【AI駆動開発】AIを利用してUIデザインを作成してみよう! #ai-driven-dev #フロント開発

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
UI設計にAIを活用したい
AIを利用したアプリ開発が世間を賑わしています。当blogでもいくつかのサービスやツールなどを紹介してきました。今回はプログラミングの前段階にあたるUI設計・画面デザインのフェーズでAIを活用してみましょう。
目的
一般的なアプリ開発では、Figmaを使ってUI設計をしてから、その画面をHTML/CSSやReactなどで実装し、そこに機能(動作)を加えていくことが多いでしょう。UI設計とそこからの画面実装へのつなぎ込みが、AIを活用することでどれほど簡単・高品質にできるのかを調べてみましょう。
各種サービス
Google・ChatGPT・sayhi2.aiなどで検索した結果、多くのサービスが存在することが分かりました。いくつかのサービスを使ってみたので、紹介していきます。
なお、画像生成関連は除外してあります。また、画面生成以外にも、フォントの組み合わせ・カラーパレット・テキストエフェクトを生成するような機能特化型のものもありましたが、今回は対象外としました。
それでは、試しに「時分秒をそれぞれ入力してスタートボタンを押すとカウントダウンされるタイマー画面」を作ってみましょう。
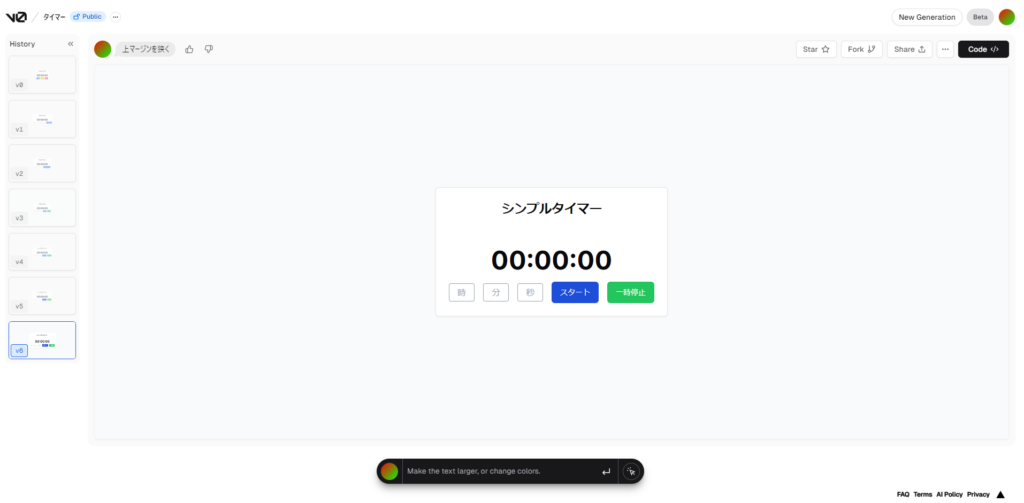
v0 by Vercel
自然言語で入力してUIを生成できます。手書きのUIやキャプチャー画像などからスタートすることもできます。1つの画面が対象です。

指示出しからUIの生成までは数秒で完了します。一度出力されたUIに対して、追加の指示を出して改訂が可能です。画面上でUI要素をクリックして、それを変更させるというような指示も可能です。こちらの指示をかなりよく理解して生成してくれます。
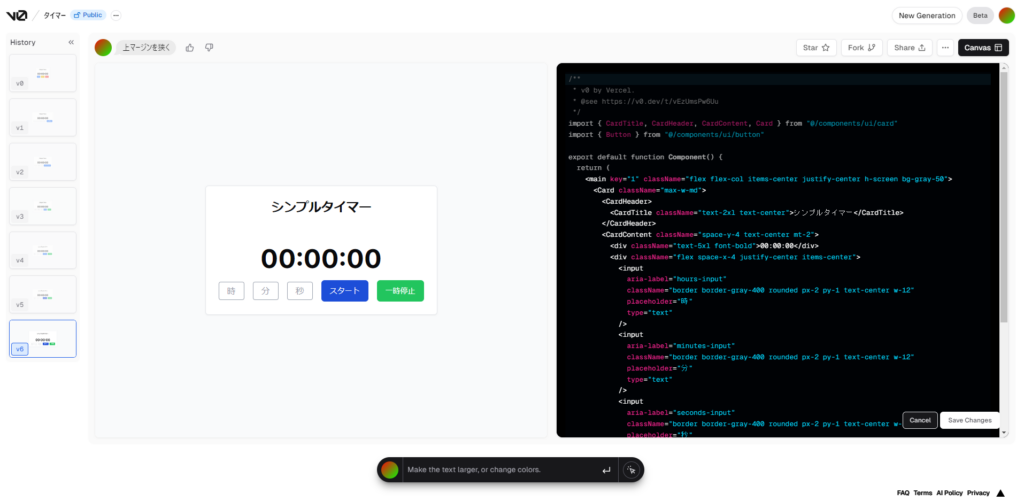
生成されたUIを実装するためのReact/HTMLコードを出力できます。

画面上でコードを編集してUIに反映させることも可能です。
デザイナーでなくても簡単にUIを作成したり、複数人でアイデア出しやすり合わせなどを行う際にとても便利です。
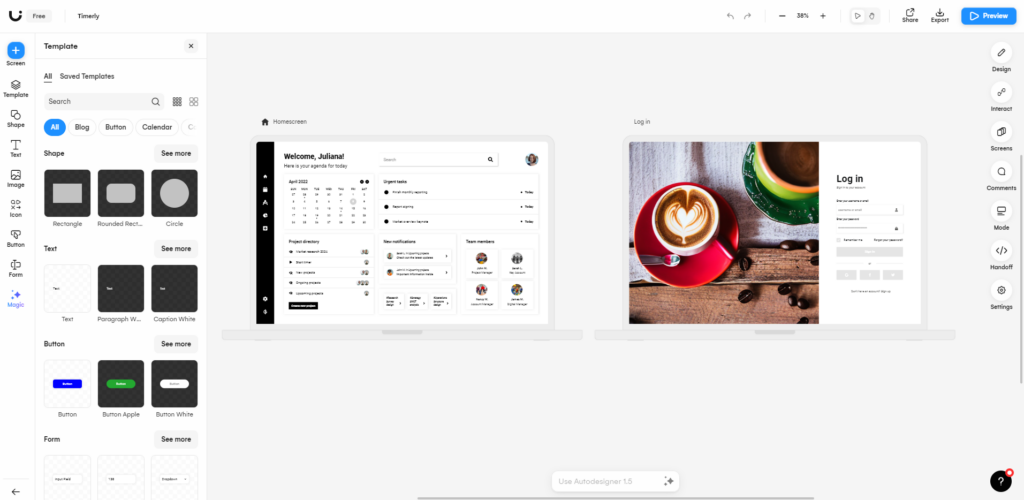
Uizard
画像または自然言語で入力し、UIを生成させます。Reactコードを出力できます。システム一式(複数画面)が対象です。

一度生成されたUIは改訂できません。
Figmaのようにブラウザ上でコラボしたり設計したりすることができます。
こちらの指示の理解度はあまり高くないように感じました。
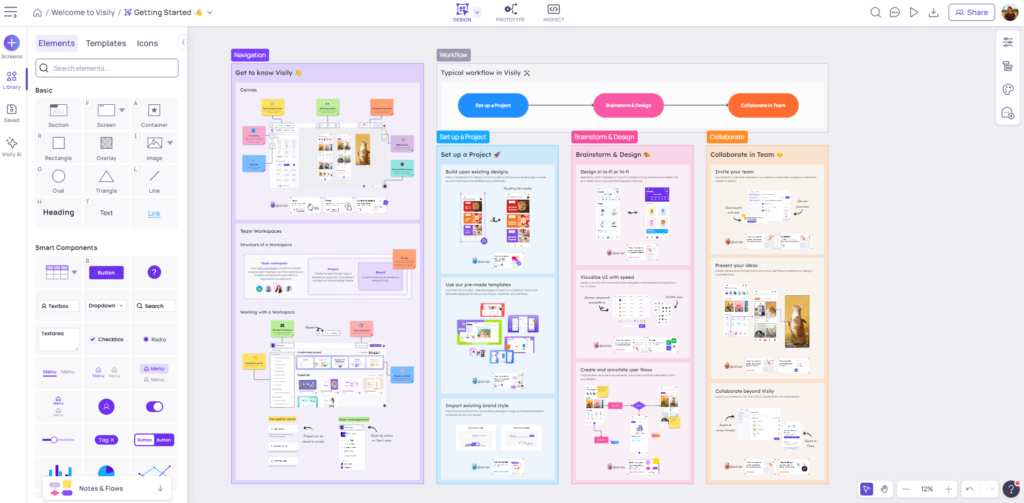
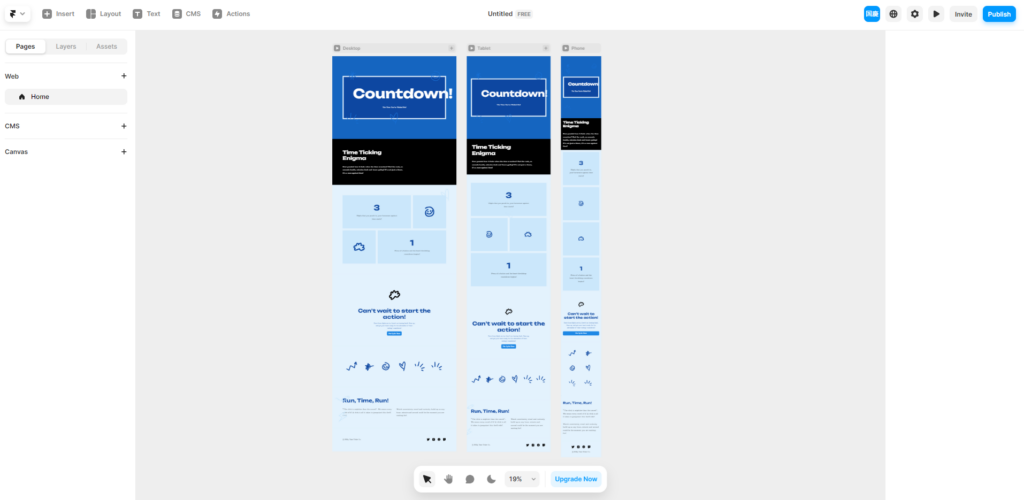
Visily
画像または自然言語で入力し、UIを生成させます。(自然言語入力はComing soon。)Figmaデータを出力できます。1つの画面が対象です。

デザインシステムを読み込ませて適用できるようです。
Figmaのようにブラウザ上でコラボしたり設計したりすることができます。
自然言語入力機能のリリースに期待しましょう。
Automake.ai
β版です。ユーザー登録しようとしたらエラーになってしまい、試せませんでした。
Framer
自然言語で入力してUIを生成できます。1つの画面が対象です。

Figmaのようにブラウザ上で設計したりデータを見たりできます。複数人でのコラボもできます。
機能のある画面のUIを作ろうとしたのですが、どうチャレンジしてもLP風の画面しか生成されませんでした。
Galileo
自然言語で入力してUIを生成できます。試すにはwaitlistへの登録が必要なようで、詳細は不明です。
Subframe
試すにはwaitlistへの登録が必要なようで、詳細は不明です。
Dora
試すにはwaitlistへの登録が必要なようで、詳細は不明です。
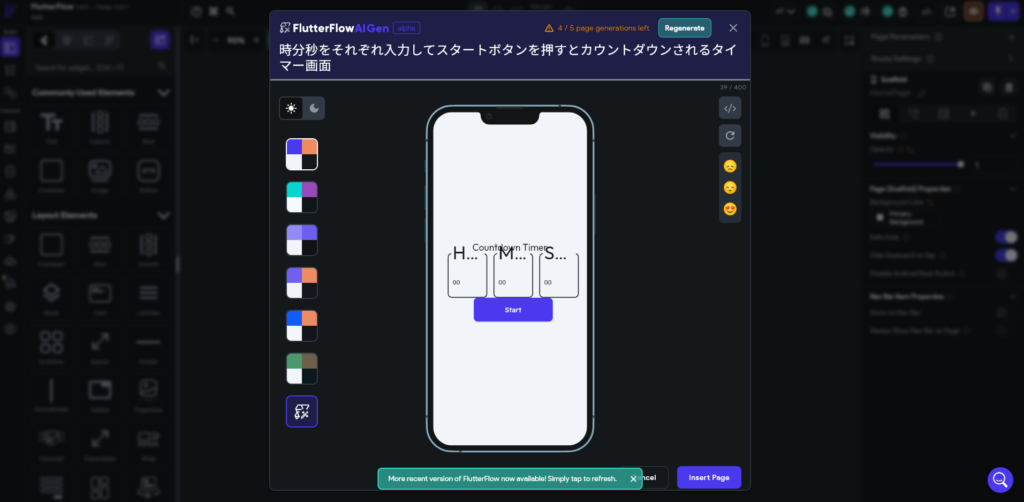
FlutterFlow
自然言語で入力してUIを生成できます。

Figmaのようにブラウザ上でコラボしたり設計したりすることができます。
AI利用は画面生成時のみで、編集時はAI不可です。
こちらの指示はそれなりに理解してくれますが、生成されるUIの品質はあまり高くないように感じました。
STUDIO AI
試すにはwaitlistへの登録が必要なようで、詳細は不明です。
Kubo Create
試すにはwaitlistへの登録が必要なようで、詳細は不明です。
magify.design
試すにはwaitlistへの登録が必要なようで、詳細は不明です。
Chat2Build
試すにはwaitlistへの登録が必要なようで、詳細は不明です。
FigGPT
Figmaのプラグインで、自然言語を使ってFigmaを編集できます。
テキスト系は「編集」だけでなく「生成」もしてくれそうですが、UIは生成してくれなそうに見えます。
トライアルにクレジットカード情報が必要なため、試用を見送りました。
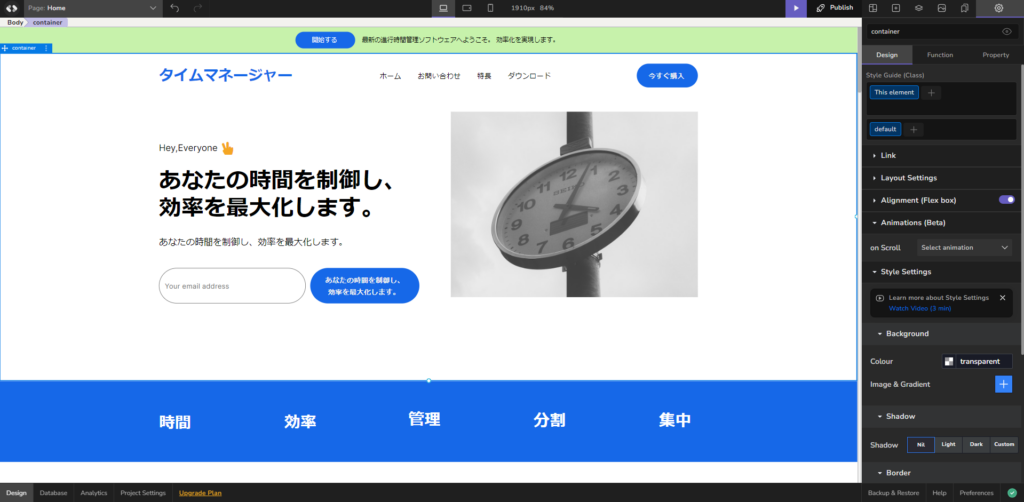
CodeDesign
自然言語で入力してUIを生成できます。

Figmaのようにブラウザ上で設計することができます。
AI利用は画面生成時のみで、編集時はAI不可です。
HTML/CSSにエクスポートすることができます。
機能のある画面のUIを作ろうとしたのですが、どうチャレンジしてもLP風の画面しか生成されませんでした。
UiMagic
試すにはwaitlistへの登録が必要なようで、詳細は不明です。
まとめ
多くのサービスが見つかりましたが、waitlistでの順番待ちが大半でした。コンセプト先行で発表され、実用レベルのサービスとしてはまだ実現しきれていないものもあるのかもしれません。
今回痛感したポイントは、アプリ開発にAIを利用する場合、生成された結果に対してさらにAIを使って改修を加えられるかが大切ということです。特にUI設計の場合には、画面を見ながらアイデアを出したり変更・調整を繰り返していくことになるため、より一層重要です。
以下の点を踏まえ、現状ではv0が最も実用的な選択肢になりそうです。
- こちらの指示に対する理解度が高い。
- 生成結果に改定を重ねられる。
- HTML/CSSとUIとの双方向での調整ができる。
- HTML/Reactのコードを生成し、実装フェーズにつなげられる。
「エンジニアでなくてもアプリを作れる時代になった」と言われていますが、プログラミングだけでなくUI設計も「デザイナーでなくてもUIを作れる時代になった」と言われそうです。もちろん、専門的な知識・技術を持ったデザイナーはこれからも必要になると思われます。
皆さんも、AIを利用してアプリ開発にチャレンジしてみてはいかがでしょうか。
勉強会のお知らせ
「AI駆動開発(AI-Driven Development) 勉強会(第1回)」を2024年2月2日(金)に開催予定です。今後の生成AI・LLMを利用した開発スタイルについて共有・議論したいと思いますので、本記事の内容に興味を持っていただける方はぜひご参加いただければと思います!!
URL:https://connpass.com/event/306406/






