【AI駆動開発】進化し続けるCursorの新機能!「Composer」

はじめに
Cursorの機能についてはこれまで複数の記事で紹介してきましたが、今回の記事ではCursorの新機能である「Composer」について解説をしていきたいと思います。
なお、Cursorの新機能は毎月複数回アップデートされており、changelog のページで公開されています。興味がある方はぜひchangelogも見ていただければと思います。

Composer機能概要
Composerは、複数ファイルをまとめて編集できる機能です。これまで、「cmd + k」や「cmd + l」なでコードの補完やチャット機能を利用してコードの大量修正など実施できてましたが、Composerは、これまでよりも大きな規模でプロジェクトコード全体を修正する機能として期待されているようです。前回紹介した、Interpreter Modeの進化版といったところでしょうか?
[Composer画面(拡大画面)]

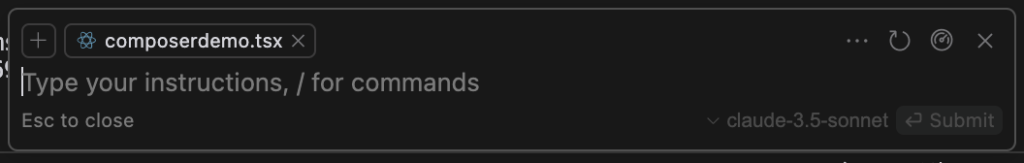
Composerは、「Ctrl + i」から小さいウィンドウが表示されて「Type your instructions, / for commands」からチェット形式で実際のタスクを指示します。
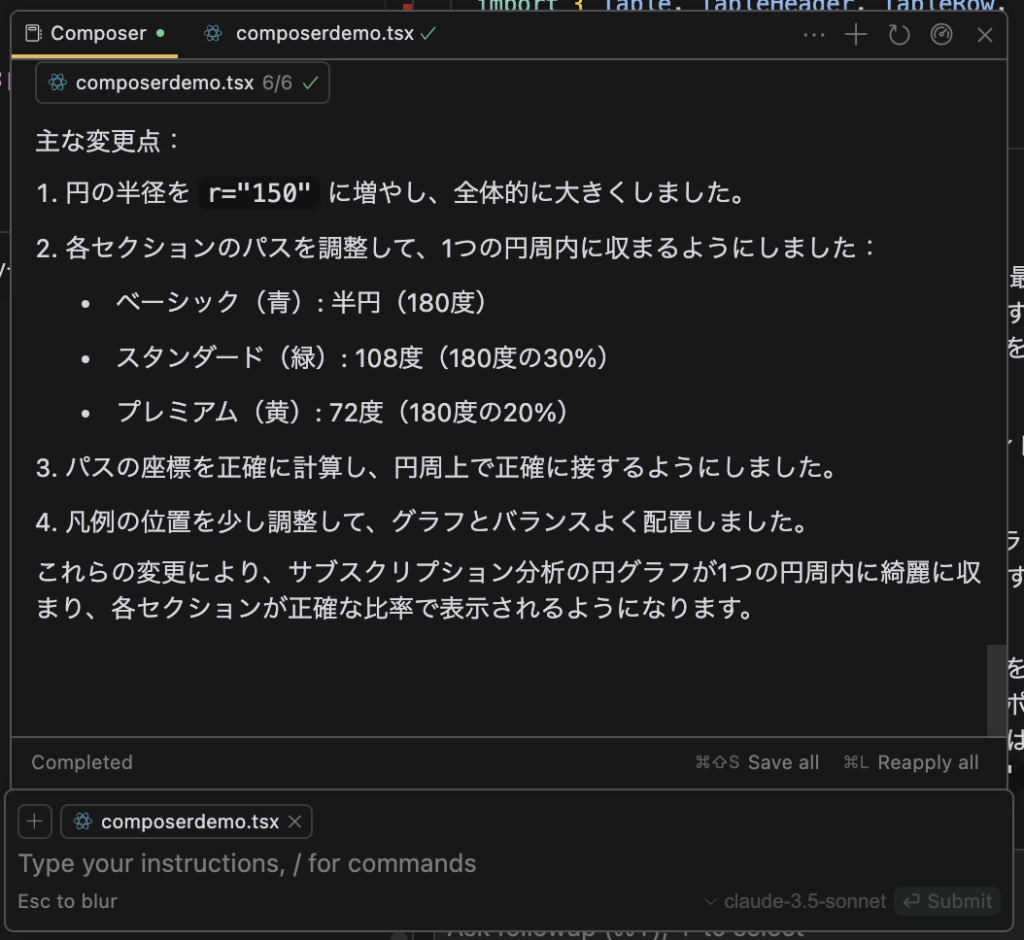
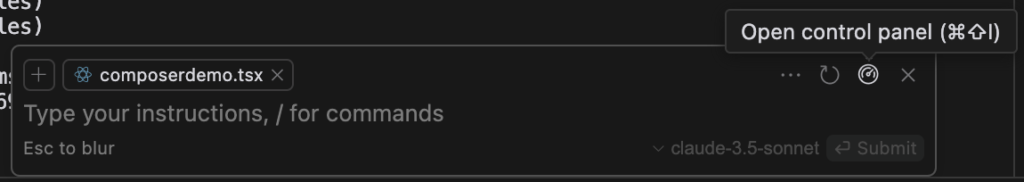
[Composer画面(小さい画面)]

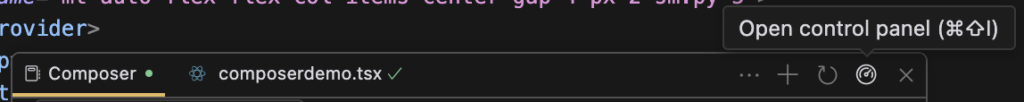
「ctrl + i」で小さいComposerの画面を出した後に、Open control panelのボタンを押すと大きい画面に切り替わります。

前提
Composerを実行するには、以下の通り2つの前提があるので、それぞれの前提に基づいて適切な設定や準備を行う必要があります。
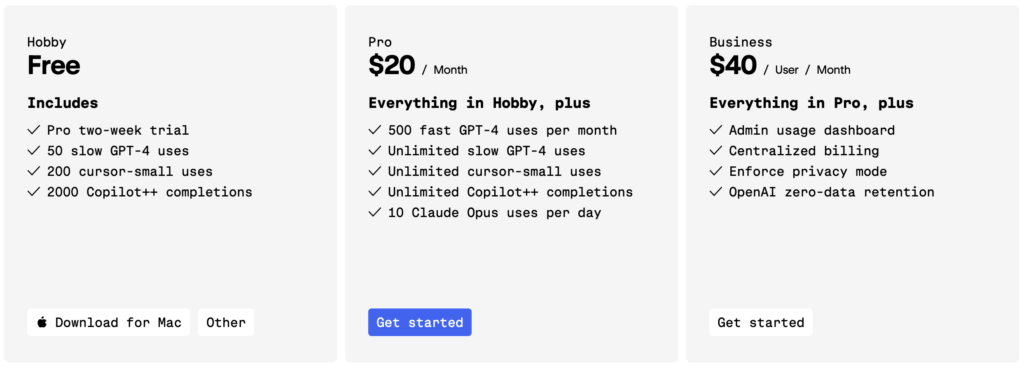
[前提1] Composerを使うには、Cursor Pro($20/月)以上のプランが必要となります。

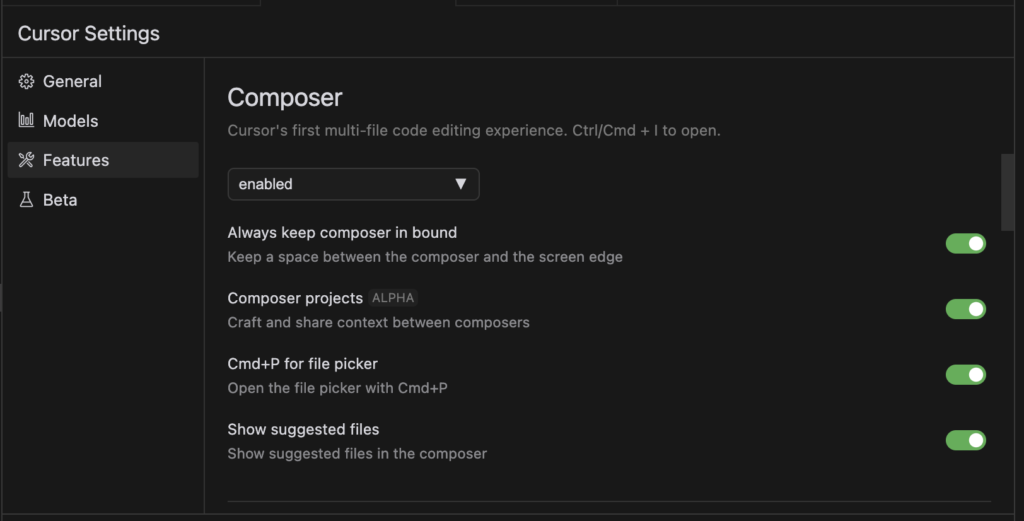
[前提2] Composerをenabledに設定します。
Cursor Editorを開き、右上の設定ギアをクリックしてから、「Beta」セクションに移動し、「Composer」を有効にします。有効にすると、FeaturesにComposerの設定内容が表示されます。

Composerの利用方法
簡単ですが、一例としてInterpreter Modeから実際にコード(app.py)に対してコメントを追記して反映してみたいと思います。
Composerを起動(Ctrl+I)
Composerを起動すると、ウィンドウ下部にComposer入力画面がポップアップ表示されます。

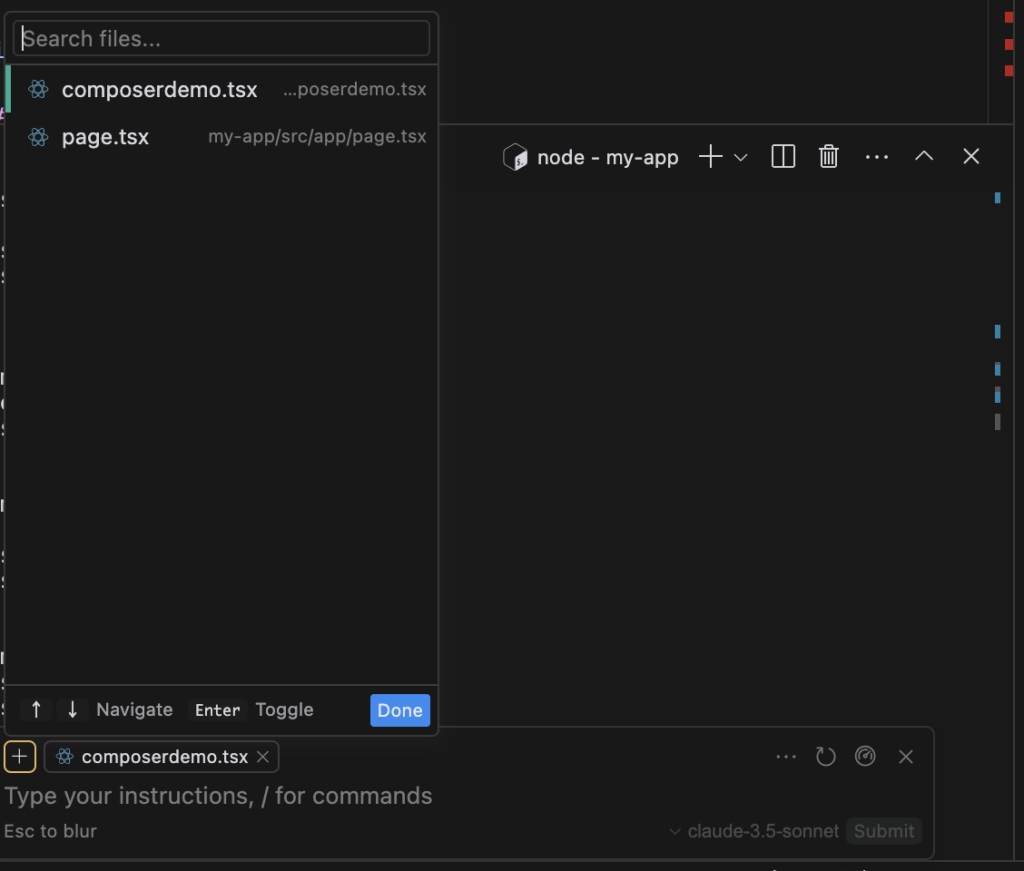
+ボタンを押すと複数ファイルを選択可能で、複数のファイルを同時に編集できます。これにより、関連するコードの変更を一度に行うことが可能になります。

メーターのマーク(Open conrol panel)をクリックとする大きな画面でComposerの操作画面が表示されます。

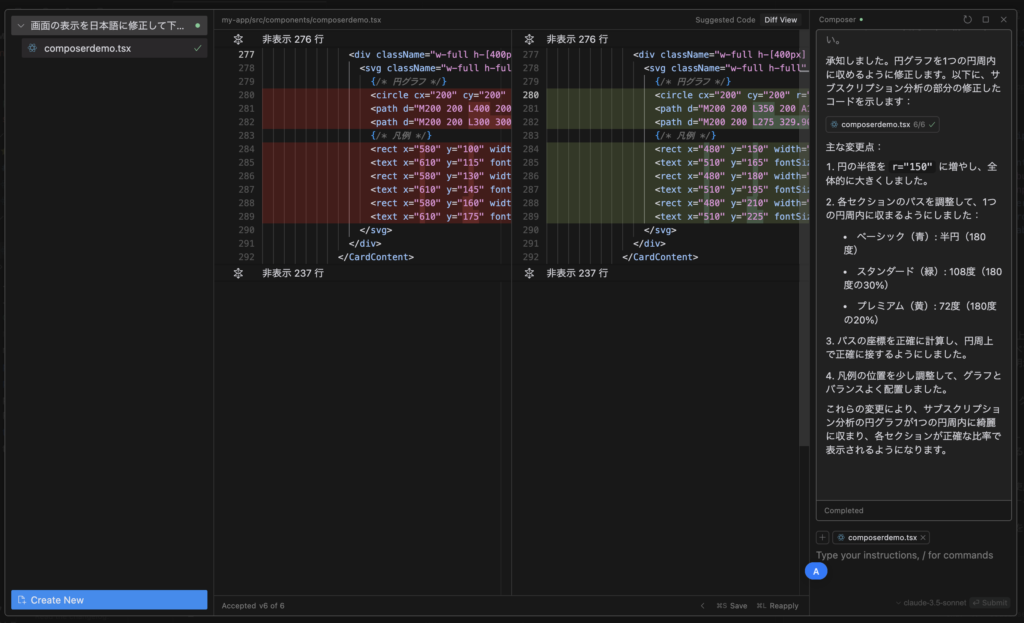
[Composer画面(拡大画面)]

Diff機能
追加・削除の箇所がハイライトされ、いつもCursorを利用している見やすいdiffで各ファイルの編集内容を確認できます。

設定の反映
Accept allのボタンで新旧差分の内容が反映されます。

Composerを利用してv0画面の修正
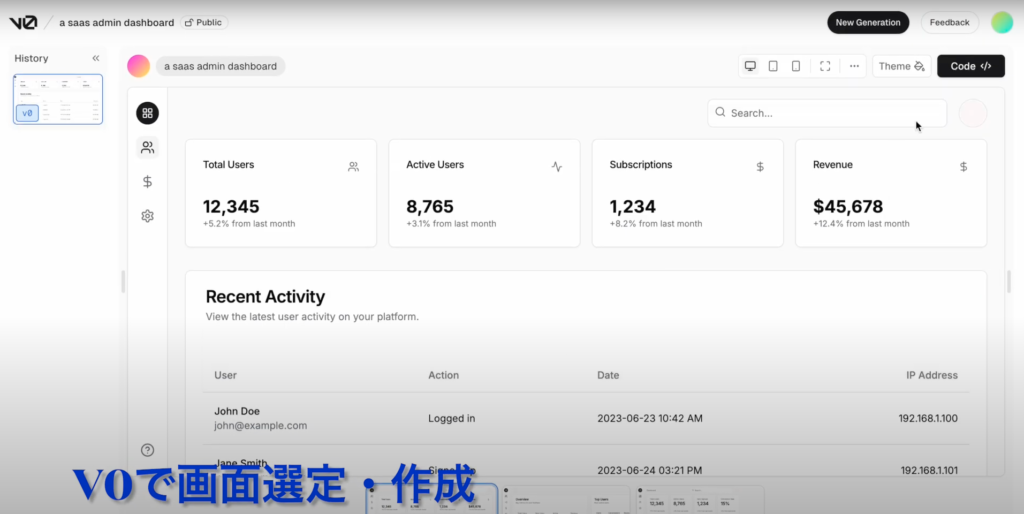
[v0で初期画面を作成]
※v0は、Vercelが提供するAIを活用したコード生成ツールです。詳細は、こちらのブログをご覧ください。

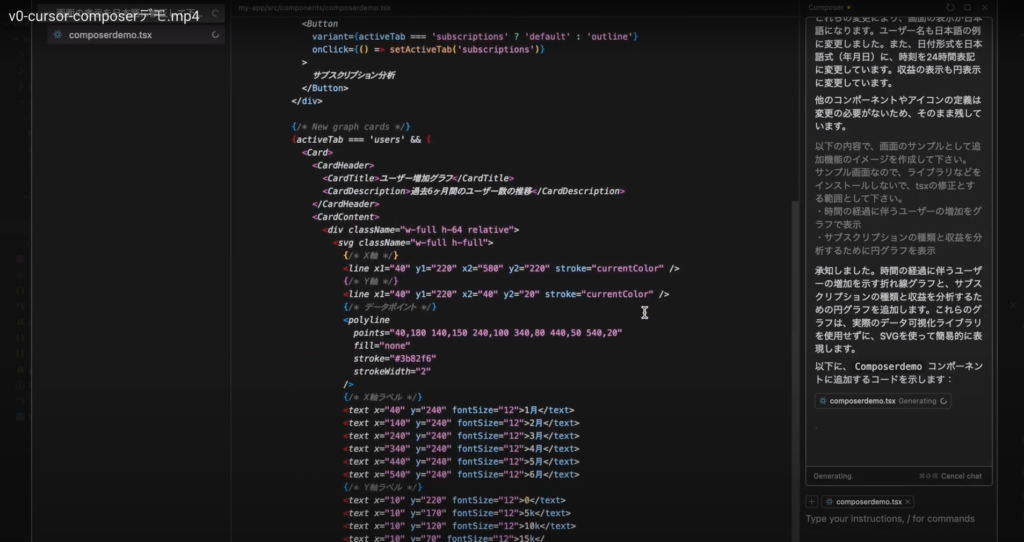
[Composerによりコード生成中]
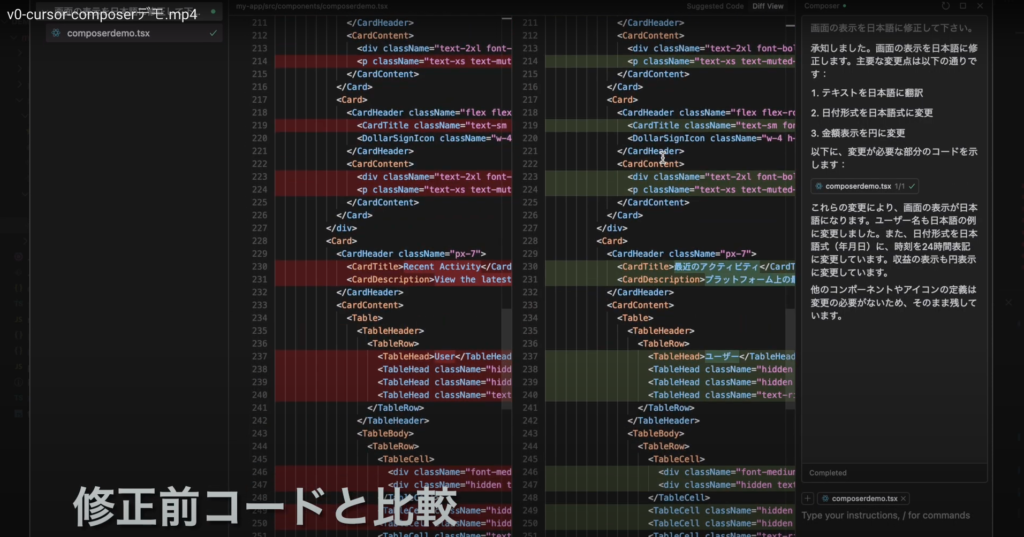
v0で作成したコードをCursor Composerで修正を指示して新旧コードを比較した後反映

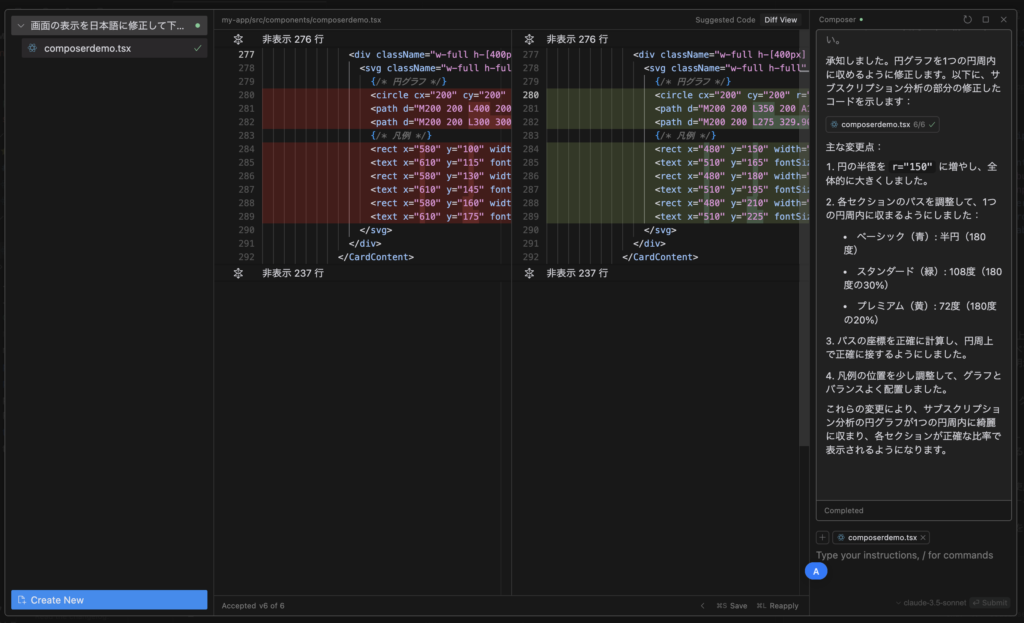
[指示のタスクを完了して新旧コードの比較]

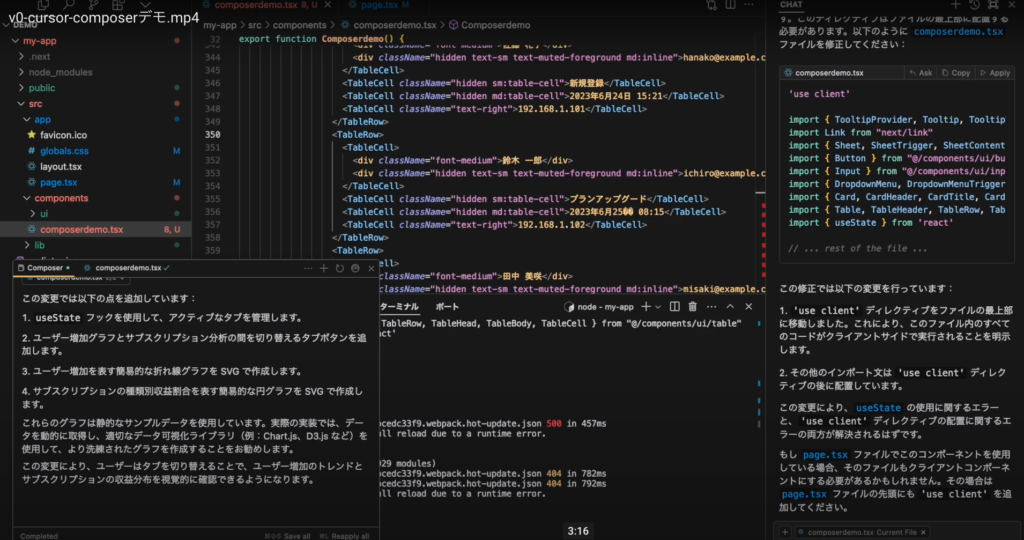
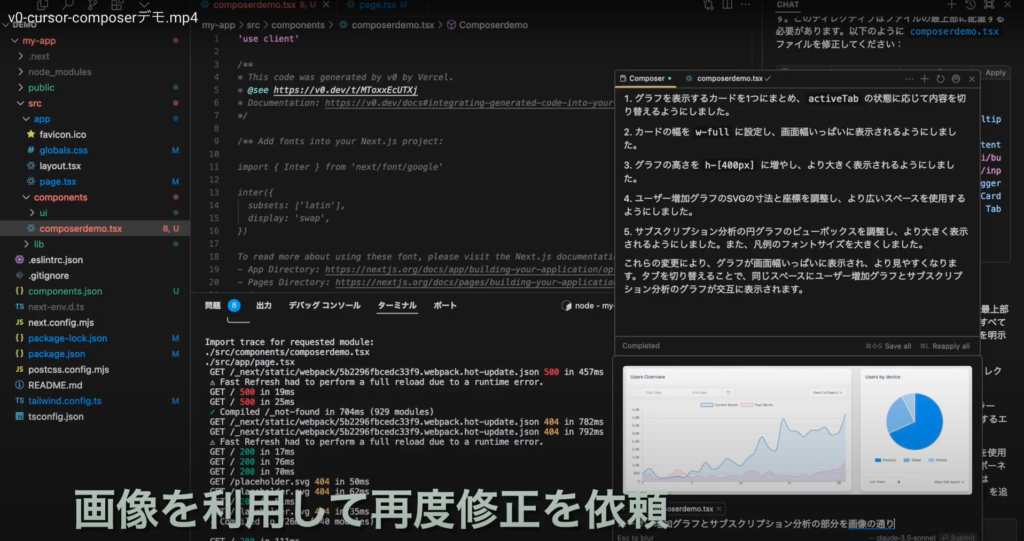
[再度コードの修正を小さい画面で実施]

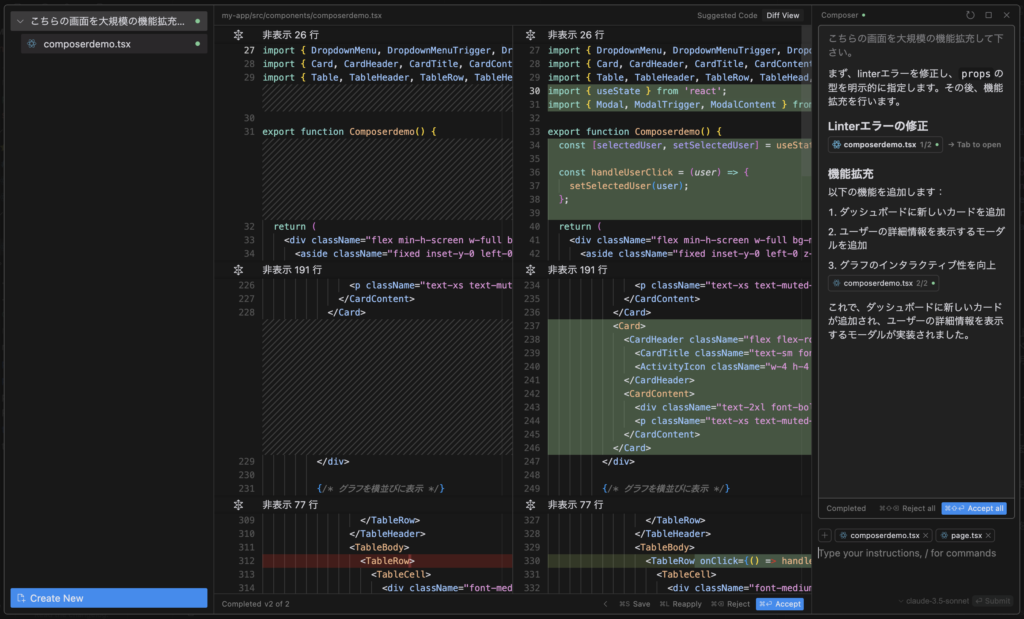
[更に画像を参考に再度コードの修正を小さい画面で実施]

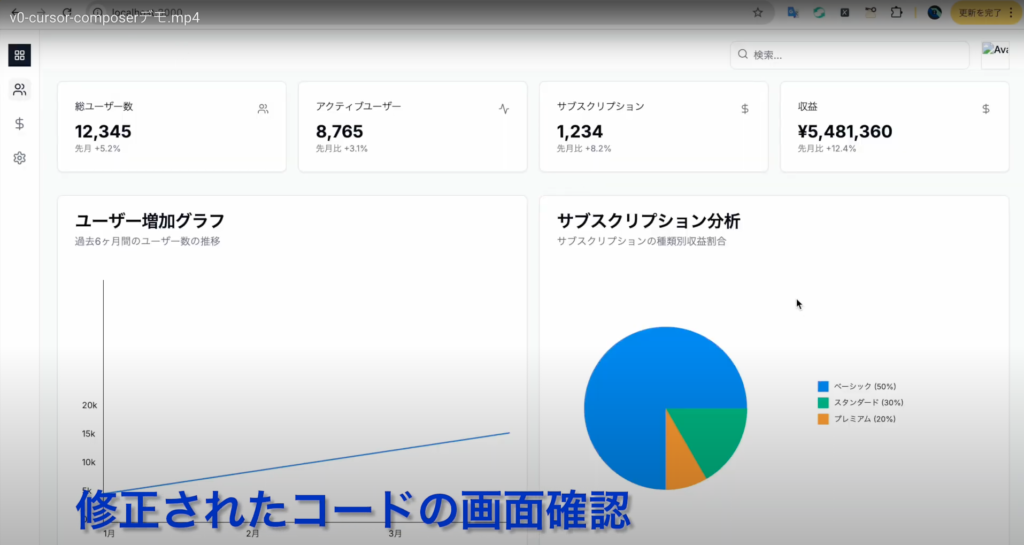
[修正されたv0の画面をローカル環境で確認]

まとめ
今回の記事では、ChatGPTを組み込んだエディターツールCursorの新機能「Composer」について紹介しました。Cursorは各機能が強力で、機能が拡張し続けているため、AI・LLMを用いてアプリケーション開発の生産性を向上させるためには非常に役に立つツールです。Cursorを利用し、素早く・効率よく開発を行うことにより、より多くの時間を顧客理解や業務改善などにあて組織全体の生産性の向上、サービスの顧客満足度の向上が図ることができます。
今回の記事が皆さんの日々の開発業務の改善につながり、またAI駆動開発(AI-Driven Development)についての更なる関心と導入につながれば大変幸いです。
お気軽にご相談ください
AI駆動開発について興味関心があり、
ご相談があれば以下よりお問い合わせください






