5days インターンシップ 2024 を開催しました

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
8月5日(月) ~ 8月9日(金) の 5 日間、クリエーションラインでのソフトウェア開発を知っていただくためのインターンシップを開催しました!参加していただいた 4 名の学生さんには、成果の報告と感想を以下のブログにまとめてもらいましたので、ここに公開させていただきます。
インターンの全体像
クリエーションライン株式会社の富山事業所で行われる 5 days インターンシップに参加しました。本インターンでは、以下のような旅行日程を提案してくれる Web サービスの開発を行いました。
サービスの仕様
- 旅行日数、開始地点、観光地のリストを入力すると、移動距離や気象情報を考慮した旅行日程を AI が出力してくれる
- Java の AI 開発ライブラリである Semantic Kernel を用いて、ネイティブコード (天気情報取得) と AI モデルを組み合わせて、プロンプトエンジニアリングを行う
- リアルタイムデータである気象情報は、アプリケーション側が AI に用意する必要がある
- フロントエンドは React、バックエンドは Java の Spring Framework を採用、DB は MongoDB を採用
開発の特徴
- 業務で用いられるマイクロサービスやレイヤードアーキテクチャを意識したソフトウェア設計
- DevContainer や Cursor エディタを用いたモダンな開発環境
- コーディングはモブプログラミングを採用し、インターン生の皆で協力して行う
さらに、サービス開発を行うだけでなく、社員の方々との懇親会や座談会も開いていただき、クリエーションライン全体やエンジニアの雰囲気を知ることができました!
また、人事の方や他のインターン生とのコミュニケーションを通して、自分の就職活動についてより深く考えることができました。

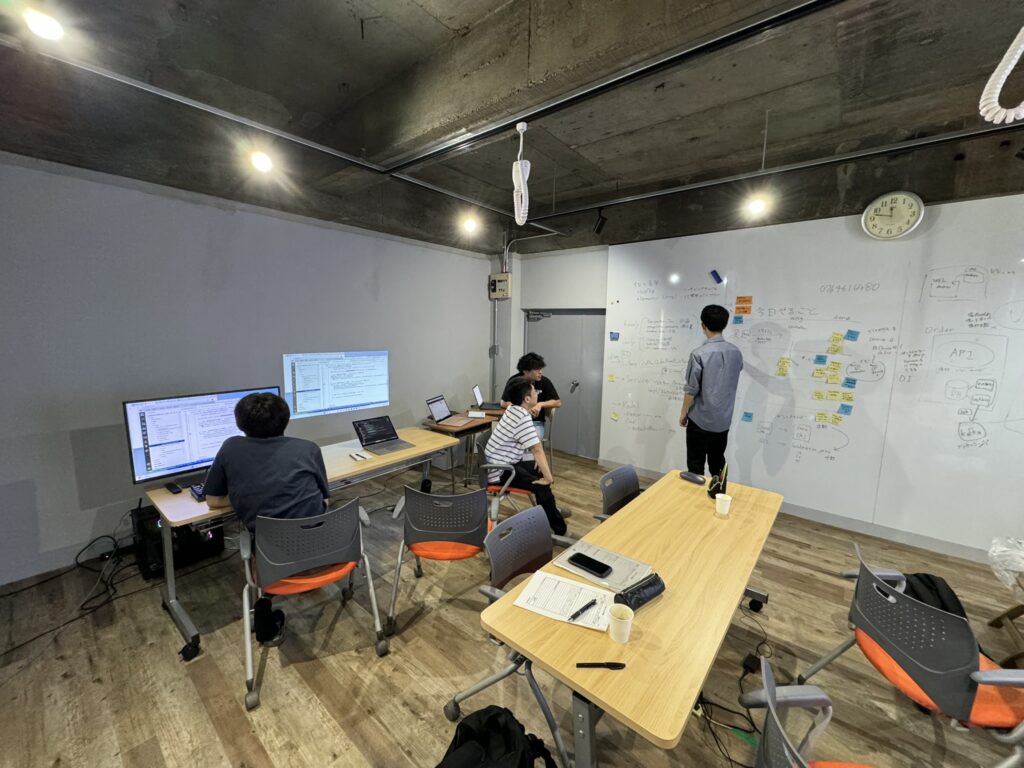
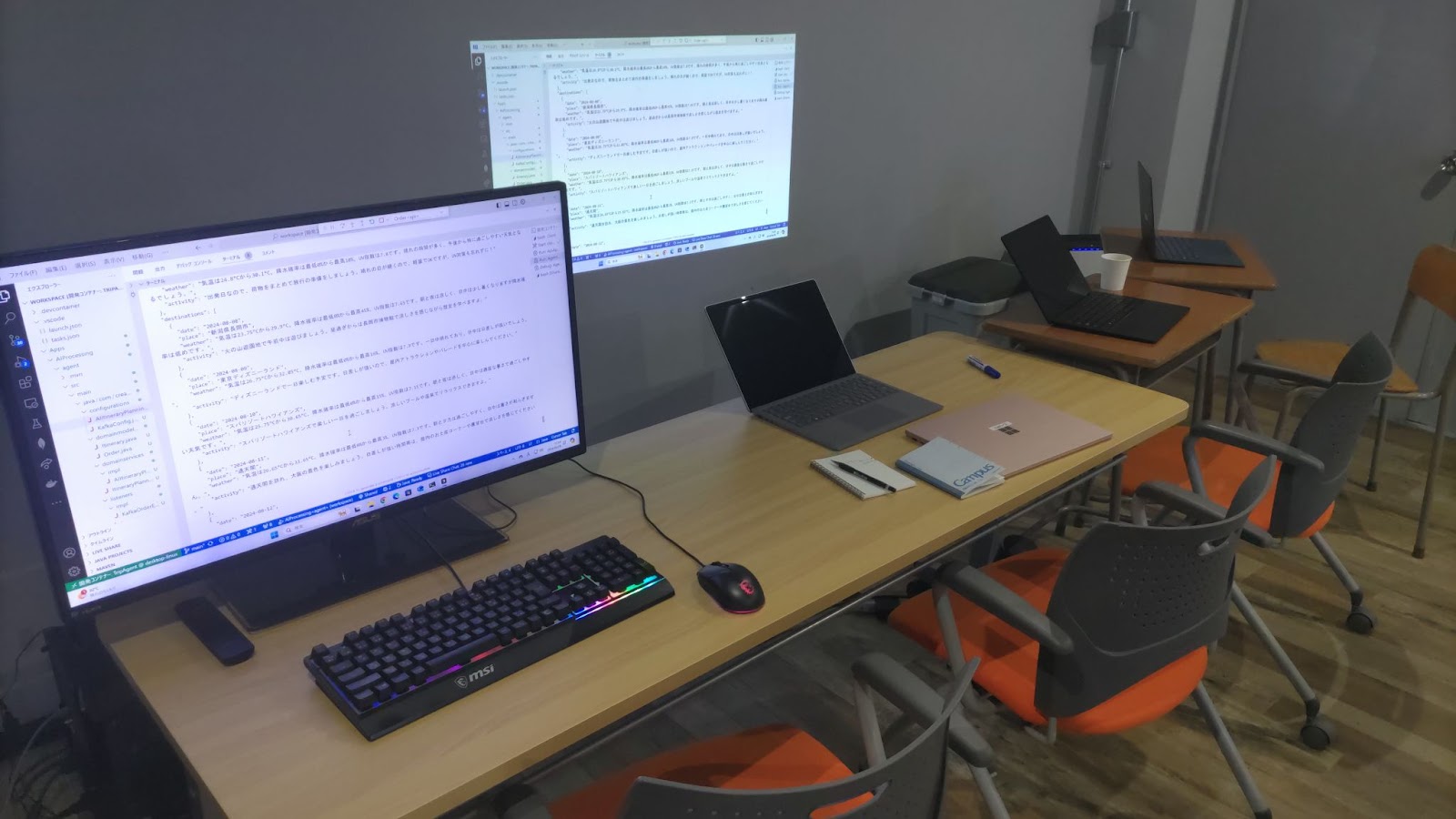
作業スペースの様子

モブプロ用スペース

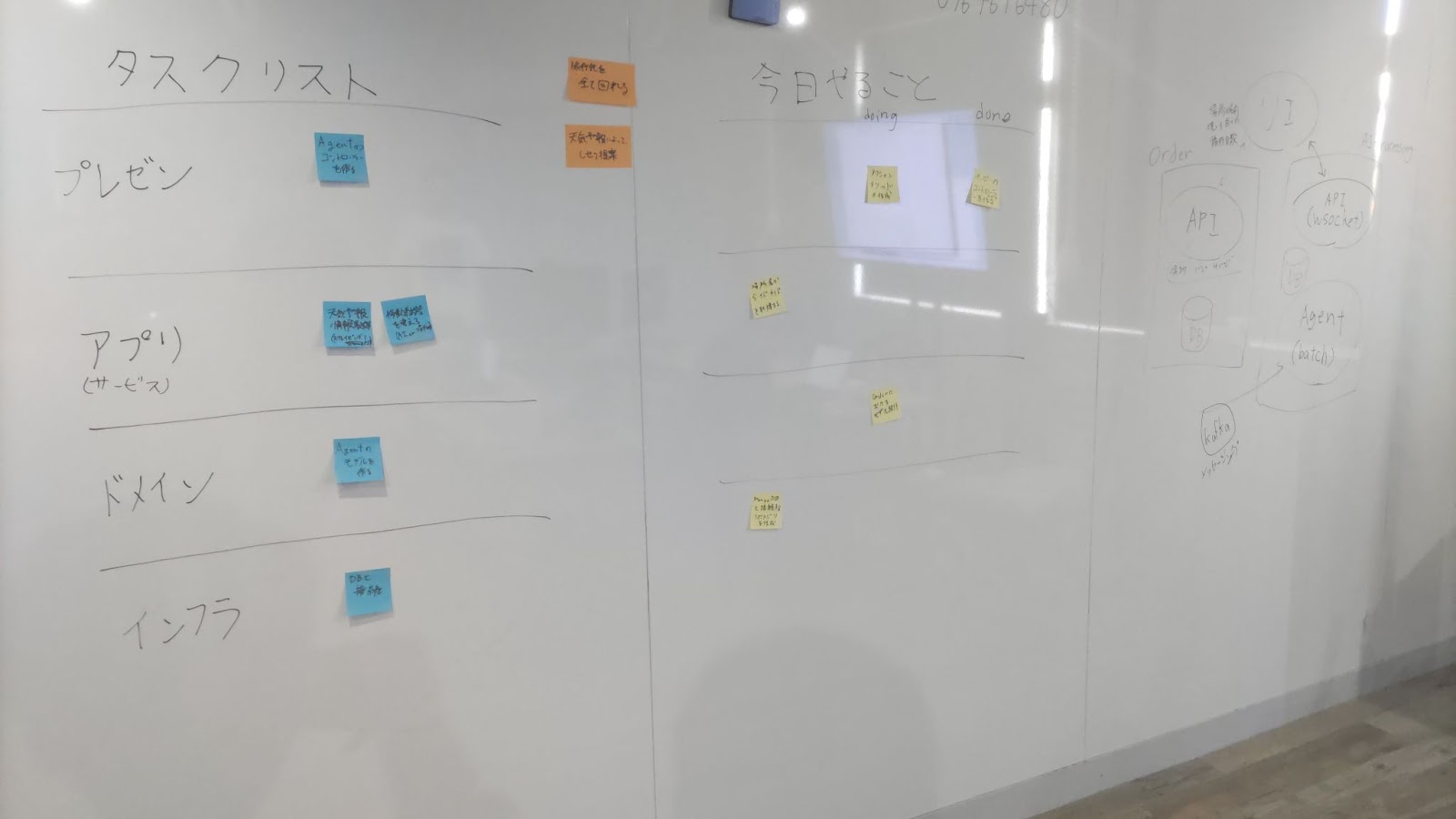
壁一面のホワイトボードを使って実装とタスクを考えました

最終日のホワイトボード
日ごとの活動報告
取り組んだ内容を日ごとにまとめていきます。
1日目
インターンシップに関する知識の技術研修とオリエンテーション、会社説明等を行いました。今回のインターンシップでは、AI エージェント + Web アプリで旅行計画を立てる Web サービスの開発に取り組みました。その際に用いるプログラミング言語は Java で、その他の技術も含め開発に関する知識の講習を受けました。
1日目は会社説明から始まりました。初めて会うインターンシップのメンバーや社員の方々と自己紹介を行い、インターンシップの取り組み内容や会社についての説明を受けました。その後事前学習として、インターンシップで用いる技術の一部の講習を受けました。講習の内容としては、主に以下のものがあります。
- Cursor Editor
VSCodeから派生したAIによるコードの自動生成やチャット機能、自動デバック機能などがあります。 - Docker
アプリケーションを「コンテナ」という軽量な仮想環境で実行するためのプラットフォームです。コンテナとは、アプリケーションとその依存関係をまとめてパッケージ化したものです。 - Devcontainer
Devcontainerとは開発環境をコードで定義して、コンテナにより再現可能にするためのツール。Devcontainerを用いることで、どのローカルOSでも同じ開発環境を構築でき、一貫性を持たせることができる。そのため、ローカルOSを汚さずに済み、開発環境の切り替えが容易です。 - Mob Programming
モブプログラミングは、3人以上のエンジニアが協力しながら問題を解決していく、共同でのソフトウェア開発の手法です。ドライバーとナビゲーターに役割を分けて行います。実際に今回のインターンシップでも行いました。モブプログラミングを行って感じた利点としては、自分が理解できていない内容でも、他の人の意見を聞くことで理解に近づけることです。モブプログラミングを行う際に、VSCodeのLive Share機能を用いると便利です。 - ソフトウェア分割のアーキテクチャ
- モノリシックデザイン:アプリを単一の統合ユニットとして構築する、従来のデザイン
- ドメイン駆動デザイン:ビジネスの複雑な要件を効果的にモデル化し、開発プロセス全体を通じてそのドメインを中心に据えるデザイン
- レイヤードアーキテクチャ
ソフトウェアを複数の層(レイヤー)に分割して設計する手法。本インターンシップでは、4つの層に分けた。- プレゼン層:アプリ利用者との入出力を処理する(UI含む)
- アプリ層:ビジネスロジックを実行し、ユースケースを実現する
- ドメイン層:ビジネスルール(業務知識)やドメインロジックを管理するー>モデル
- インフラ層:データベースや外部システムとのやり取りを担当する
2日目
2日目は、1日目で学んだことを生かし実際に開発を開始しました。今回作成する Web システムは、AI によって天気予報を考慮した旅行日程を提案するアプリケーションです。AI は、旅行日程を考えることはできますが、リアルタイム情報である天気データは持っていないため、アプリケーション側で用意してあげる必要があります。
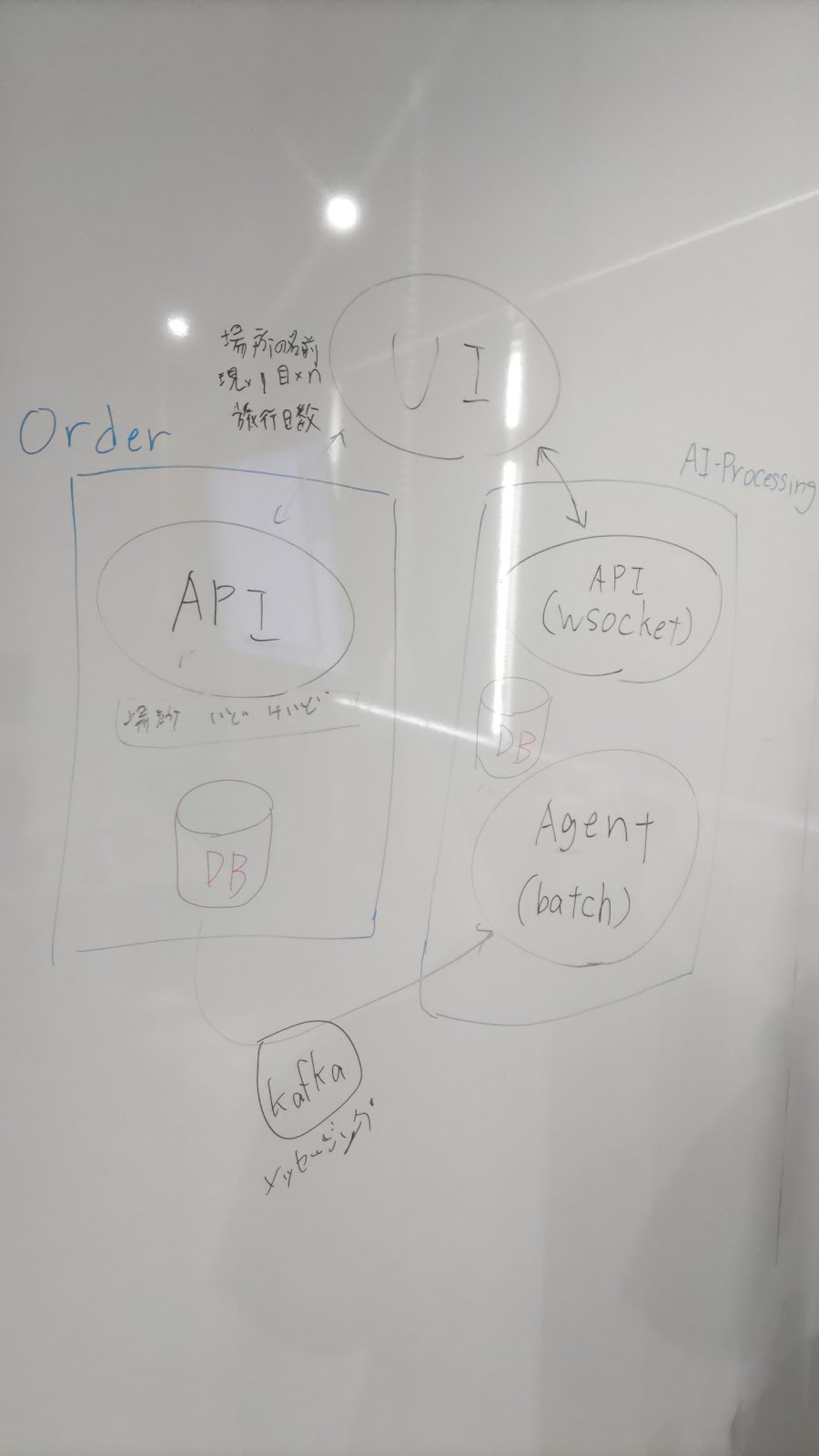
システム全体としては、下図のように Order コンテキストと AI-Processing コンテキストに分割しました。

2日目の開発では、Order 側の開発を行いました。これを通して、Javaを使ったバックエンドの設計手法についての基本的な内容を学びました。チームメンバー全員がJavaのコードを書いた経験がなかったので、実装に手間取ることが多かったです。
また、レイヤードアーキテクチャを使用し、プレゼン層、アプリ層、ドメイン層、インフラ層のレイヤーに分けてコーディングすることで保守性を意識した開発手法を学びました。
プレゼン層ではユーザーからの入出力を管理します。Order側ではアクションメソッドとコントローラーの作成を行いました。
アプリ層ではビジネスロジックを実行し、ユースケースを実行します。Order側では、ユーザーから送られた場所情報をもとにして国土地理院が提供しているAPIを使用し緯度経度を取得する処理を行いました。
ドメイン層では、ビジネスルールやドメインロジックを管理します。具体的にはGeolocationのモデルとKafkaとの連携用のモデルの作成を行いました。
インフラ層では、データベースや外部とのやり取りを処理します。具体的には、今回の開発で使用するデータベースである MongoDB と連携する機能を実装しました。
3日目
3日目は、OrderとAI-Agentでデータ連携をするための Kafka の導入と旅行日程を考える材料となる天気データの取得処理などを作成しました。
Kafkaは、Java のバックエンドで動く分散メッセージシステムです。今回の Web システムでは、Order でDBへの書き込みが発生したときに、その情報を AI-Agent にメッセージングします。Kafka を導入することによって、アプリケーション同士がお互いに依存することを防止できます。
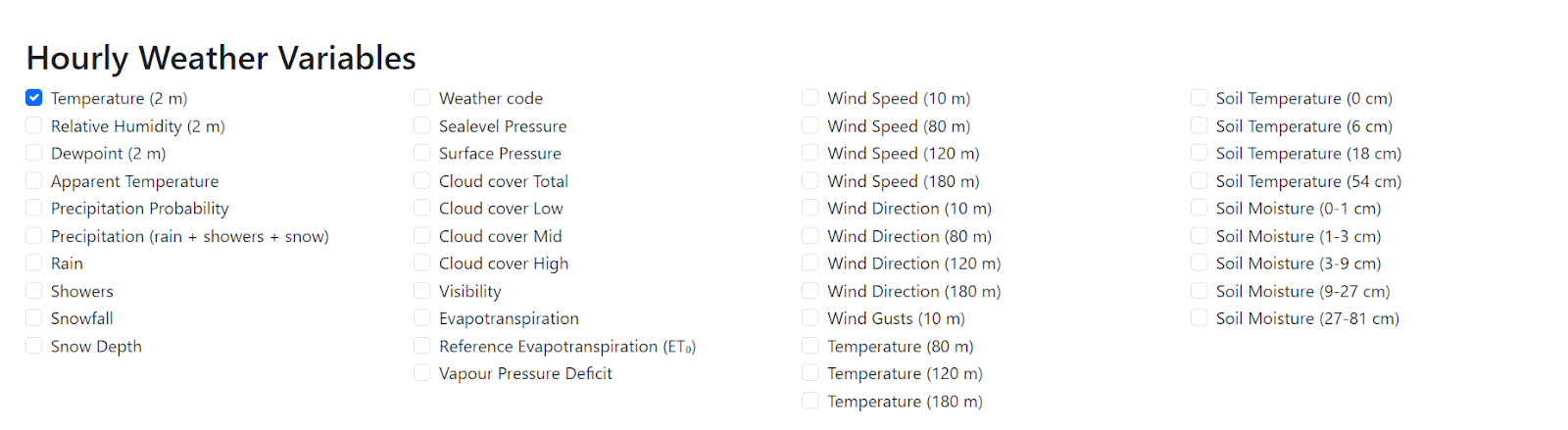
天気データの取得は、OpenMeteo という API を利用しました (https://open-meteo.com/)。下図は OpenMeteo のリクエストビルダーで、1時間単位で様々な天気データを取得でき、AI モデルが持っていないリアルタイムデータを補完してくれます。

4日目
4日目は AI-Agent の根幹となる部分についてモブプログラミングで開発を行いました。ここでの目的は「指定した旅行先をすべて回れること」「天気予報を考慮して訪れる施設の提案を行うこと」「移動経路を考えること」です。これをChatGPTに返答にしてもらうため、ChatGPTに与える文章を考えるプロンプトエンジニアリングを駆使して、旅行計画を立ててもらいます。

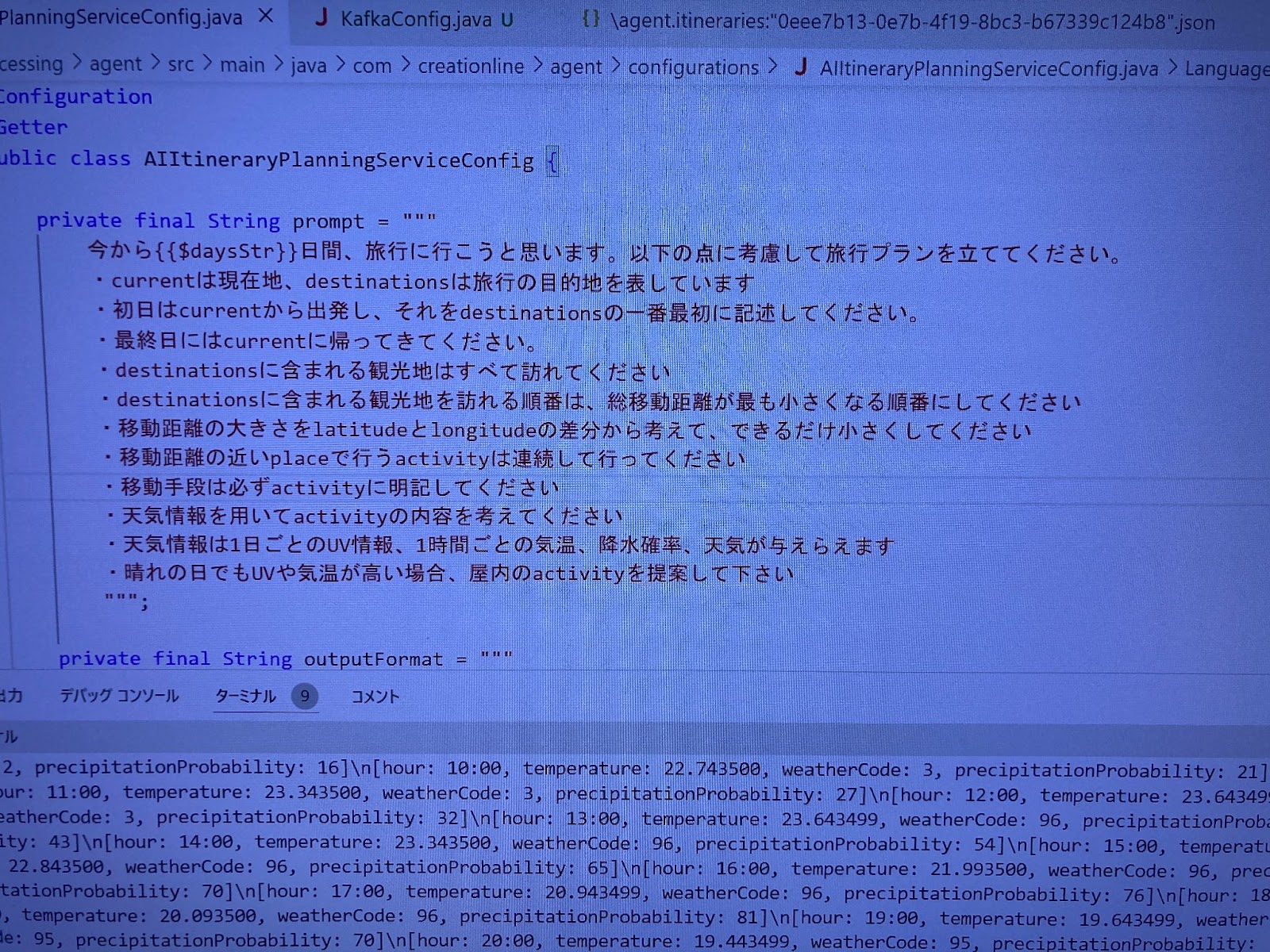
まず1つ目、「指定された旅行先をすべて回れること」に関しては、プロンプトですべて訪れる必要があることを明確にする必要がありました。こちら側でしっかり明記しておかないとChatGPTは、こちらの意図した返答をしてくれないようです。
2つ目、「天気予報を考慮して訪れる施設の提案を行うこと」では、その日のUV(紫外線)情報と1時間ごとの気温・降水確率・天気を考慮して旅行先の施設を提案してもらうことです。具体的には、大雨や外が非常に暑い場合には、屋内の施設を提案してもらうといったことです。こちらに関しては天気情報を取得できるAPIから情報を得て、その情報を与えることに加え、天気情報を用いて施設を提案すること、晴れの日でもUVや気温が高い場合は屋内の施設を提案することをプロンプトに明記しました。このプロンプトで雨予報の場合でも屋内の施設を提案してもらえることに驚きました。
3つ目、「移動経路を考えること」については、苦戦しましたが、実装することができました。最初に記述したプロンプトでは旅行中に東京→大阪→東京といった効率の悪い移動経路が提示されました。そこで、旅行先の観光地を訪れる順番は、総移動距離が最も小さくなる順番にしてもらうように記述したところ、この問題を解決することができました。
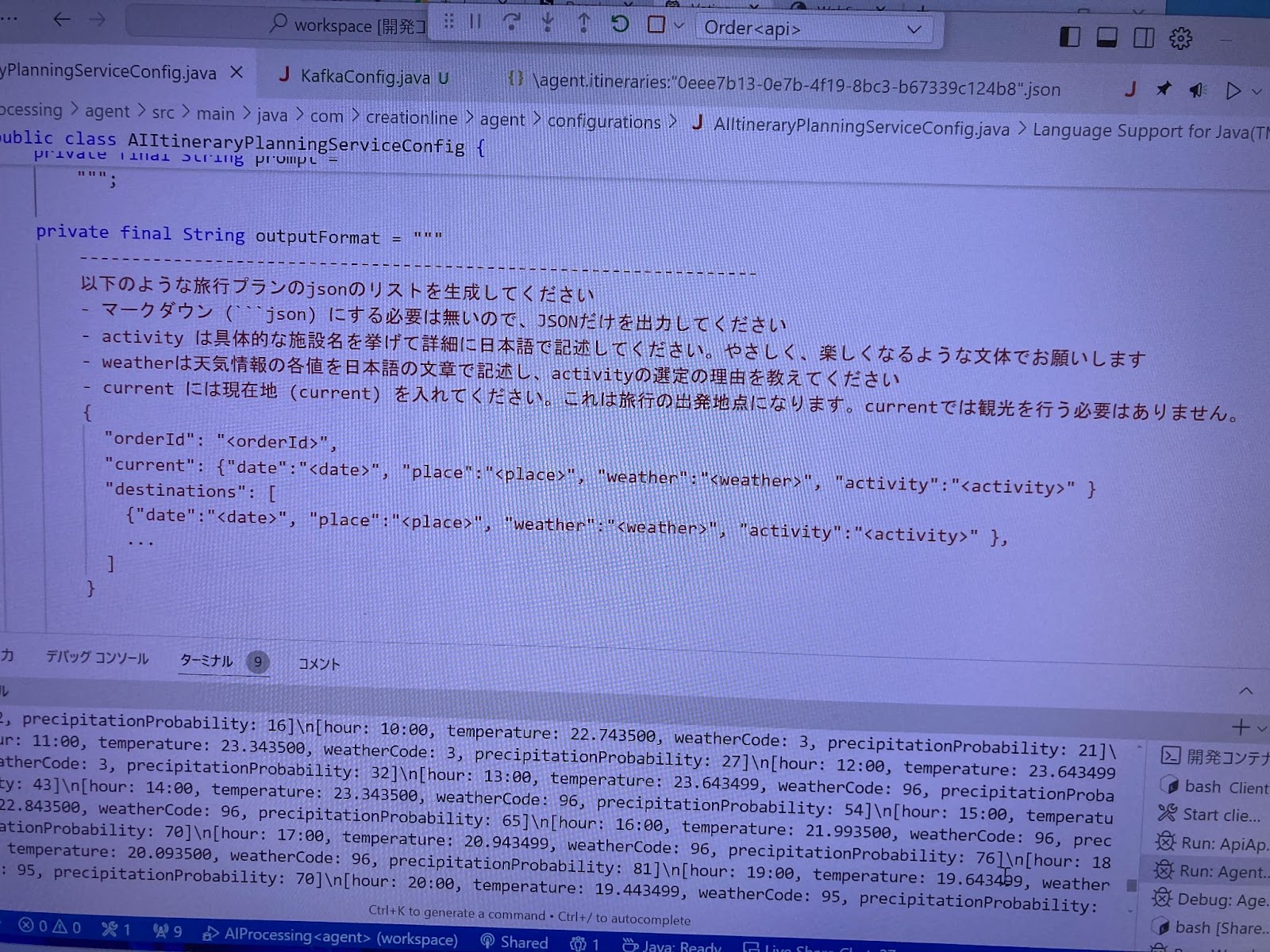
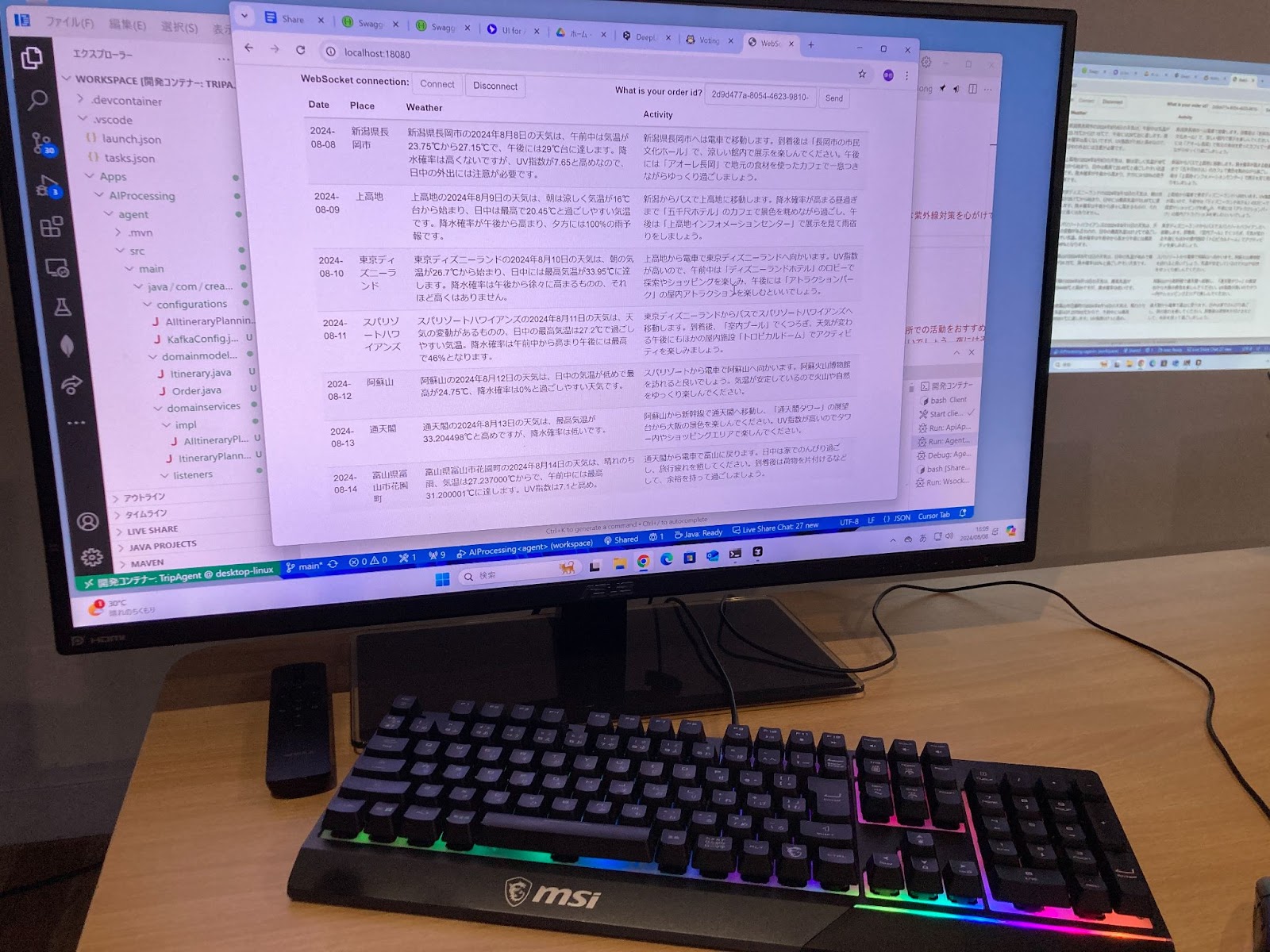
また、これら3つの目的以外では、旅行の工程において、旅行開始日にいきなり観光地から始まるといった、出発が明示されない問題がありました。また、やさしく楽しくなるような文体で出力してくださいとしたところ、ユーザにとって旅行が楽しくなるような返答を行ってくれました。なにより、どのように指示したら、思うような結果が出力されるのか、なぜこのような結果が出力されたのか、考えながらプロンプトをつくることが楽しかったです。最後に、どのようなプロンプトを書いて、どのような結果が出たのかを示します。


最終的には、以下の様な出力結果を得ることができました!

5日目
本ブログの執筆と、成果発表会をを行いました。
インターンシップ感想
A.K さん
本インターンシップには、企業でのWebアプリケーション開発でどのような最新技術が用いられているか学び、自分の就職活動に活かしたいという目的で参加しました。実際のインターンでは、DevcontainerやCursurエディタなどのツールから、ソフトウェアの設計手法などの大学では学べない技術を知ることができ、とても参考になりました。特にソフトウェアの設計手法に関しては、運用を見据えた開発をしている「企業」でないと学べないことだと思うので触れることができて嬉しかったです。また、これからの時代にAI-Agentの需要がどんどん大きくなっていることをメンターの方から教えていただきました。私はそのようなアンテナを張っていなかったのでお話を聞くことができて嬉しかったです。
Y.S さん
非常に有意義な5日間となりました。今回の自分の目的として、「実際のWebアプリケーション開発に携わってみること」と「自分のどのような部分が開発で通用する部分と足りない部分を明確にすること」でした。今回のインターンシップで実際にWebアプリケーションの開発において、モブプログラミングやレイヤードアーキテクチャといった実践的な開発手法を体験することができ、自分の今後に大いに役に立つと思いました。ただ、自分にはコーディングの知識が圧倒的に足りないと感じました。しかし、プロンプトエンジニアリングでは、自分の考えも述べることができ、微力ながら貢献することができたと感じています。このことから、開発において意見を述べる機会の多いであろう上流部分は向いているかもしれないと思ったので、そのあたりを自分なりに深堀りしたいと感じました。また、コーディングについては、自分で1から何かをつくりあげる経験を行い、コーディング力を身につけたいと思いました。本インターンシップでの経験を必ず将来に活かしたいと思います。5日間ありがとうございました。
Y.U さん
今回のインターンシップを通して、Webアプリのバックエンドについての全体像を把握することができました。また、実際の現場で行われる開発環境の構築手法やアプリの設計手法を学ぶことができとても貴重な経験になりました。Javaはあまり使用する機会が少なかったのですが、今回のインターンでSpring Boot の全体像をつかむことができたのでこれからの学習にも生かしていきたいです。モブプログラミングを体験してみて、自分がわからないことがあったときは積極的に質問し、自分が足りない知識を補っていくことが大切だと感じました。今回のインターンシップでいろいろなお話を聞き、これからの就職活動に生かしていける部分が多くとても貴重な経験になりました。
R.Y さん
今回のインターンシップには、どのようにしてwebアプリ開発を行うのか学びたく参加しました。実際にインターンシップに参加して、自分の知識不足を実感しました。プログラミング言語の知識だけでなく、webアプリを導入する際の手順や考え方など様々な面で勉強不足だと感じました。インターンシップでwebアプリを開発する際には、主にモブプログラミングを行いましたが、自分の知識不足であまり意見を述べることができず、他の方々に助けてもらうことが多かったです。モブプログラミングにて、他の方から意見をもらうことは自分の成長にとても良いと感じ、とても貴重な経験でした。今回のインターンシップの経験を生かして、今後の自分自身の成長のためにさらなる学習に励んでいきます。





