5days インターンシップ 2024 を開催しました (その3) #internship

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
9月9日(月) ~ 9月13日(金) の 5 日間、クリエーションラインでのソフトウェア開発を知っていただくためのインターンシップ (3回目) を開催しました!参加していただいた 3 名の学生さんには、成果の報告と感想を以下のブログにまとめてもらいましたので、ここに公開させていただきます。
インターンシップ概要
私たちは、クリエーションライン株式会社の富山事業所で9月9日から13日まで【5days インターンシップ】に参加しました。このブログでは、本インターンシップで作ったWebアプリを中心として、私たちが取り組んだ内容について紹介します。
開発の特徴
今回のインターンシップで行ったアプリの開発では、Cursor Editerを用いてDevcontainerを使用しコンテナでアプリ開発を行いました。
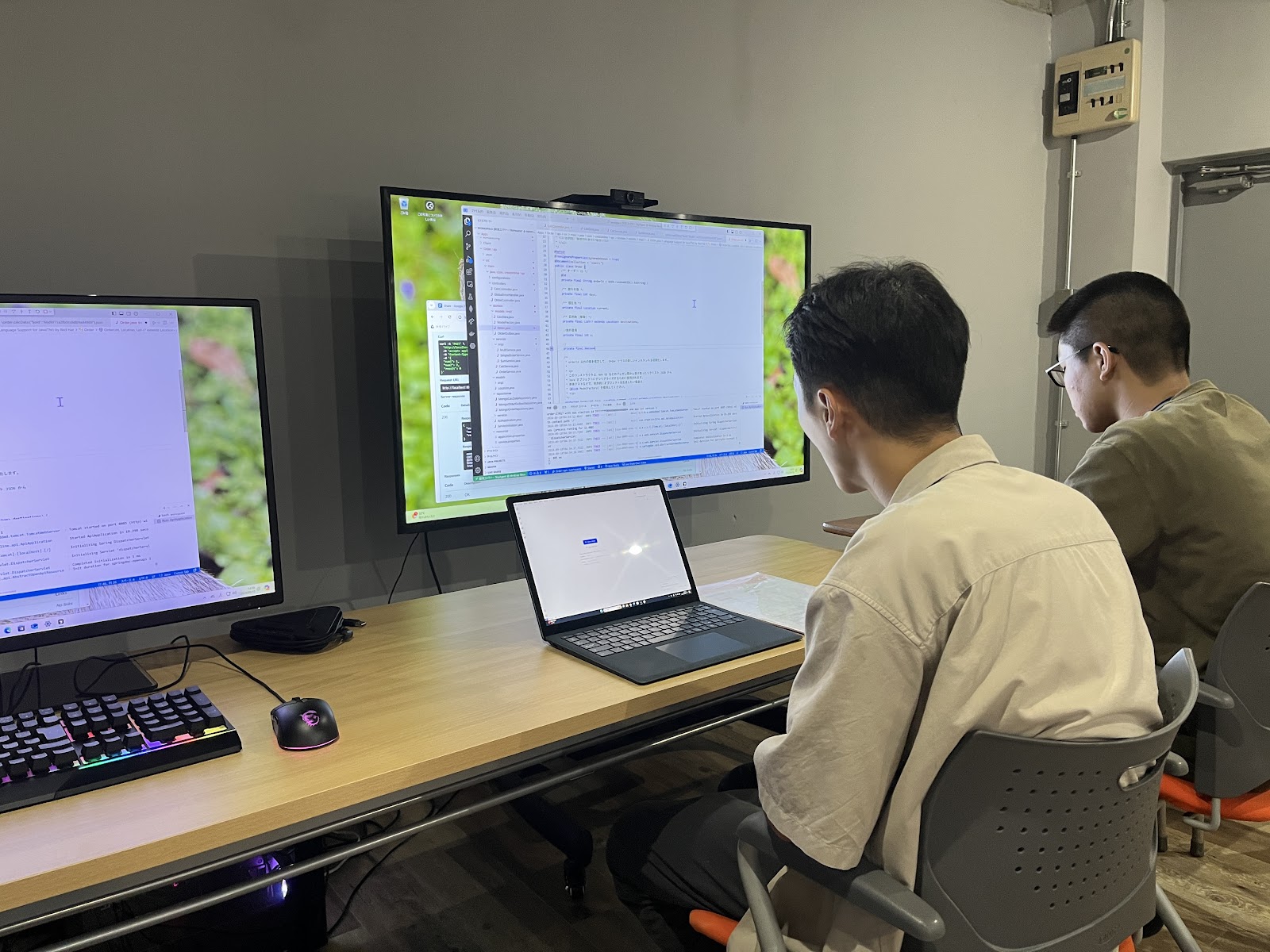
開発時には、下図のように複数人でプログラムを書き進めるモブプログラミングでアプリを開発しました。

モブプログラミングの様子
アプリの開発では、レイヤードアーキテクチャを意識した設計であり、プレゼン層、アプリ層、ドメイン層、インフラ層に分けそれぞれ異なる処理を行いました。
今回の開発では、エラーが発生した時や、プログラムで不明な点があったときに生成AIを使用しプログラムを変更しました。
計算機アプリ
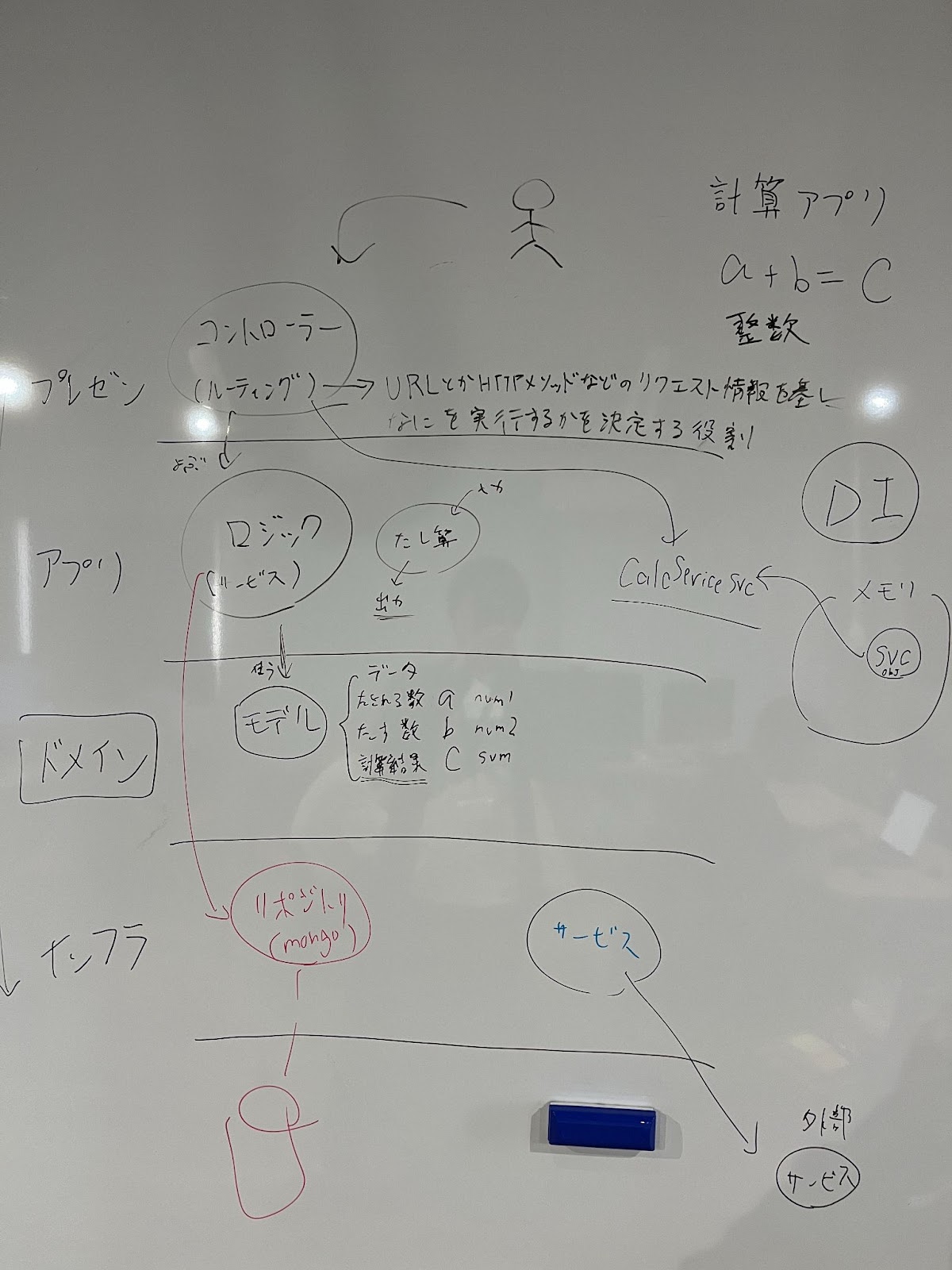
今回の開発の特徴であるレイヤードアーキテクチャへの理解を深めるために、まずは簡単な計算を行うアプリのバックエンド部分を作成しました。
計算アプリでは、ドメイン部分で、足す数と、足される数をそれぞれ整数型のnum1, num2として、足した合計を整数型のsumとするcalc型のモデルを作成しました。
アプリ部分では、実際に足し算を行うロジックの実装を行いました。ロジックの中身としては、作成したcalc型を入力として、足し算した結果をcalc型のsumに格納した後に、calc型で出力を行うように実装しました。こうすることによって、整数型で出力した場合と比べ、num1やnum2が計算途中で別の値に変更されていないかを確かめることができます。
最後に、プレゼン部分で実装したロジックをフロントから呼び出せるようにするための、コントローラーを作成しました。

開発アプリ
続いて、【TripAgent】という旅行プランを提案してくれるWebアプリケーションを開発しました。このアプリケーションは、Microsoftが提供するSemantic KernelというGPT-4、Gemini、などのAIモデルとアプリケーションがやり取りするためのライブラリを利用したWebアプリケーションです。また、AIは過去のデータを学習して出力を決定しているので、現在の情報はこちらからAPIを通じて渡します。

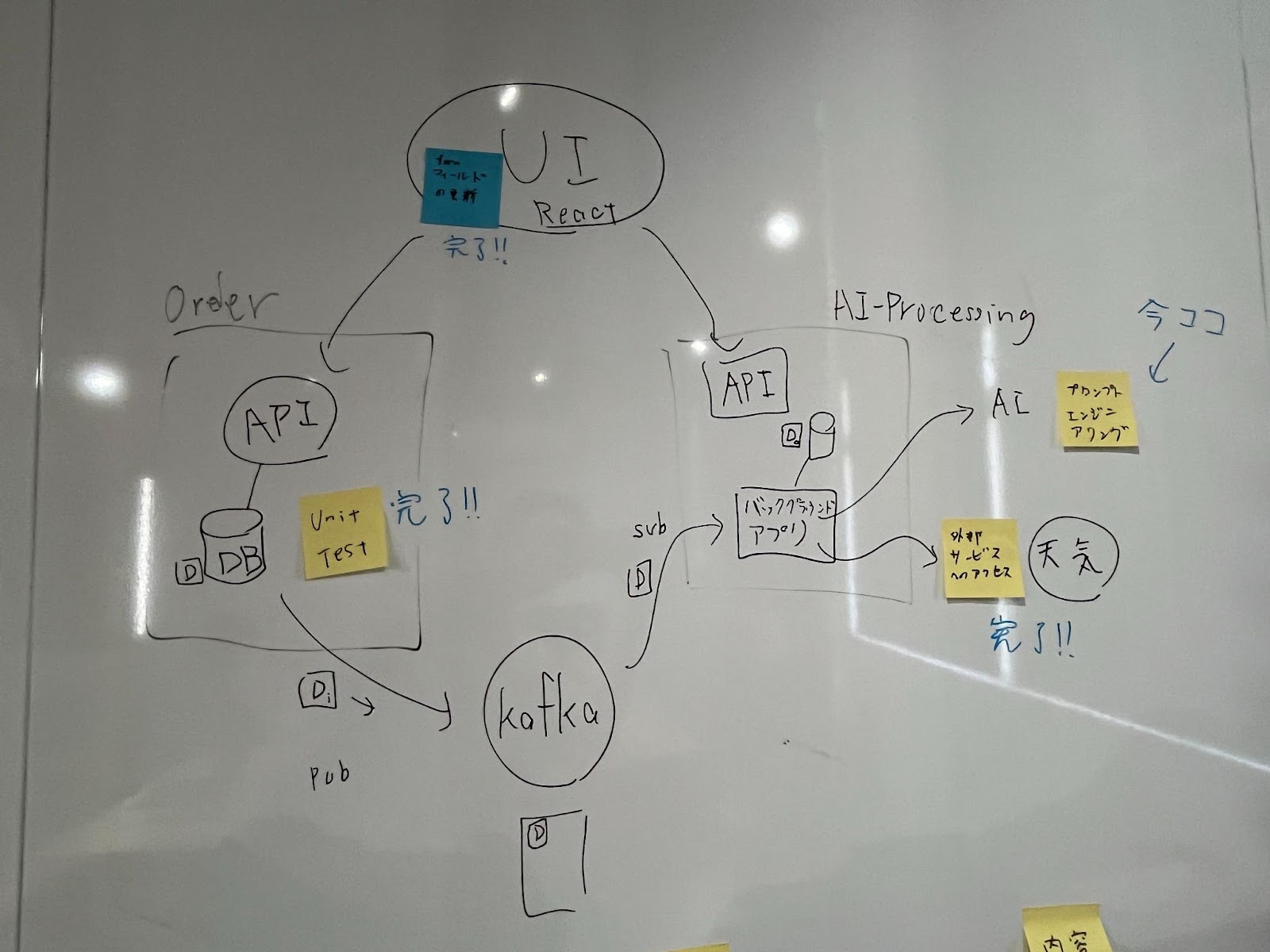
上記は、TripAgentのアーキテクチャをホワイトボードに示した画像です。TripAgentは、主にUI、Order、AI-Processing、という構成で成り立っています。
- UI
フロントエンドに当たる部分であり、エンドユーザーはこの部分を通じて、入力、出力をやり取りする。また、UIは主にReactで構成されている。 - Order
バックエンドに当たる部分であり、旅行する地点などの位置情報(緯度・経度)、旅行費用、人数、集団の関係性(家族なのか、恋人なのか)、食べたいものなどの情報をデータベースに登録する。また、Orderは主にJavaで構成されている。 - AI-Processing
バックエンドに当たる部分であり、Orderでデータベースに登録した情報をKafkaを経由して、AI-Processingに渡しその情報を処理する。この部分を説明するために、便宜上AI-Processing-天気、AI-Processing-プロンプトエンジニアリングを定義する。- 天気情報の取得
Kafkaを通じて、情報を受け取る部分である。また、Kafaから受け取った情報の中の日時、目的地の情報を参照して、天候に関連する情報を、取得する。最後に、これらの情報をAI-Processing-プロンプトエンジニアリングに渡す。 - プロンプトエンジニアリング
AI-Processing-天気 から渡された情報とKafkaから受けとった情報を元に、出力して欲しい形式や情報などをプロンプトを通じて、AIに出力させる。
- 天気情報の取得
Order
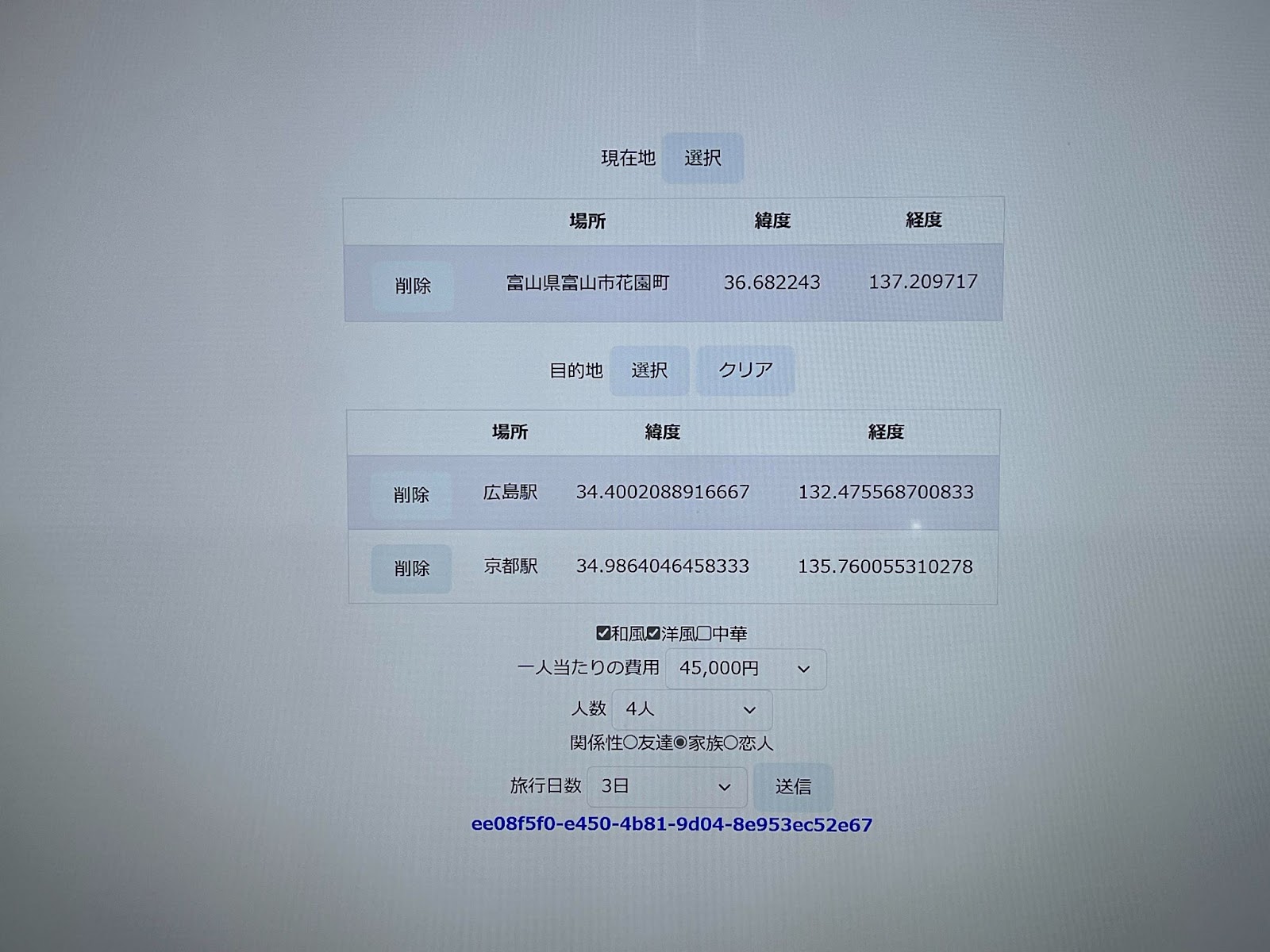
作成したアプリのOrderでは、プレゼン層でユーザーが入力したデータをJavaを用いてAI-Processingが処理しやすいよう処理を行いました。また、国土地理院のAPIを用いて、地名から緯度と経度を入力する処理を行いました。
Orderでは、MongoDBを用いてユーザーの情報をDBに登録し、その情報をkafkaを用いて、AI-Processingに送信しました。
Orderで処理した情報は、現在地、ユーザーの行きたい場所、現在地と行きたい場所の緯度と経度、食べたい料理のジャンル、使用金額、人数、行く人の関係性です。
処理した情報のうち、食べたい料理のジャンルと、行く人の関係性は選択肢から選ぶUIを使用したためString型とBoolean型のMap型を使用しました。
Map型を使用するにあたり、AI-Processingにそのまま送るとTrueとFalseが両方送られるためOrderで処理を行いAI-ProcessingにTrueの要素だけを送るように変更しました。
AI-Processing
天気情報の取得
AI-Processing部分においてAIに天気情報を渡すために、外部サービスを用いて情報を取得する実装を行いました。今回は天気情報の取得を行うために、Open-Meteroというサービスを活用しました。Open-Meteroでは、様々な天気情報を取得することができるため、話し合いを行い、取得する情報を6つに絞りました。
取得する天気情報
- 1日のデータ
- UV指数
- 1時間毎のデータ
- 天気コード
- 気温
- 降水確率
- 降水量
- 視界の距離
実装には、Open-Meteroが公開しているJava用のOpen-Metero SDKを用いて実装を行いました。1日に1個のデータと1日に24個のデータという、粒度の違うデータを扱うため、1日のデータ用のモデルと1時間ごとのデータ用のモデルをそれぞれ作成しました。そして、1日のデータ用のモデルでは、List型を用いて1時間毎のデータを格納することで、1日分の1時間区切りの天気情報を扱えるようにしました。
プロンプトエンジニアリング
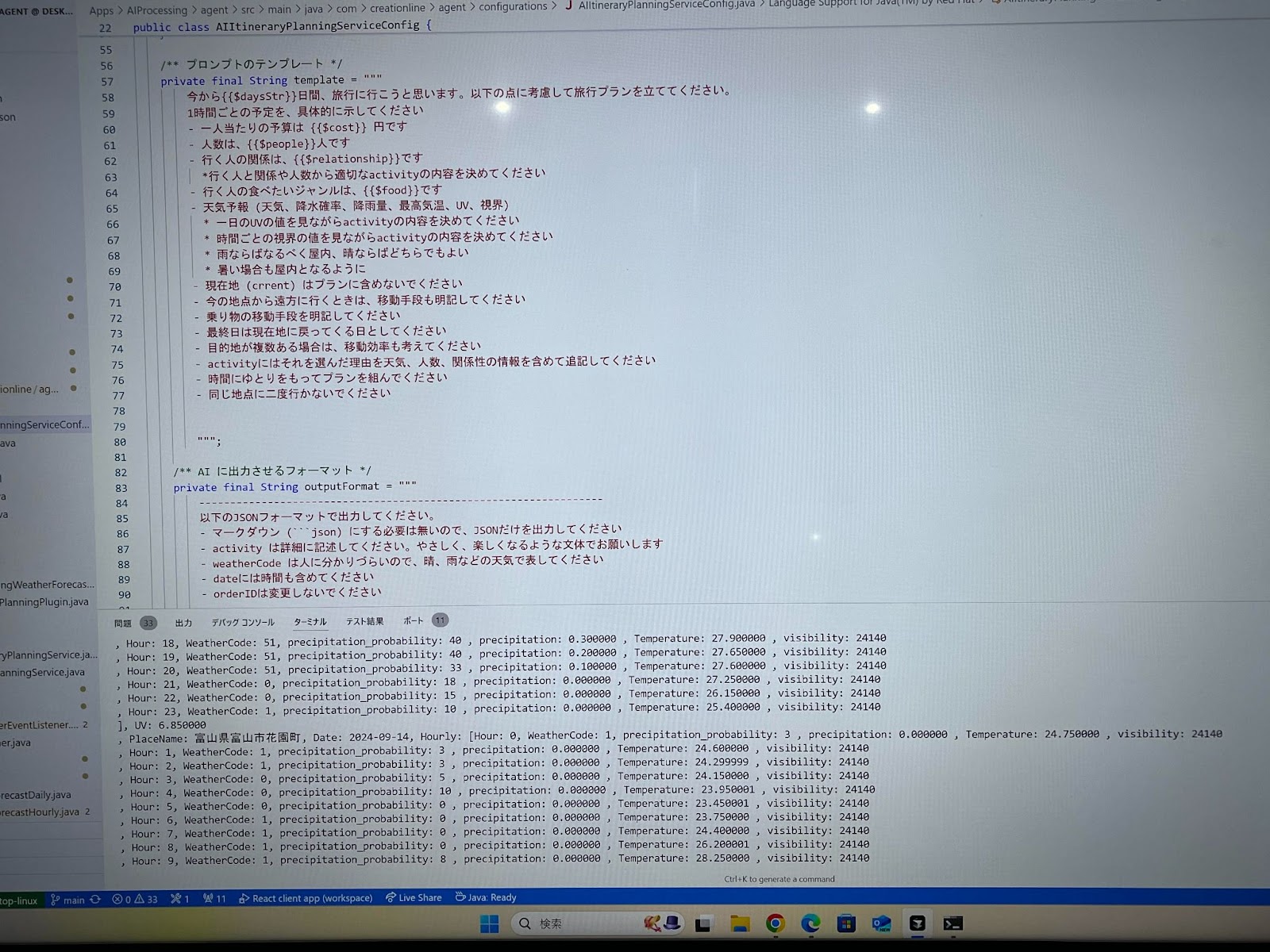
AI-Processing-天気からの情報を元に、AIが出力する内容・形式を決定する部分です。ここでは、JavaやReactなどのプログラミング言語を使用するのではなく、自然言語をプロンプトを通じてAIに与えます。もちろん、AI-Processing-天気からの情報などは、変数を通じて自然言語の中に取り入れられるようになっています。下記は、プロンプトの内容の一部です。

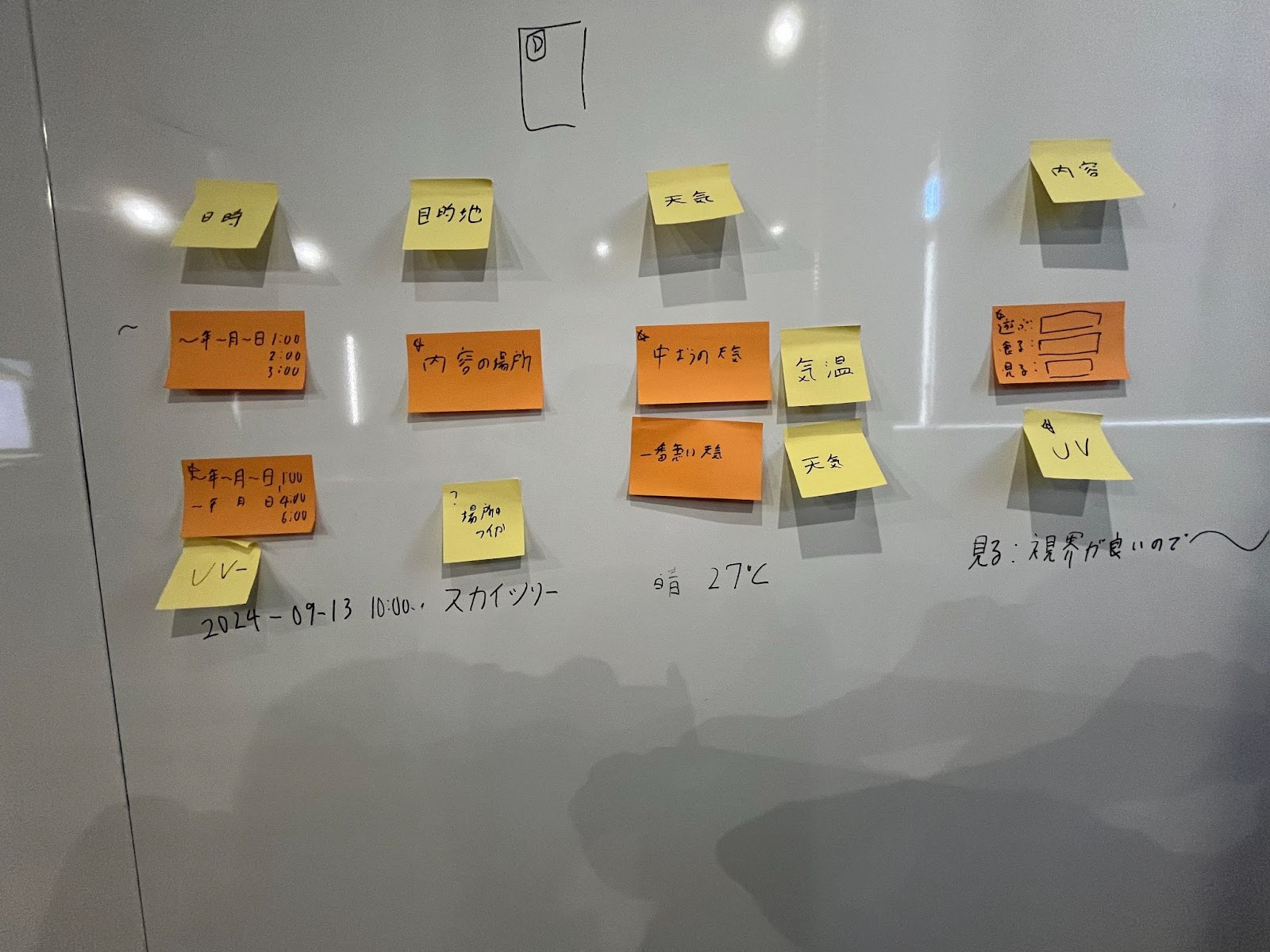
私たちは、初めにむやみやたらにプロンプトを書くのではなく、どのような出力を得たいかを、チーム内で共有するためにホワイトボードと付箋を用いて、ディスカッションを行いました。下記は、AIに出力させたい項目を示したホワイトボードです。

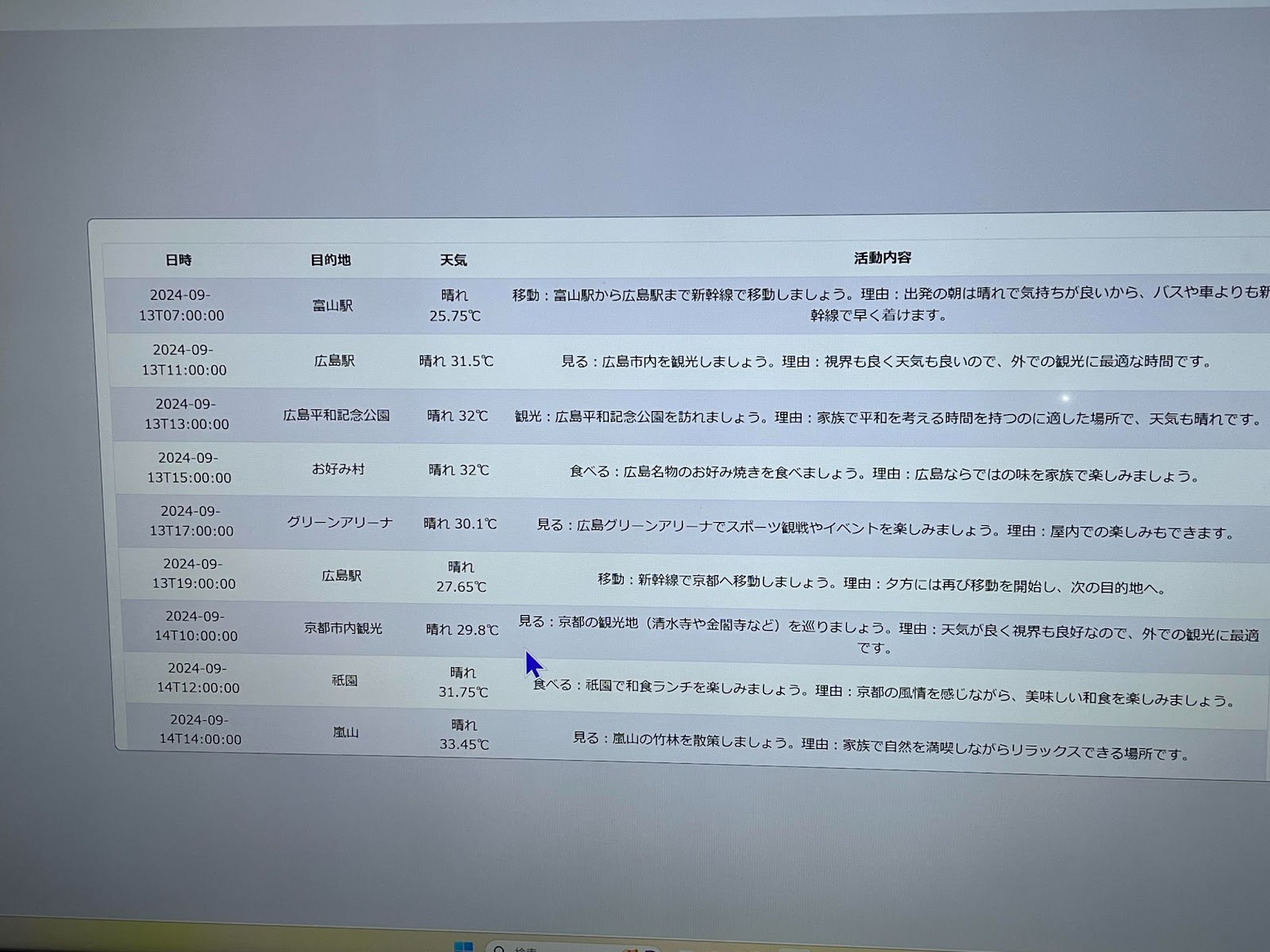
この議論を得て、AIに出力させたい内容を、プロンプトを少しずつ変えて、出力を確認するという作業を繰り返していって、最終的に得たい出力をえれるプロンプトを記述できました。以下に、最終的にできあがったものを示します。


インターンシップ感想
K.R
今回のインターンシップを通じてアプリ開発の重要なポイントについて知ることができました。私が今までアプリを作成するときは、一つのファイルにアプリのすべてのコードを書いていました。しかしそれではコードの可読性も悪くエラーの発生原因を探すことも困難でした。今回のインターンシップを通じてレイヤードアーキテクチャを意識しプレゼン層、アプリ層、ドメイン層、インフラ層の責務の異なるソフトウェアに分けてアプリのコードを書くことを知りました。また実際にレイヤードアーキテクチャを意識し、アプリを開発しました。また、今回のアプリ開発ではコンテナを使用しました。コンテナは、PCのOSの変化によって開発環境が変わらない利点があるので今後も使用していきたいと思いました。
S.M
本インターンシップより、実際の仕事場でWebアプリケーションの開発がどのように行われて行くかが、具体的にイメージすることができた。業務で用いられるレイヤードアーキテクチャやドメイン駆動デザインなどを座学とコーディングを通じて、学ぶことができた。また、コーディングを行う時はモブプログラミングという、三人以上で行うコーディングを体験することができた。普段のプログラミングでは、一人で行うことが基本で人と共にやるコーディングというものを想像できなかったので、体験できてとても良い機会になった。正直、最初は複数人で行うコーディングが上手くできるか、懐疑的だったが、実際に行うと私一人に見やすいコードなのではなく、みんなに見やすいコードにしなければならず、結果的に属人性を排除した良いコードになったと思った。さらに、普段のコーディングに役に立つDockerやDevcontainerやCursorなどのツールの使い方を知ることができたのも、とても良かった。
S.K
本インターンシップを通して、クリエーションライン株式会社についての理解と、エンジニアとしてのスキルアップのどちらも行うことができました。特に、レイヤードアーキテクチャとモブプログラミングの2つは、今後も使って行きたいと感じました。学校の課題や、研究室での実装をする際に、ファイルを分けて書くことは、何度か行ったことがありましたが、明確なルールを決めずに、自身の感覚でファイルを分けていたため、今回のレイヤードアーキテクチャは今後実装を行う時に参考にしていきたいと思います。また、複数人での実装でも、普段は各々で割り振った実装部分についてコーディングをおこない後につなげる作業を行っていました。今回のインターンシップでモブプログラミングを体験して、会話が活発になる点や、スキルを補いあえる点、さらには人に伝える能力を鍛えることができる点から、今後の研究室でも積極的に使用していきたいと思いました。
全体を通して、今まで知らなかった開発の手法を最近の流行であるAIと組み合わせながら体験することができたので、とても為になるインターンシップでした。





