【AI駆動開発】「Replit」アプリ開発実践!! Replitが生成したソースコードの中身を解説!! #AI #replit #ChatGPT

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
本投稿はクリエーションラインアドベントカレンダー2024 23日目の記事です。
Replitとは?

Replit(https://replit.com/)は、ブラウザ上で動作するオンラインの統合開発環境(IDE)で、50以上のプログラミング言語をサポートしています。これにより、ユーザーはローカルに開発環境を用意せずとも、Webブラウザだけでプログラミングの実行やデバッグが可能です。 ブラウザ上で動作し、Replitの環境で動くため、ローカルPCで開発環境を用意する必要がない点が魅力です。また、共同編集機能やGitHub連携など、チーム開発にも適した機能が充実しています。 ローカルの環境が必要ないという点から、スマホやタブレットなどのモバイルデバイスからも開発が可能です。
「Repl」とは、Replit上で動作するプロジェクトの総称です。
ユーザーまたはチームが所有する単一の環境またはプロジェクトを指します。Replは 仮想マシン(VM)クラウドで実行されます。
- ブラウザ上でのIDE環境:Webブラウザがあれば、どの端末からでも開発が可能。
- Node.js環境の選択:Node.jsのセットアップが不要でセットアップ不要で、すぐに使い始められます。
- どの端末からでも開発可能になるので、ローカル環境を意識せずに済みます。
- AI Chat:Freeプランでは Gemini 1.5 Flash のみ使用可能。
Replitの主な特徴
Replitの主要な特徴を紹介します。共同編集機能については次章で詳細に紹介します。
- 多言語対応
- PythonやJavaScriptなど、多様なプログラミング言語をサポートしています。
- 共同編集機能
- 複数のユーザーがリアルタイムで同じコードを編集でき、チャットを通じてコミュニケーションを取りながら作業が可能。コードレビューもReplit内で完結します。
- VSCodeでのLiveShareのような機能がデフォルトで搭載されているため、ペアプロやモブプロなどの開発スタイルを取り入れやすい。
- GitHub連携
- GitHubリポジトリからプロジェクトをインポートして編集した後、Replitから直接GitHubにコミットやプッシュができます。
- 別途GithubDescktopなどのツールを使わずに、Replit内で完結できるため、開発効率が向上します。
- AI支援
- コード補完や自動フォーマットなど、AIを使った開発サポートが組み込まれています。
- 例えば、AI Chat機能を使うことで、コードの質問やエラーの解決など、AIによるサポートを受けることができます。
- Github CopilotのようなAI支援機能がデフォルトで搭載されているため、開発効率が向上します。
- 料金形態
- Replitの基本利用は無料で、無制限のプロジェクト作成と500MBのストレージが提供されます。さらに、有料プランではプライベートプロジェクトの作成や、バックグラウンドでのVM起動など、追加のリソースや機能も利用できます。
- 実開発で取り入れうる機能を使うためには、有料プランへのアップグレードが必要です。
共同編集機能
Replitでは、複数人が同時にコードを編集できる共同編集機能があります。リモートでのペアプログラミングやチーム開発にとても便利で、Googleドキュメントのようなイメージです。また、Replitにはチャット機能があり、コードレビューやフィードバックのやり取りもスムーズに行えます。 この共同編集機能は、リモートワークや分散チームでの開発にも有用で、効率的に開発を進める環境を提供します。

GitHub連携
- GitHubアカウントとの接続
- Replitアカウントの設定で「Connected Services」からGitHubの「Connect」ボタンをクリックし、指示に従うことで簡単にReplitとGitHubを連携させられます。
- リポジトリのインポート
- 連携が完了すると、Replitの「Create Repl」ボタンから「Import from GitHub」を選択し、GitHubリポジトリのURLを入力することで、プロジェクトをReplit上に取り込むことができます。
- コードの編集とプッシュ
- Replit上でコードを編集し、内蔵のGit機能を使って変更をコミットし、直接GitHubリポジトリにプッシュ可能です。
- プライベートリポジトリの利用
- プライベートリポジトリをインポートしたい場合は、有料プラン「Replit Core」への加入が必要です。
これらの機能を利用することで、ReplitとGitHubを組み合わせて効率的に開発を進められます。
Replit Core
「Replit Core」は、Replitの全機能を活用するためのメンバーシッププランです。主な特典は以下の通りです。
• Replit AIへの無制限アクセス: GPT-4を搭載したAIコーディングアシスタントを利用できます。これにより、コードのデバッグ、インテリジェントな自動補完、自然言語からコードへの変換が可能となり、開発効率が向上します。
• 高速で安全なワークスペース: 8 GiBのRAMと4 vCPUを備えた高性能なクラウド開発環境が提供され、必要に応じてさらにアップグレードすることも可能です。
• メンバー限定イベントへの参加: デジタルおよびリアルでのReplitイベントに参加でき、他の開発者との交流やアイデアの共有が可能です。
Replit Coreは、開発者がReplitの機能を最大限に活用し、効率的な開発を行うための包括的なメンバーシッププランです。
ReplitでReactプロジェクトを作成する
React環境の立ち上げ
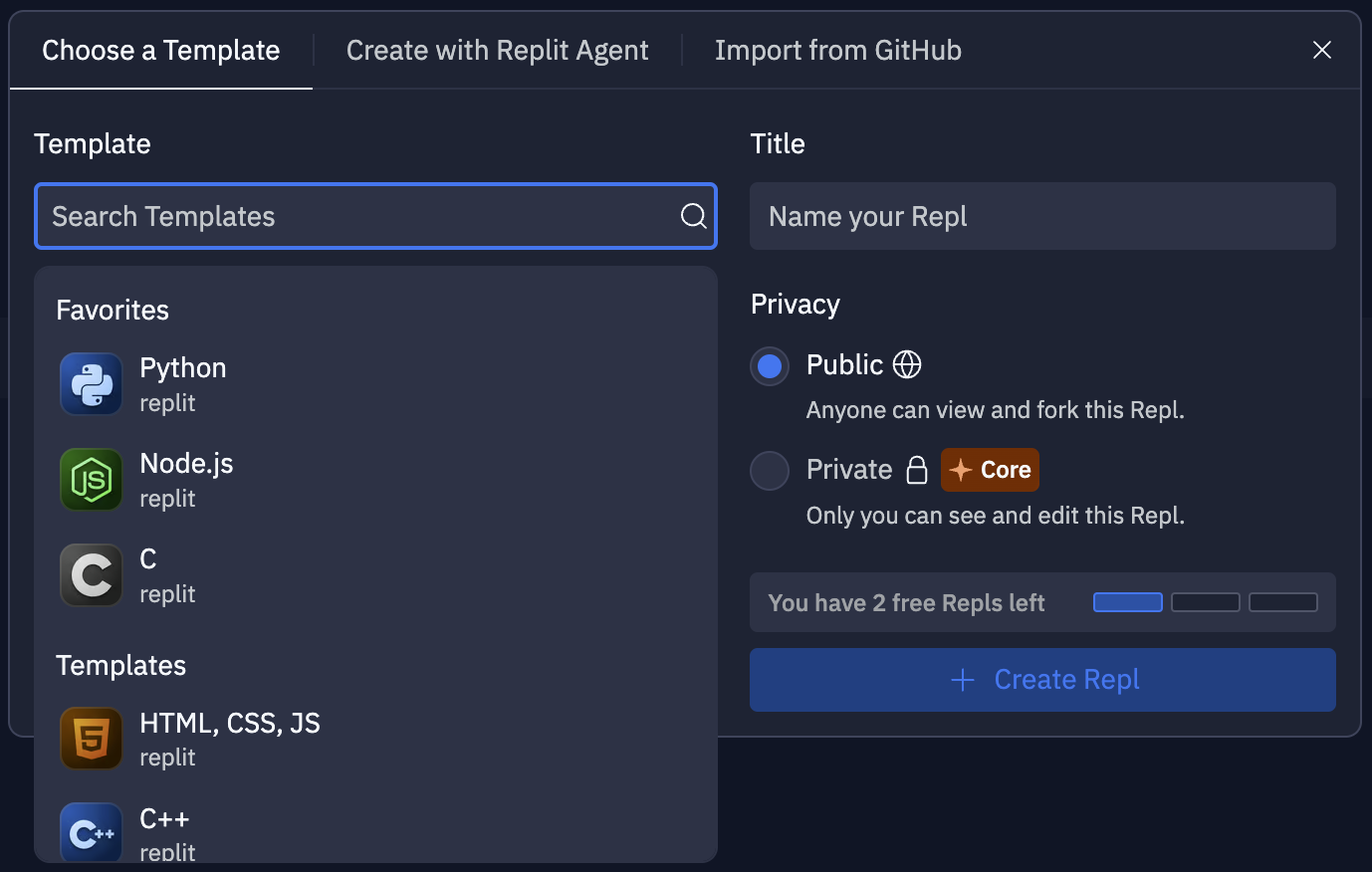
「Create Repl」から環境を作成します。
開発環境を選択、今回はReactを使用するためNode.js環境を選択します。
その他にも言語ごとによって最適な実行環境が用意されています。

無料ではPublicな環境しか選べないのでPublicで作成を進めてみます。

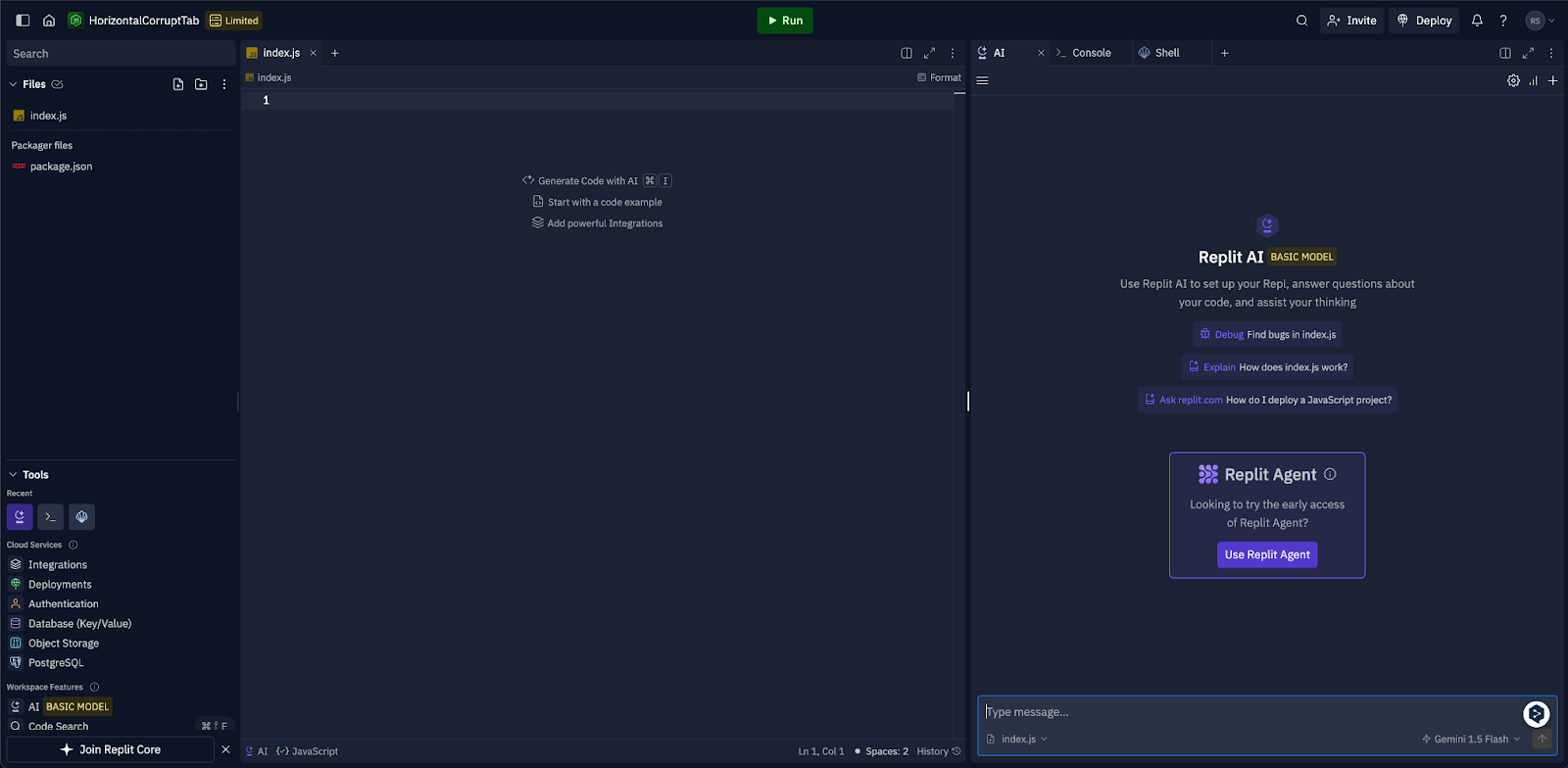
これだけでNode.jsの環境を設定することができました。
nodeのインストールなどをしなくても開発の準備ができるのはとても良いですね。
これだけで開発を進めていくことができそうですね。
React環境の設定を実施
React環境については設定不要で、特に追加の設定がなくても、シェルで以下のようにcreate-react-appを実行できます。
npx create-react-app my-appCPUスペックの制限:FreeプランではCPUスペックが低めのため、インストールなどの操作が遅くなることもあります。
作業中にCPU使用率の逼迫通知が表示されることがありました。
npm start でReactの起動
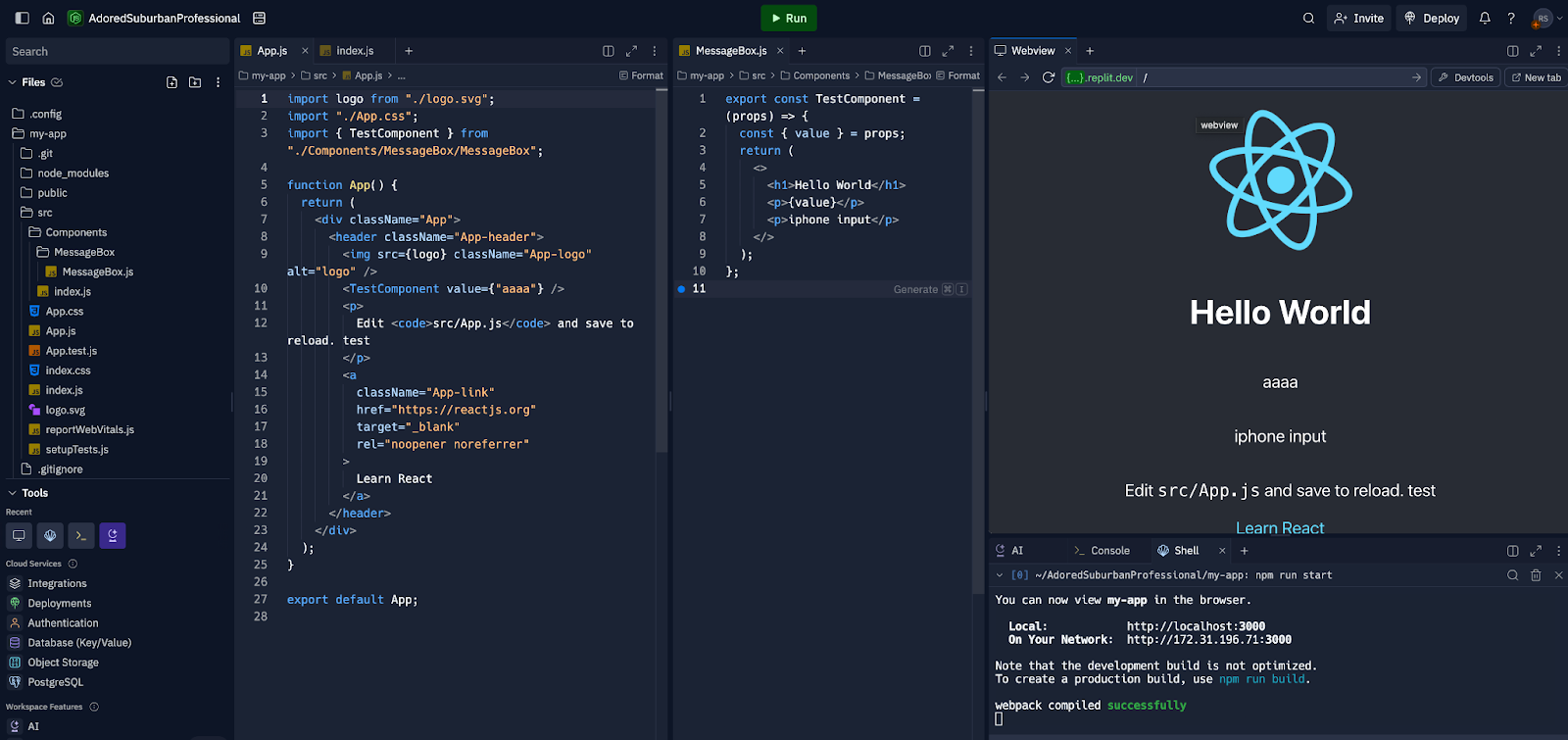
ローカル環境の自動立ち上げ:同一画面内でlocal環境が起動され、プレビューが可能です。
特に何かしらの問題もなく、Reactの環境が立ち上がりました!
プレビュー画面もEditor内に表示される形式がデフォルトですが、NewTabを押せば別タブで環境を確認することも問題なく可能でした。

Replit AIの実力を測る
データ分析ツールを作成してみる
AIでの生成がどこまでできるのかを見てみたいので、Replit AIを試していきます。
今回は、CSVファイルをアップロードをすると、データの分析ができるツールの開発を行なってみてもらいます。

まずはざっくりとした指示を出します。
フロントはReact Typescriptで、状態管理にはzustandを使用してもうらうように指示にとどめて、そのほかがどういった出力になるのかを見ていきます。
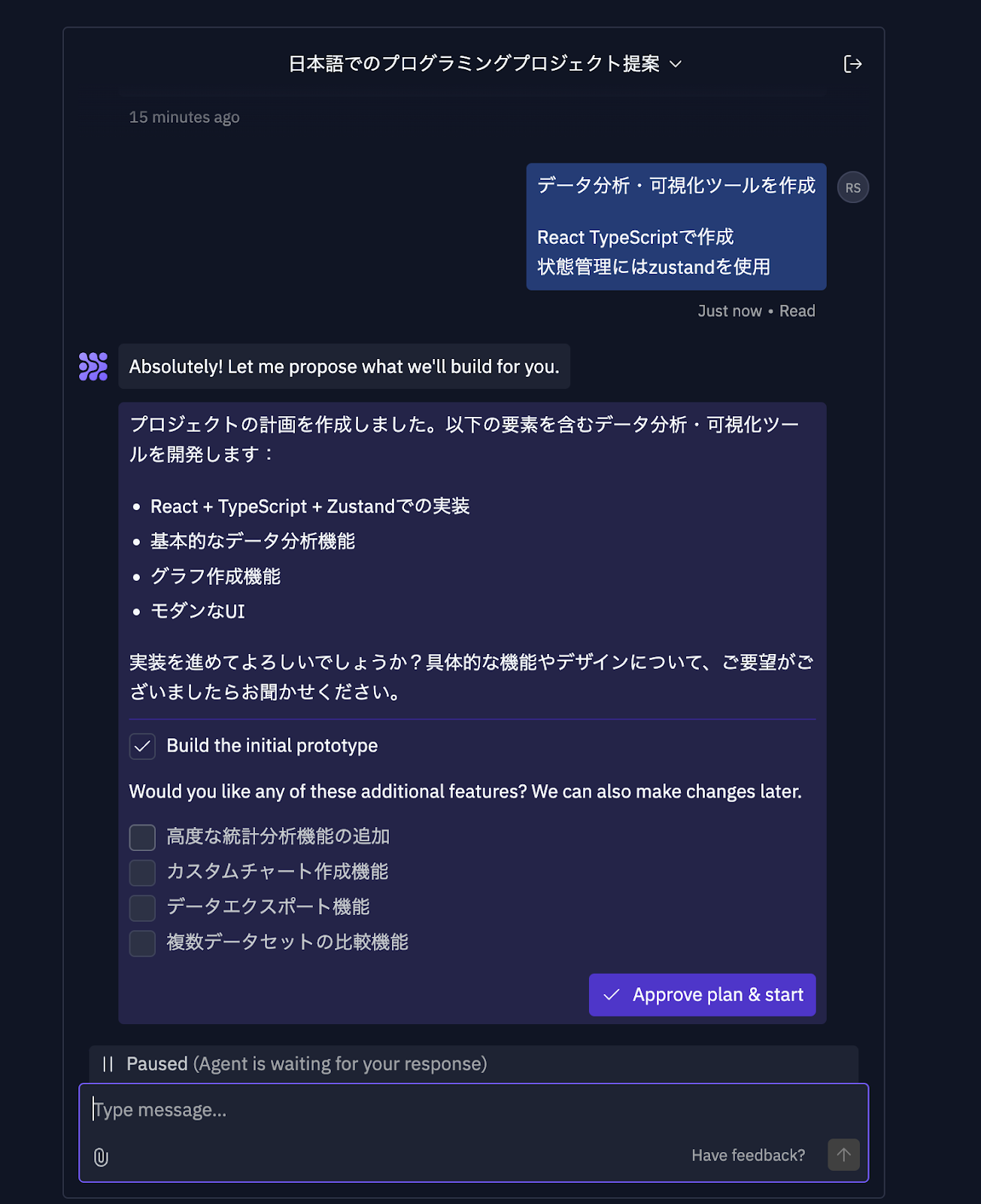
指示をしたプロンプトは以下になります。
データ分析・可視化ツールを作成
React TypeScriptで作成
状態管理にZustandを使用
指示を出すと、その内容から自動で推察をして、カスタマイズの質問を逆に投げかけてきてくれます。この提案で良さそうなものがあればチェックを入れてStartを押せば構築が開始されます。
ここから結構構築に時間がかかり、20分ぐらい待ちました。途中何度かビルドエラーが画面上に表示されては、修正を行いを頻繁に繰り返している様子です。一旦は、画面が表示できるところまでは時間がかかりましたがスムーズにいきました。
実際に起動してみる
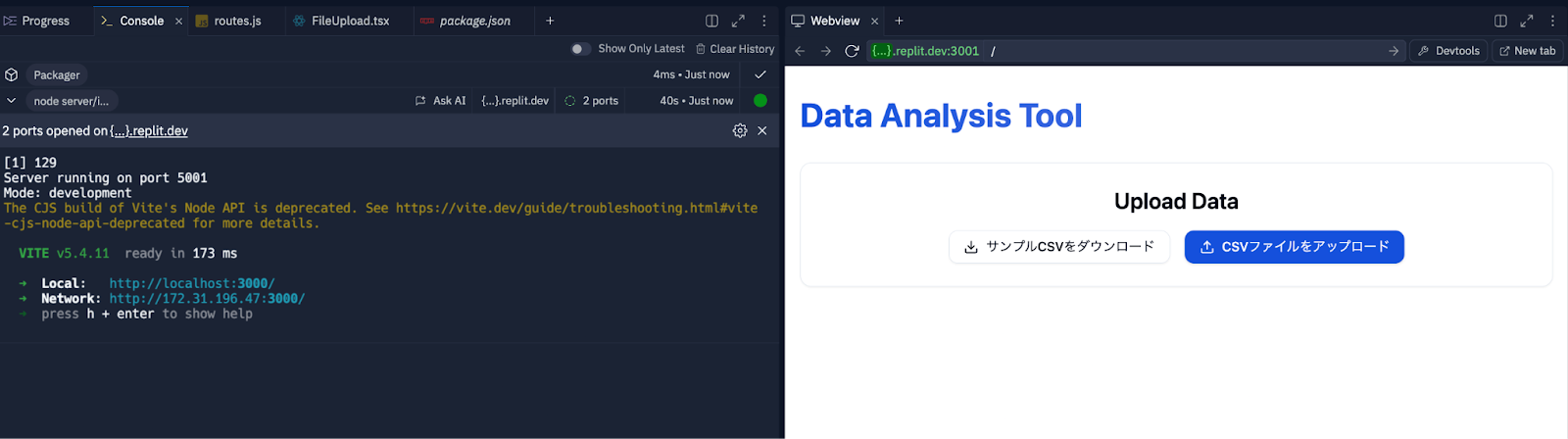
Replit上でRunボタンを押すとをしてプロジェクトが起動できます。を起動すると、フロントエンドclientとserverが自動で立ち上がり確認ができるようになりました。


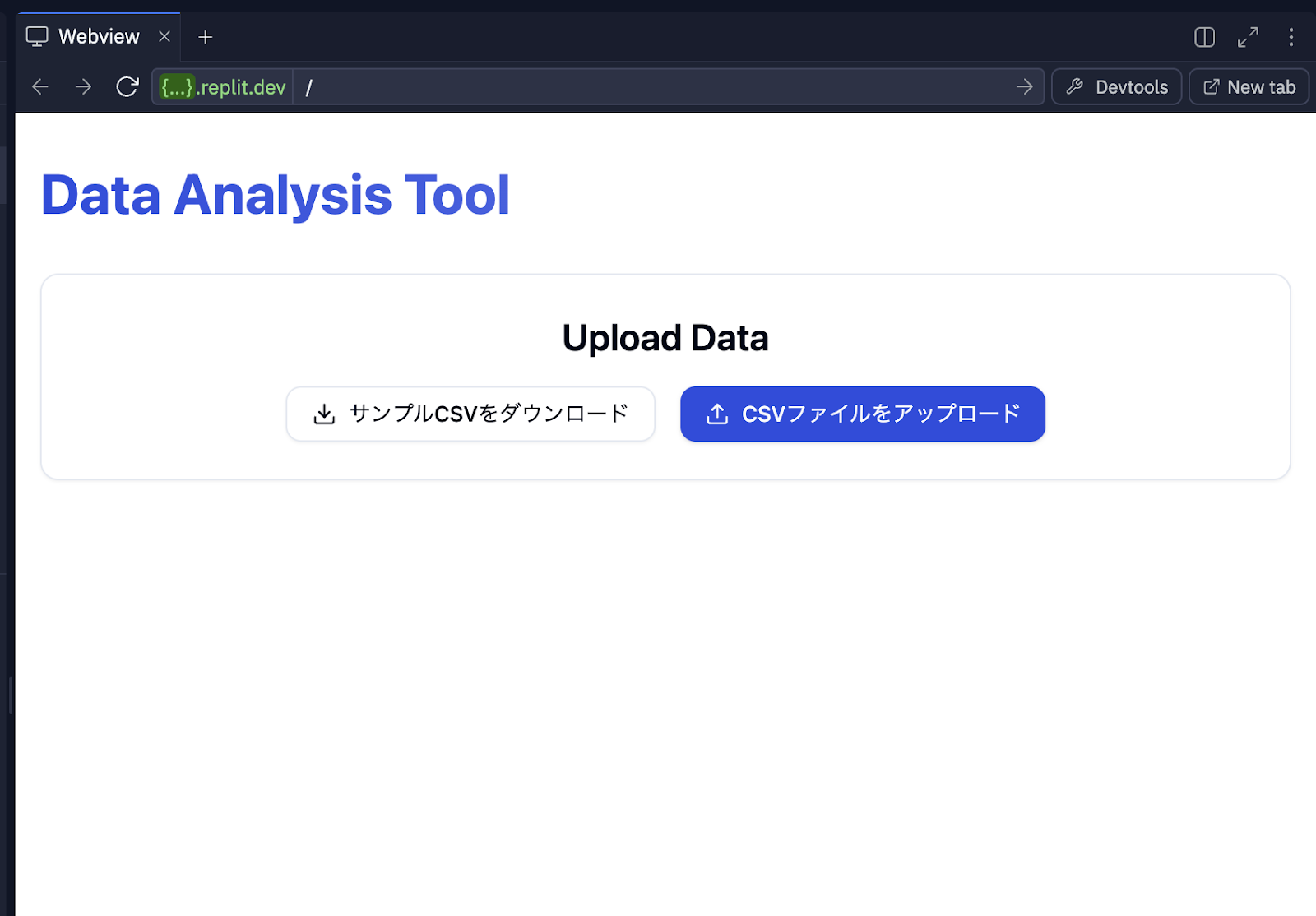
ここで動作チェックをReplitから求められ、実際の画面を触ってみることに。
しかし、CSVのダウンロードもアップロードも動作しなかったため、修正の指示を加えました。
Replitでは度々こうして機能が正しく動いているのかの動作チェックを求められるのですが、一緒に開発をしていっている感があって体験としてとても良いですね。

修正を一度指示すると、正しく動作するようになりました。
AI側からテストを求められるのは初めての経験でしたが、協力しながら構築していく感じは面白いですね。

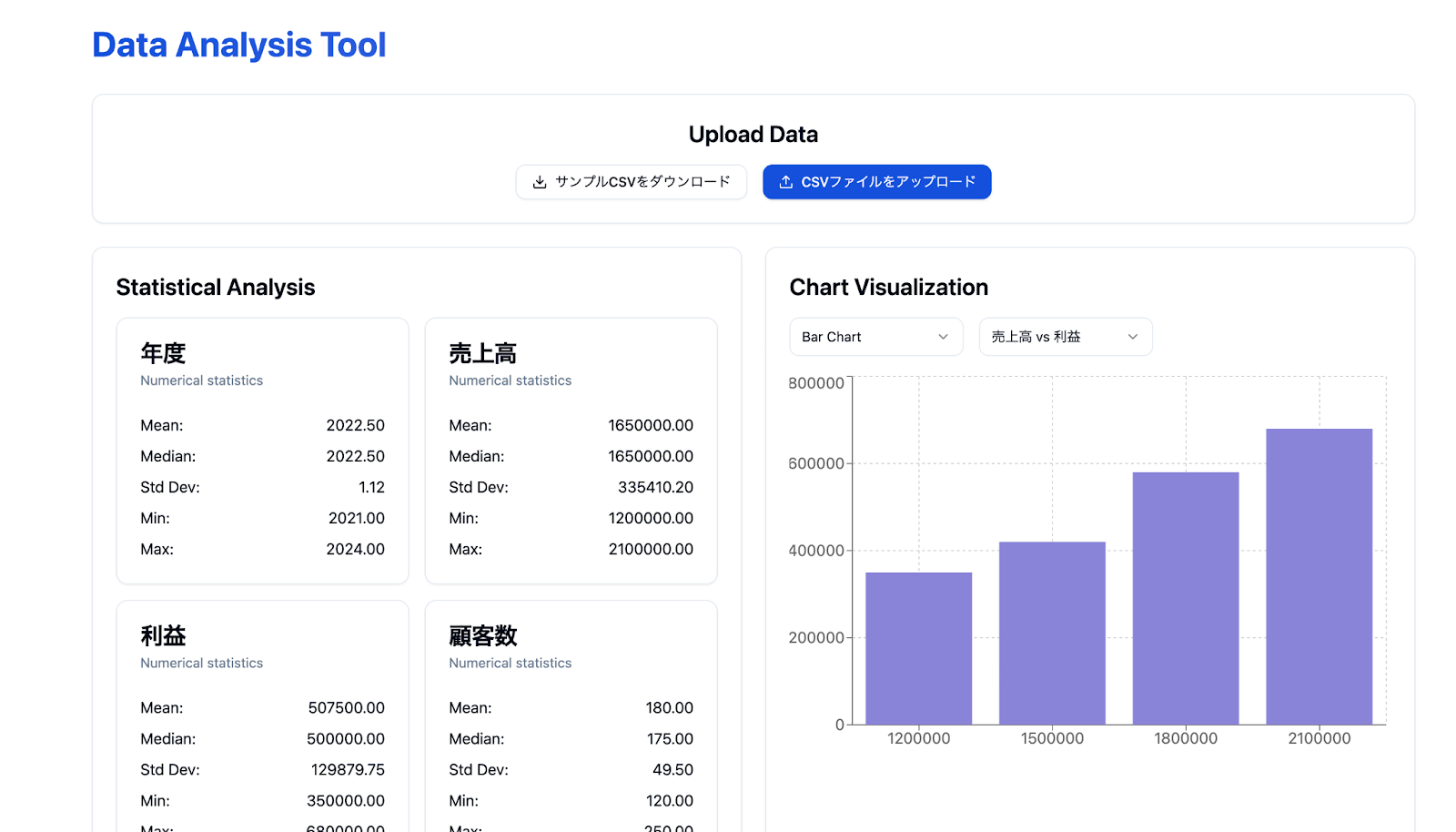
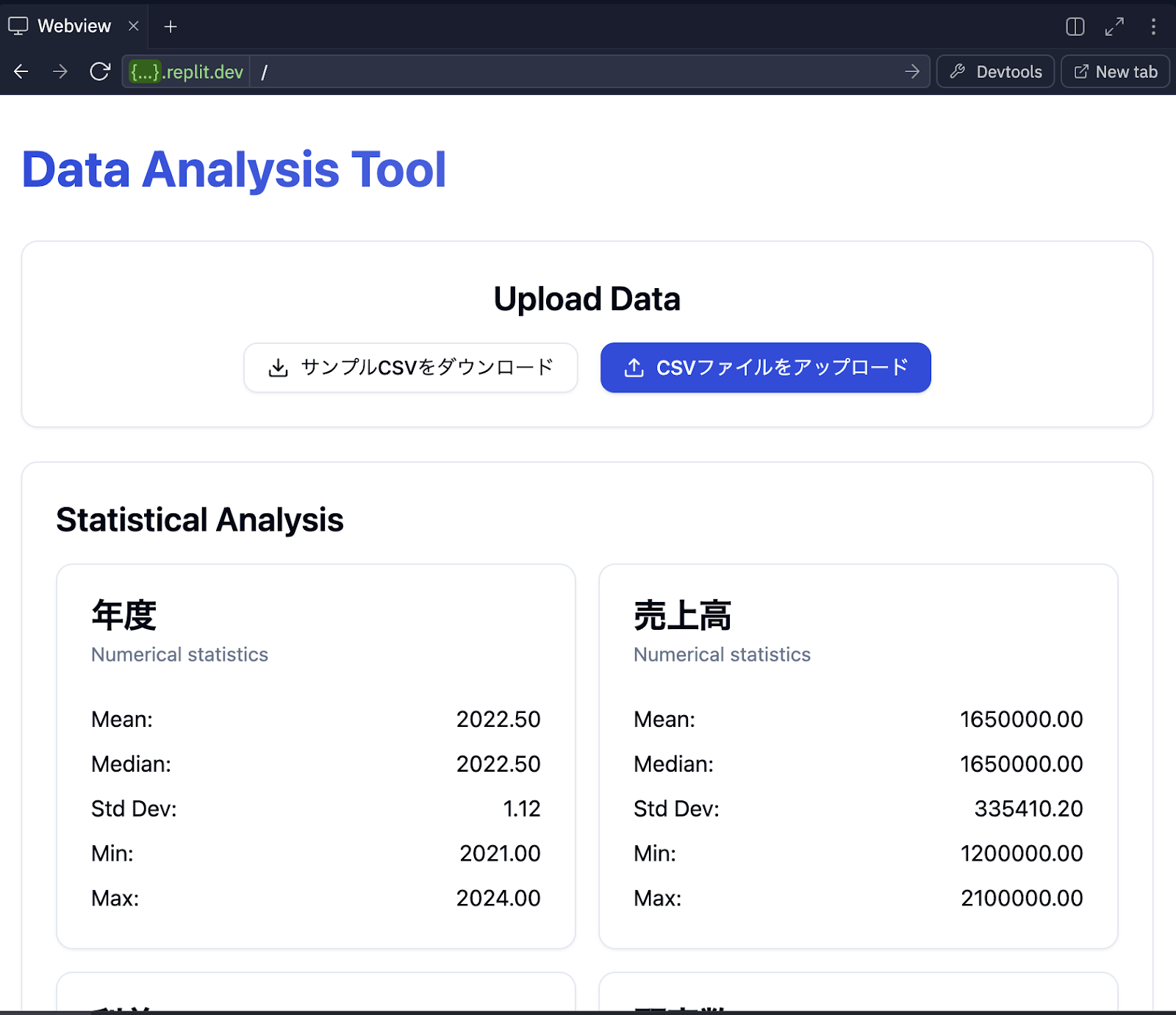
CSVボタンからサンプルをダウンロードし、それをそのままアップロードしてみたところです。
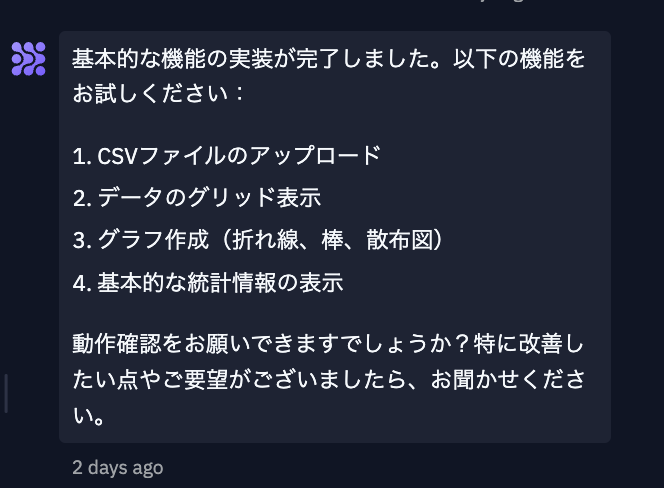
一旦何が機能としてあるのかをみていきます。
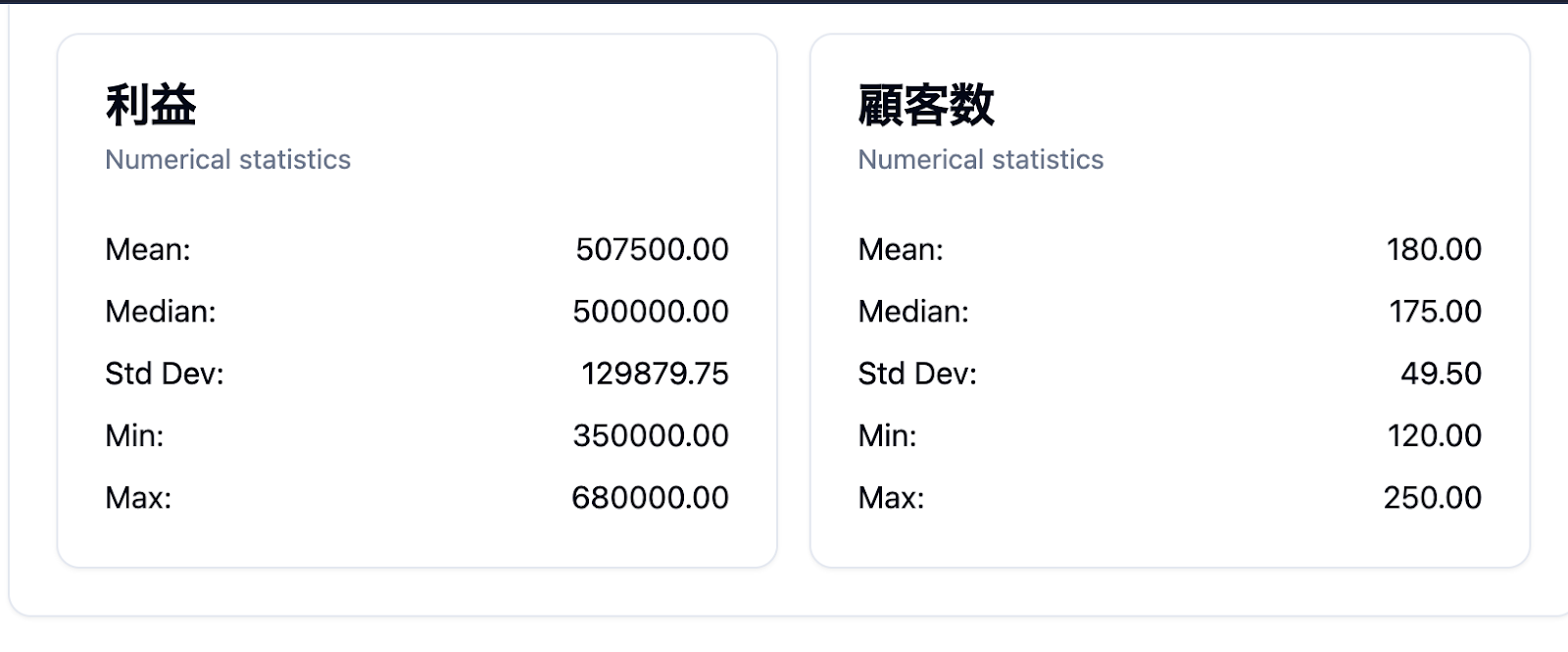
利益率と顧客数が見れるデータ箇所や

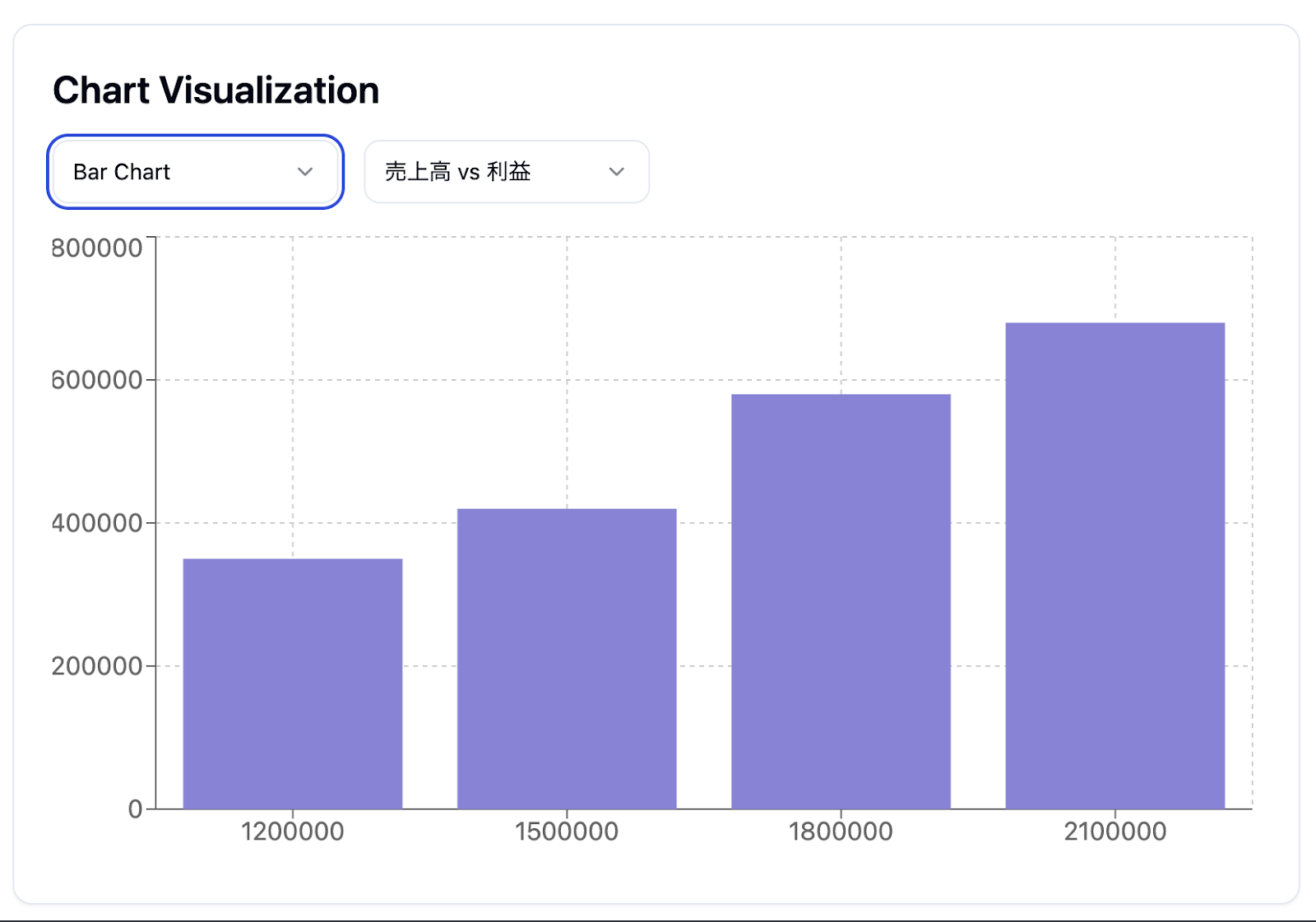
比較機能付きのチャート機能

最後に、絞り込み機能がついたテーブルが実装されていました。
特に分析機能で何が必要かなどの詳細の指示は何も出していませんが、最低限必要なテーブルやチャートなどを自動で構築をしてくれました。
ソースコード一覧の確認
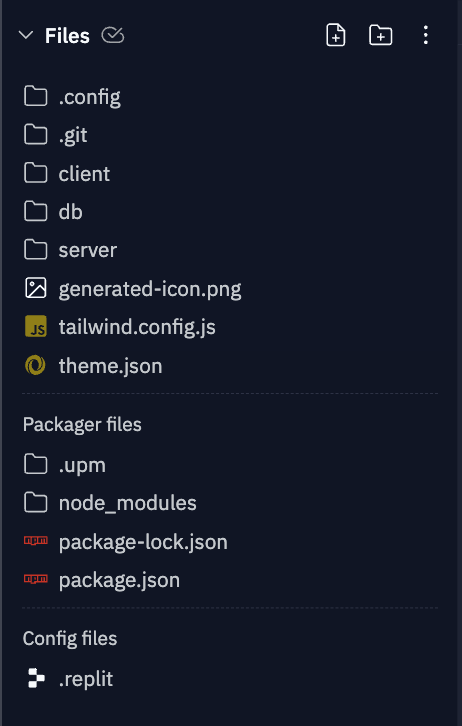
まずはディレクトリ構成を見てみます。
今回特に指示はしていませんが、clientとdb、serverのAPI部分を自動で構築がなされていました。

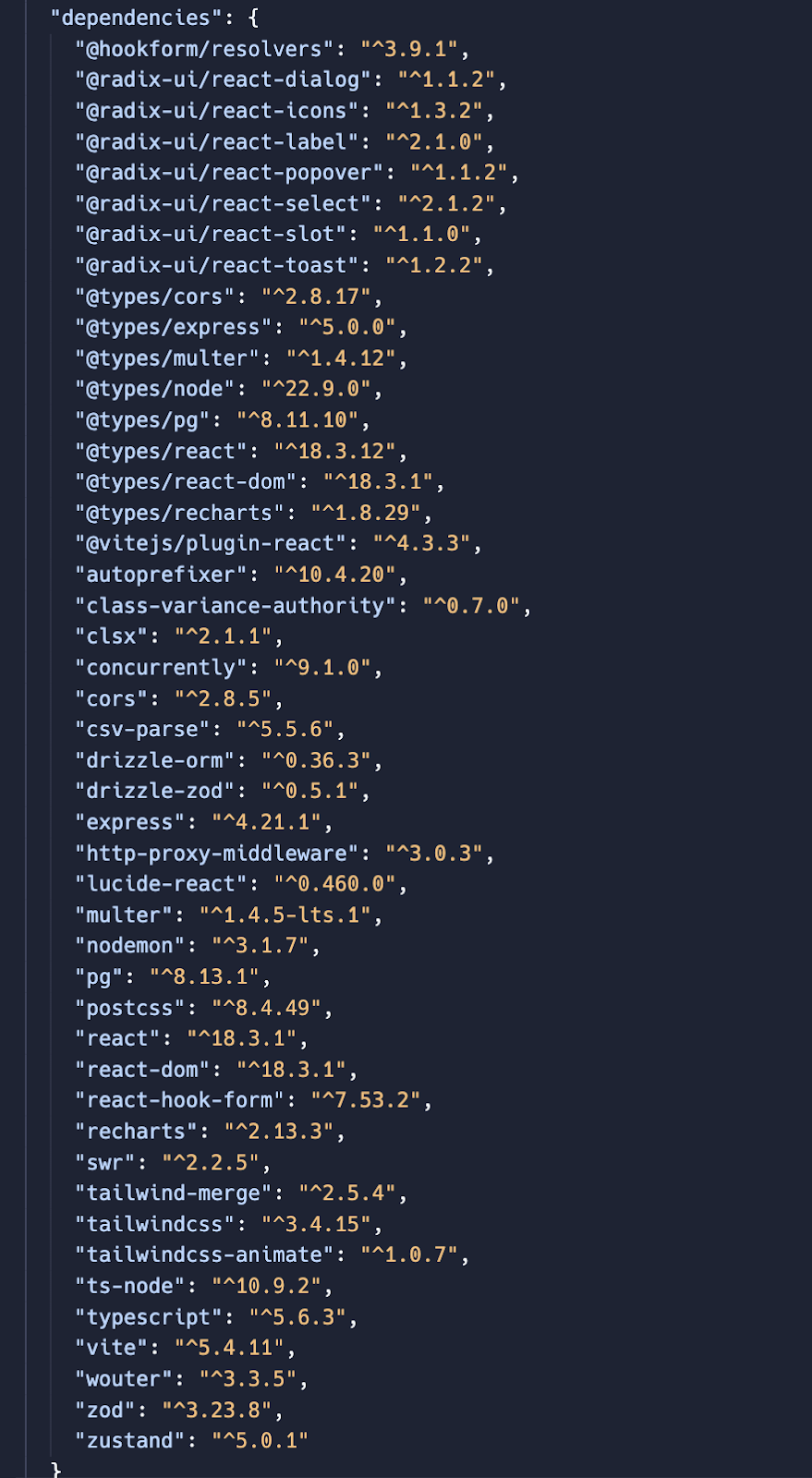
次にpackage.jsonの中身を見てみます。
今回支持したのは、React Typescriptと状態管理にzustnadを使用するようにのみでしたが、どのようなものが入っているでしょうか。

frontは、ビルドツールにはviteが採用されていますね。
CSS周りではTailwindCSS、状態管理には指定をしたzustandが正しく入っています。
チャートにはRechartsが使われていますね。この辺りもチャート系でよく見るライブラリのように思います。
CSSのclass valiance authorityも最近よく見るライブラリですね。まだバージョンが1になっていないのが少し気になりますが、最近のトレンドなどはしっかりと押さえた構成になっているように思います。server側ではexpressをやzod、csv-parseなどのCSVを処理するためのライブラリなどが追加されていますね。
この辺りは一般的なものが採用されているようです。
ソースコードを確認する
次に、コードの中を見ていきますがいくつか気になるところを抜粋しつつ紹介します。
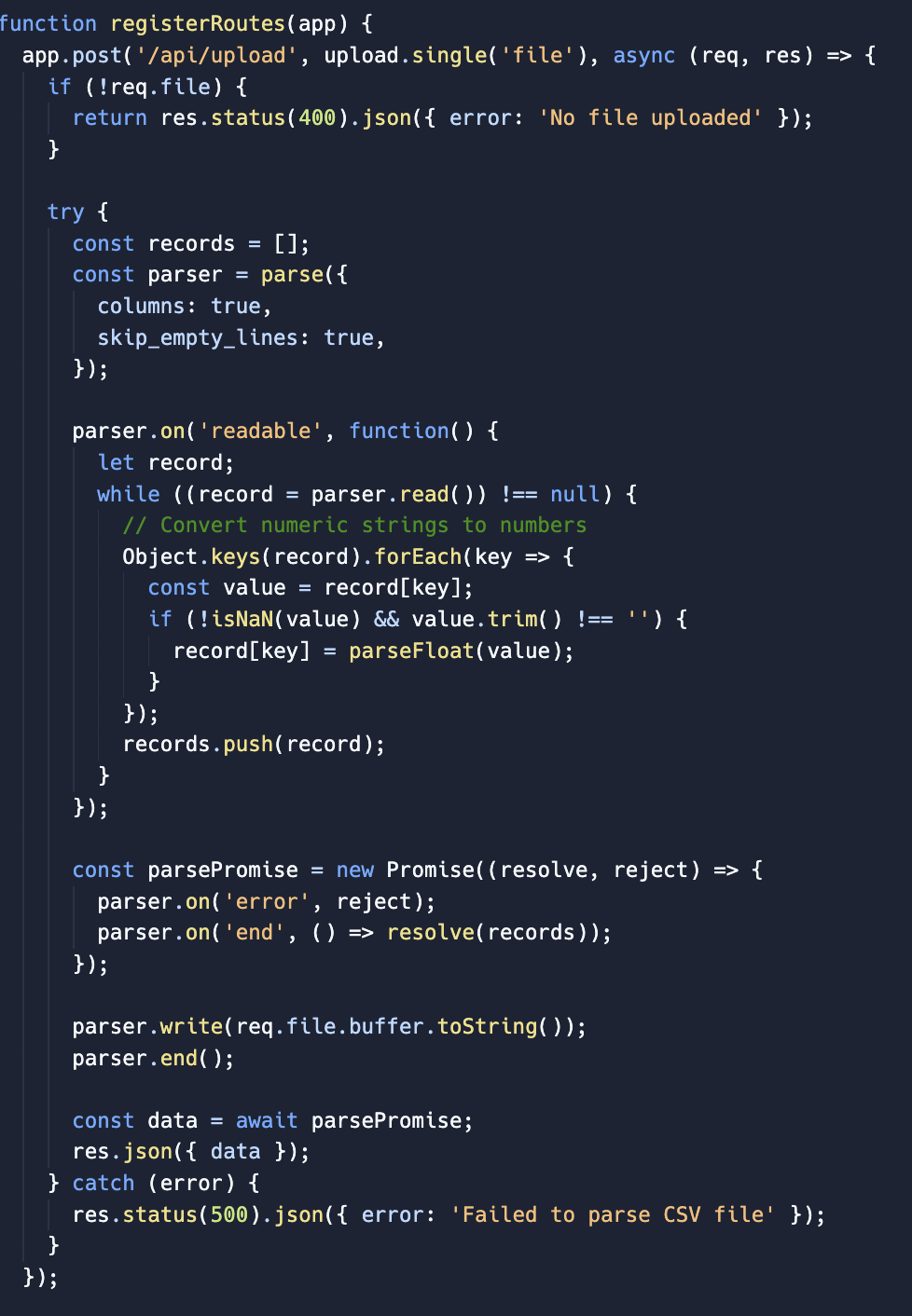
Server実装
serverでは、フロントから渡ってきたCSVファイルを処理するAPIが定義されていました。
渡されてきたCSVファイルをチェックし、エラー処理を挟んでjsonとしてフロントで使用する形式で渡されていそうです。
気になったポイントとしては、TypeScriptではなくJavaScriptで書かれていました。この辺りは指示をしなかったからでしょうか。
使用言語の指示は行った方が良さそうです。

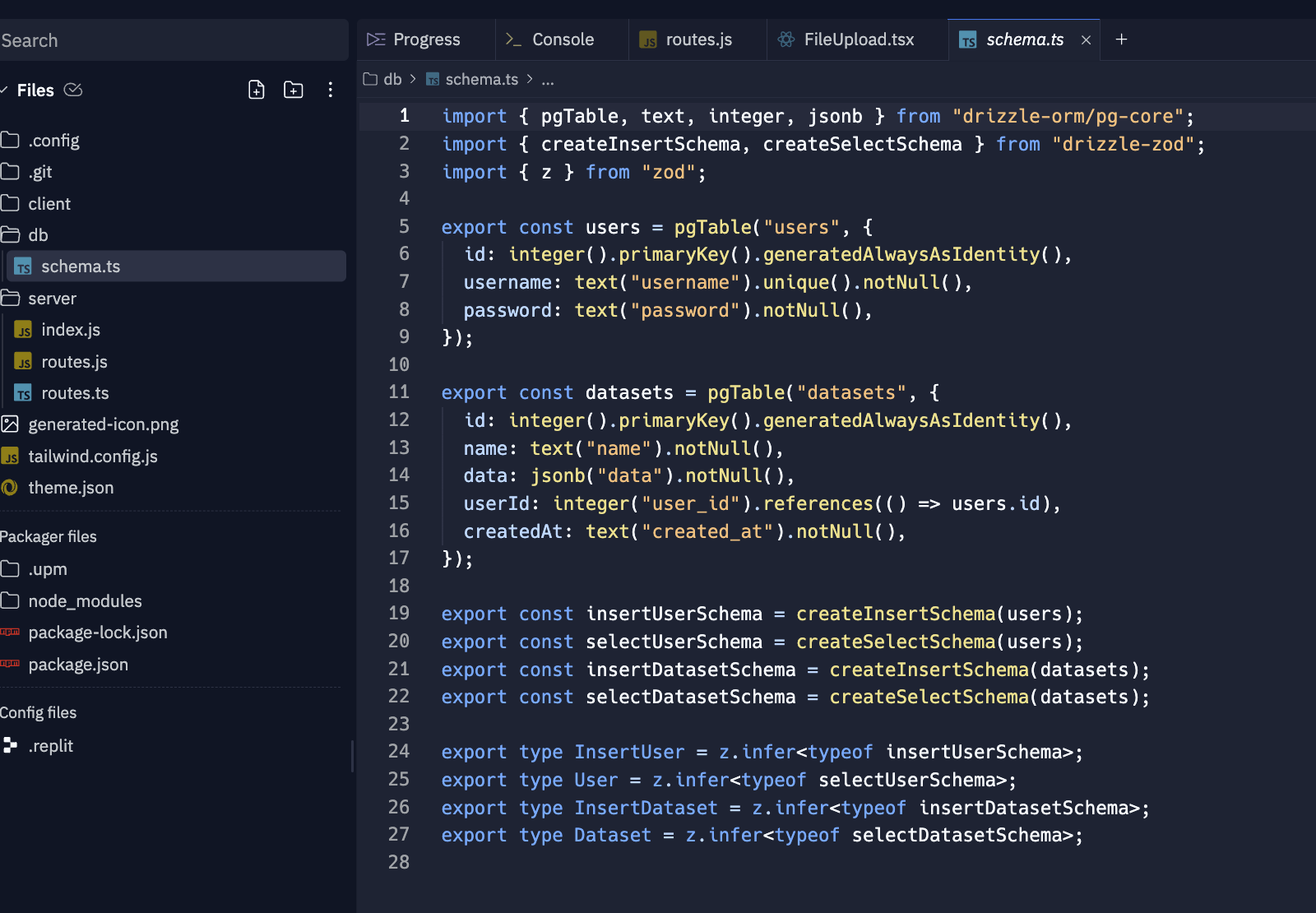
DBディレクトリ
次にDBディレクトリを確認してみます。今回はディレクトリ今回ディレクトリの出力はありますが、あるがDBに関しては何も使用されていなさそうでした。
特に指示としてもファイルを保存したりデータを保存したりなどは指示をしていないのですが、ユーザー情報を保存できるようなDBを作ろうとしていたことが伺えますね。

フロント実装
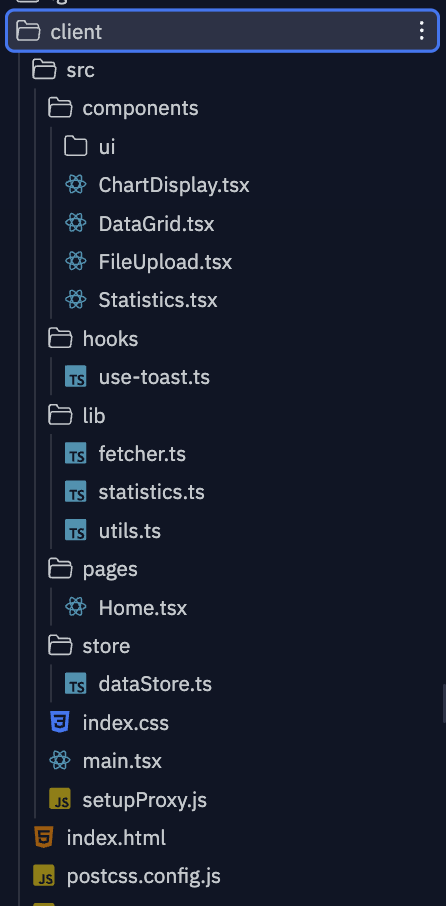
最後にフロント実装を見ていきます。
コードはsrc配下に入っていますね。正しくtypeScriptで構築をしてくれていそうです。
出力されているディレクトリを見ると、無駄なコンポーネントなどは入っておらず必要最低限のみが出力されていそうです。

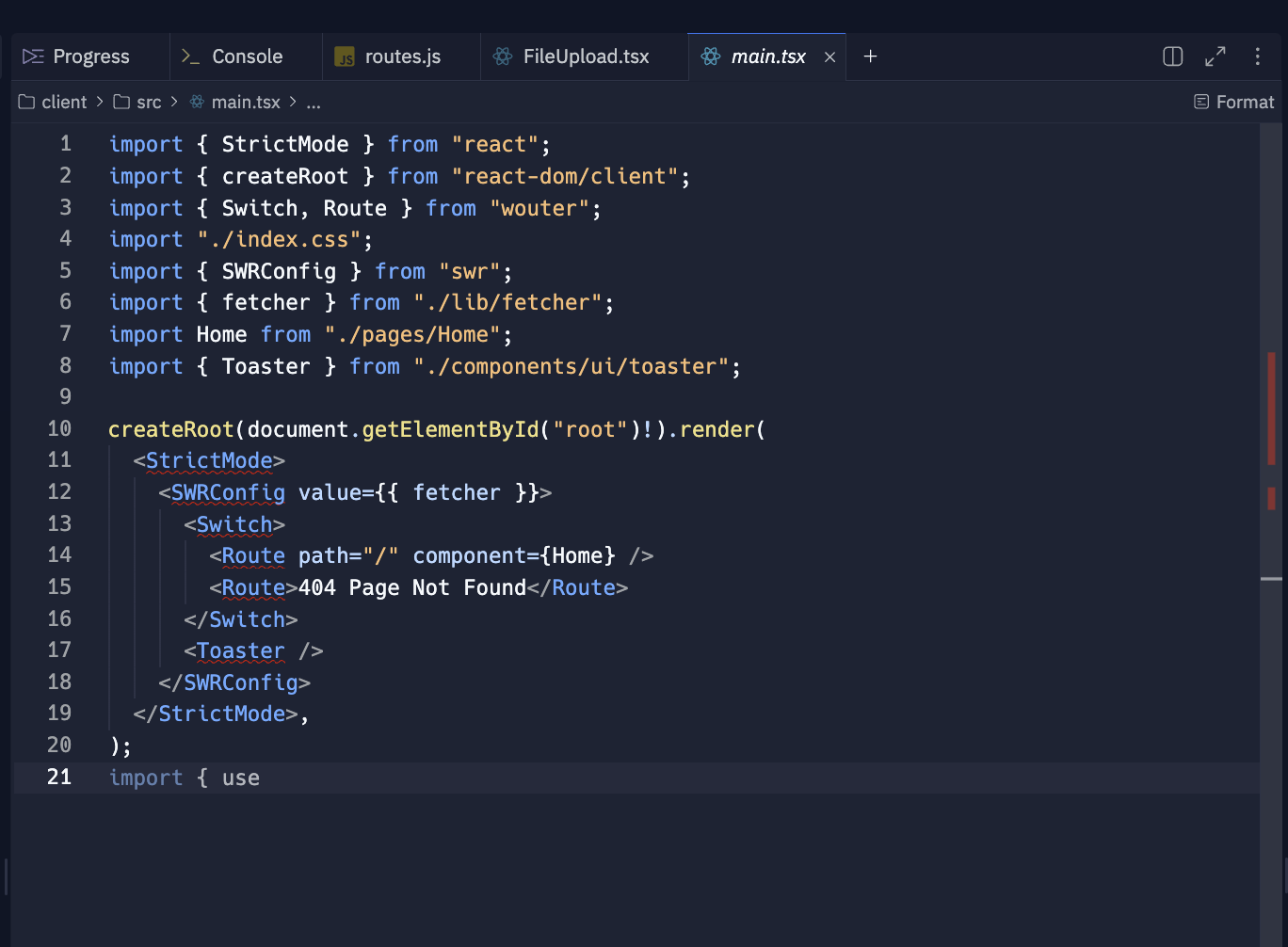
main.tsxを見てみます。
基本はStrictModeで囲われていて環境別の考慮はされてはいなさそうです。
SWRをAPIの管理にはswrが採用されており、全体をSWRConfigで囲われています。

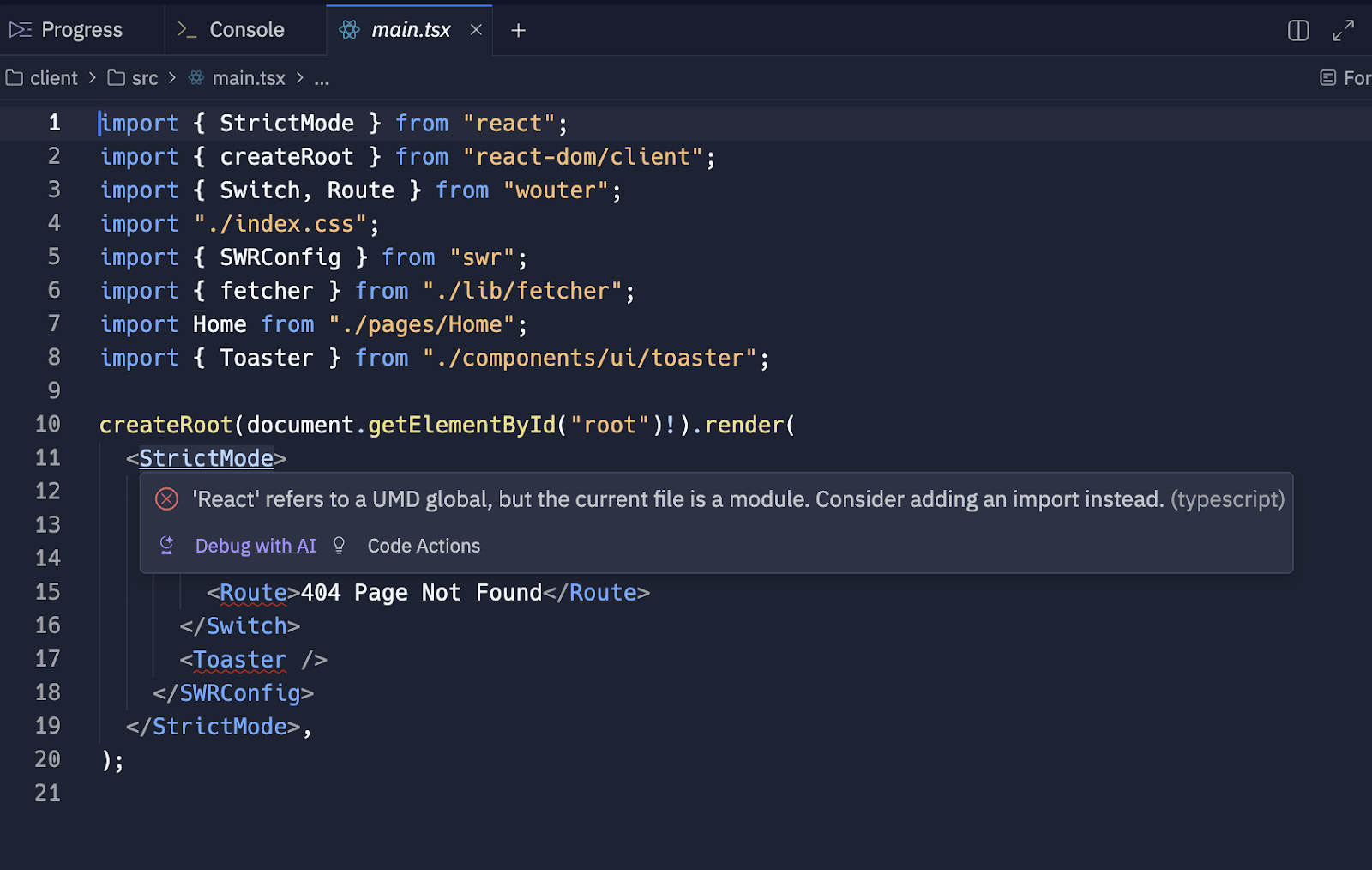
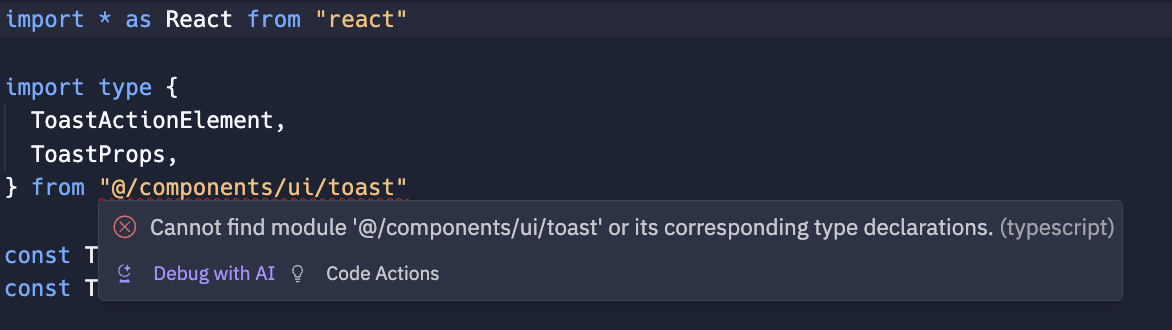
ここで気になったところとしては、頻繁にTypeScriptエラーとなっているところがありました。


どうやらディレクトリを見ると、tsconfig.jsonが見当たらない。
この辺りの出力がなされていなさそうでした。
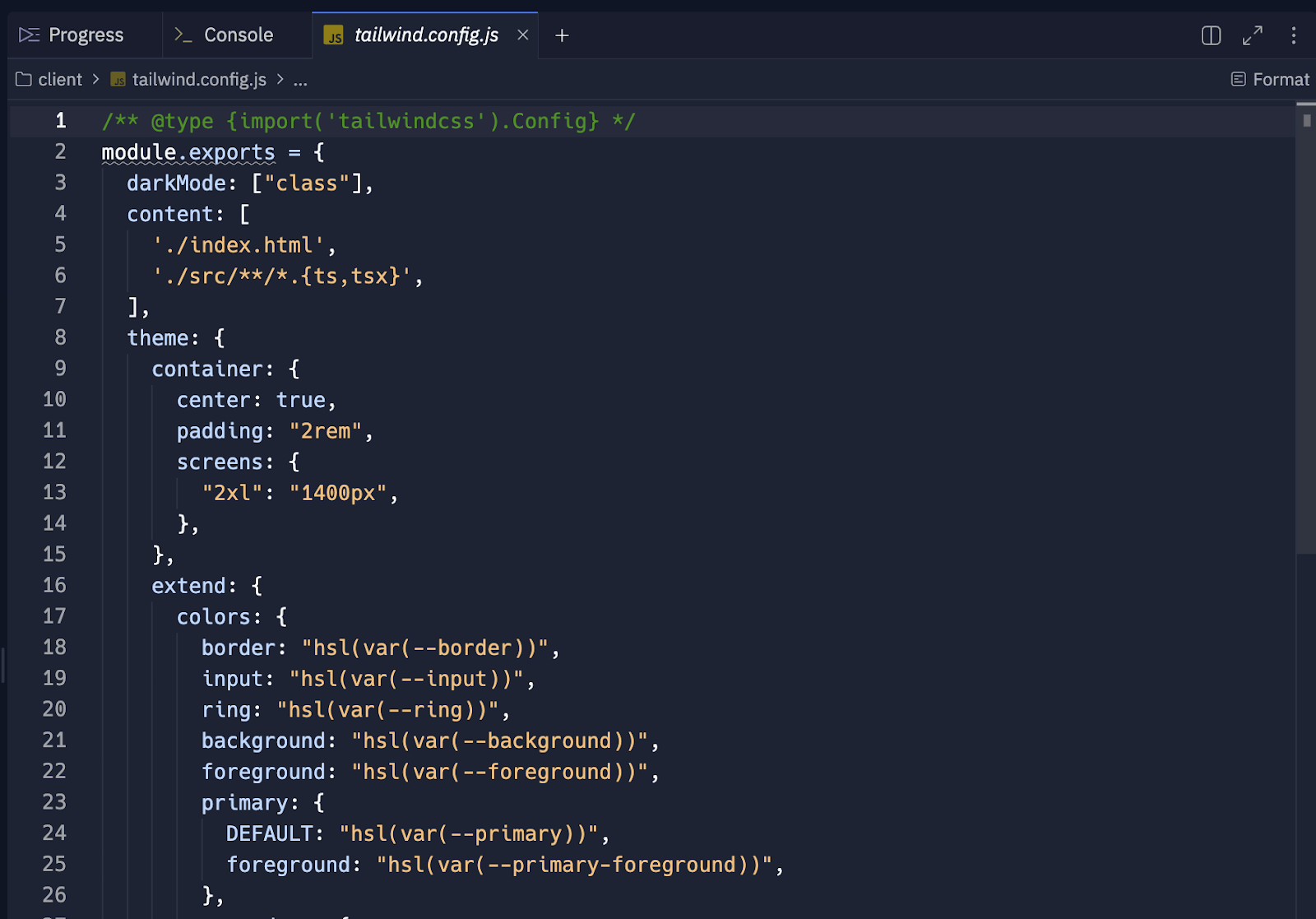
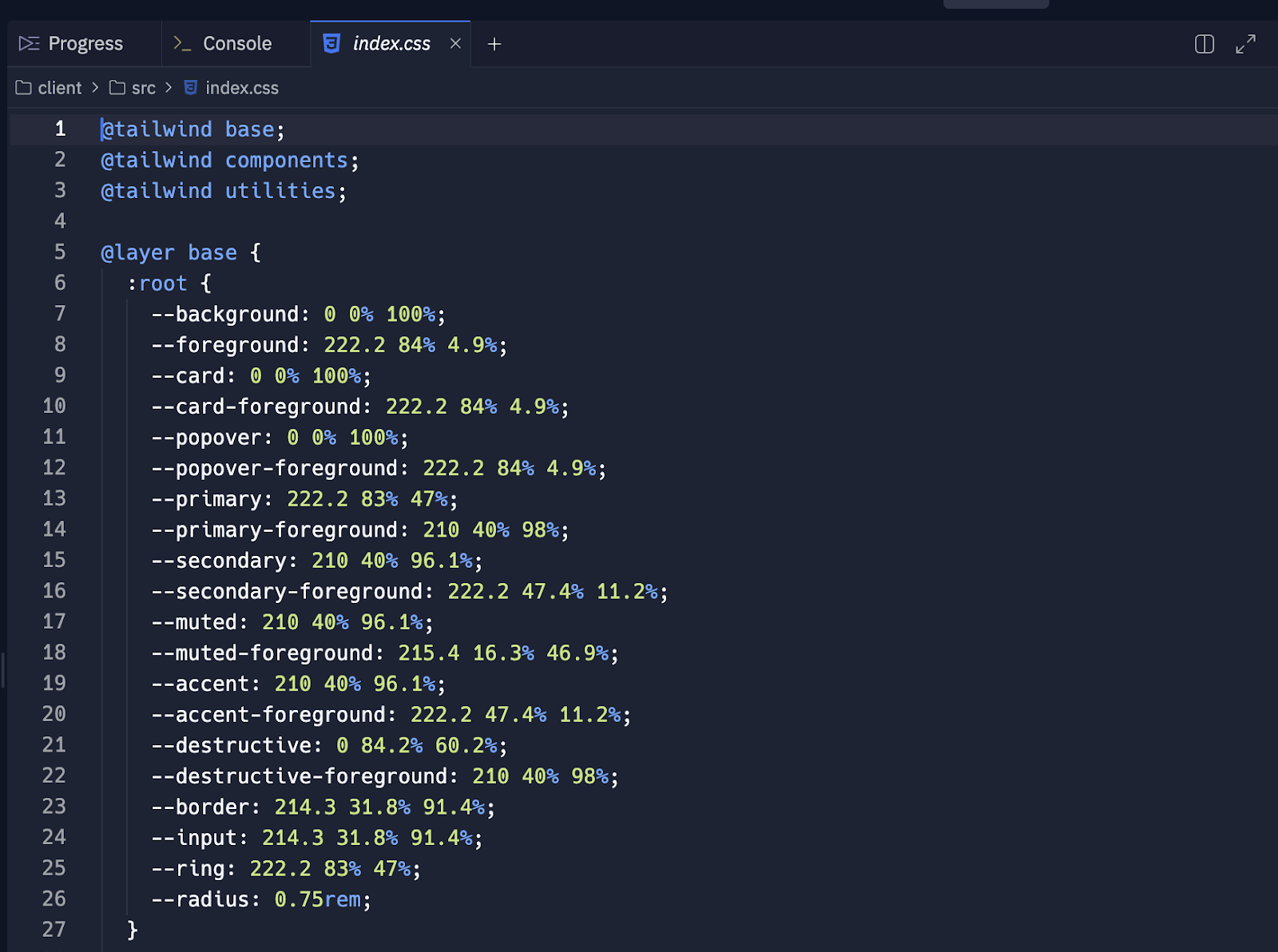
CSS
CSSに関しては、今回指示をしませんでしたがTailwindでの構築となっていました。
他のAIツールでもTailwindが自動で選択されることが多い印象なので、Tailwindがかなり一般的になってきたのでしょうか。
個人的にはTailwindを採用しているため、この流れとしてはコードが読みやすくとてもありがたいと感じた部分です。出力としては一般的なもので、特に変わったところもない様子です。


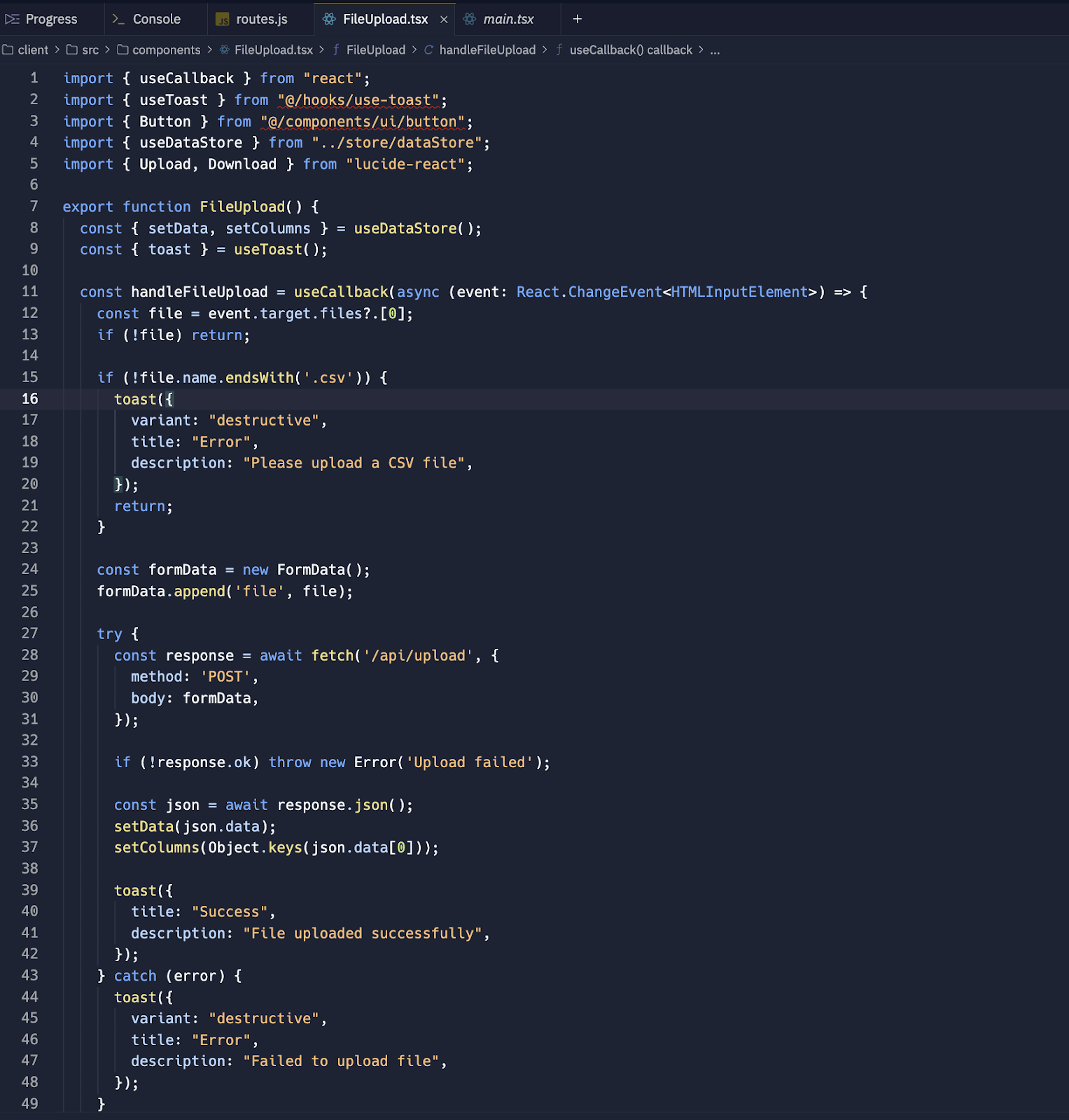
CSVアップロードのAPIと接続する部分の処理を見てみます。この辺りはしっかりとTypeScriptで書いてくれていますね。
指定したzustandを利用したstoreの管理をデフォルトで行ってくれているようです。useCallbackなども記載されており細かい部分もしっかり実装してくれちるなという印象です。
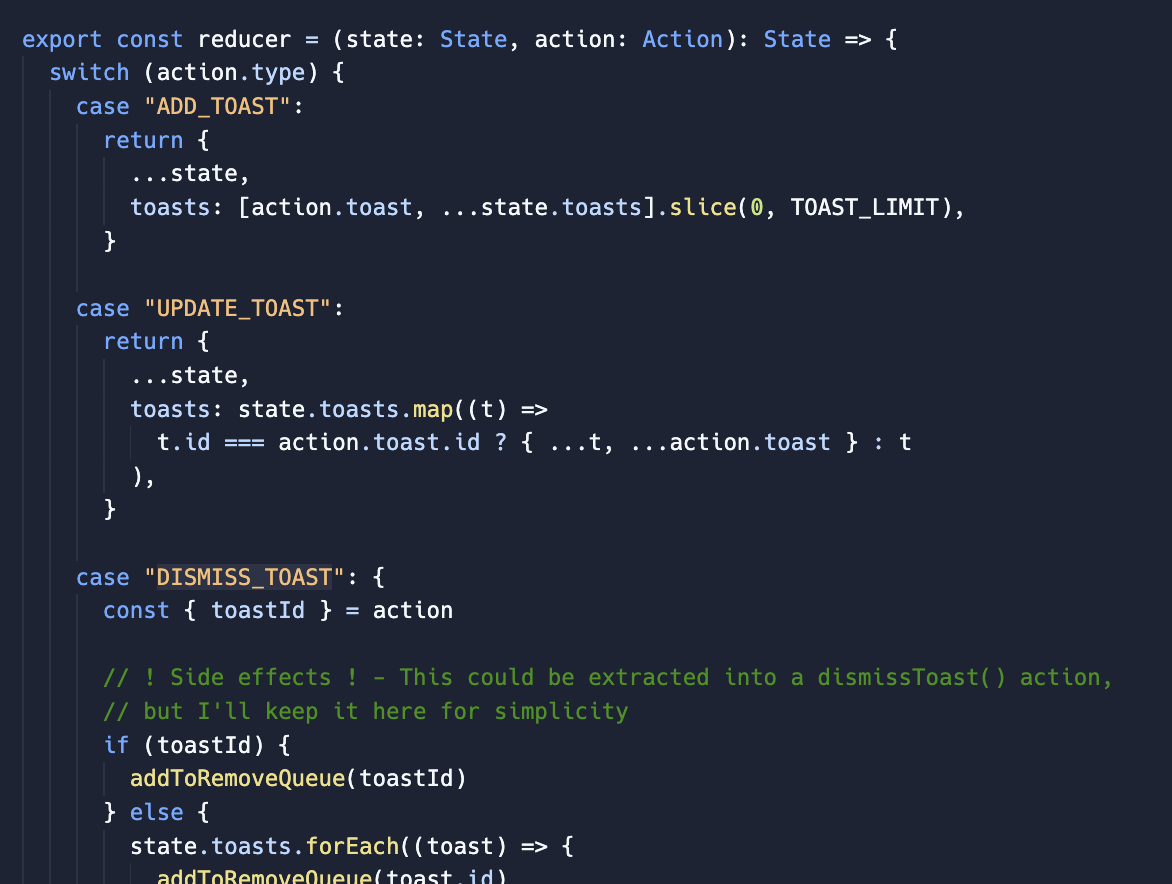
APIの呼び出し部分にはしっかりとtry catchでのエラーハンドリングが含まれていますし、成功時にはトーストを呼び出してステータスを表示する部分まで実装を行なってくれていました。
想像以上に丁寧に実装をしてくれているんだなと感心しました。

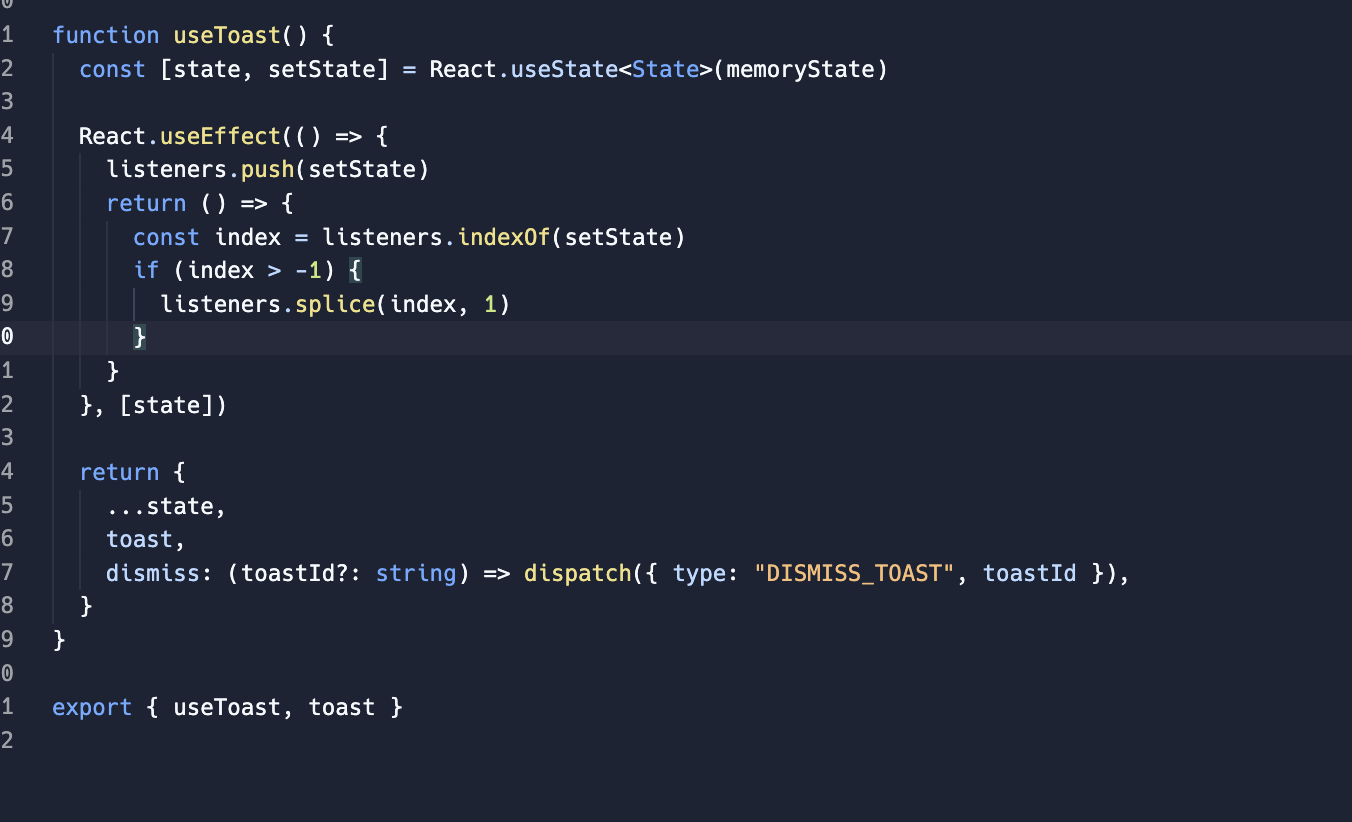
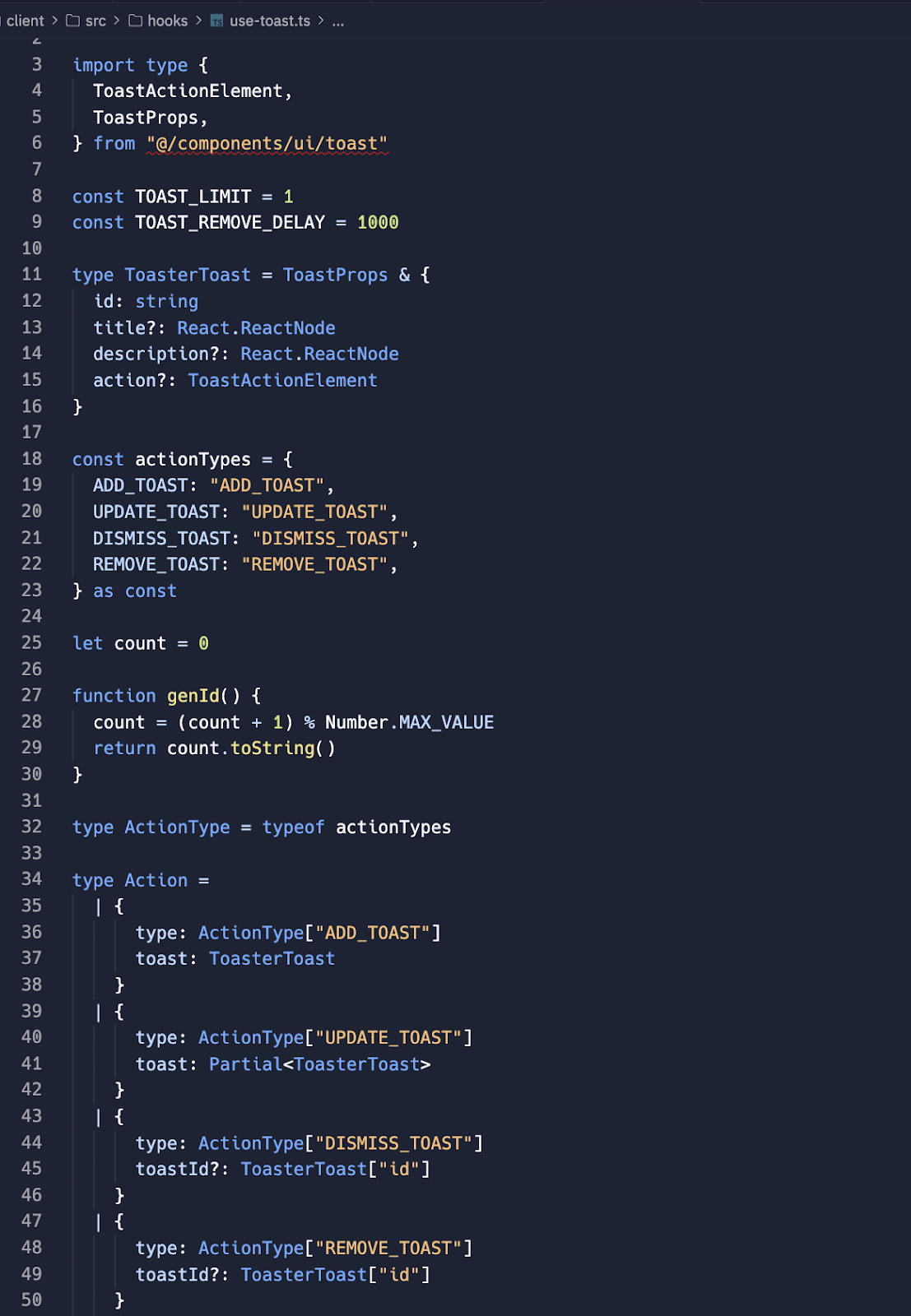
toastのカスタムフックを見てみます。
ここで気になったポイントとしては、toastの処理にRedux形式が使われているようでした。
今回Reduxは特に指示はしていませんでしたが、もしかするとzustandを指定しない場合はReduxにて構築をするのかもしれません。



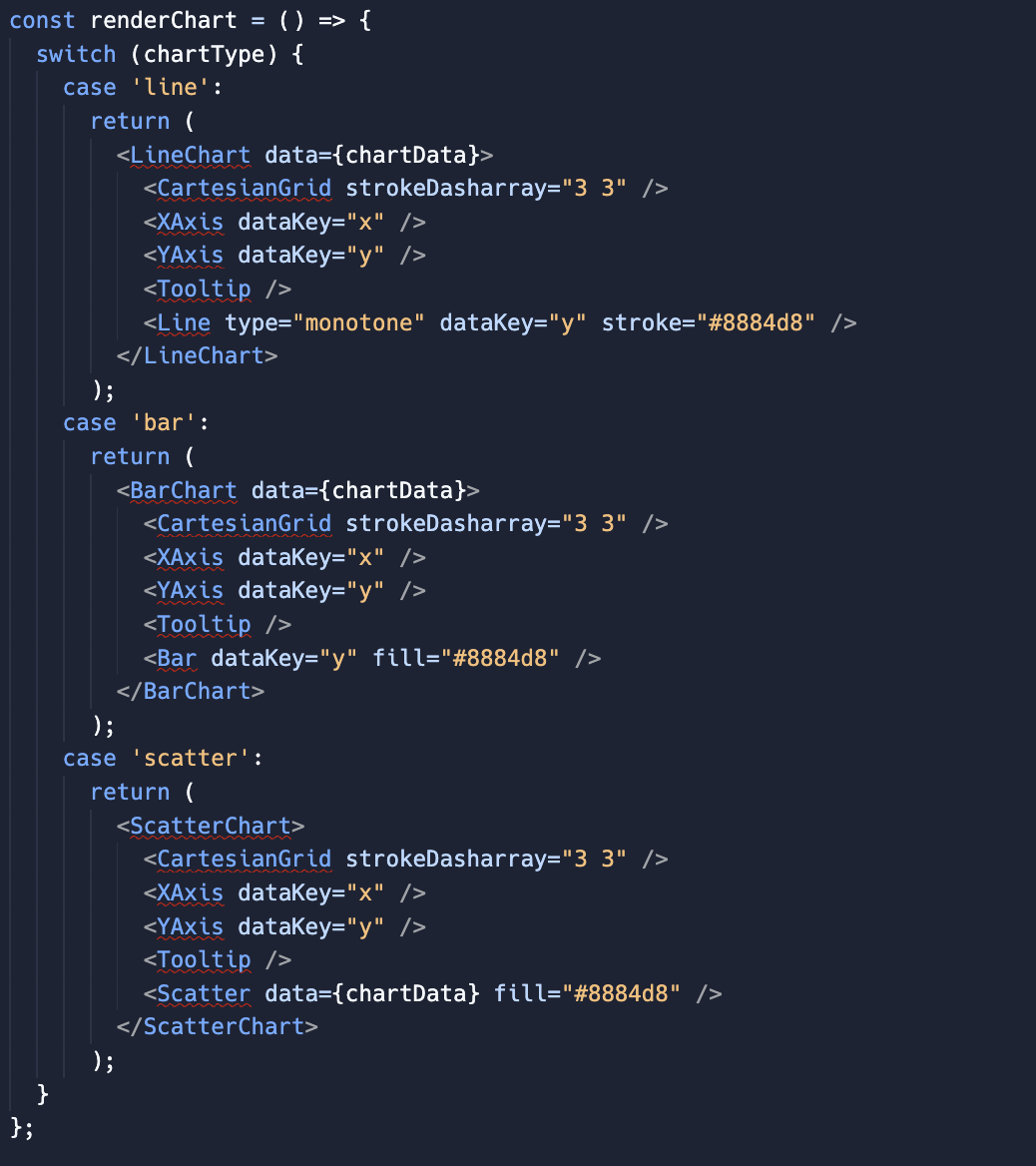
チャートコンポーネントを見てみる。
チャートコンポーネントはrechartsが使用されています。基本的なデータは、実装してもらったzustandのstoreからデータを取ってきてくれているようです。


チャート周りの実装も大きな違和感がないような形で構築をしてくれているように思います。
会員登録機能とログイン機能を作成してみる
次に、DB機能をみてみたいため、別プロジェクトでReplitのAIを使ってシンプルなログイン機能のみを持ったアプリを作成してみてもらいます。
フロントとバックエンドは両方ともTypeScriptでの実装をしてみてもらいます。
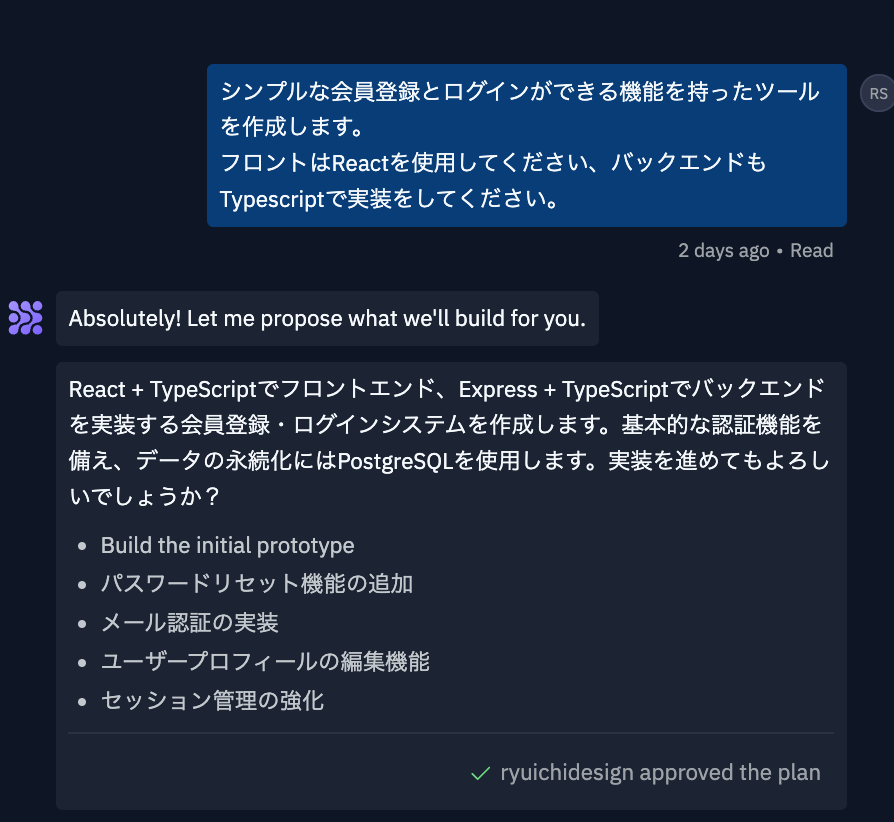
指定したプロンプトは以下になります。
シンプルな会員登録とログインができる機能を持ったツールを作成します。
フロントはReactを使用してください、バックエンドもTypescriptで実装をしてください。
いくつか追加で機能の提案をされましたが、一旦はシンプルに以下ができることを確認していきたいため、ユーザープロフィールの編集機能と、セッション管理の強化のみを選択します。
- 会員登録ができる
- 登録した情報を元にログインができる
- ログイン後に自分の情報を更新することができる
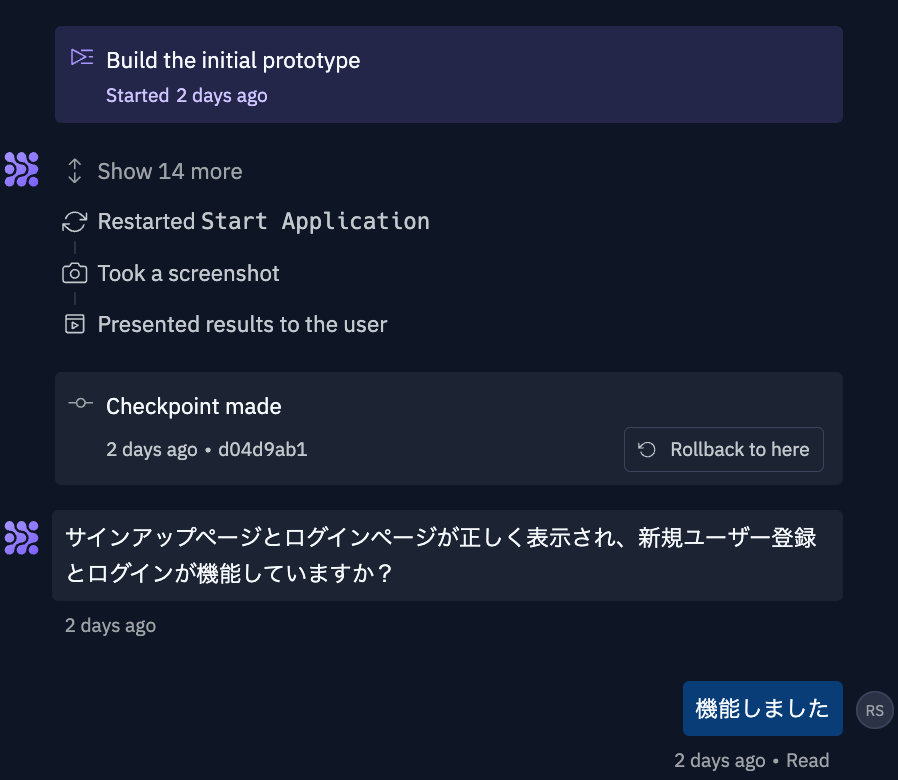
その後実行が走りスムーズにビルドが行われます。

ビルドが終わると再度動作確認が求められるので、指示通り確認をし返答をします。
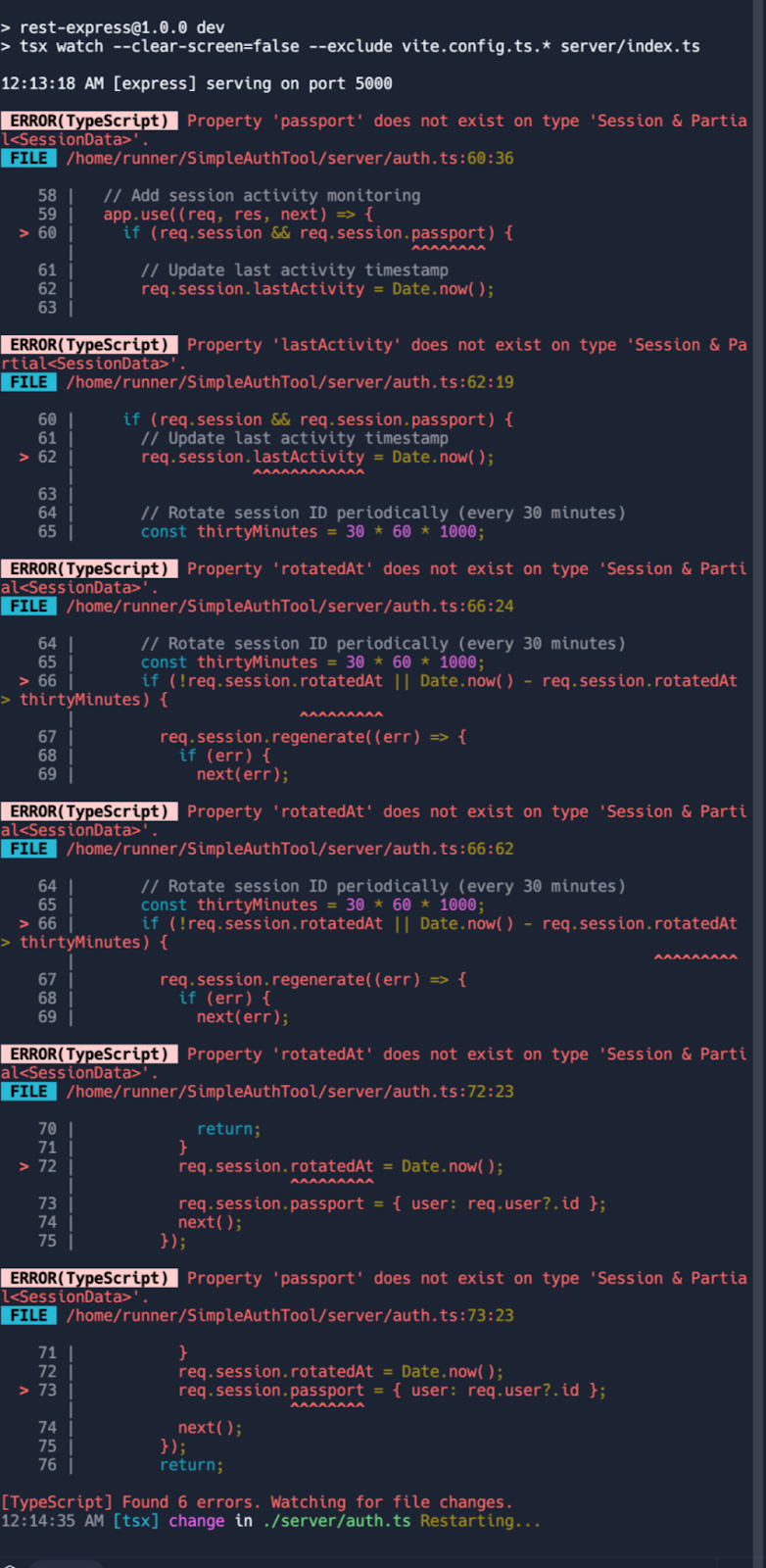
一度起動をしてみると、TypeScriptのエラーがでていたので、修正を依頼をしました。


すると、正しく型定義などのエラーを修正し、正常に起動ができました!
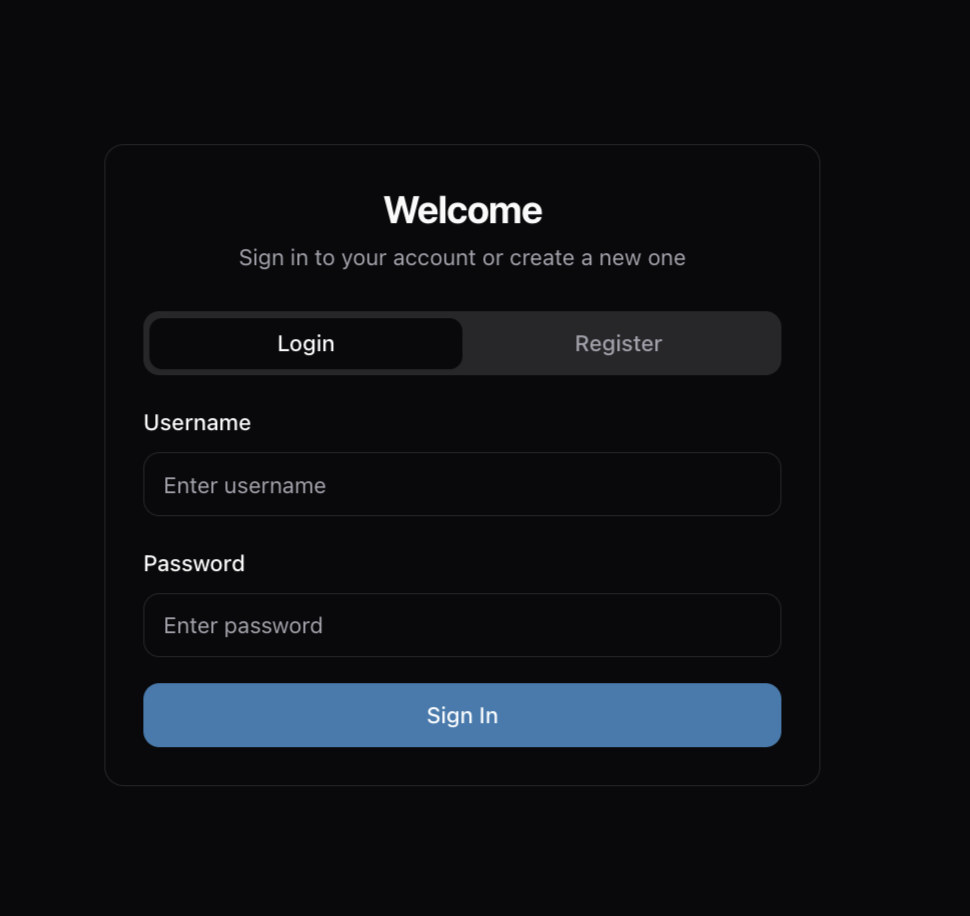
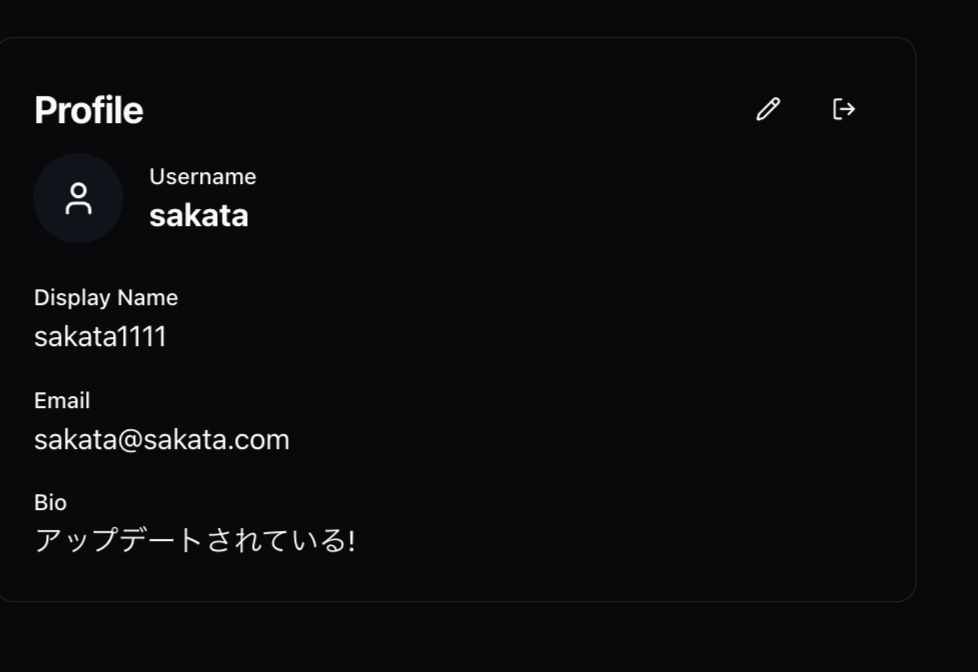
以下は実際に起動した際の画面です。

ログイン機能の動作確認

正常にログインができました!
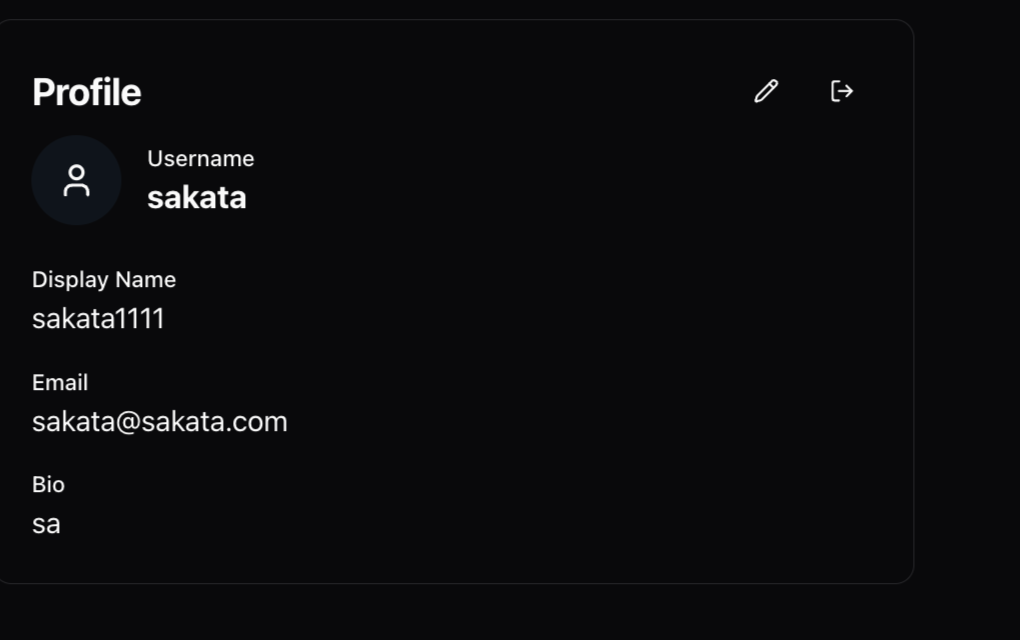
登録情報の変更も正しく動作していますね。

ついでのログアウトを実施してみたところ、正しくログアウト処理が動いていますね。
とても簡単に会員登録機能とログイン、ユーザー編集ができる機能の構築が完了しました。
作成されたファイルの確認
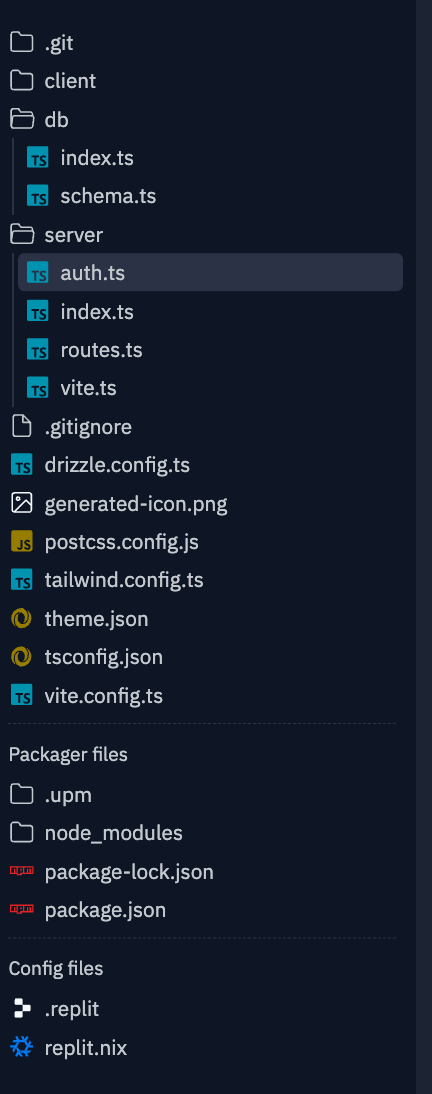
ディレクトリの確認ですが、先ほどと同じように、server db clientが作成されています。
先ほどは生成に失敗していたtsconfig.jsonも今回はしっかりと生成されていました。

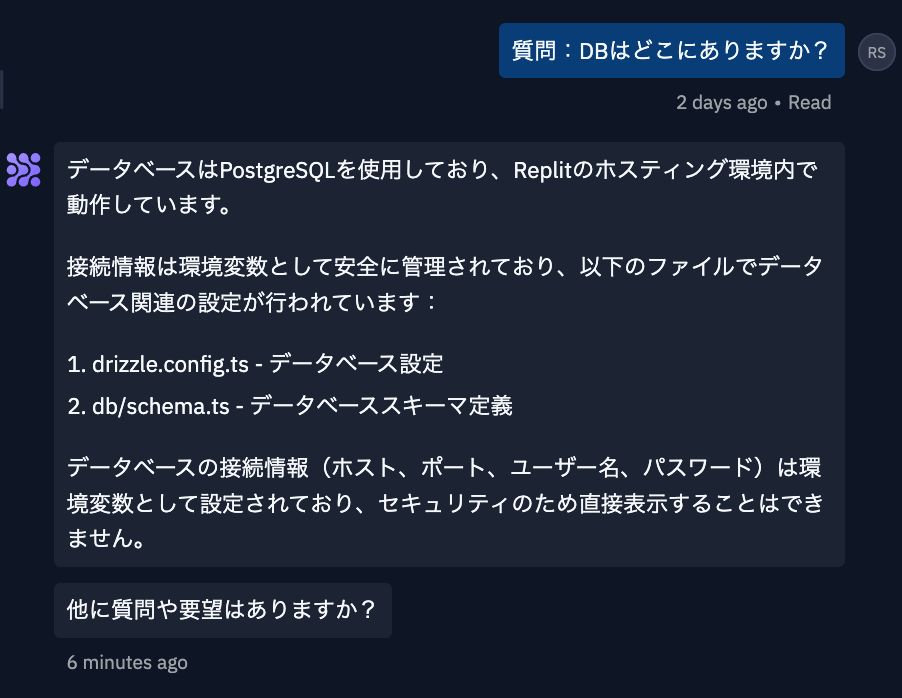
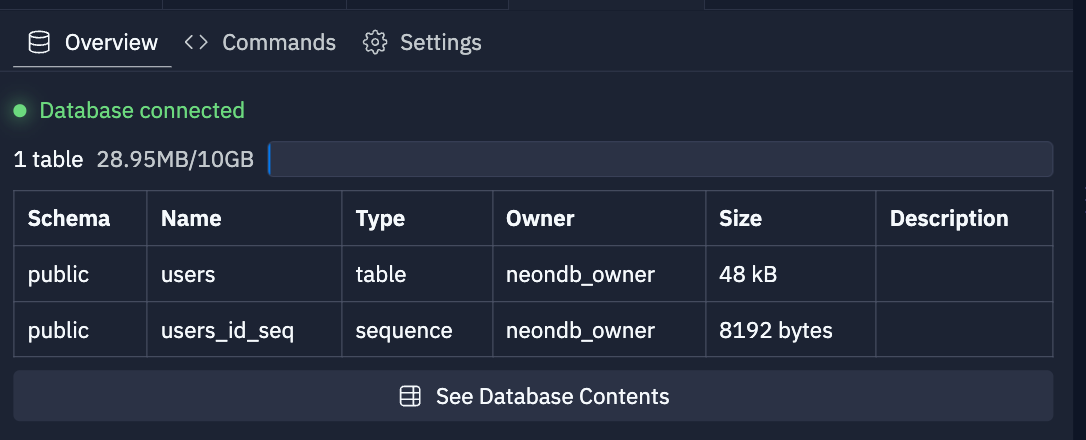
まずはDBの所在の確認ですが、postgreSQLが使用されています。
postgreSQLはReplit上のホスティング環境内に自動で作成されているようです。
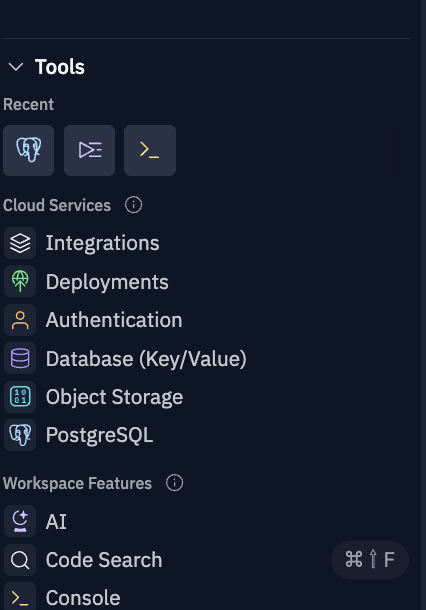
DBの確認方法ですが、サブメニュー内にPostgreSQLのメニューがあります。
そこのリンクからDB内にアクセスをすることができました

Replit CoreのプランだとDBは10GBまでの制限となるようです。
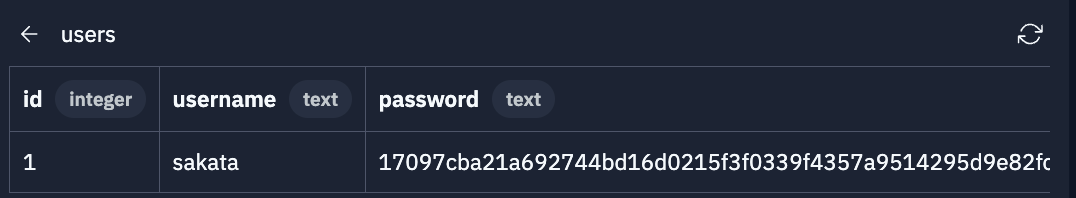
テーブルをクリックするとさらに内部を確認することができ、先ほど会員登録をした情報も正しくDBへ反映がされていることが確認できます。

Replit上で簡単にDBの内容が確認できるのはとても良いですね!簡単なアプリを作るのであれば全てがRepl上で管理できるのでとても良さそうです。
APIの確認
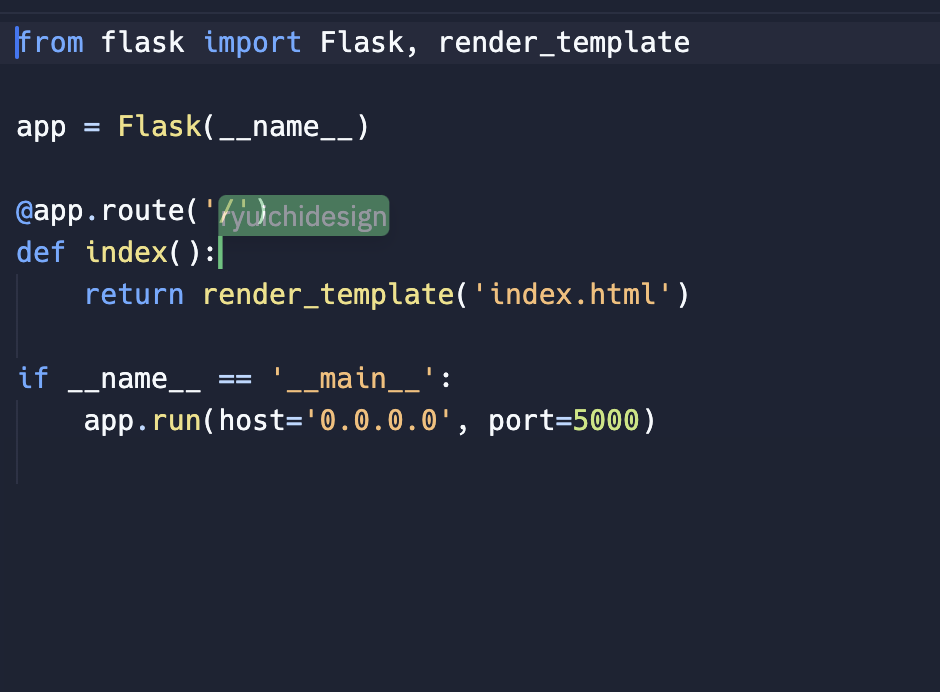
次にAPIを確認しにいきます。TypeScriptを指定したので、ベースはExpressで構築がされていました。
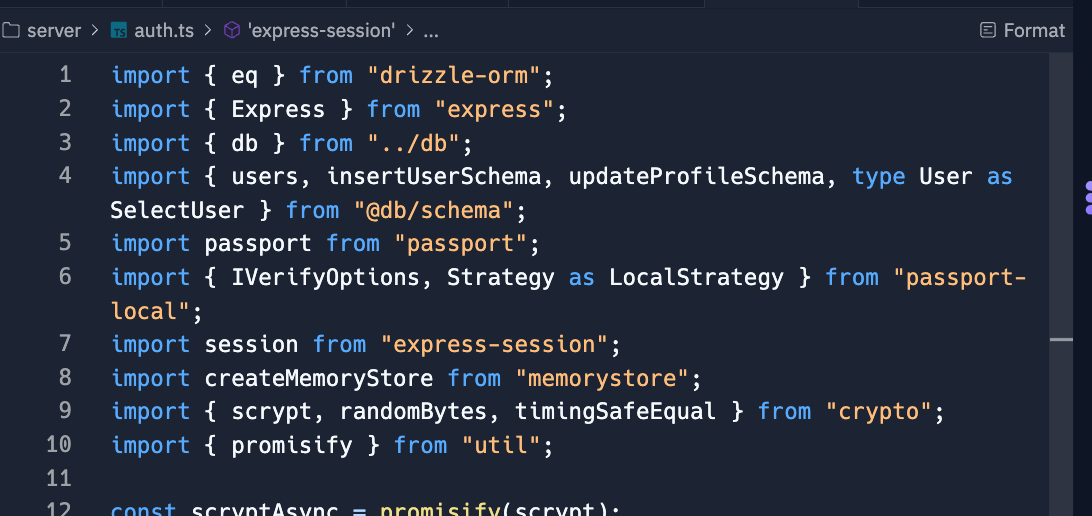
まずは認証APIの内容を軽く見ていきます。
認証にはPassport、暗号化にはCryptoを使用しています。
ORMにはdrizzleが使用されています。

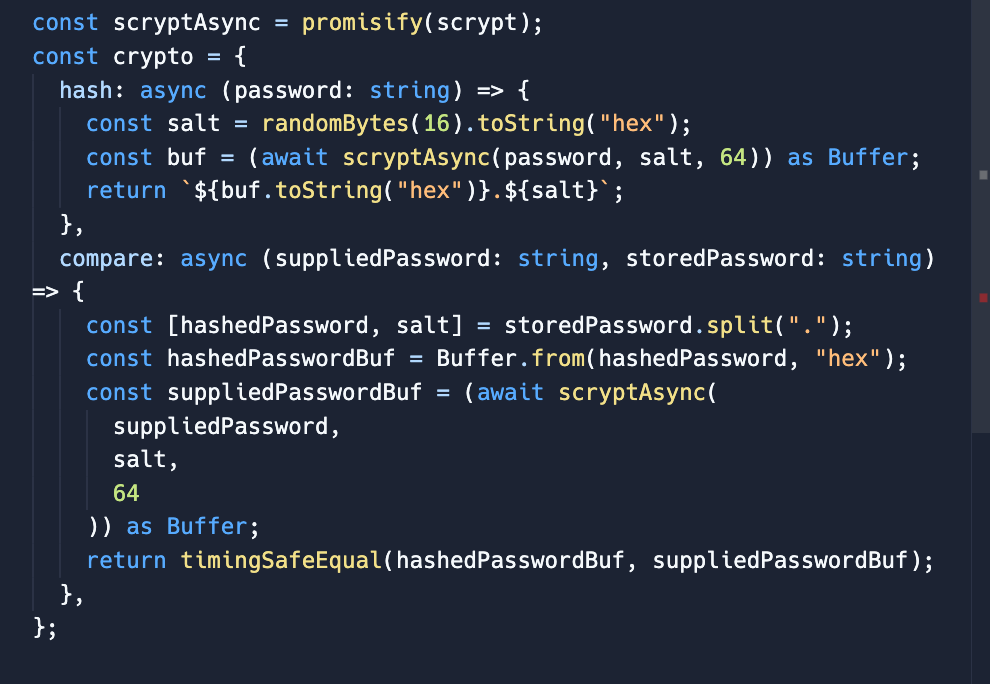
Cryptoでしっかりと暗号化されていますね

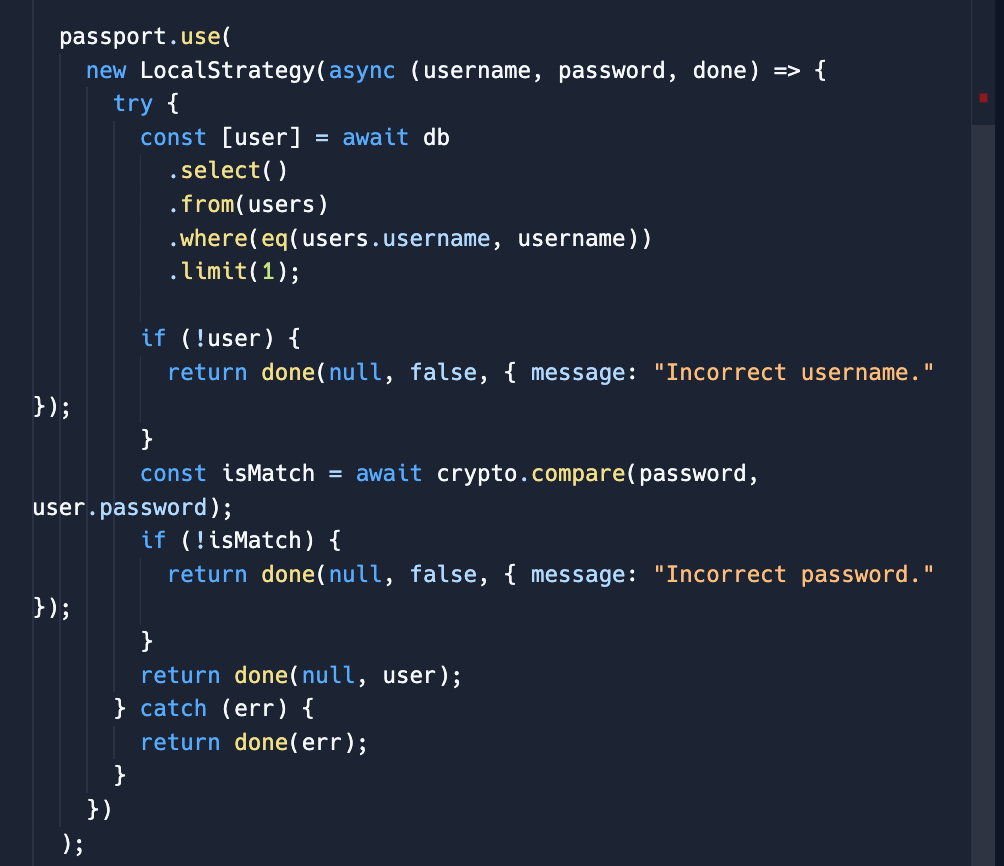
PassportでLocalStrategyを使用してユーザー名とパスワードベースでの認証が作成されています。
入力された値を元に、dbへユーザー情報を取りに行っているのが見えます。

try catchなどでエラーハンドリングもちゃんとしていて、とても丁寧な実装です。
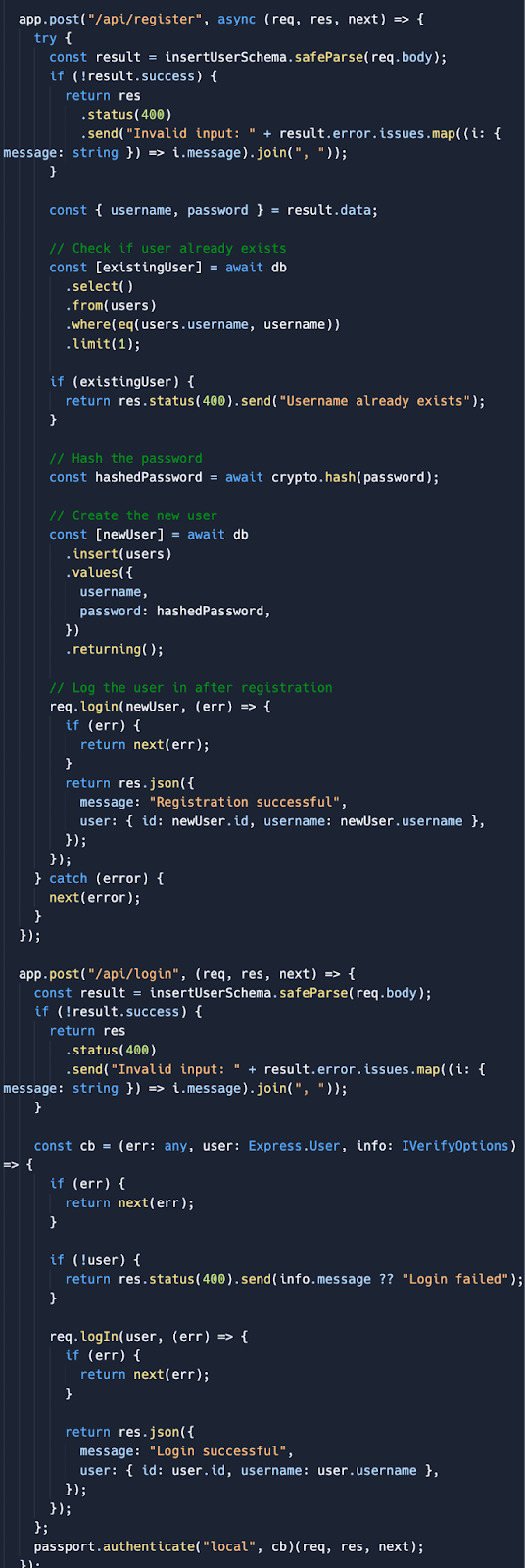
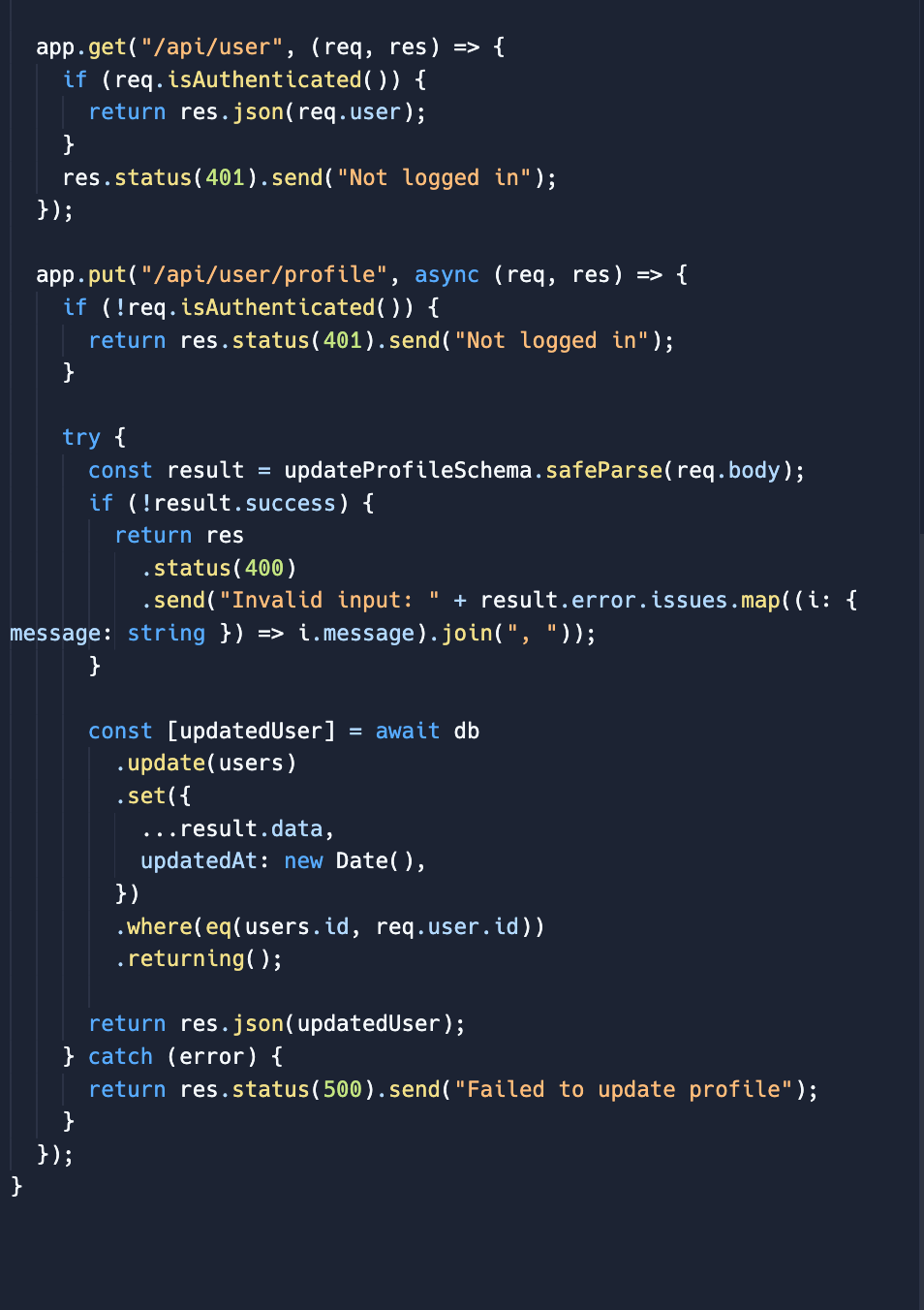
フロントに渡されているAPIを確認すると、会員登録と、ログイン、ログアウトなどの基本的なAPIが作成されていました。

エラーメッセージなどもちゃんと返してくれて、とても丁寧です。
その他のエンドポイントも見てみます。
ユーザー情報の取得や、プロフィール情報の取得のエンドポイントも同様に作成がされています。

UIの確認
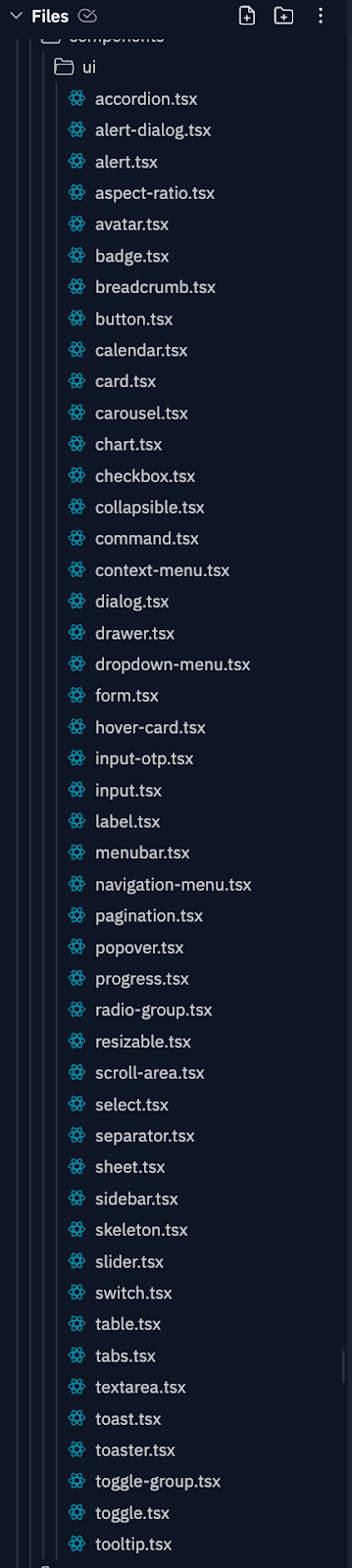
次にUI側を見ていきます。uiのコンポーネントを確認してみます

すると、使用していないcomponentも大量に生成されていました。
この辺りは今後の拡張を見据えて先に生成をしてくれているのでしょうか?
使用していないものも生成されているのは少し気になります。
UIの見た目からも、shadcn/uiが使用されているようです。
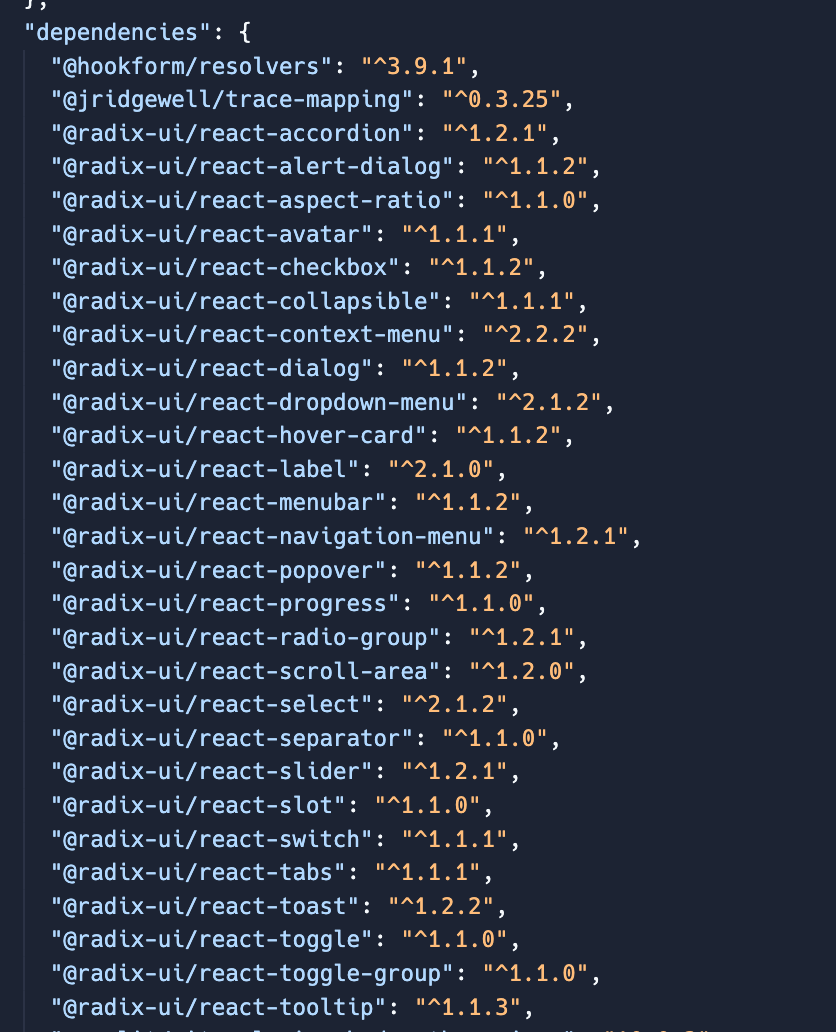
package.jsonの中にも使用していないコンポーネントも登録がされていました。

実際の使用側をみてみると、特に使用していない余計なコンポーネントの読み込みなどはないため、事前にまとめてコンポーネントを生成しているのかもしれません。
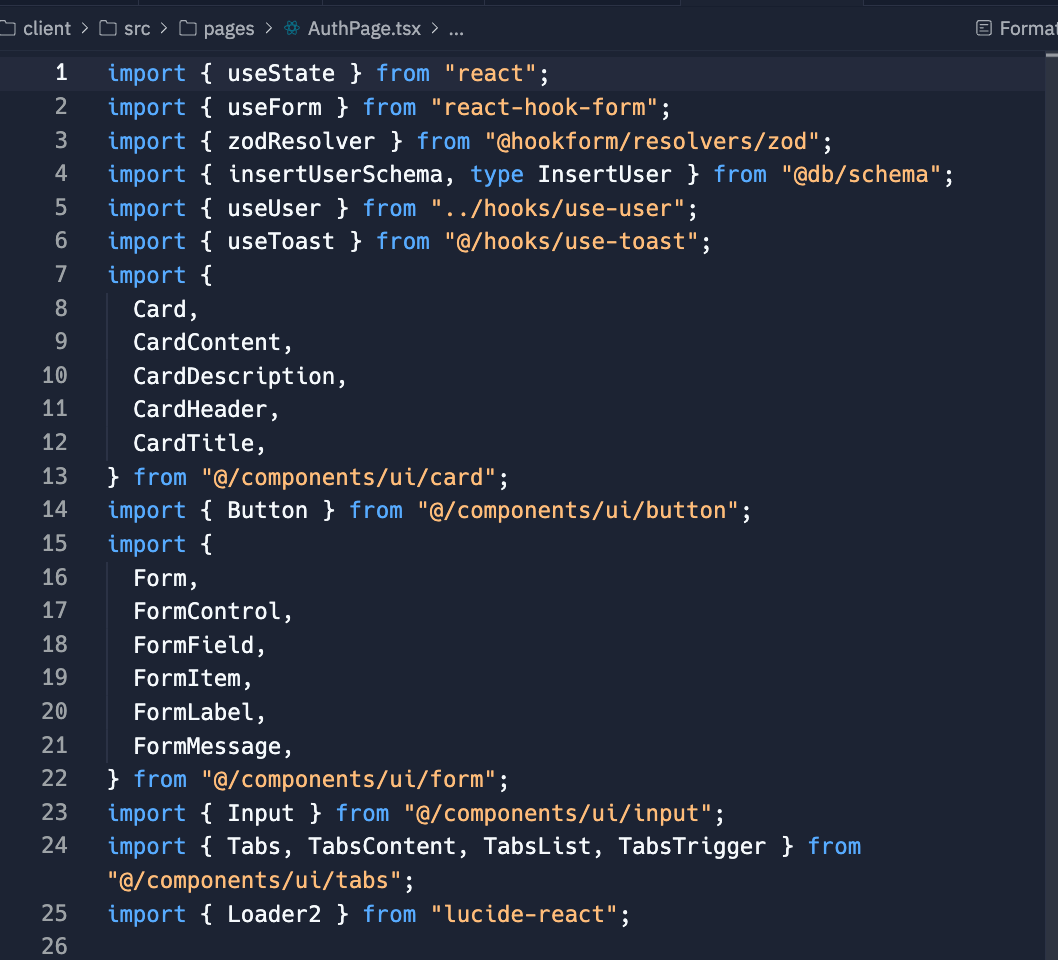
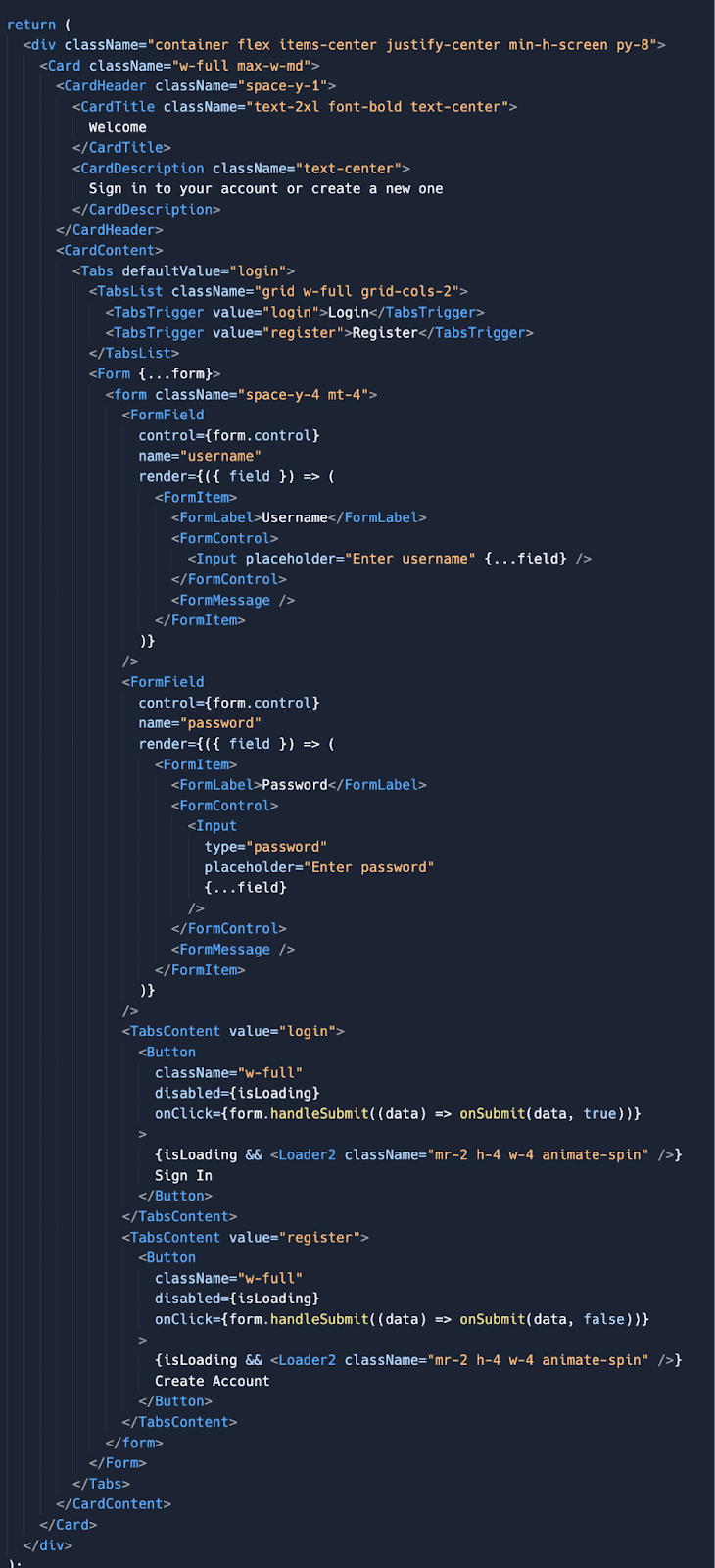
ログインページを詳しくみてみます。
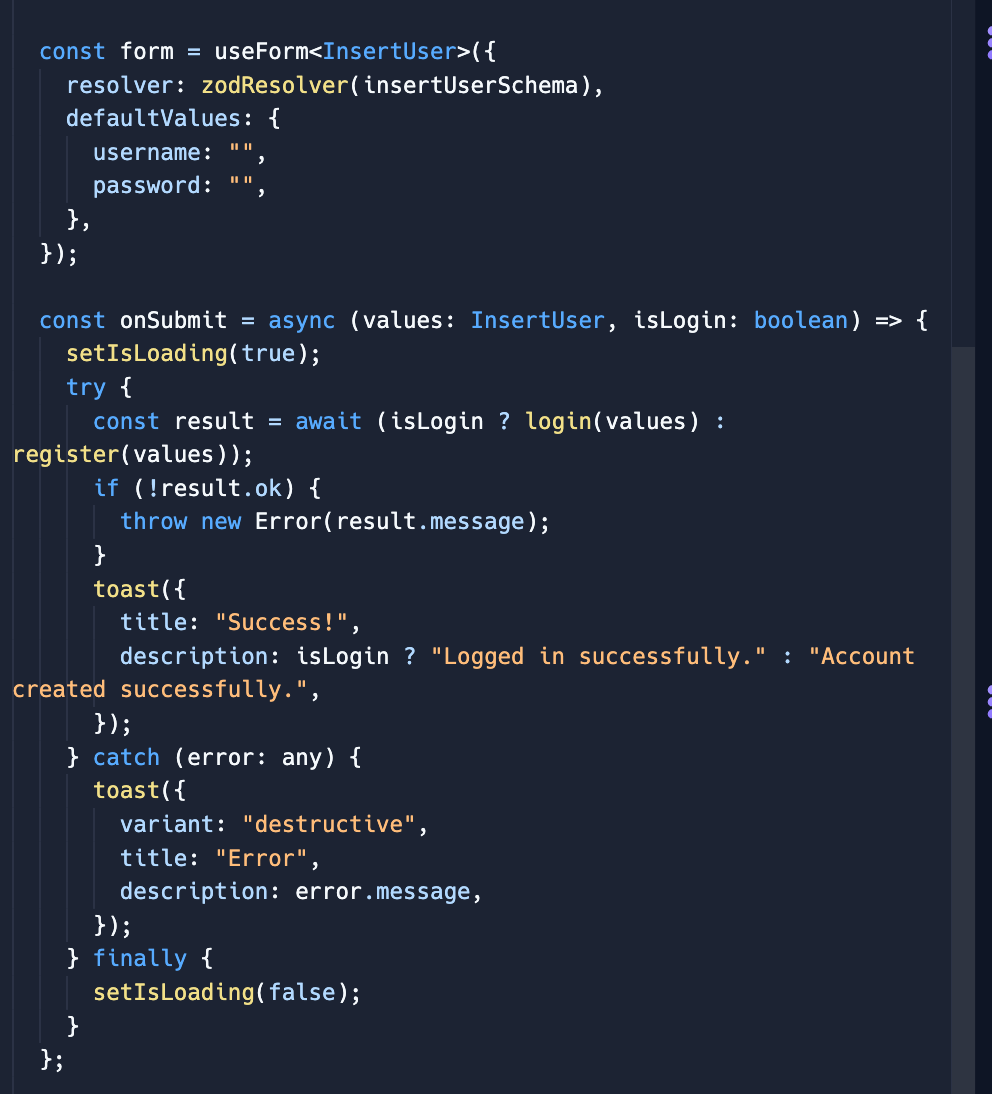
formにはreact-hook-formと、Zodが使用されています。
エラーハンドリングもしっかりされていて、エラー時にはtoastで表示をしてくれるような実装になっています。
この辺りはUI/UX的にも欲しいものが実装されておりとても良いですね。
TSXも特に違和感なく、綺麗にコンポーネントを活用して構築がなされていました。

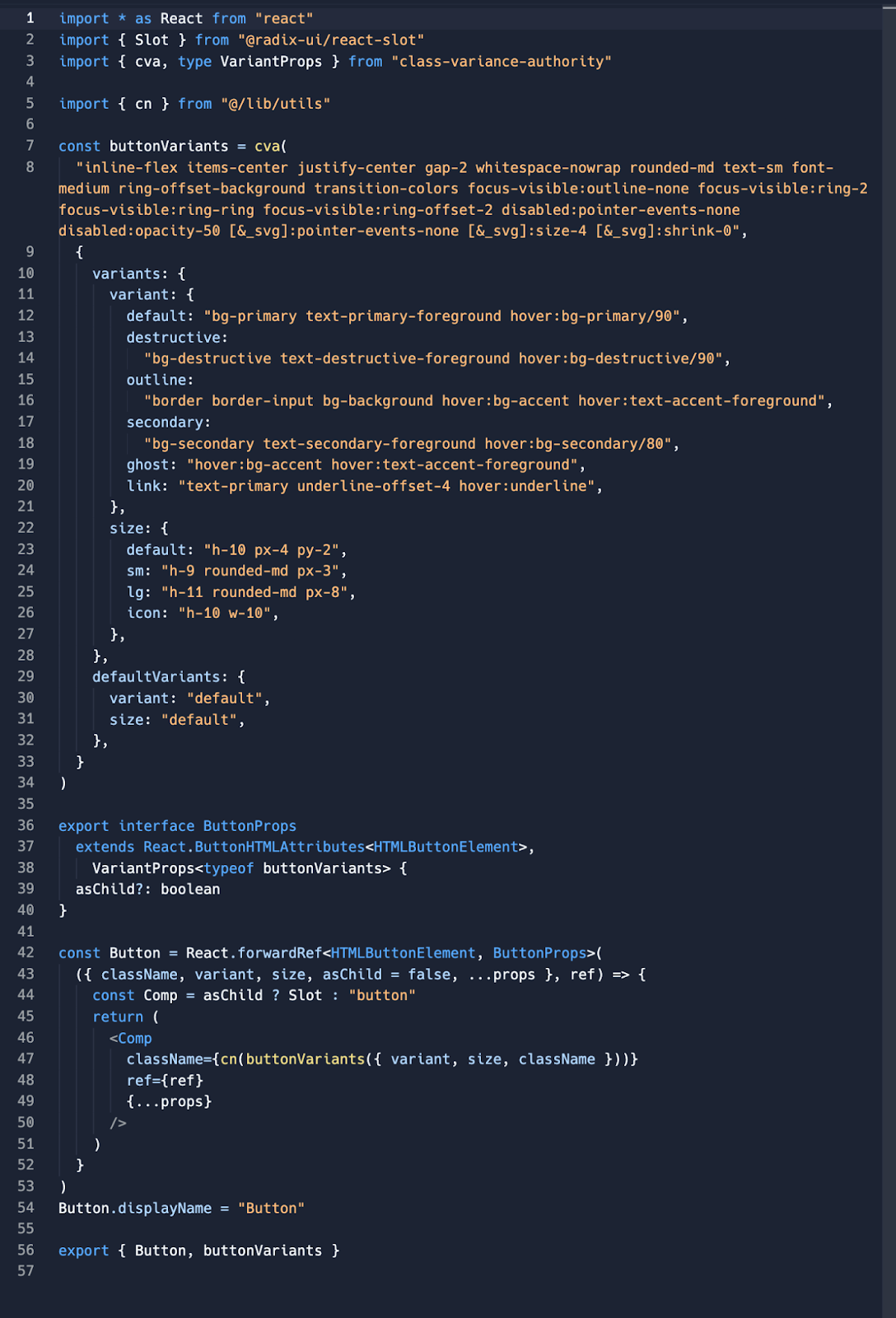
Buttonコンポーネントの中身も見てみます。
やはり中身を見るとshadcn/uiのものと同じでした。
https://ui.shadcn.com/docs/components/button
余計なコンポーネントの生成はありましたが、基本的なUIの実装も特に違和感なく良いと感じました。
シンプルなログイン機能のみを作成してもらいましたが、ここまで簡単にDBを含めた認証とログイン機能を作ってくれるのは驚きです!
簡単なアプリやモックなどを作るのが遥かに簡単になりそうです。
容量の制限があるので、今のプランでは本番運用が厳しくなる気がするので、小規模やテストアプリの作成はもうReplitだけで良いのでは?と思うほどに優れていると感じました。
まとめ
今回初めてReplitで環境を構築してもらいましたが、思ったよりも実用的でした。特にReplitだとコード生成AgentとIDEが一緒になっているので、 ReplitそのものがIDEであるため、出力したコードをそのまま開発をしていけるというのも大きな魅力です。
また、フロントだけでなくバックエンドAPIも構築をしてくれることがわかり、それらを連携した修正なども自動で実施をしてくれたのでとてもスムーズにこのプロダクトが動作しました。
Replitのホスティングに限られますが、DBも一緒に構築してくれるのは他のAI生成ツールには無い強力な魅力だと思います。
対話形式で構築ができるのも新鮮で、こんな機能はどうか?という提案がReplit側から上がってくるのはとても面白いポイントでした。
tsconfig.jsonがないなどの問題はありましたが、基本的な動作は全く問題はなく、各コードも丁寧な出力になっているのはAIツールもここまで進化したのかという驚きと感動がありました。
生成させる->IDEで自分で修正->そして生成ができる、という流れを自然と取り込めるのは開発と生成AIの親和性がより高まったように感じました。
まだビルドに時間がかかるなどの気になるポイントはありますが、十分に開発に使っていくことができるツールなのではと思います。小規模なアプリやテスト検証用に作るのには十分以上の価値があると思いますので、ぜひ皆さんもReplitを試してみていただければと思います。