【AI駆動開発】Anthropicの Claude 3.5 Sonnet「Artifacts」機能を試してみた!

はじめに
2024年6月21日に、Anthropicの新モデル「Claude 3.5 Sonnet」がリリースされました。Claude 3.5 Sonnectが発表される前から、Claude 3のコーディングに関しては他社のLLMサービスに比較し非常に優れていましたが、今回の「Claude 3.5 Sonnet」では精度面でも機能面でも劇的に進化しています。特に機能として「Artifacts」は今後のアプリ開発の進め方を変えるインパクトがあります。今回はこの「Artifacts」機能を使って実際に簡単なアプリを作ってみるまでを試してみます。
Claude 3.5 Sonnet「Artifacts」機能とは?
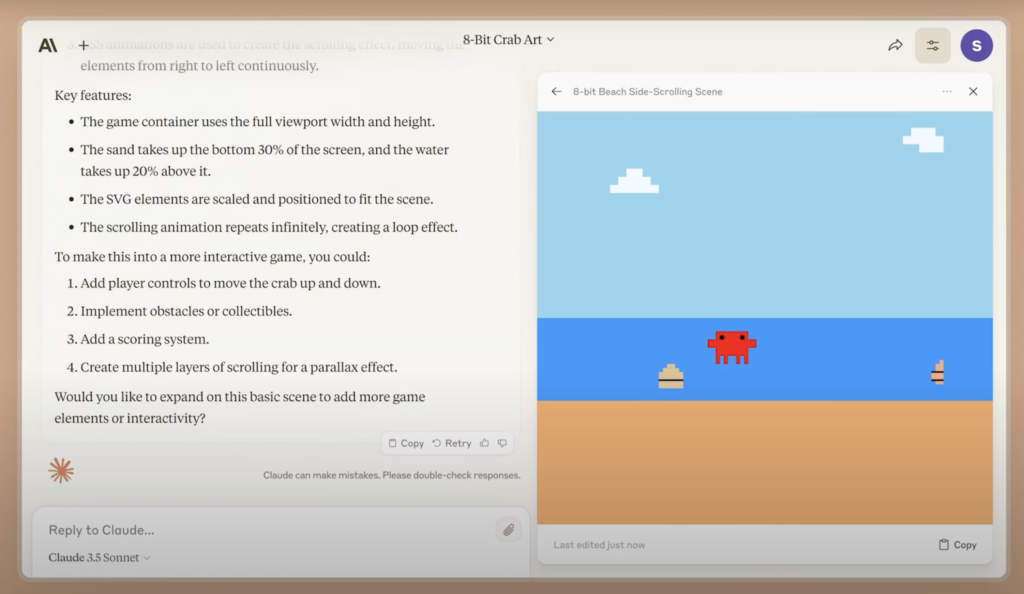
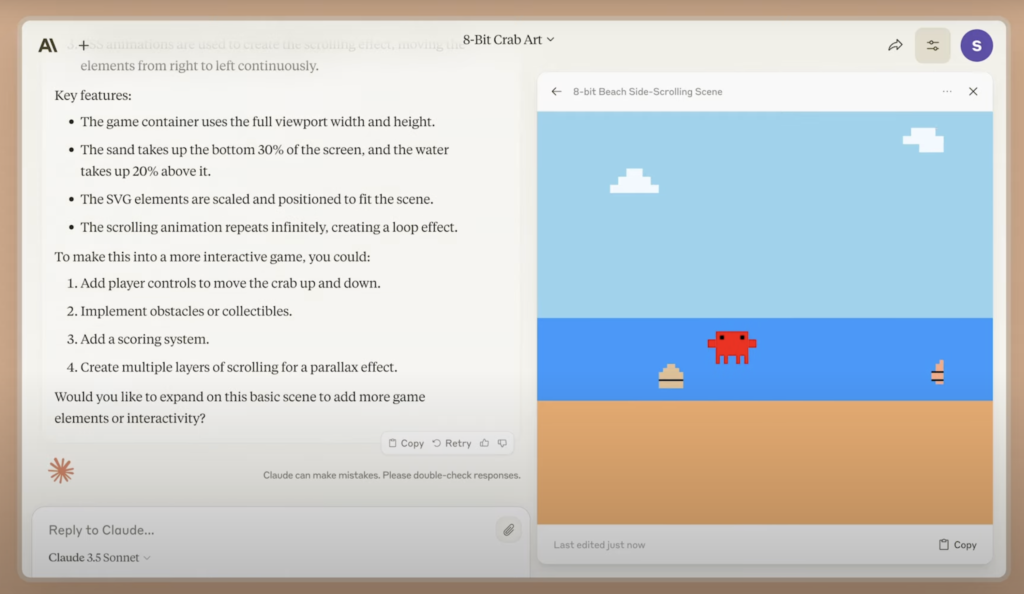
「Artifacts」機能は、従来のチャットの中でコンテンツを作成し、参照するための機能です。これまでのチャットウィンドウに出てくる形式とは異なり、会話とは別のウィンドウに表示されます。また生成されたコンテンツやコード(JavaScript/Reactコンポーネント)はウィンドウで表示・動かすことができます。

※Anthropicの「Claude 3.5 Sonnet」紹介サイトより(https://www.anthropic.com/news/claude-3-5-sonnet)
「Artifacts」機能は以下のような様々なコンテンツタイプに対応しています。コードはもちろん、ドキュメントやマインドマップのような図も作成することができます。
・コード(様々なプログラミング言語)
・ドキュメント(プレーンテキスト、Markdown)
・HTML
・SVG画像
・Mermaidダイアグラム
・Reactコンポーネント
チャットとは別にアーティファクトが別のウィンドウに表示されるため、ユーザが効率的にアーティファクトを作成・管理し、また追加・修正などの変更の指示が非常にやりやすくなっています。
Claude 3.5 Sonnet「Artifacts」機能を有効にする
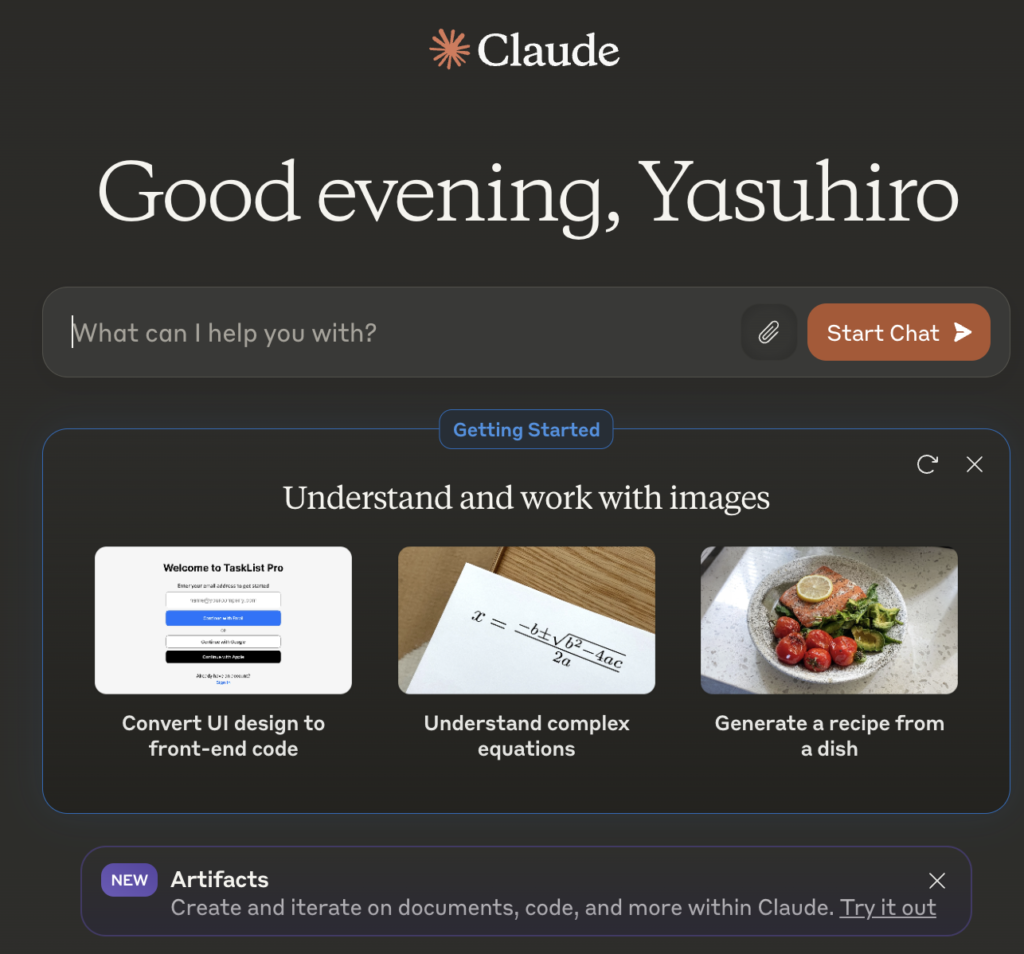
Artifacts機能はClaudeの無料のアカウントでも利用ができます。また利用方法も非常に簡単です。まずは Claudeのチャット画面(https://claude.ai/chats)にアクセスします。すると、「New Artifacts〜」が表示されます。ここで「Try it out」をクリックします。

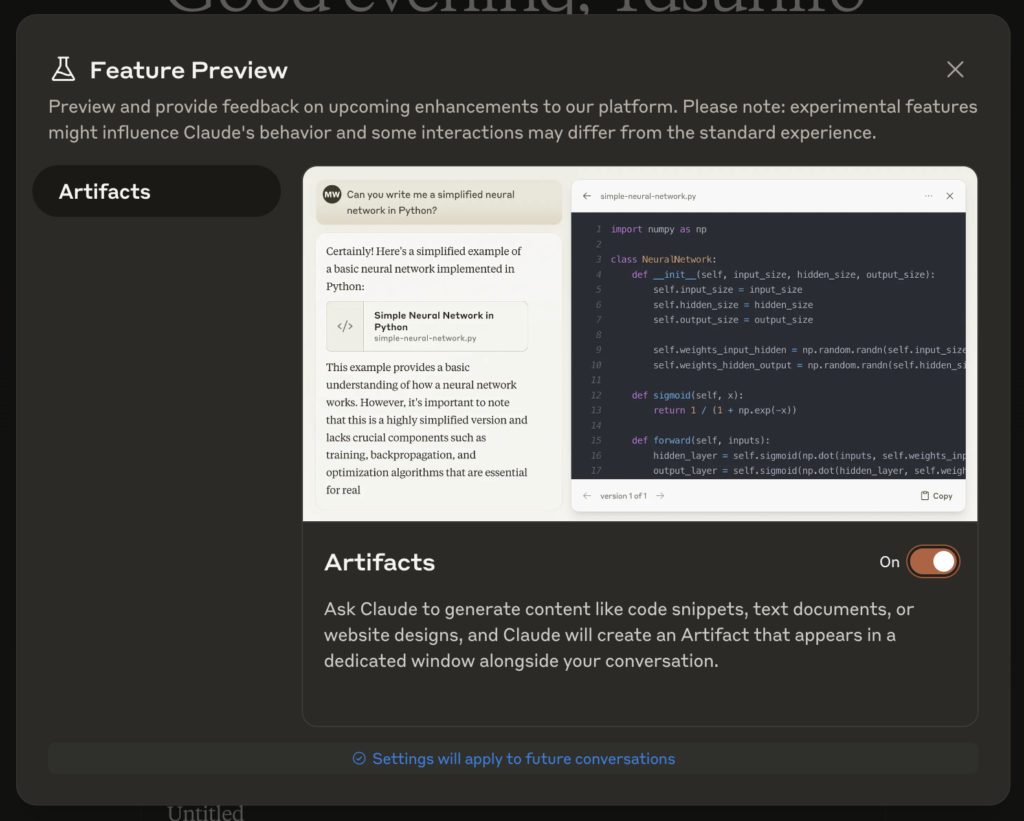
Artifactsの横のスライドバーを Off から On にスライドします。

ここからはいつもどおり「Start Chat」をクリックし、チャット画面に移動します。


Claude 3.5 Sonnet「Artifacts」機能を使う
さっそく「Artifacts」機能を使ってみましょう。前述の設定で「Artifacts」機能が有効になっていれば、通常通りチャットで指示を出すだけで、右側に新たなウィンドウが開きコードやViewを表示してくれます。
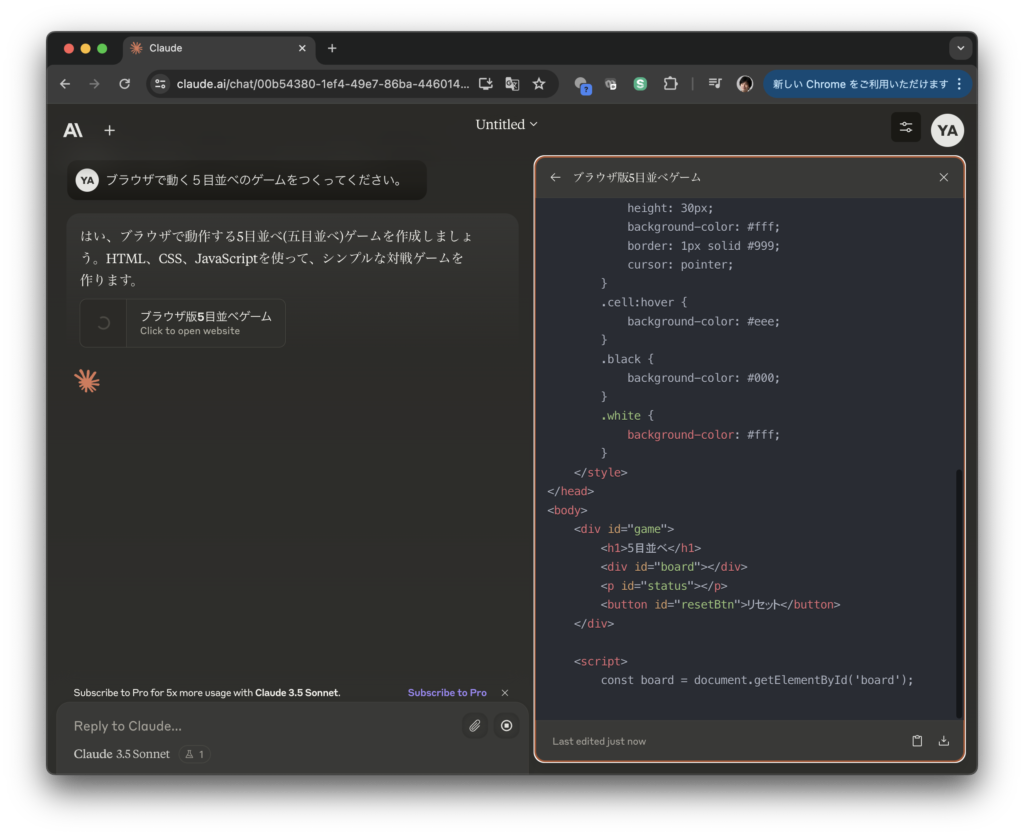
今回はブラウゼで動く「五目並べ」を作ってみましょう。以下のようにチャットで「ブラウザで動く五目並べのゲームを作ってください。」と入力するだけで、ゲームのHTML/JavaScriptが生成されます。

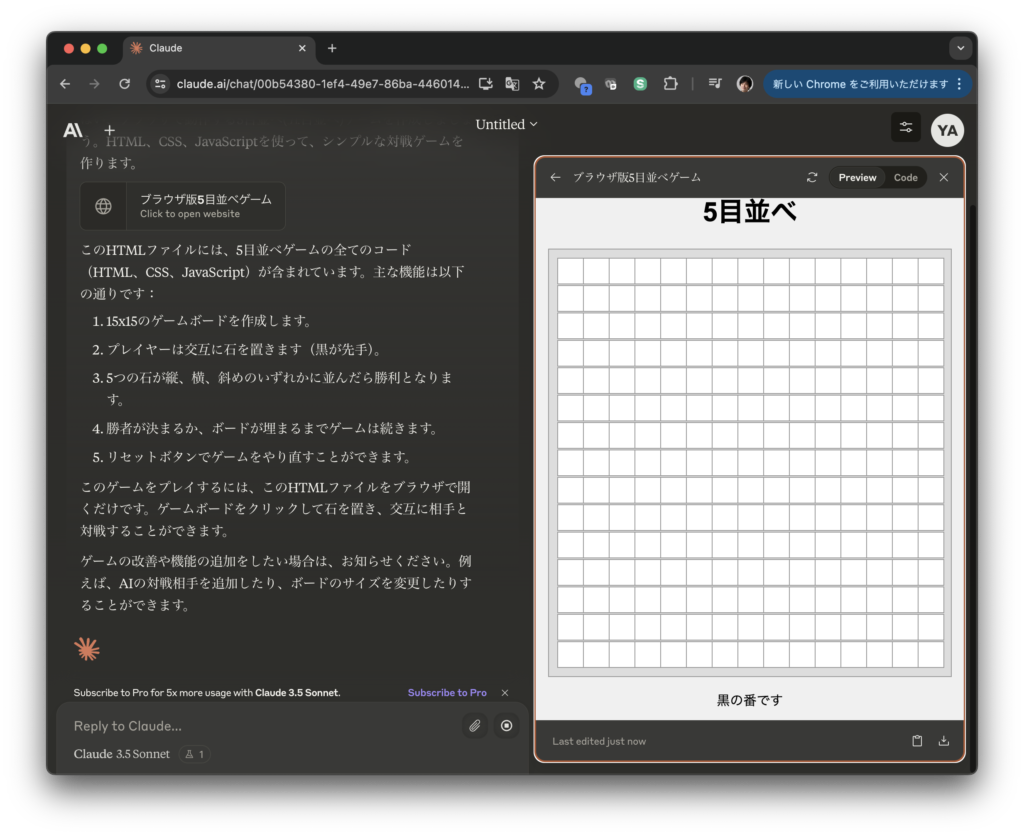
「Artifacts」機能の凄さは生成だけではありません。いま生成されたコードを右側のウィンドウで動作すぐに動作確認することができます。

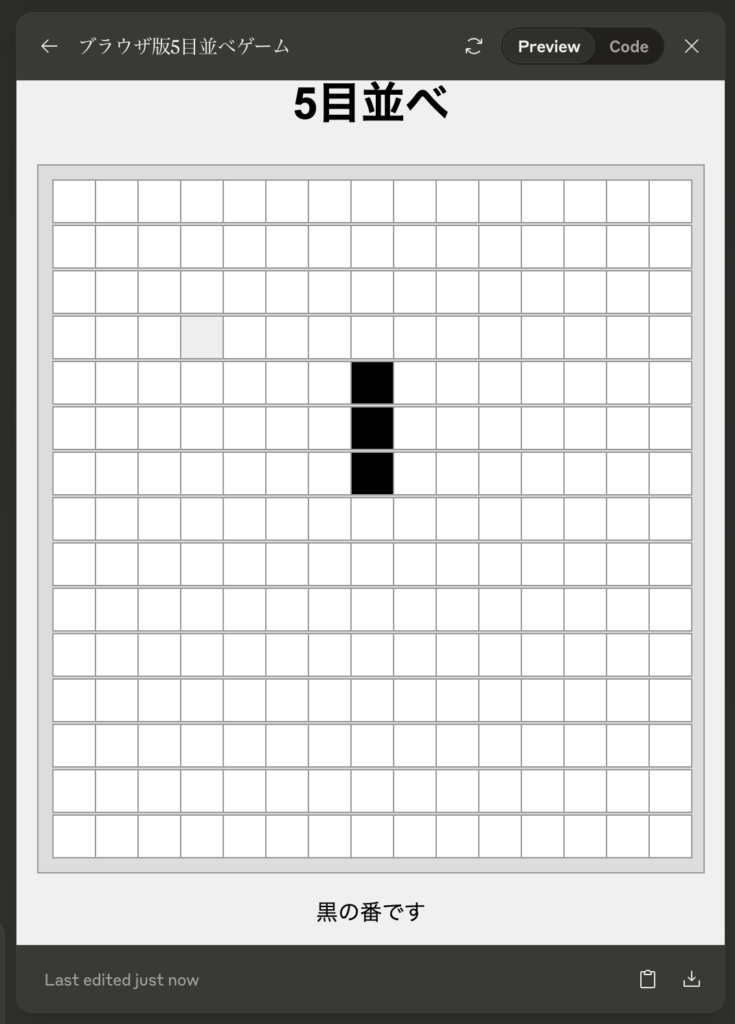
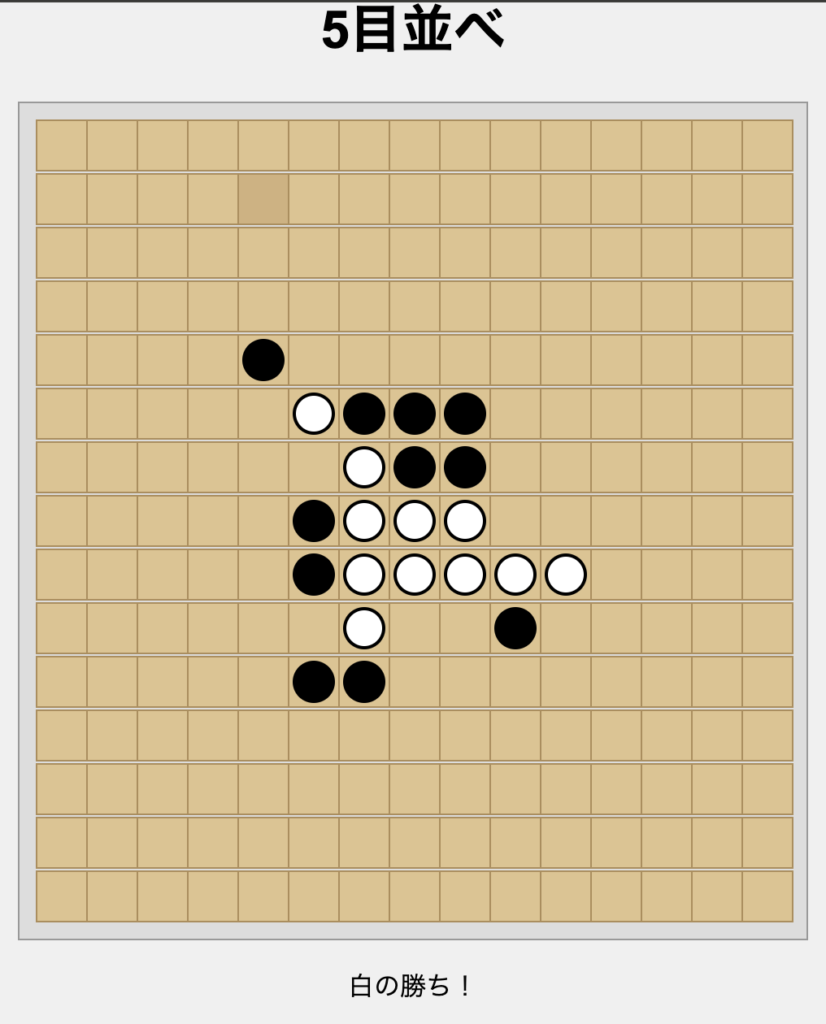
今回の五目並べのアプリを実際に動かしてみると、白い石は置けるのですが、背景が白なのでどこに石が置いたか全く解りません。

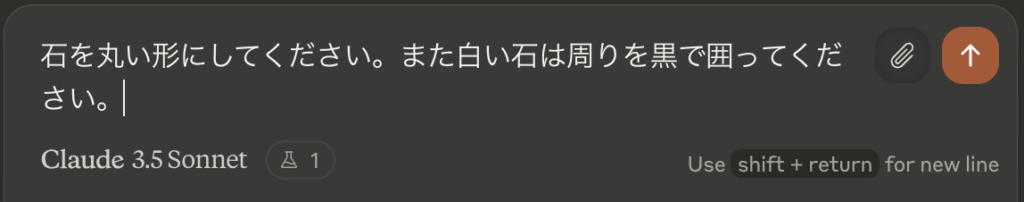
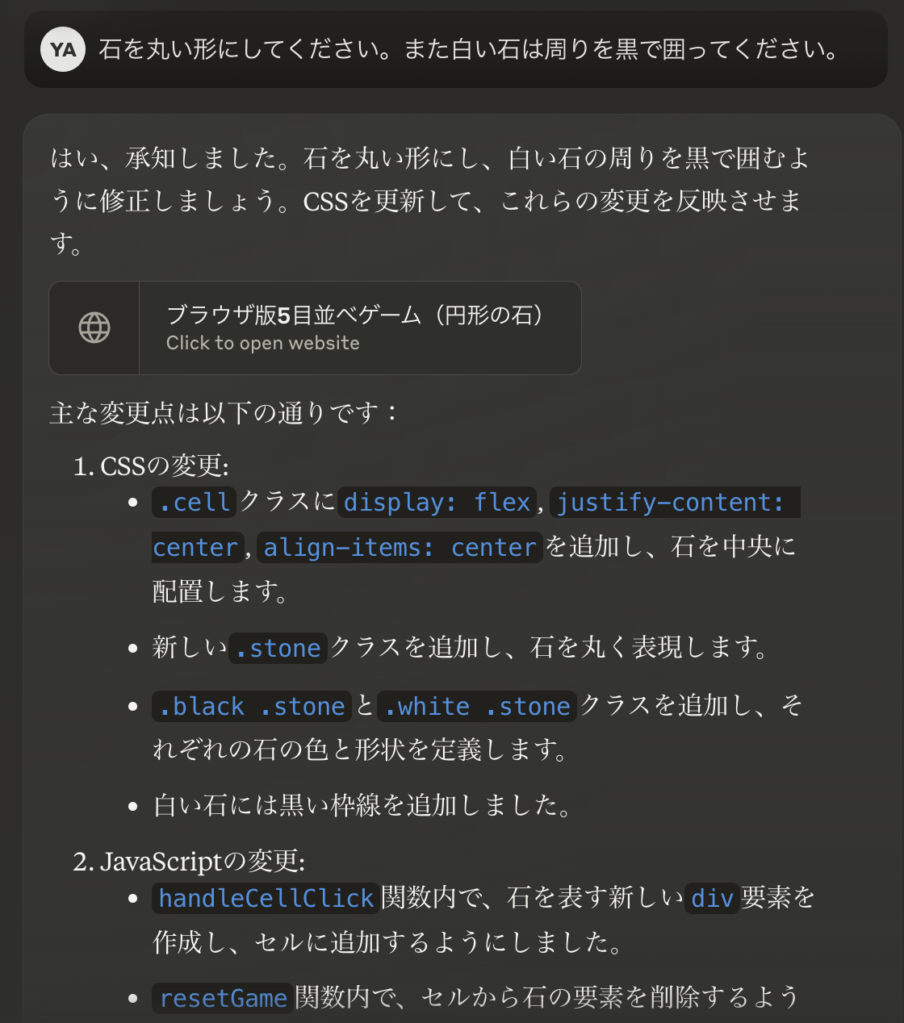
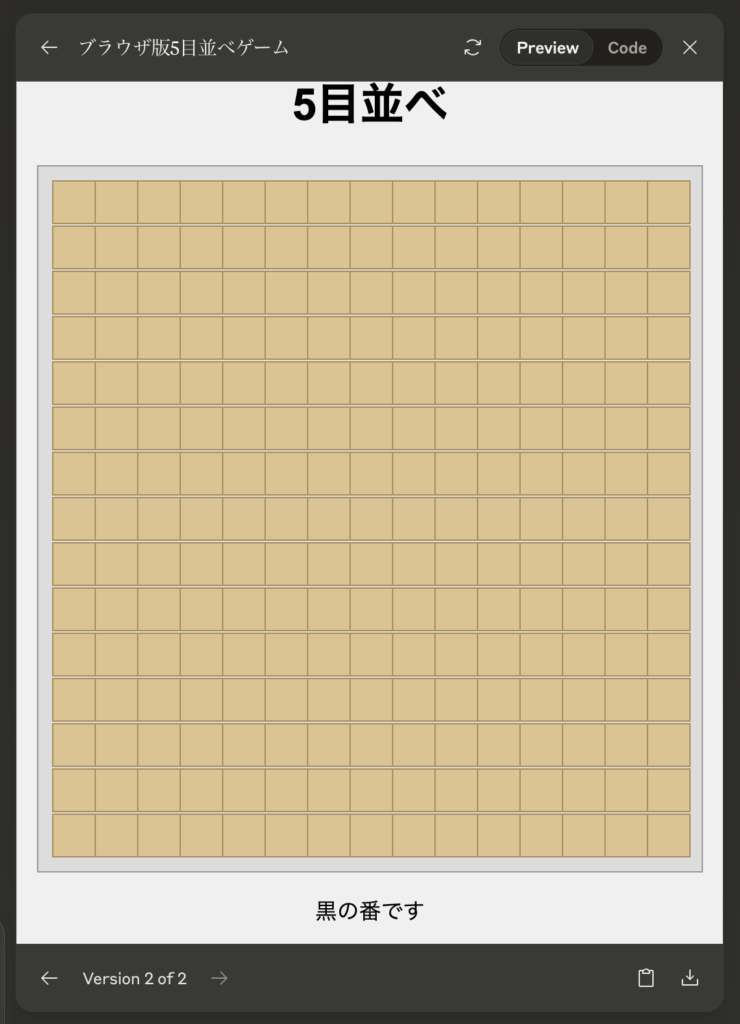
石がしっかり見えるようにチャットで追加の指示を出してみます。指示をすると具体的な変更箇所が表示されます。今回のように石を丸くして縁をつけてと指示をするとその通りになりました。


なお、こちらの意図を汲み取ったのか、背景も黄土色に変換されました。

アプリの動作確認をしてみましょう。以下のように五目並べのゲームとしてもしっかり動くことも確かめられました。

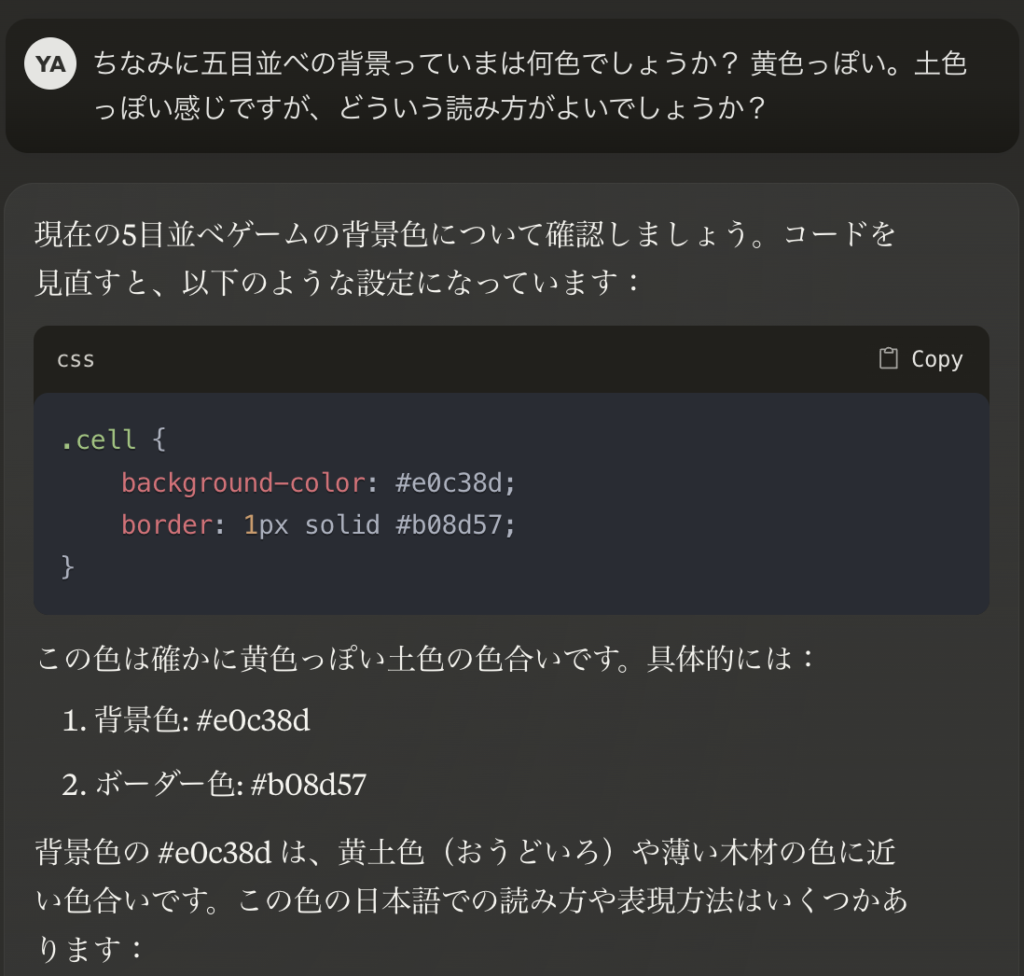
※ちなみにブログを書いている最中に上記の背景色の色をなんと呼ぶべきか自信がなかったので、チャットで聞いてみました。すると、以下のようにcssから該当の箇所を抽出し、適切な答えが返ってきました。非常に賢いですね。

Claude 3.5 Sonnet「Artifacts」の様々な機能を試す。
今回のようなHTML/JavaScriptのコード生成は「Artifacts」機能のごく一部です。前述のように外にも以下のようなアーティファクトに対応しています。
・コード(様々なプログラミング言語)
・ドキュメント(プレーンテキスト、Markdown)
・HTML
・SVG画像
・Mermaidダイアグラム
・Reactコンポーネント
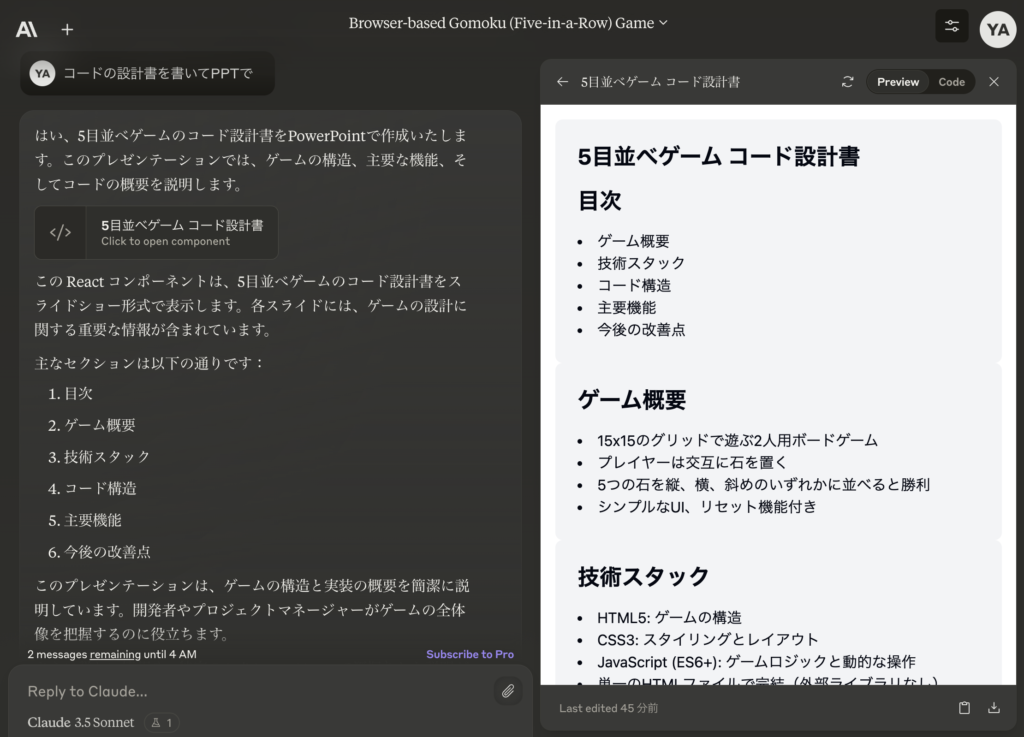
せっかくなので外の機能も試してみましょう。まずは設計書を書いてみてもらいます。以下のように「コードの設計書をPPTで書いて」と指示すると、要点を纏めて五目並べゲームの概要、技術スタック、コード構造、主要機能、今後の改善点などを纏めてくれます。

また生成したアーティファクトは右下のダウンロードボタンからダウンロードし、ローカルで動かすこともできます。

Claude 3.5 Sonnet「Artifacts」を楽しもう!
今回の記事で紹介したのは、Claude 3.5 Sonnet「Artifacts」機能の本当にごく一部になりますが、実際に触っていると非常に操作性が良く、触っていて楽しい、ある意味感動的なレベルです。
特にアーティファクトの機能・概念がこれまでにないユーザ体験を生み出しており、今後のアプリ開発の進め方・あり方が大きく変わるワクワク感、ものづくりの楽しさを感じさせてくれます。
Claude 3.5 Sonnetはリリースされたばかりなので、この後使い方についてもどんどん新たな発見があり、ユースケースがでてくると予想されます。是非皆さんも使ってみて、AIを使った次の時代を感じてみてもらえればと思います。Claude 3.5 Sonnet「Artifacts」を楽しんでいきましょう!
AI駆動開発について興味関心があり、
ご相談があれば以下よりお問い合わせください






