【AI駆動開発】3時間で完成!AI勢揃い+Amplifyを使って、弁当注文アプリを爆速開発&リリース! (後編) #AI #v0 #ChatGPT #Phind #Amplify

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
本記事は【AI駆動開発】3時間で完成!AI勢揃い+Amplifyを使って、弁当注文アプリを爆速開発&リリース!(前編)からの続きです。
Amplifyでバックエンドと結合(初期設定)
いよいよ最終段階です。注文データの保存と注文履歴一覧の取得を、バックエンドと結合していきましょう。amplify initでAmplifyのリソースを作成し、amplify add apiでGraphQLのAPIを作っていきます。作成したスキーマは下記の通りです。
input AMPLIFY {
globalAuthRule: AuthRule = { allow: public }
} # FOR TESTING ONLY!
type Bento @model {
date: AWSTimestamp!
employeeNumber: String!
bentoId: Int!
}
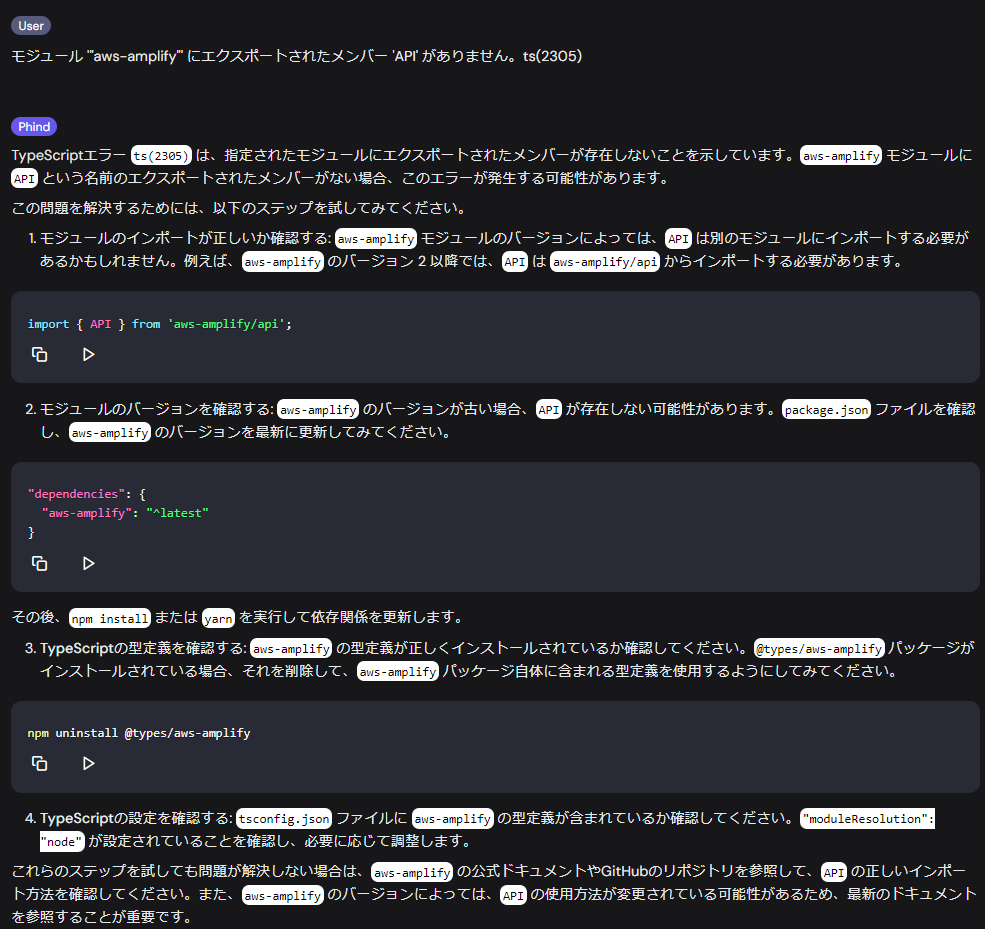
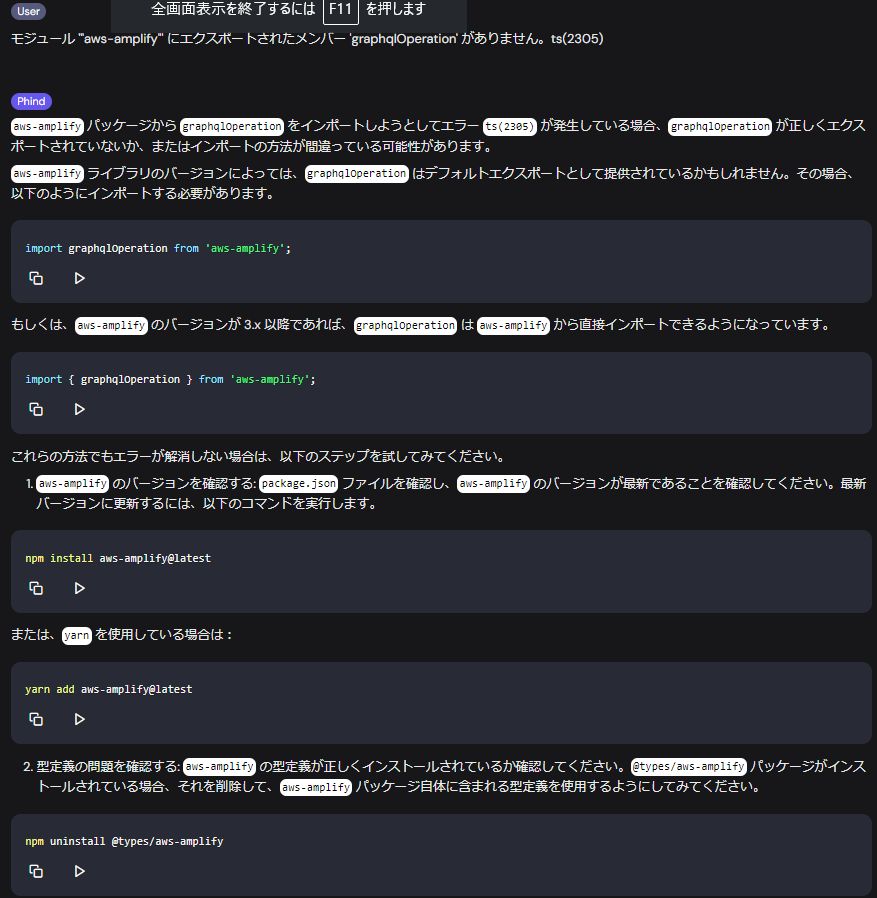
あとはamplify pushすれば、保存や一覧取得用の処理が生成されるので、Reactアプリからそれを呼び出すだけです。今回は、自動生成されたcreateBentoとlistBentosを呼び出せばよさそうです。これらは関数ではなくGraphQLのクエリです。参考にしたサイトに記載されているとおりimport { API, graphqlOperation } from 'aws-amplify'してAPI.graphql(graphqlOperation(createBento))の具合で書いてみたのですが「aws-amplifyにはAPIがない」というエラーになってしまいます。困った時はPhindです。

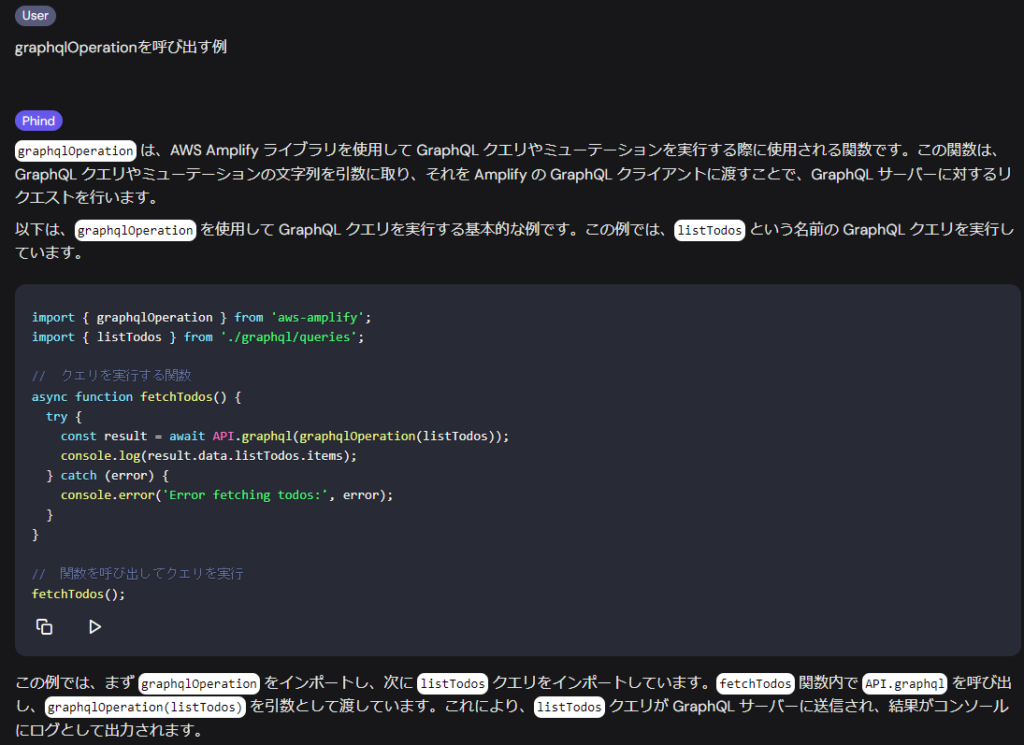
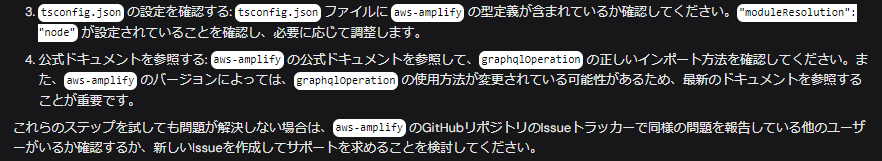
なるほど。importのパスが違うのですね。・・・その通りに組み込んでみましたが、まだうまく行きません。続けてPhindに質問します。

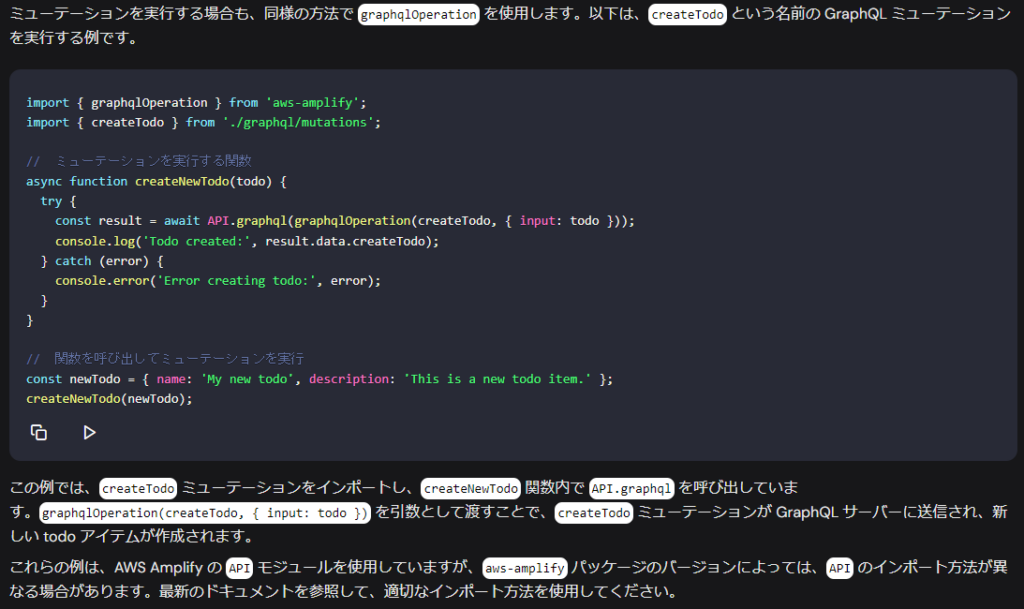
ダメです、解決しません。今度は少し違う観点から質問し直してみます。


失敗です。APIクライアントの取得部分はスキップされてしまいました。
念のため、発生している別のエラーでも質問してみましょう。


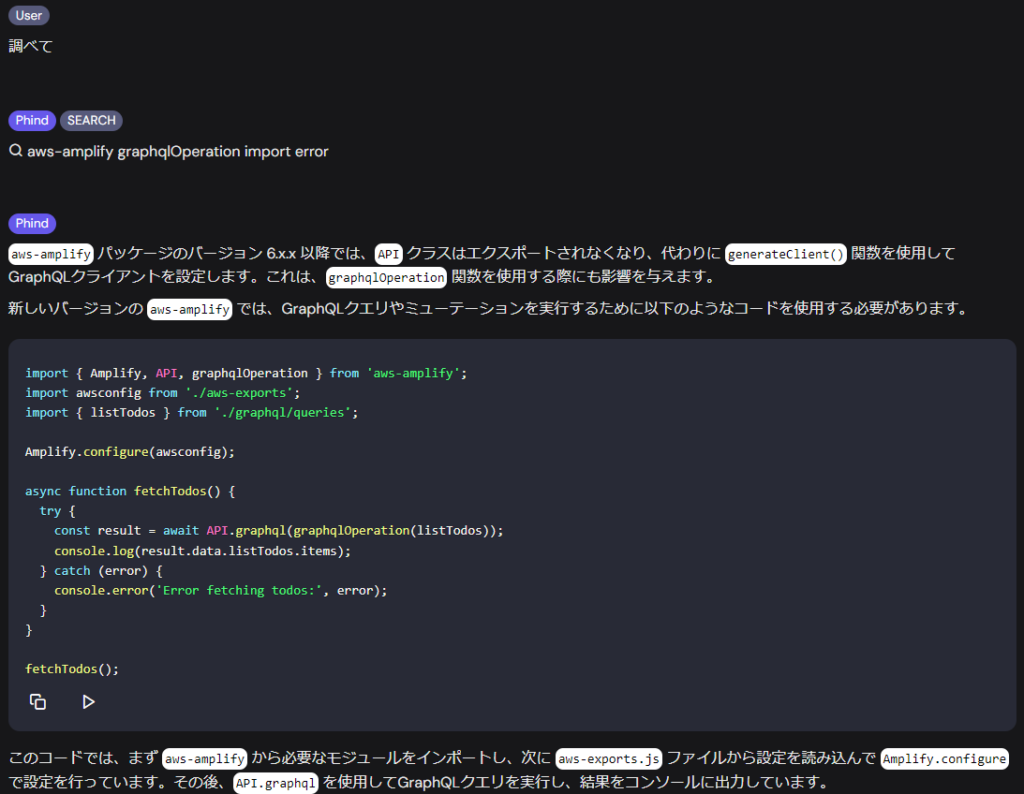
解決しません。情報が古い可能性があるので、今度はWebで調べてもらいます。


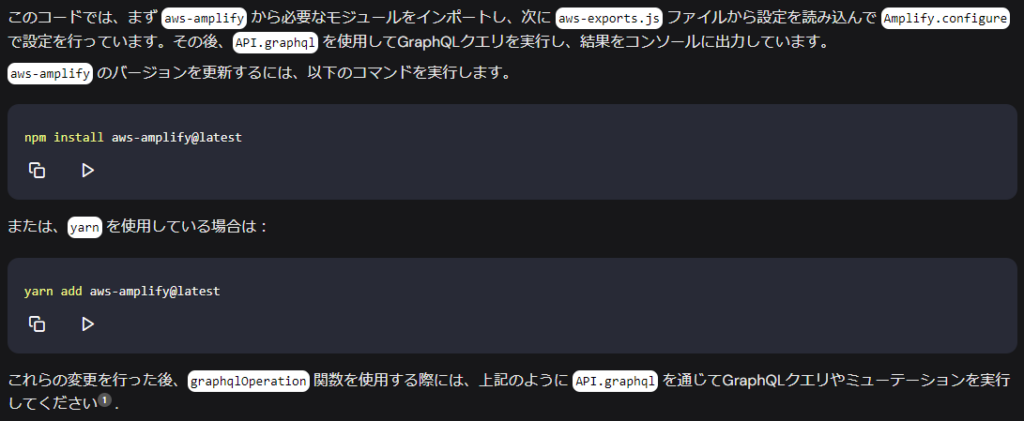
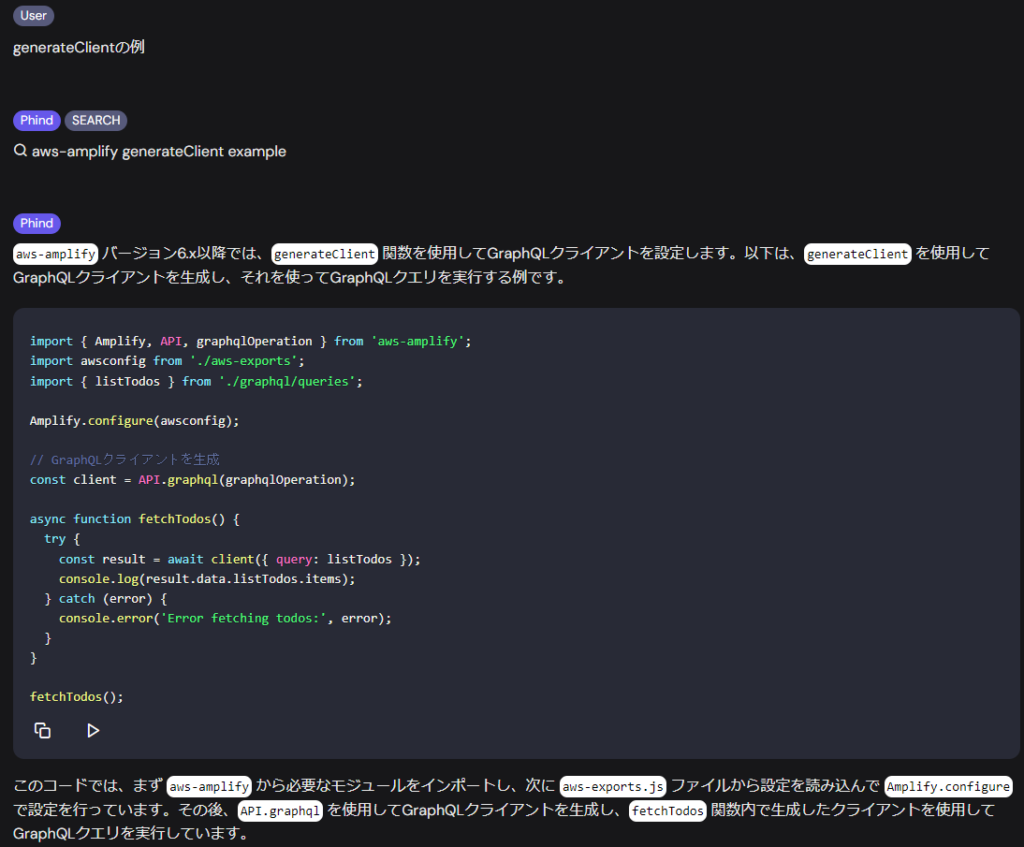
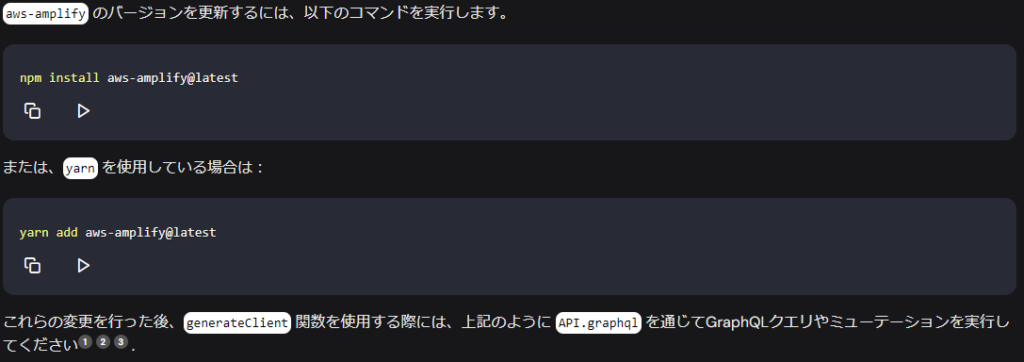
どうやらgenerateClientという関数があるようで寸。一歩前進です。しかし、サンプルコードがそれを使った内容になっていません。リクエストしてみましょう。


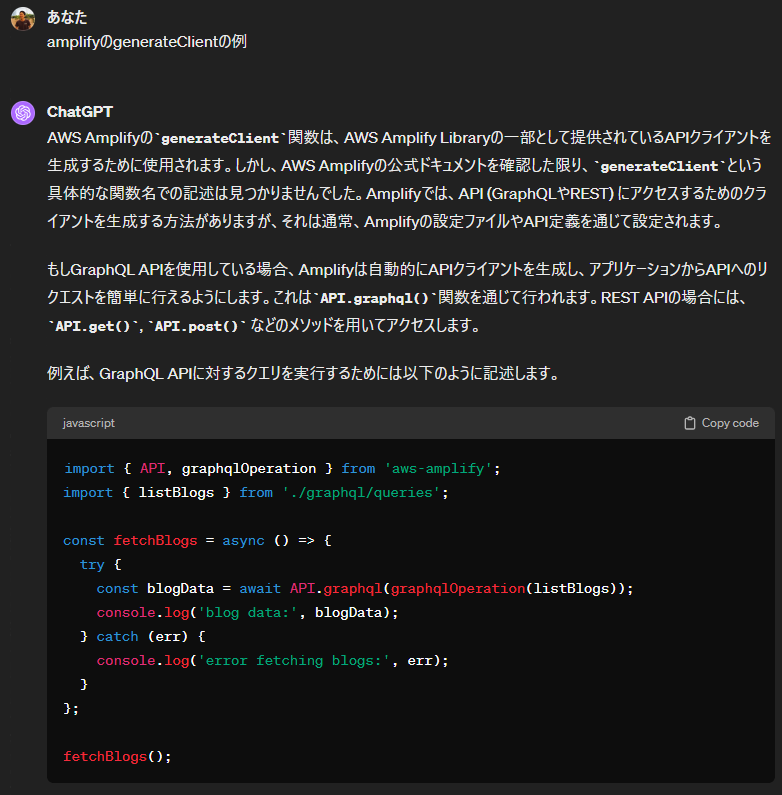
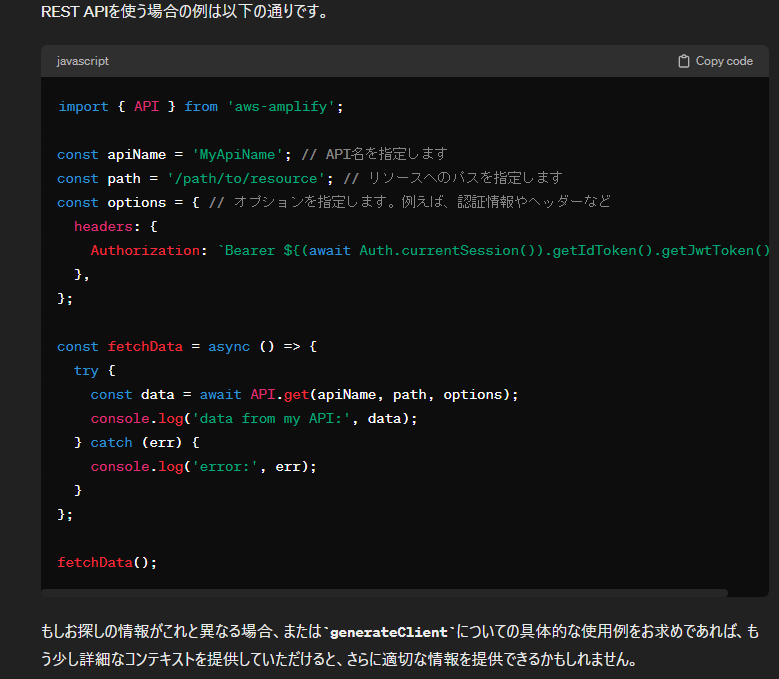
うまく行きません。先般のAPIの話に引きずられているようです。新たなスレッドで質問し直してもよいですが、今回はChatGPTに質問してみることにします。


generateClientは存在しない・・・?Phindのハルシネーションだったのでしょうか?Webで確認してもらいましょう。

よく分からないことになってきたので、初心に返って質問し直してみます。

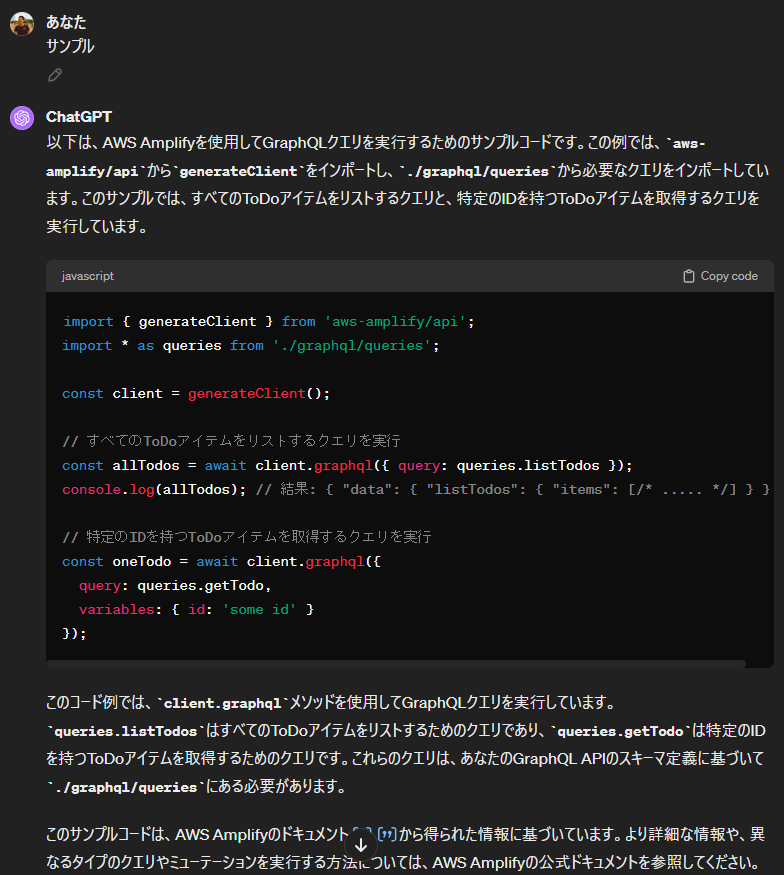
aws-amplify/apiからgenerateClientをインポートすればよいのですね。これがハルシネーションでなければ、一歩前進です。サンプルコードも教えてもらいましょう。

ついにやりました!この方法でgenerateClientを呼び出すことができました!
Amplifyでバックエンドと結合(保存処理)
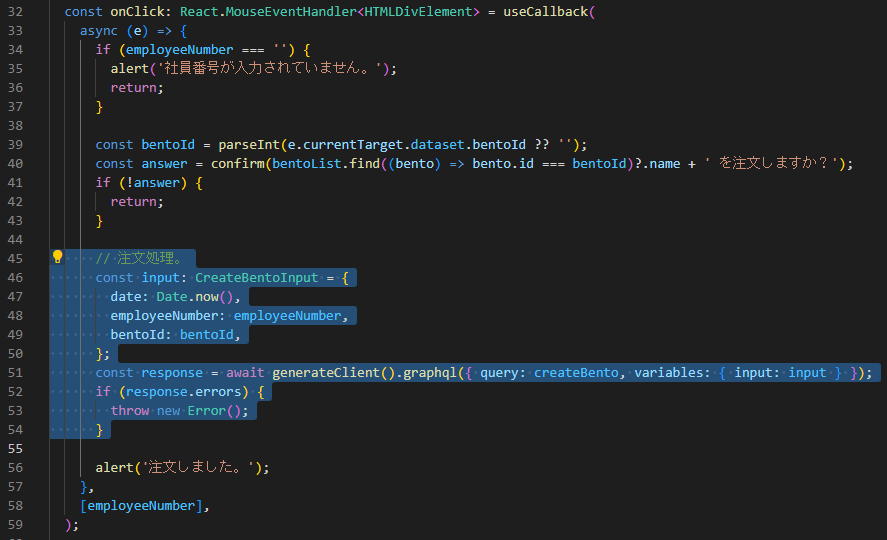
ここまで来れば、あとは簡単です。既に実装してあるフロントのコードを、generateClientを使って生成したクライアントでcreateBentoを呼び出すようにすればよいだけです。

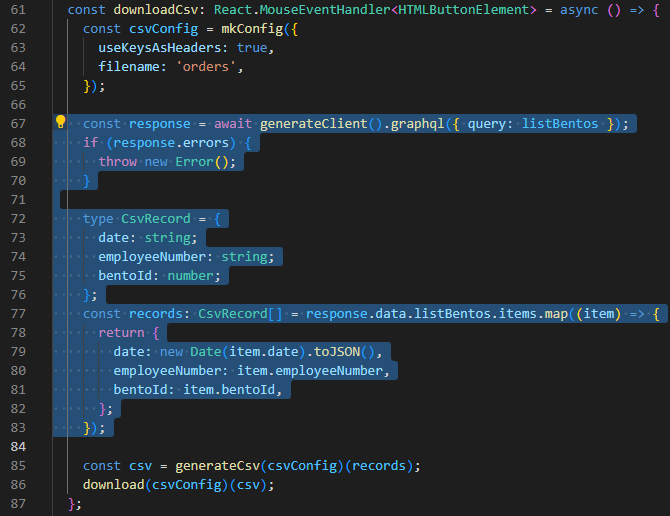
Amplifyでバックエンドと結合(データ取得処理)
この勢いで、CSV出力機能にAPIからのデータ取得を組み込んでしまいましょう。

一瞬で完成です!
まとめ
全体を通して、AIを活用して爆速な開発をすることができました。
私はエンジニアですが、UIデザインはv0を使って納得のいくものを作成できました。作成したUIをプログラムに取り込むのも簡単でした。
フロントエンドやAmplify周りの実装中に何度か苦戦しましたが、その都度PhindやChatGPTが解決してくれました。
エンジニアの体験という面でも、Google検索に頼って開発していた1年前とは比べものにならない快適さです!
プログラムの実装中には、Phindをベースにして、時々ChatGPTを使うという方針で進めました。開発系のタスクではChatGPTよりもPhindの方が高速・高精度で使いやすいと感じます。今回はうまく行かない時にChatGPTも使いましたが、振り返ってみると単に使い方の問題だけのような気がするので、今後はPhind一択でよいかもしれません。
ChatGPTが登場した時から、短期間で様々なAIが公開されています。今回紹介したような有用なAIを味方に付け、高品質なアプリを高速に開発できるようになりましょう!





