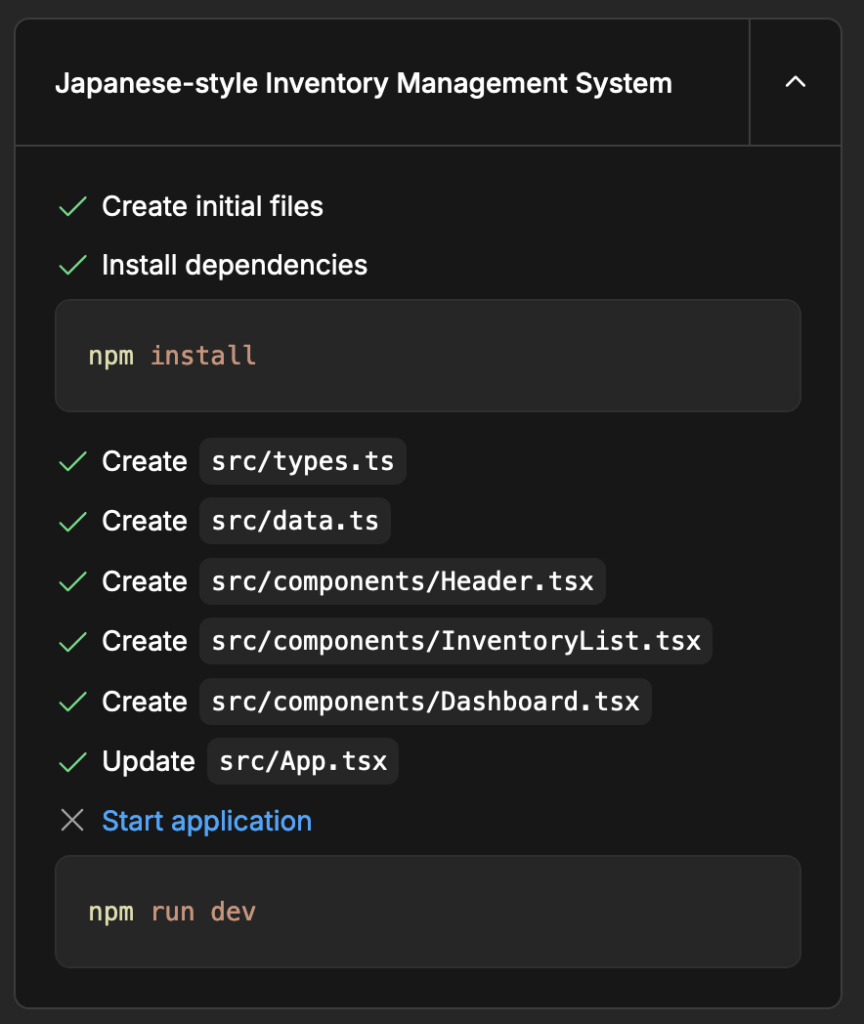
この開発内容は、モダンな日本風デザインを取り入れた在庫管理システムの構築を行っています。開発の流れとしては、まず初期ファイルの作成と必要なパッケージのインストールから始まっています。その後、TypeScriptを使用して型定義ファイルやデータ管理用ファイルを作成し、さらにReactコンポーネントとしてヘッダー、在庫リスト、ダッシュボードなどの主要な画面要素を実装していきます。

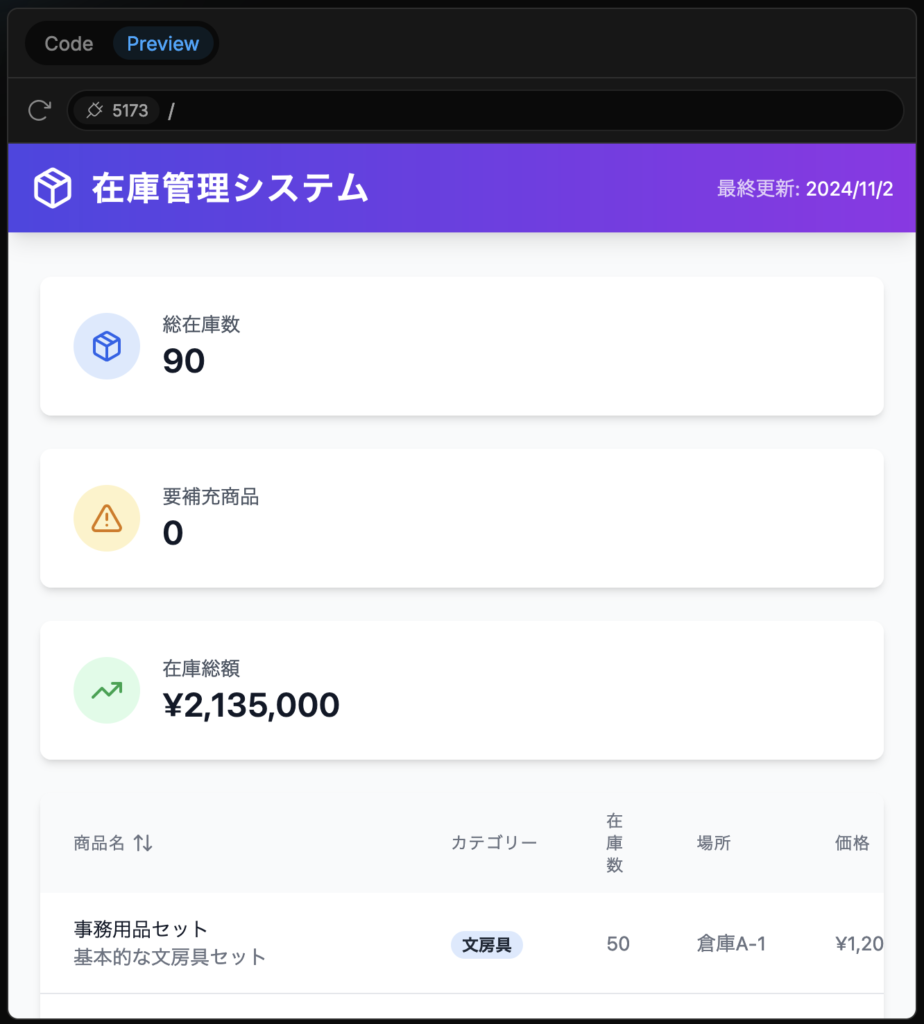
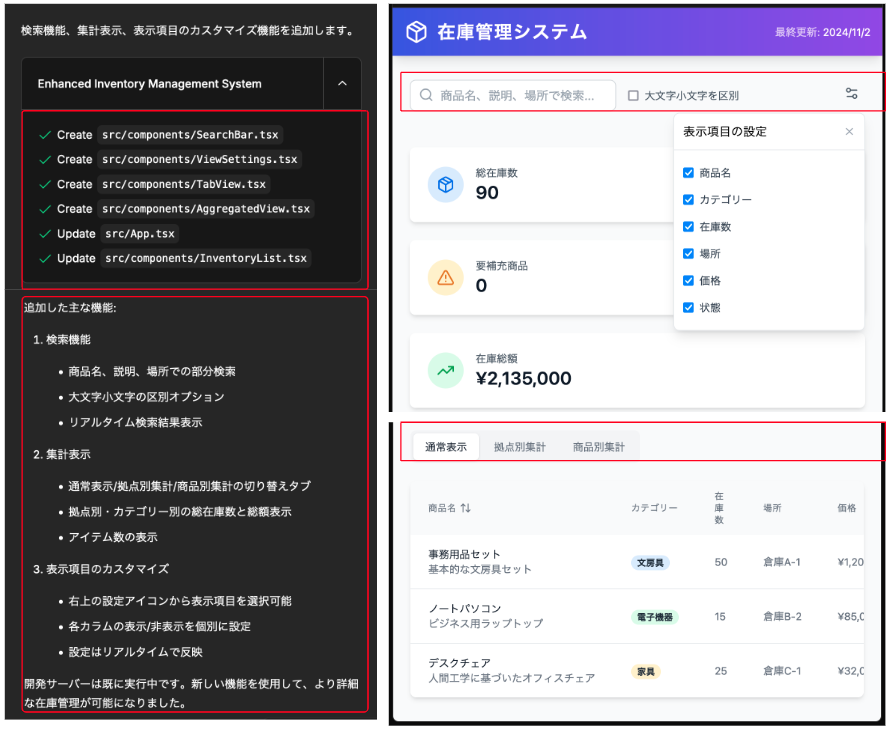
システムの主要な機能として、ダッシュボードでは総在庫数、在庫少量アイテムの警告、在庫総額などの重要な指標を一目で確認できるようになっています。また、在庫管理テーブルでは、商品情報、カテゴリータグ、在庫レベル、保管場所、価格情報などを詳細に管理することができ、在庫が少なくなった際の警告システムも備えているような形です。
デザイン面では、日本的な要素を取り入れたミニマルなデザインを採用する形で、カテゴリー別のカラーコード化や、グラデーションを施したヘッダーと日付表示など、視覚的な使いやすさも考慮されています。
開発環境は、npm run dev コマンドで起動され、ローカルサーバー上で実際の動作確認をしながら開発を進めることができるように補足してくれてます。

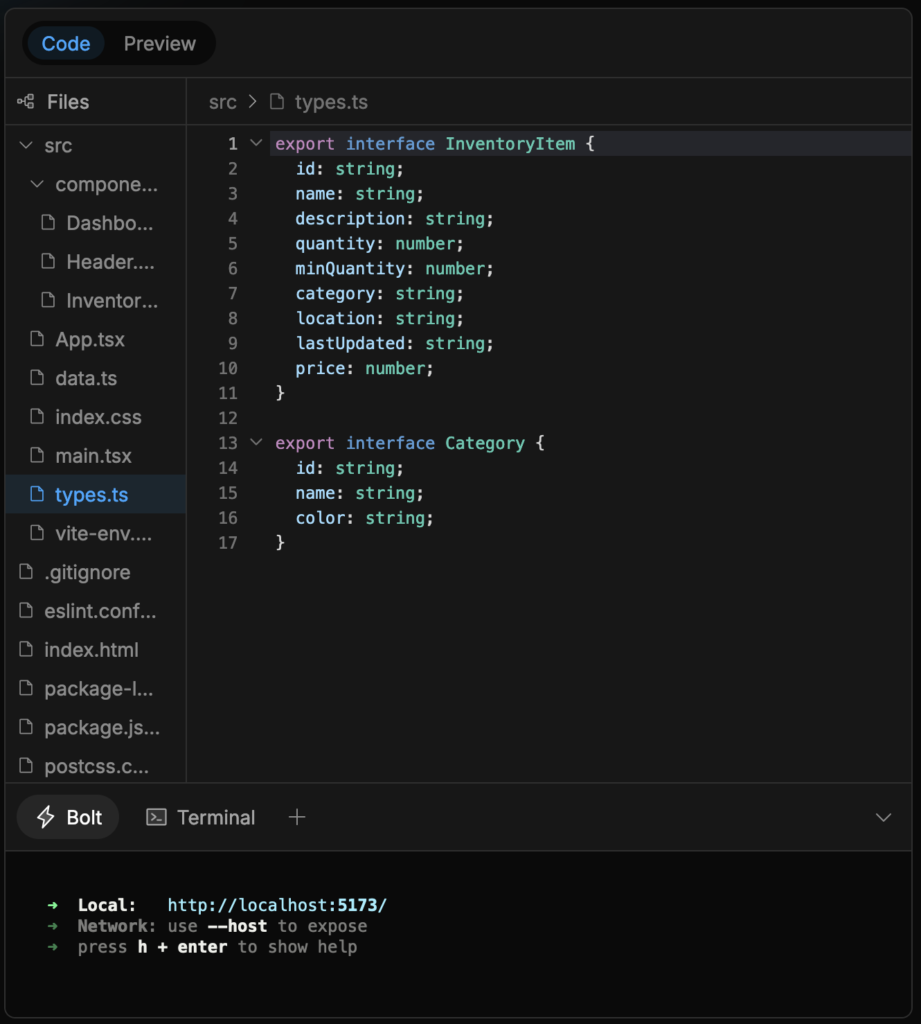
Preview と Codeが選択可能で、Previewでは、実際のUIの動作を確認できます。

Code では、実際に生成されたコードの表示と、ローカルサーバー上で実際の動作確認と、Terminal に切り替えたターミナルの操作も可能となります。


チャット機能を使用することで、初期開発した内容に対して追加の修正や機能拡張の要望を伝えることができます。AIとの対話を通じて、開発内容を段階的に改善していくことが可能です。

AIによって生成された開発内容は、一度の指示で必要なコードが全て出力され、即座に動作確認まで行えます。これにより、通常の開発プロセスと比較して大幅な時間短縮と作業効率の向上が実現が今後期待できます。特に初期設定やボイラープレートコードの作成といった定型的な作業を省略できる点が大きな利点となっていると思います。

bolt.new からローカル環境で起動
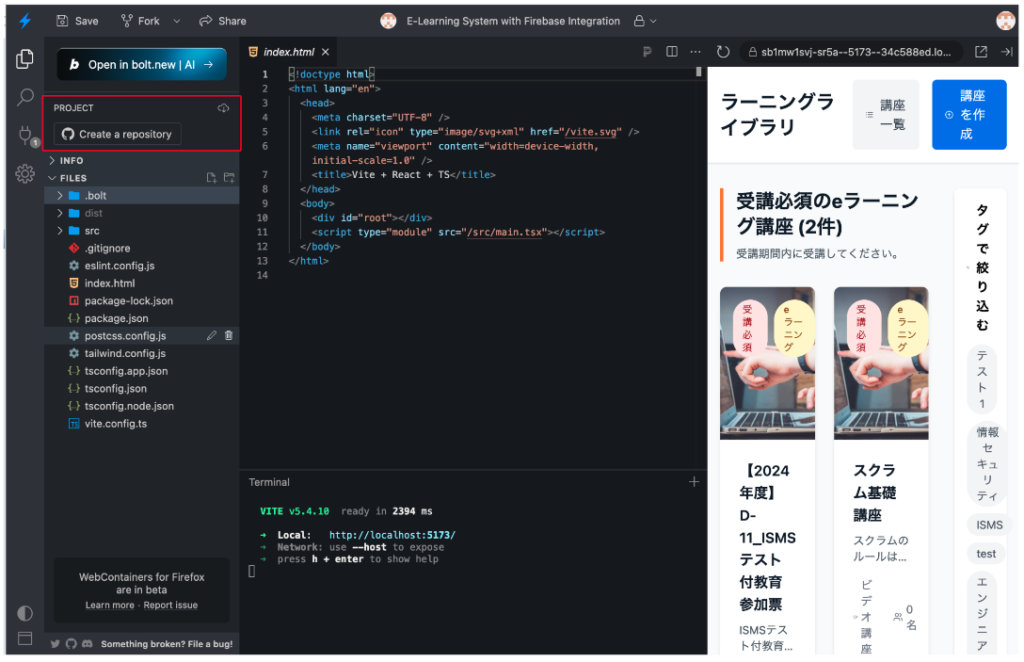
bolt.new で作成したアプリケーションをローカル環境で動かすためには一旦コードをGitHub へレポジトリ登録してgit cloneからコードをローカル環境にpullしていく必要があります。以下は、Open in StackBlitz をクリックしてIDEの環境を表示させましたが、赤枠のCreate a repository からコードをGitHubへ登録します。

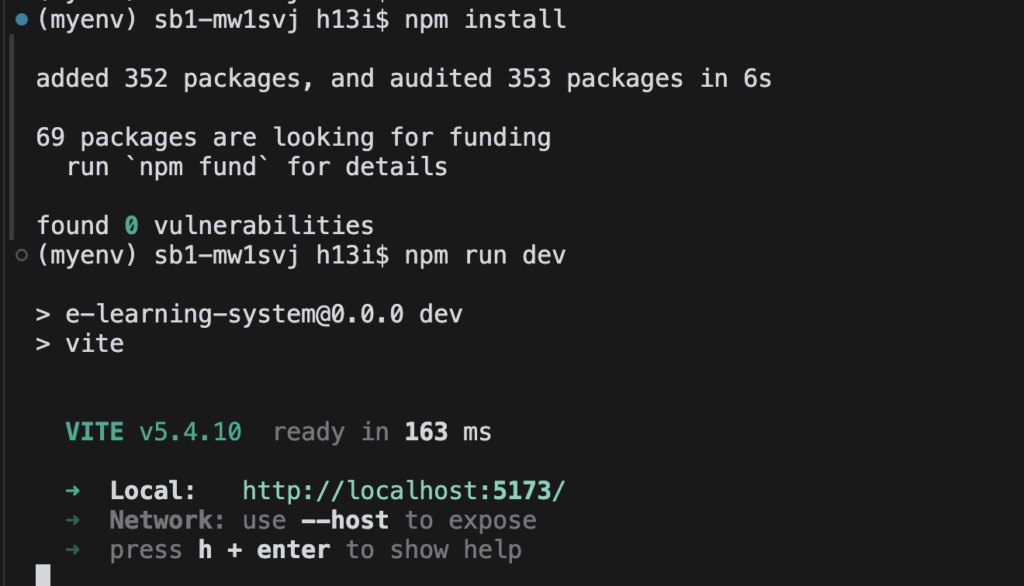
登録した後は、GitHubからgit cloneしてその後、npm install、npm run dev コマンドを実行してアプリケーションが正常に起動できます。

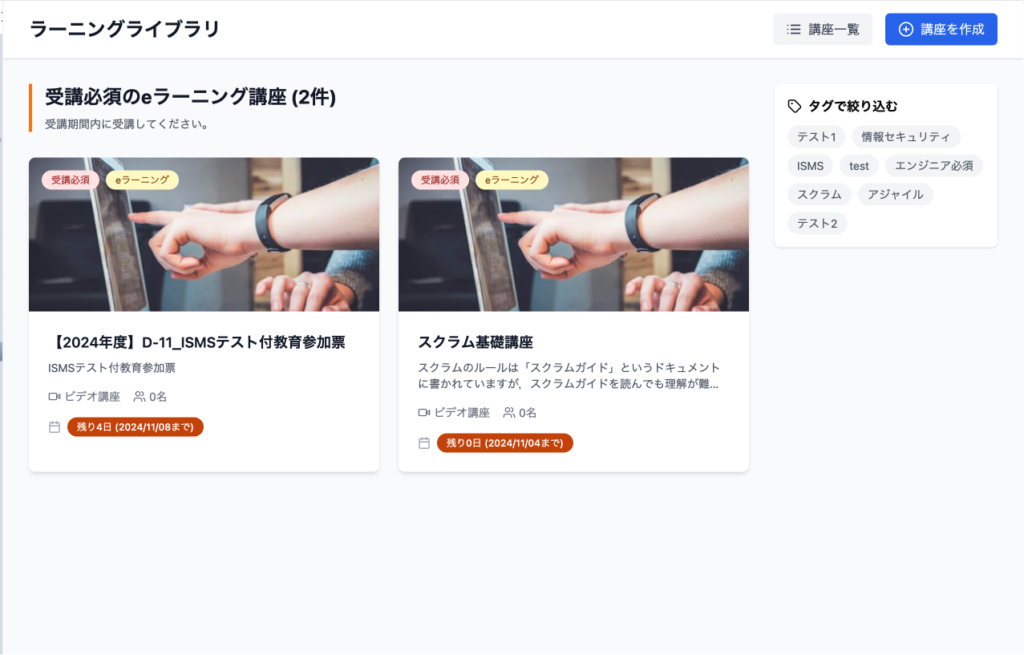
以下は、http://localhost:5173/を実行した画面となります。

まとめ
bolt.new で一定レベルのUI を爆速で作成することができました。生成されたコードは内部の動作まで実装されており、手を加えることないまま実際に問題なく動作しました。このように boltは「UI 作成支援ツール」というよりも「アプリ作成支援ツール」と言えるでしょう。特にブラウザ上で直接コーディングができるオンライン開発環境も揃っていることが非常にポイントが高いと思います。
bolt.new によりAI駆動開発が新しいフェーズに入った印象です。これからの更なる進歩に期待しましょう!





