【AI駆動開発】GitHub Copilotの新機能「GitHub Copilot Edits」で爆速開発! #ai #github #copilot

はじめに
GitHub Copilot Edits を利用すれば、自然言語だけで、ある程度のアプリケーションを作成することができます。例えば、ちょっとしたアイデアを確認するための (品質にはあまりこだわらない) PoC を行う場合にとても有用です。本稿では、簡単なコンソールアプリをどれくらいサクッと開発できるかを試してみようと思います。
GitHub Copilot のサインアップ
GitHub Copilot Edits を使用するには、GitHub Copilot の契約が必要になります。
- GitHub にサインアップ (アカウントの作成)
- GitHub Copilot にサインアップ (Copilot の契約)
- 支払情報の入力が必要になりますが、30日間無料で使えます
- 詳しくは、こちらをご覧ください
まずは、必要最低限の環境を整えましょう。筆者の環境は Windows 11 Pro ですが、macOS でも問題ないと思います。エディターは Visual Studio Code (VSCode) を使用します。開発言語はバックエンドが C#、フロントエンドが TypeScript を使いますが、開発と実行環境はコンテナで作成するので、Docker Desktop もインストールします。
- Visual Stuido Code ( >= 1.95) をインストール
- 拡張機能
- GitHub Copilot (ID: github.copilot)
- Dev Containers (ID: ms-vscode-remote.remote-containers)
- 日本語パック (ID: ms-ceintl.vscode-language-pack-ja)
- ※ターミナルから、
code --install-extension <ID>でインストールできます!
- 拡張機能
- Docker Desktop
開発環境の準備 (人力作業)
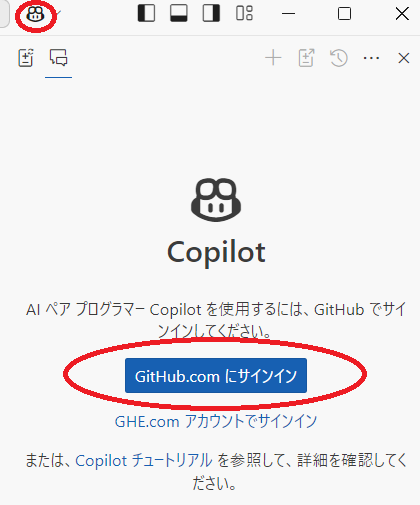
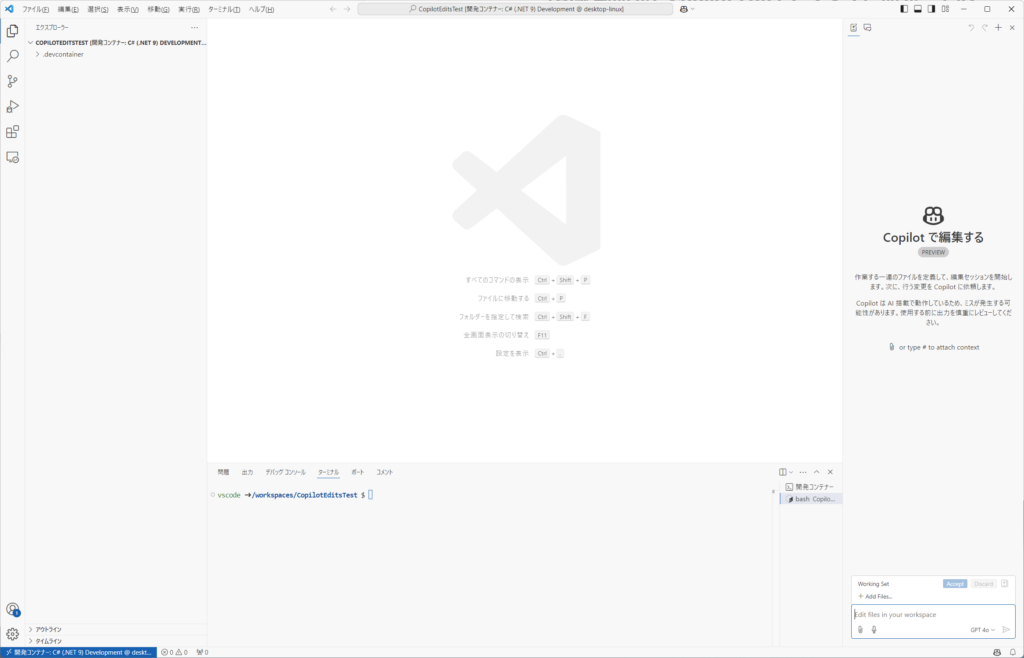
VSCode の画面上部検索ボックスの右側に Copilot のアイコンが表示されるので、それをクリックし、[GitHub.com にサインイン] をクリックします。

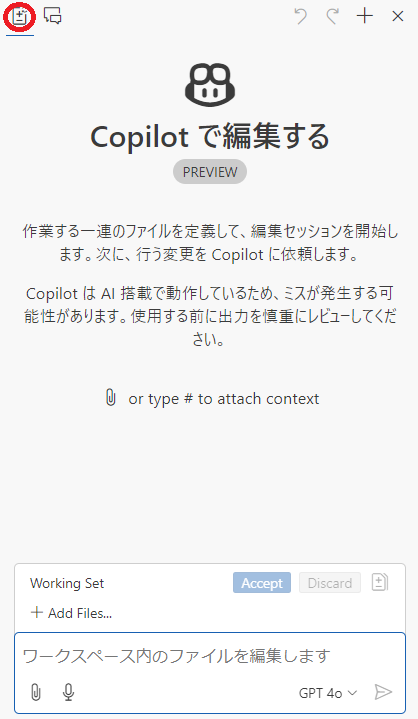
サインインした後、下記画像の赤丸をクリックすると、「Copilot で編集する」画面になります。これで Copilot Edits が使える準備ができました。

開発プロジェクト用のフォルダを適当な場所に作成し、そのフォルダを VSCode で開けば、人力での開発環境の準備は完了です。ここではそのフォルダ名を ”CopilotEditsTest” とします。
開発環境の構築 (AI任せ)
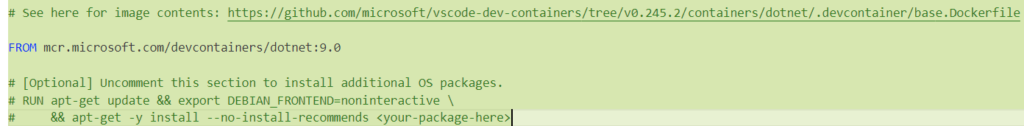
docker コンテナでの開発環境 "devcontainer" を使用して、開発と実行の環境を作成します。devcontainer は、.devcontainer というフォルダ配下に devcontainer.json という定義ファイルを作成して構築します。この部分も AI にお任せするために、まずは以下のようなプロンプトを入力します。
.devcontainerフォルダを生成してください。
C# (.net9) の開発環境を作りたいと思います。
以下のオプションも記述してください。
extensions: ms-dotnettools.csdevkit"
functions: node
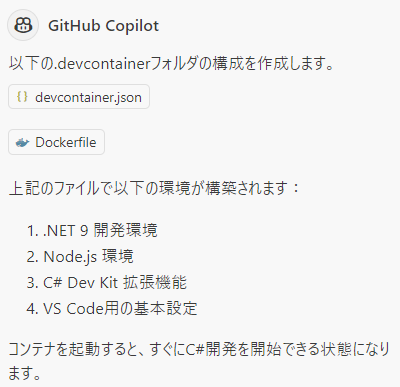
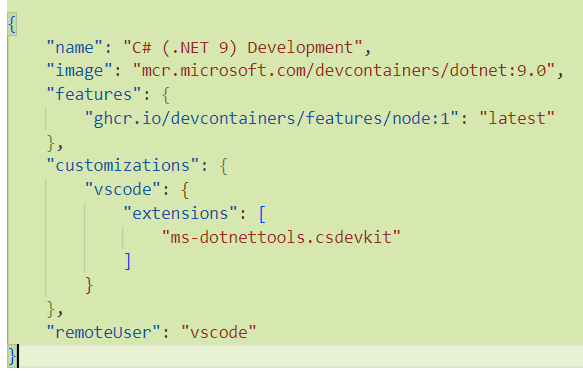
これを送信すると、以下の応答と共に、

.devcontainer フォルダとその配下に 2 つのファイルが作成されました!


これらのファイルを保存した後、開発環境をコンテナで起動してみます。すると何の問題もなく起動しました。無事に AI が開発環境を作ってくれました。なお、GitHub Copilot の拡張機能はコンテナの開発環境でも引き続き使えます。

簡単なコンソールアプリの作成 (AI任せ)
プロジェクトの作成
それでは、Copilot Edits にコードを書かせてみましょう。まずは C# のプロジェクトから作成していきます。一般的には dotnet new コマンドで作りますが、これも AI に任せてみましょう。
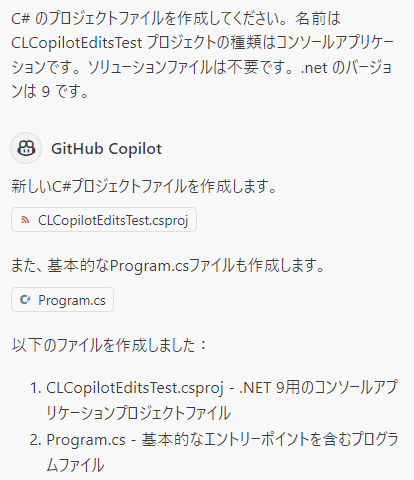
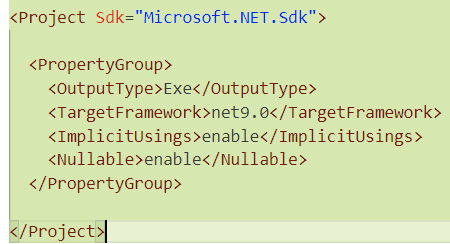
C# のプロジェクトファイルを作成してください。
名前は CLCopilotEditsTest
プロジェクトの種類はコンソールアプリケーションです。
ソリューションファイルは不要です。
.net のバージョンは 9 です。
プロンプトは、このテキストボックスに入力します。今回はモデルとして Claude 3.5 Sonnet を使用します。

これを送信すると、以下の応答と共に、

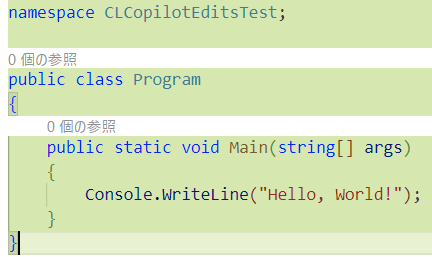
プロジェクトファイルと、気を利かせて?Program.cs (Hello World) も作成してくれました!


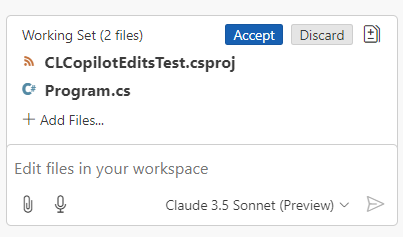
プロンプトの入力欄に追加されたファイルが表示されるので、[Accept] をクリックすると、AI によるコード作成や変更を受け入れたことになります (上図の緑色の背景色が消えます)。ただ、ファイルが保存されたわけではないので、2つともファイルを保存しておきます。

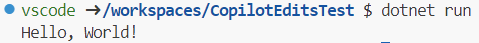
これをビルドして実行すると、Hello, World! が表示されました。

天気情報を返すアプリ
天気予報の API から天気情報を取得して、これを人間がわかりやすい表示で返すアプリを作ってみます。さきほどの Session (Chat) に引き続き、プロンプトを入力していきます。少し複雑なコードを書かせてみましょう。
天気予報を返すアプリケーションを作りたいです。
天気の取得は、外部の API を利用してください。
天気を取得するロジックはサービスクラスとして別のファイルに記述してください。
また、インターフェースを作成し、それを実装する形でサービスクラスを作ってください。
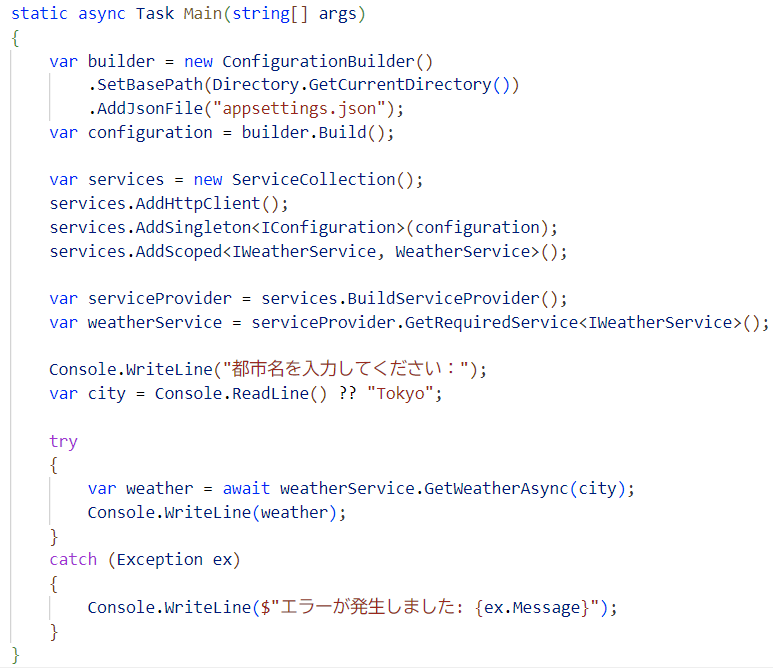
main 関数からサービスを呼び出しますが、DI の形式で呼び出すようにしてください。
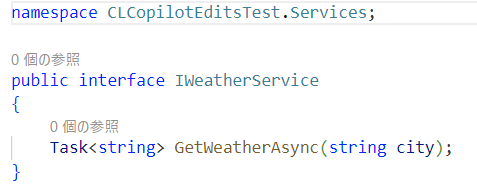
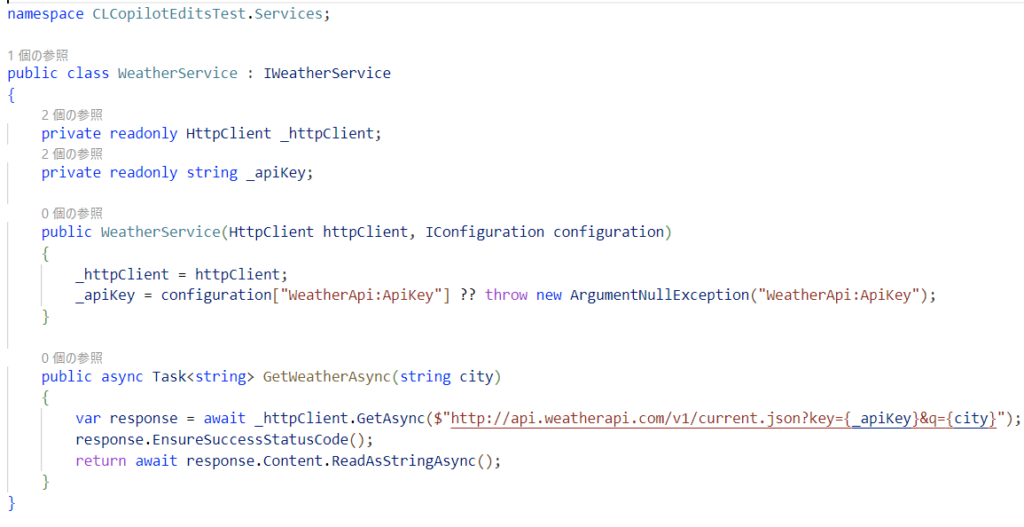
コード量が多いのですべては掲載できませんが、指定の通りインターフェースを作成し、それを実装したサービスクラスを作成し、DI により Main 関数から呼び出しています。



天気情報の取得には weatherapi.com というサービスを利用しているようです。このサービスの利用に必要な API Key を、外部の設定ファイル appsettings.json に書かせる仕様になっているところも実にしっかりしています。ただ、この API Key を持っていないため、Key の不要な Open-Meteo のサービスに切り替えたいと思います。これもプロンプトに入力するだけです。
天気の取得には open-meteo のサービスを使ってください。
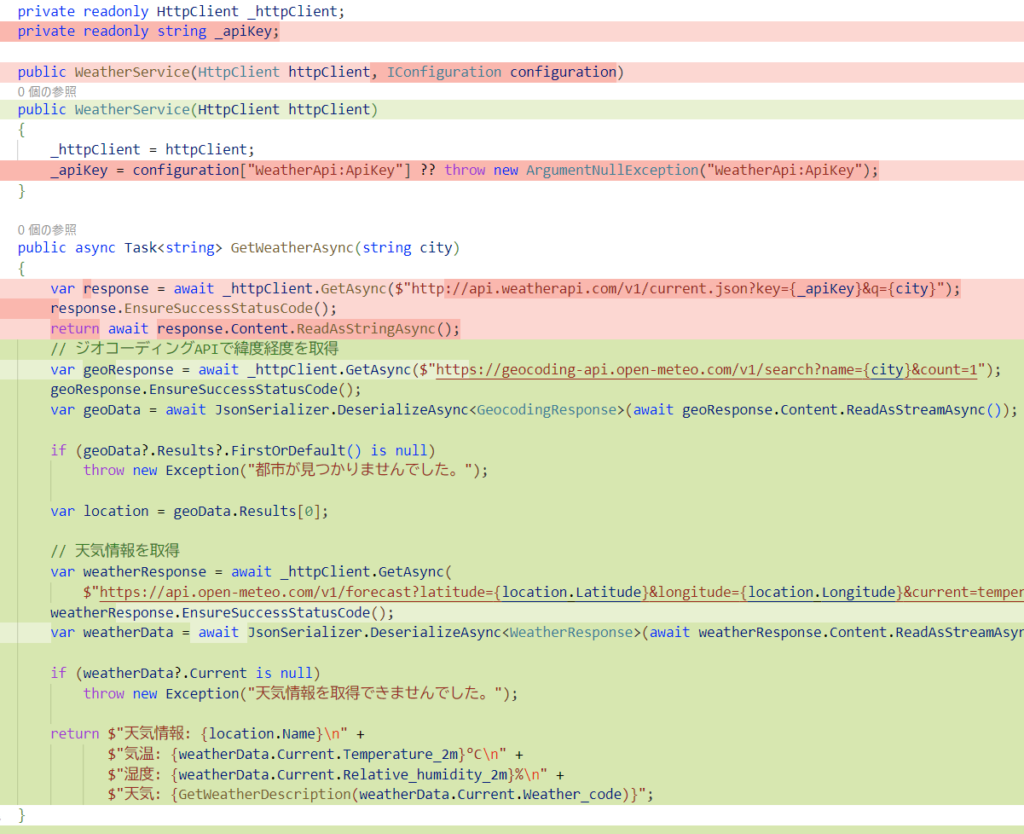
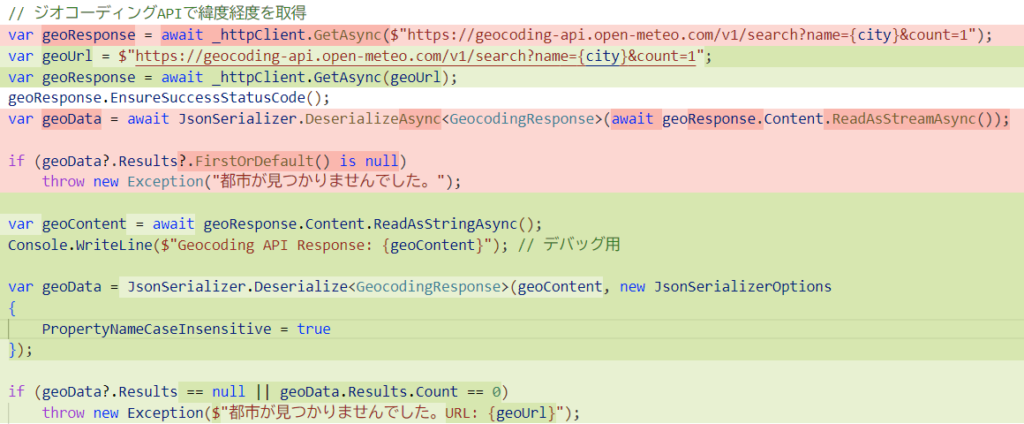
以下の画像は Accept 前のコードになりますが、赤が不要になる部分、緑が追加された部分になります。Open-Meteo に変更するにあたって、不要な API Key 取得の処理を削除した他、新たにジオコーディング API による地名からの緯度経度の取得処理まで追加されています。

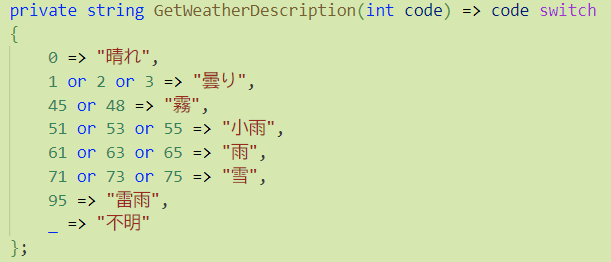
さらには、天気コードを日本の天気名に変換する処理まで追加されています。プロンプトとして明確に記述はしていなかったのですが、なかなか手が込んでいます。

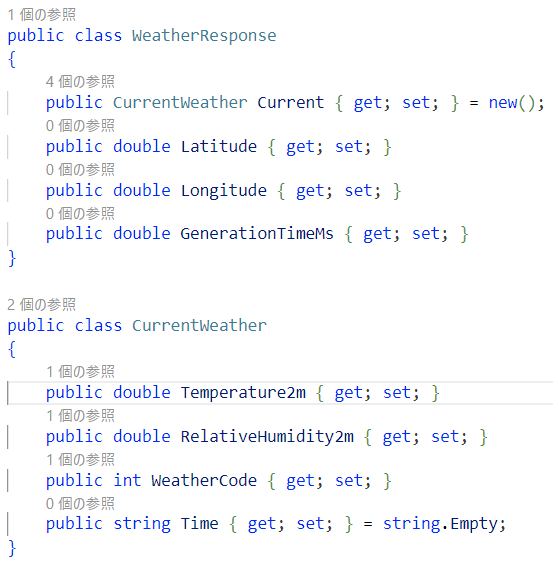
天気情報を扱うためのモデルクラスも生成されています。

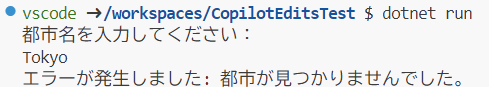
これらを Accept し、ファイルを保存して実行してみます。ビルドは問題なく完了し、アプリは実行できたのですが、ここで問題が発生しました。

なんと Tokyo が見つからない!さすがに一筋縄ではいきませんでした。
ということで修正依頼のプロンプトを送信します。
ジオコーディングAPIですが、存在する都市 "Toykyo" を指定しても "都市が見つかりませんでした。" のエラーになってしまいます。コードの確認をお願いします。
これを送信すると、わざわざお詫びまでしてくれてコードの修正を行ってくれました。


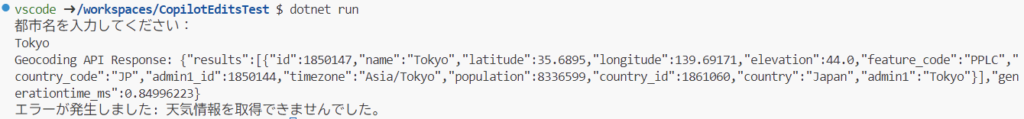
改めて実行してみると、ジオコーディング API の処理はうまくいきました!デバッグ用のログも出力されています。が、今度は天気情報の取得に失敗してしまいました。

これについても、修正依頼のプロンプトを送信します。
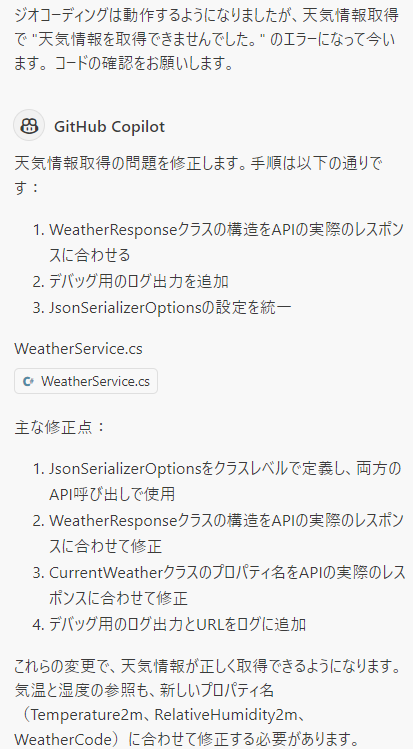
ジオコーディングは動作するようになりましたが、天気情報取得で "天気情報を取得できませんでした。" のエラーになって今います。コードの確認をお願いします。
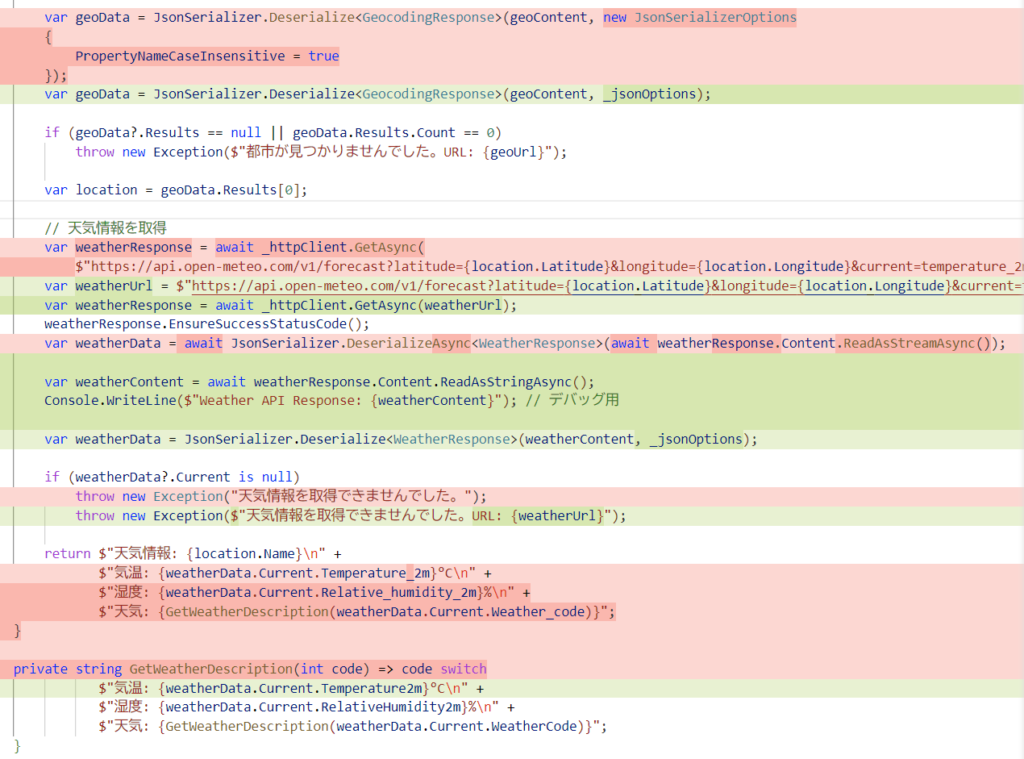
これを送信すると、天気情報取得の問題も修正してくれました。


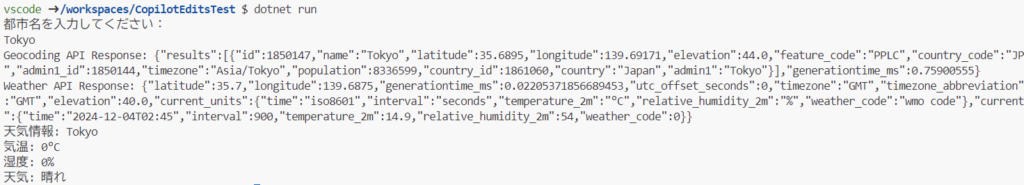
再度実行してみます。ログを見る限り、API からのレスポンスの取得はうまくいきました。
しかし、天気情報がすべて 0 で出力されており、正しい結果が表示されておりません。おそらく JSON から C# へのデシリアライズで問題があるようです。

これが最後の修正になればよいですが、以下のプロンプトを送信します。
天気情報の出力がすべて0になってしまいます。json のプロパティ名と C# のプロパティ名が一致していないかもしれません。確認して修正してもらえますか。
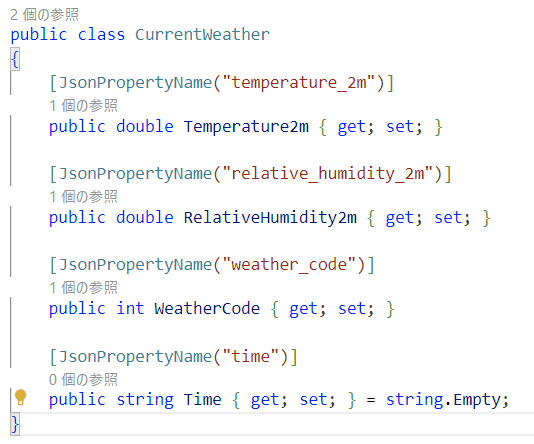
C# のプロパティ名に正しくマッピングされるように、モデルの各プロパティに JsonPropertyName 属性が追加されました。

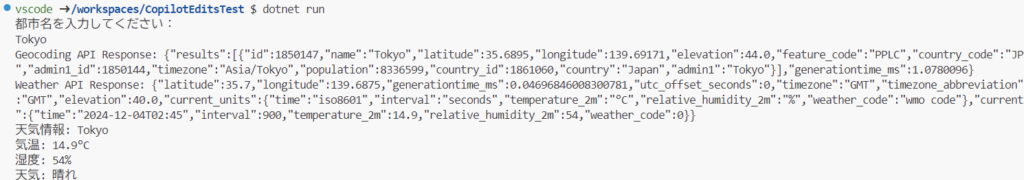
再度実行してみます。今度はうまくいったようです!
コードの精査は行っていませんが、とりあえず動いたのでこれで完成です。

まとめ
GitHub Copilot Edits で簡単なコンソールアプリを作成してみましたが、かかった時間は 20分程度であり、爆速で開発できたと思います。すべてを人力でやったら数時間はかかるのではないでしょうか。出力されるコードの品質についてはまだ課題があるかもしれませんが、AI駆動開発により開発の生産性は飛躍的に向上していくことを実感しました。
- できたこと
- Dev Container での開発環境 (devcontainer.json) 構築
- 自然言語 (日本語) だけで、簡単なコンソールアプリの開発
- 簡単とはいえ、API と連携する機能は組み込まれている
- わかったこと
- ワンショットで完成させるのは難しいので、複数回チャットを繰り返して動くアプリを作っていく
- プロンプトの作成テクニックが必要
- 同じプロンプトでも生成される結果は毎回変わるが、しっかりと書き込んだプロンプトほど差異は少なくなる印象
- コードと同じように、誰かが書いたプロンプトの履歴を管理、共有する仕組みがあるとよい
- ソフトウェア開発の知識は依然として必要である
- 本稿でいえば、C#, Docker, Dev Container, 外部サービスの仕様など
- 問題点
- サービスとして公開する場合はコードの精査が必要と思われる
- プロンプトの返答として、「申し訳ございません。応答はパブリック コードと一致したため、ブロックされました。」のエラーが出力される時がある。この場合、中途半端に生成されたコードが残ってしまうことがある
- 対応としては、中途半端に生成されたファイルは手動で削除し、プロンプトの中身を変えて再実行。ファイル名を指定している場合はその名前も変えてみる





