【AI駆動開発】v0の対抗馬「Create」でUIデザイン+フロント実装までを全自動化! #AI #Create #v0 #ChatGPT

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
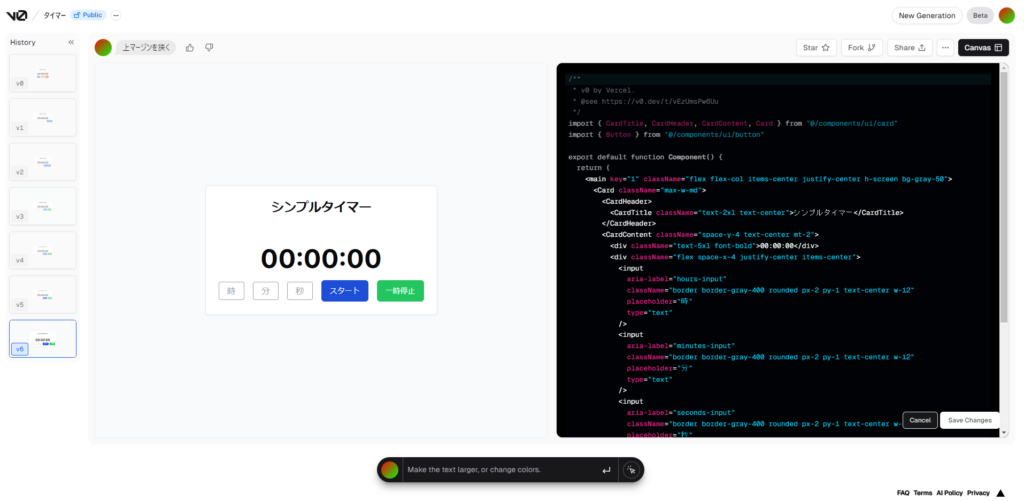
【AI駆動開発】v0ならこんなに簡単!UIデザインからフロント実装までが爆速に!では、v0を利用してタイマーアプリのUIを作成し、生成されたコードに対して動作を実装していくチャレンジを行いました。

v0で生成されるコードはUI部分のみで、動作・挙動・処理に関する実装は自力で行う必要がありましたが、Createなら、v0と同様のUI作成に加えて動作の実装まで自動的に生成されます。
今回はCreateを使って、v0で作成したのと同じタイマーアプリを作成してみましょう。
CreateでタイマーアプリのUIを作成してみる
CreateではProjectを作成し、その中に複数のPageとComponentを作成することができます。

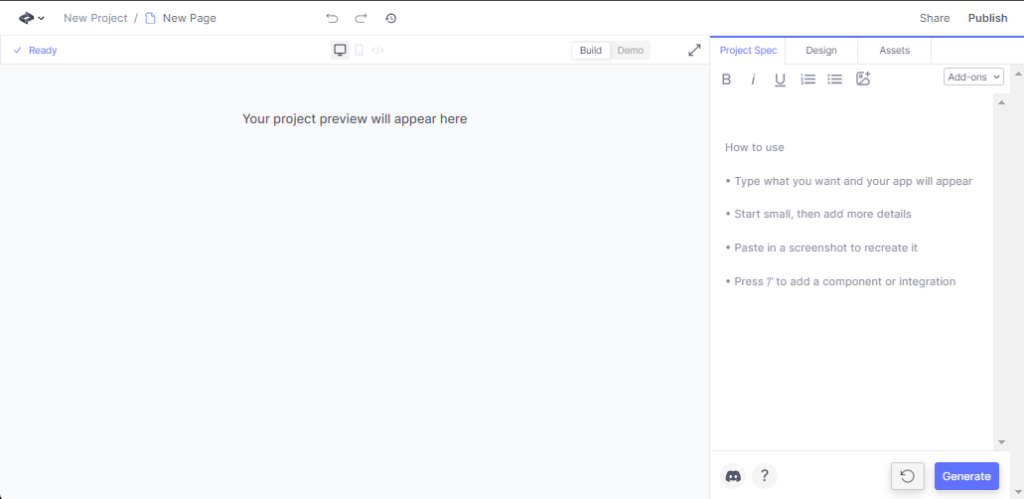
New Pageを押して新しいページの作成を開始します。

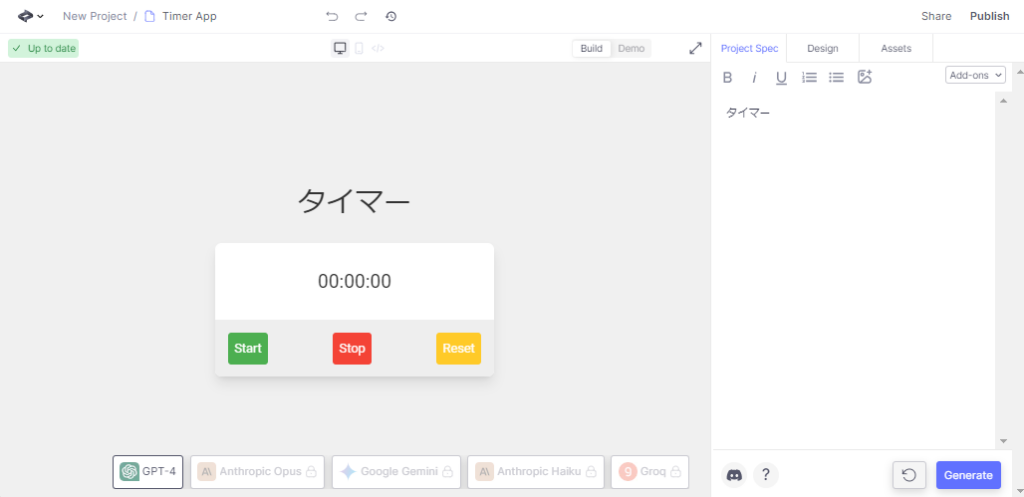
右側のプロンプト入力欄に、作成したい画面の仕様を記入します。表示されているヒントのとおり、小さなプロンプトから始めて徐々に増強していくことにします。最初に与えるプロンプトは「タイマー」です。入力してGenerateを押すと、10秒程度でそれなりのUIが作成されました。ここまではv0と同様です。

気に入らない場合は、右下にあるRetryボタンを押すこともできます。今回はこのまま進めることにします。
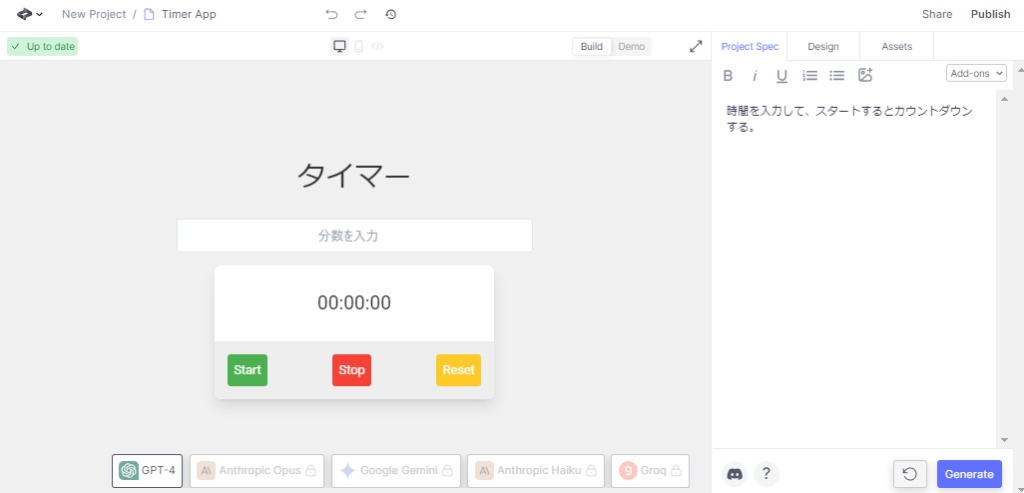
私が作りたかったのはカウントダウンするタイマーなので「時間を入力して、スタートするとカウントダウンする。」と入力して更新させてみます。10秒程度で指示通りのUIに更新されました。操作方法も生成結果もv0とほぼ同じです。

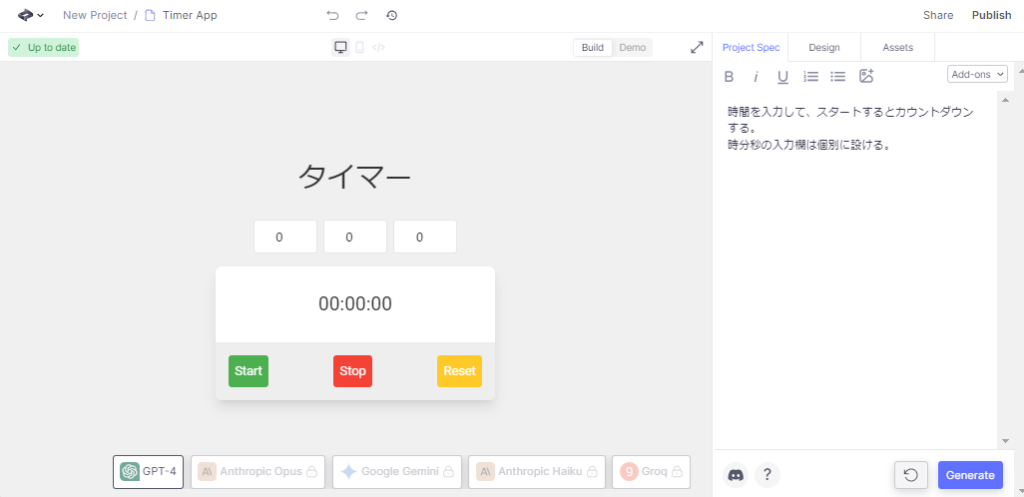
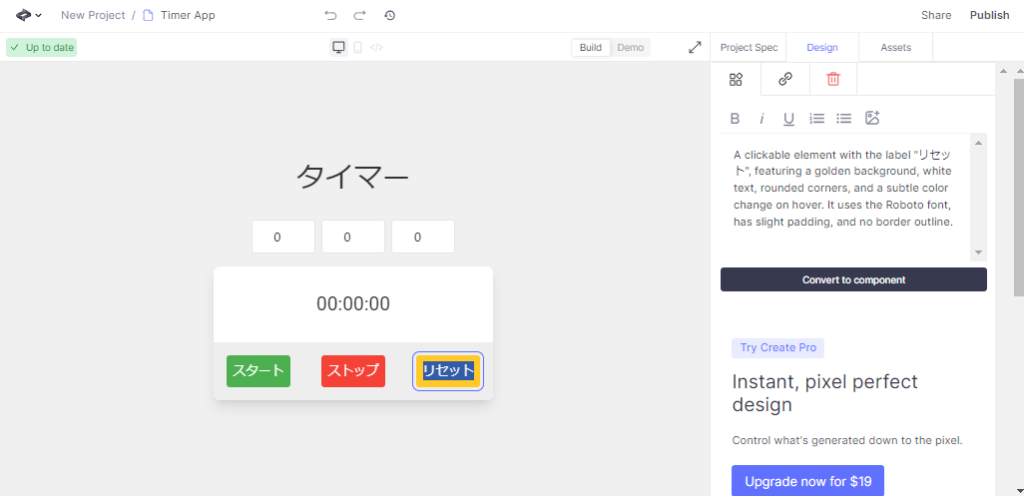
次は「時分秒の入力欄は個別に設ける」という指示を追加してみます。Generateを押すと指示通りの内容に更新されました。

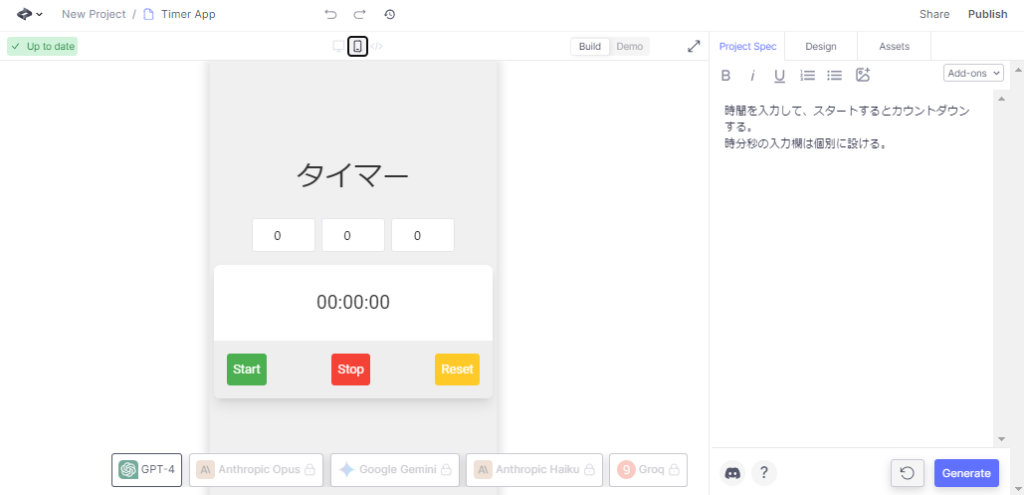
ちなみにCreateではモバイル版も同時に対応されています。

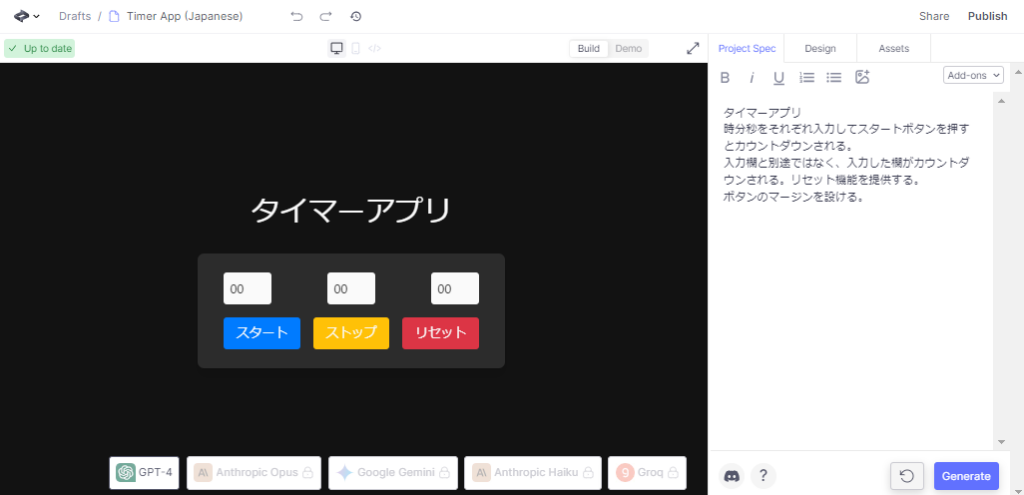
ラベルはUI上から直接変更することができます。試しにボタンのラベルを日本語にしてみました。

ボタンなどのパーツを選択するとコンポーネントとして切り出すことができるようですが、これは別の機会にチャレンジすることにします。
UIの作成はここまでにしましょう。目的のものが1分程度で完成しました!
Createで生成されたコードを確認してみる
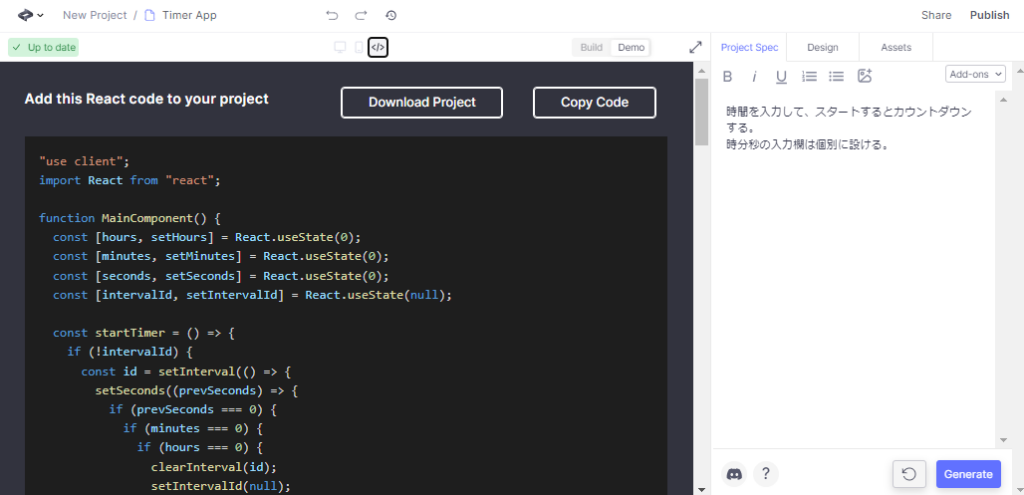
コードの画面に切り替えて、生成されたコードを確認してみましょう。

実際に生成されたコードは以下の通りです。
"use client";
import React from "react";
function MainComponent() {
const [hours, setHours] = React.useState(0);
const [minutes, setMinutes] = React.useState(0);
const [seconds, setSeconds] = React.useState(0);
const [intervalId, setIntervalId] = React.useState(null);
const startTimer = () => {
if (!intervalId) {
const id = setInterval(() => {
setSeconds((prevSeconds) => {
if (prevSeconds === 0) {
if (minutes === 0) {
if (hours === 0) {
clearInterval(id);
setIntervalId(null);
return 0;
} else {
setHours((prevHours) => prevHours - 1);
setMinutes(59);
return 59;
}
} else {
setMinutes((prevMinutes) => prevMinutes - 1);
return 59;
}
} else {
return prevSeconds - 1;
}
});
}, 1000);
setIntervalId(id);
}
};
const stopTimer = () => {
if (intervalId) {
clearInterval(intervalId);
setIntervalId(null);
}
};
const resetTimer = () => {
stopTimer();
setHours(0);
setMinutes(0);
setSeconds(0);
};
const handleHoursChange = (e) => {
resetTimer();
setHours(Math.max(0, e.target.value));
};
const handleMinutesChange = (e) => {
resetTimer();
setMinutes(Math.max(0, Math.min(59, e.target.value)));
};
const handleSecondsChange = (e) => {
resetTimer();
setSeconds(Math.max(0, Math.min(59, e.target.value)));
};
const formatTime = () => {
return [hours, minutes, seconds]
.map((v) => v.toString().padStart(2, "0"))
.join(":");
};
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-[#f0f0f0]">
<h1 className="text-4xl font-roboto mb-8 text-[#333]">タイマー</h1>
<div className="flex space-x-2 justify-center mb-4">
<input
type="number"
name="hoursInput"
value={hours}
className="w-20 p-2 border rounded text-center"
placeholder="時"
onChange={handleHoursChange}
/>
<input
type="number"
name="minutesInput"
value={minutes}
className="w-20 p-2 border rounded text-center"
placeholder="分"
onChange={handleMinutesChange}
/>
<input
type="number"
name="secondsInput"
value={seconds}
className="w-20 p-2 border rounded text-center"
placeholder="秒"
onChange={handleSecondsChange}
/>
</div>
<div className="bg-[#ffffff] shadow-lg rounded-lg overflow-hidden w-[350px]">
<div className="p-8">
<p className="text-2xl font-roboto text-center text-[#333]">
{formatTime()}
</p>
</div>
<div className="flex justify-between p-4 bg-[#eeeeee]">
<button
onClick={startTimer}
className="bg-[#4caf50] text-white font-roboto p-2 rounded hover:bg-[#66bb6a] focus:outline-none transition duration-150 ease-in-out"
>
スタート
</button>
<button
onClick={stopTimer}
className="bg-[#f44336] text-white font-roboto p-2 rounded hover:bg-[#ef5350] focus:outline-none transition duration-150 ease-in-out"
>
ストップ
</button>
<button
onClick={resetTimer}
className="bg-[#ffca28] text-white font-roboto p-2 rounded hover:bg-[#ffca28] focus:outline-none transition duration-150 ease-in-out"
>
リセット
</button>
</div>
</div>
</div>
);
}
export default MainComponent;UIだけでなく、各ボタンが押された際の処理やタイマーのカウントダウン処理が実装されていることが分かります。また、時と分は0~59までしか入力できないようにする制限も実装されています。なお、v0とは異なり、直接コードを編集することはできません。
Createで生成されたコードの動作を確認してみる
ここまで来れば、生成されたコードをコピーして自分のプロジェクトへ貼り付けるだけです。その前に、Create上で実際の挙動を確認することができるので、試してみましょう。
完璧です。私はUIも挙動も一切コードを書くことなく、タイマーアプリを作成することができました!
まとめ
Createでもv0と同じように納得のいくUIを爆速で作成することができました。生成されたコードはタイマーの挙動まで実装されており、一切手を加えることないまま実際に問題なく動作しました。ここまでできるのであれば「UI作成支援ツール」というよりも「アプリ作成支援ツール」ということができるでしょう。今回のような簡単なアプリであれば「支援」どころか「全自動」で完成しました。
どんなに優れたエンジニアでも、実際に動くタイマーアプリをUIからゼロベースで作成するのに1分で完成させられる人はいないでしょう。想像以上の結果に驚きです。
v0・Create以外にもUI作成支援のAIは続々と登場しています。まだβ版や一般公開されていないものも多くありますが、これからの更なる進歩に期待しましょう!





