【AI駆動開発】チャットベースでフロントエンドを作成できる「v0」を使ってみる #ai-driven-dev #フロント開発

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
通常、Web開発におけるフロントエンドのデザインはデザイナーがクライアントと何回も話合いながら完成させていきます。このプロトタイピングからフィードバックの流れはデザイナーの高度な技術が必要とされています。
もし、プロトタイピングからフィードバックまでの工程を開発者が簡単に行えるようになると、クライアントの意見を開発者がすぐに開発に取り入れることができ、高速な開発が可能になります。
本記事では、AIを活用した高速な開発を目指しチャットベースで簡単にWeb画面のプロトタイピングができるサービスの一つである「v0」を実際に使ってみた内容・結果について共有していきます。
v0とは
「v0」はプロンプトや画像を入力することで、簡単にWebサイトの画面を作成することができるアプリです。このサービスは、Next.jsを開発してるVercelから発表されています。
「v0」を発表したブログ「Announcing v0: Generative UI」では、開発者が製品の最初のイテレーションを構築できるように支援することを目標にしていると述べている通り、0→1 に適したサービスです。
このサービスの特徴は、生成されたWeb画面に対して、チャットベースで何度もリテイクが可能なことです。リテイクの指示もマークアップの要素ごとに変更指示ができます。
また、生成されたWeb画面はReactとHTMLでも出力され、すぐに開発に適用できます。(今後Svelte、Vueなどにも対応予定とのこと)
検証
ざっくりと使ってみる
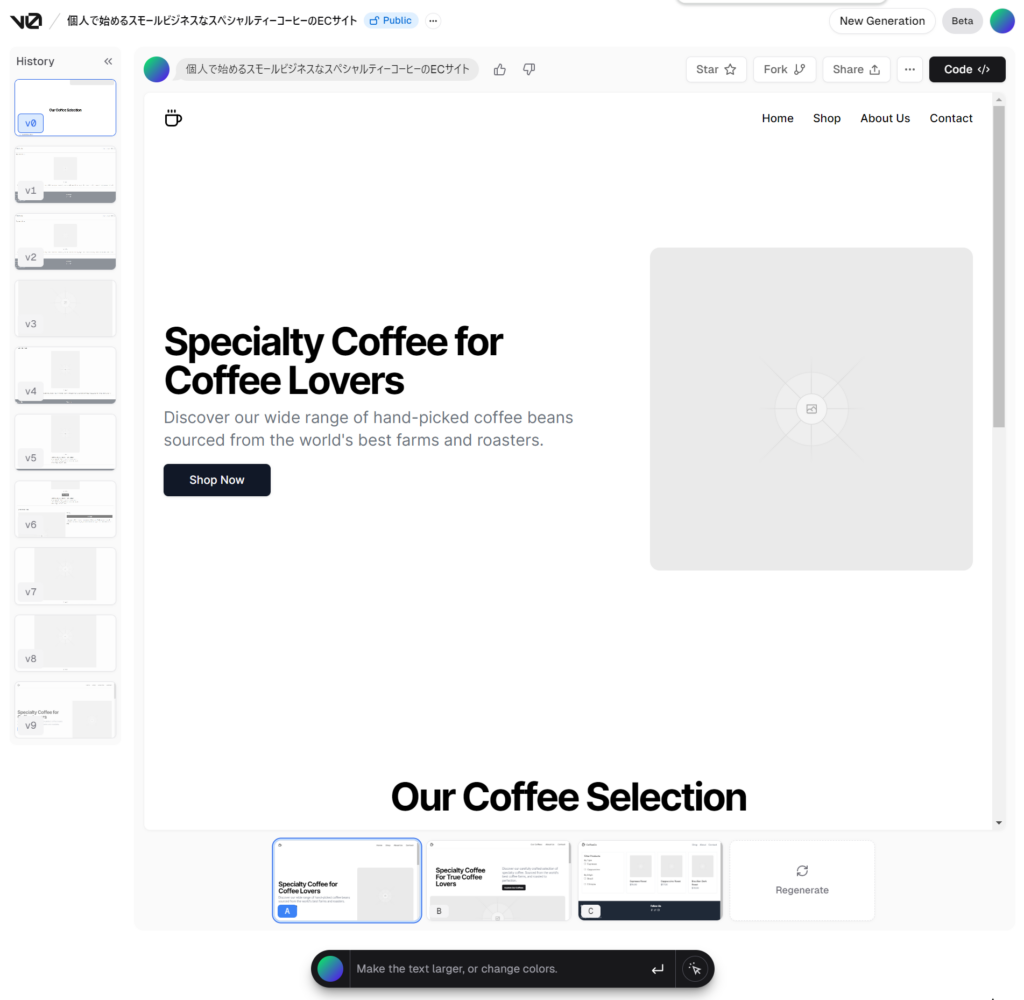
早速使ってみます。まず、「個人で始めるスモールビジネスなスペシャルティーコーヒーのECサイト」というプロンプトで生成を行ってもらうと、3パターンのECサイトのページが生成されます。
(無料プランの場合は、URLを共有することで誰でもサービスを見ることができます。例:https://v0.dev/t/xzv1rNwLGc4)

画面修正
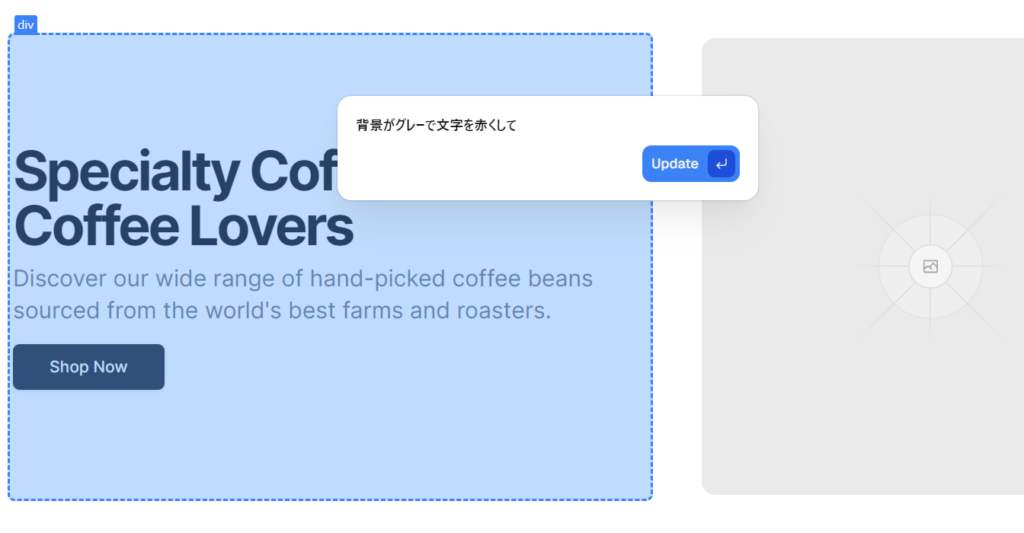
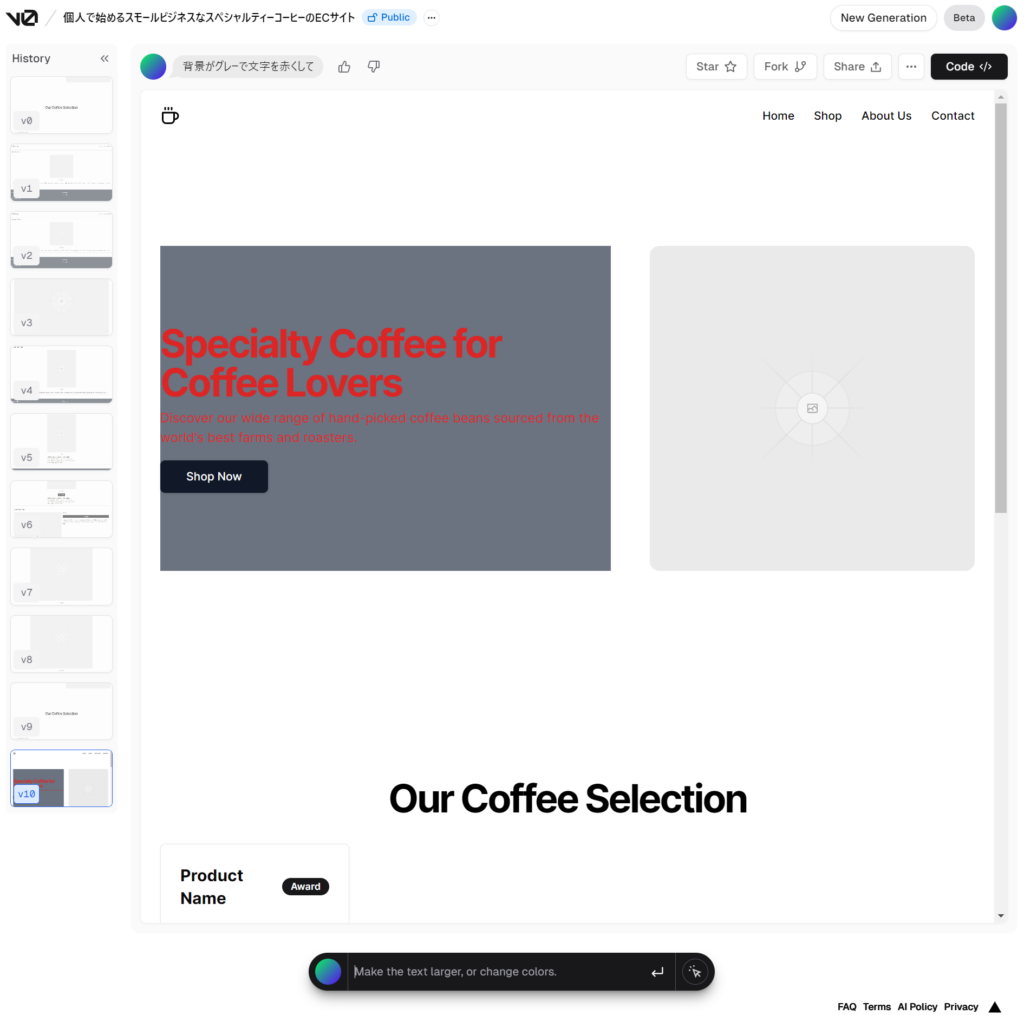
画面修正をしたい場合は画面の下部にある黒いテキストボックスから入力するか、黒いテキストボックスの右端にあるカーソルボタンをクリックし、画面の要素を選択した上でプロンプトを入力します。


正確にプロンプトが反映されていることが分かります。
また、色(#efefef)やサイズ(fontsize、width)などは数値指定しても意図通りに動いてくれます。
ただし、コードをコンポーネントごとに関数化するといったリファクタリングをお願いしても、うまく出力されなかったため、表示だけ修正する方が良さそうです。
画像を入力に使ってみる
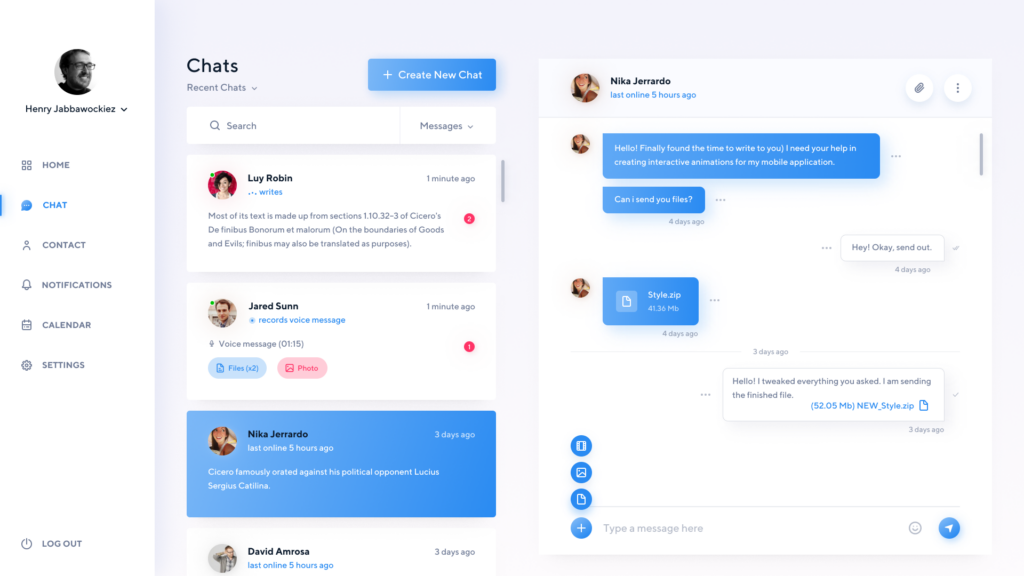
ページの新規作成するときのプロンプトには画像を入力することもできます。以下の画像を入力してみます。


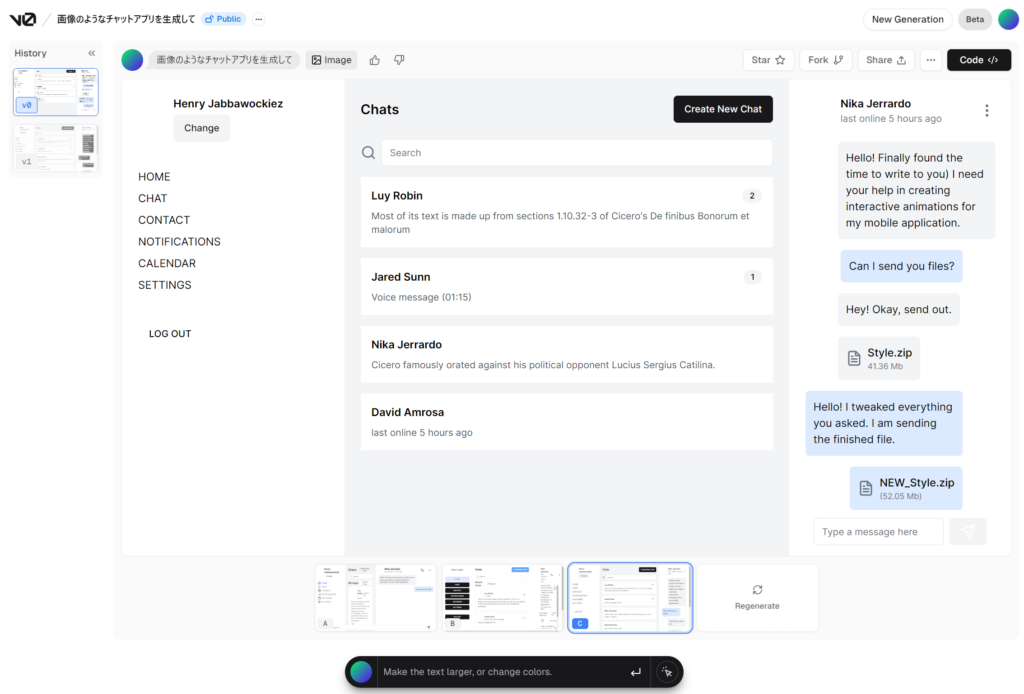
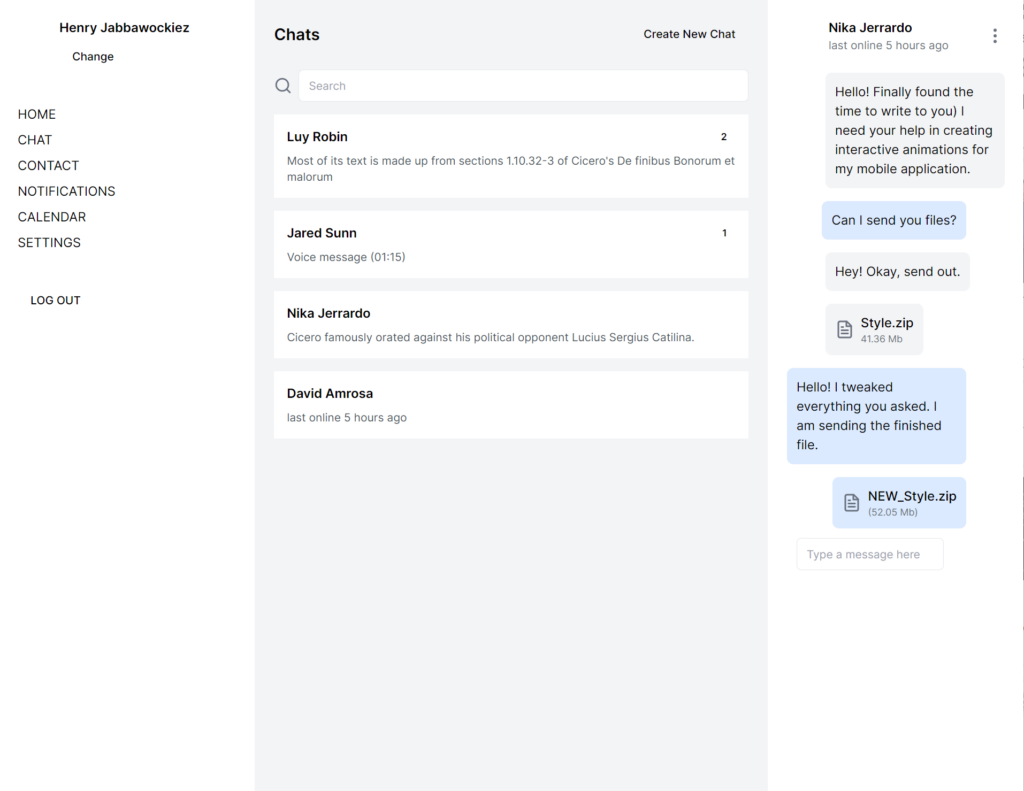
画像と簡単なテキスト「画像のようなチャットアプリを生成して」と入力しただけでしたが、思った以上に元画像と近い画面が生成されています。ただし、細かな部分の省略もみられます。大まかな要素の配置やイメージを議論するときには使えると思います。
長文で入力してみる
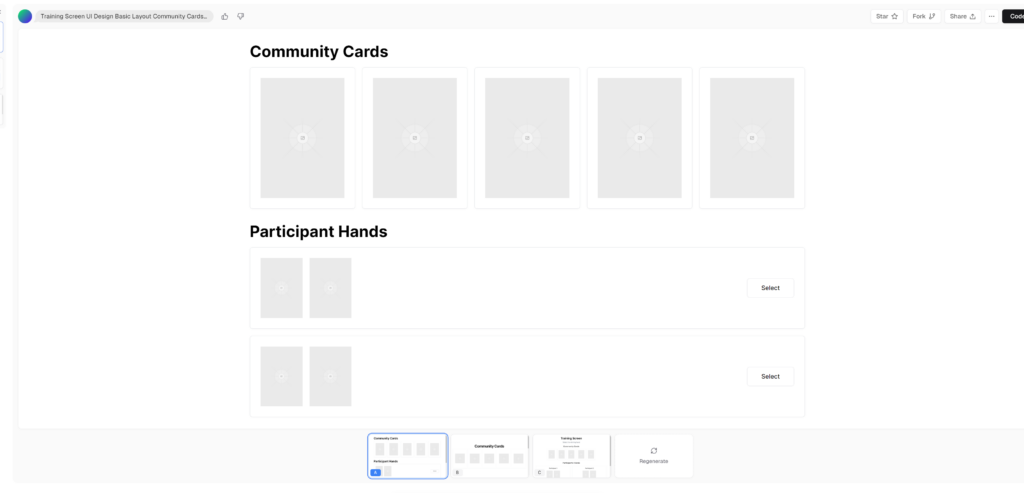
長文を入力としたときの出力も試してみます。ポーカーの勝者判定トレーニングアプリのUIの説明文を入力します。入力内容はChatGPTで作成ました。具体的には以下の通りです。
Training Screen UI Design Basic Layout Community Cards Display Displayed at the top of the screen. Visually clear and understandable design. Participant Hand Display Displayed vertically below the community cards. Each participant's hand is distinctly presented. Interaction Hand Selection Users select the hand they believe is winning. Selected hand is highlighted. Decision Button After selecting a hand, press the "Decide" button to confirm the result. The button is placed below the hand selection area. Design Elements Card Visuals Realistic and easy-to-read design. Symbols (Spades, Diamonds, etc.) are color-coded for easy identification. Interactive Elements Selectable hands provide visual feedback on mouse-over or tap. Selected hands are highlighted to distinguish them from others.
日本語に翻訳すると以下のようなテキストです。
トレーニング画面のUIデザイン 基本的なレイアウト コミュニティカードの表示 画面上部に表示されます。 視覚的に明確でわかりやすいデザイン。 参加者の手の表示 コミュニティカードの下に垂直に表示されます。 各参加者の手が明確に表示されます。 交流 手の選択 ユーザーは、勝つと思われるハンドを選択します。 選択した手が強調表示されます。 決定ボタン 役を選択したら「決定」ボタンを押して結果を確定します。 ボタンはハンド選択領域の下に配置されます。 デザイン要素 カードビジュアル リアルで見やすいデザイン。 シンボル (スペード、ダイヤモンドなど) は、簡単に識別できるように色分けされています。 インタラクティブな要素 選択可能な手は、マウスオーバーまたはタップ時に視覚的なフィードバックを提供します。 選択したハンドは、他のハンドと区別するために強調表示されます。
出力結果は、だいたいイメージ通りの表示です。ただし、UIの動作は生成されておらず、ハリボテになっています。
ある程度は文章による配置指示もできるようです。
(ただし、日本語で同じような指示を行った場合はかなり意図から外れた出力でした。)

画面をNext.jsで表示する
生成した画面をNext.jsで表示してみます。
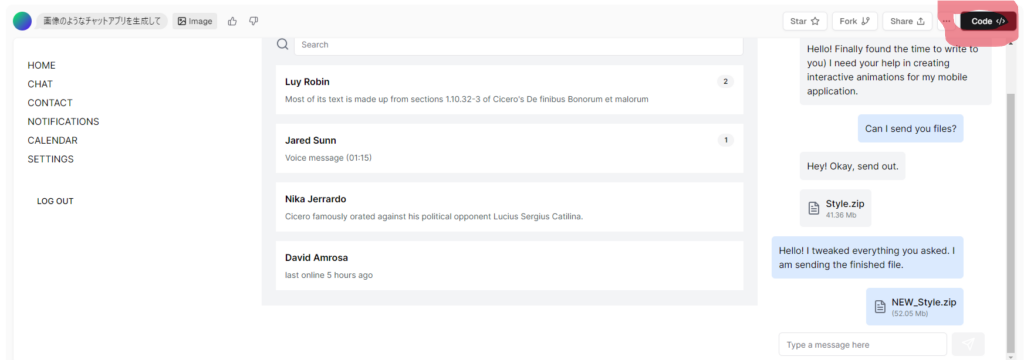
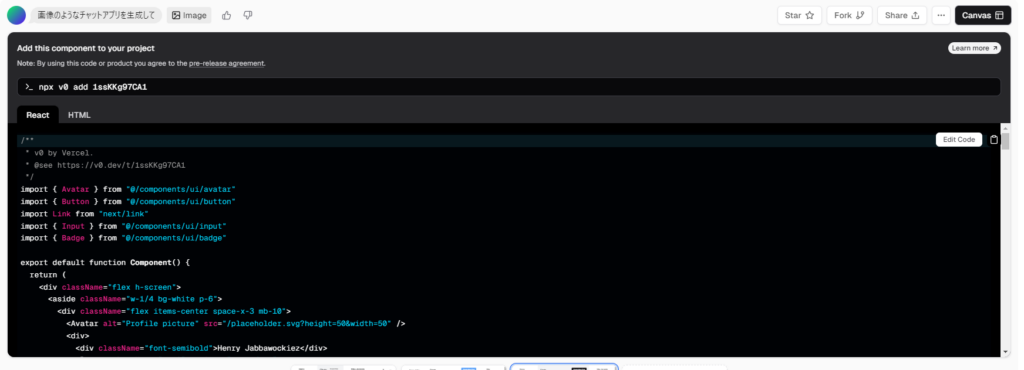
ページの右上の「Code」をクリックすると、ReactとHTMLのコードが表示されます。表示されたコードをそのままコピーして使用することができます。また、コードの上にあるコマンドから直接プロジェクトに追加することも可能です。(別途パッケージが必要な場合もある)


以下、実行したコマンドです。
# nextjsのインストール
$ npx create-next-app@latest
# 作成したmy-app(任意のプロジェクト名)プロジェクトへ移動
cd my-app
# v0のインストール
npx v0@latest init
# v0で生成したcomponentの追加(今回はChatComponentというコンポーネント名でインストール)
npx v0 add 1ssKKg97CA1
# v0から追加したcomponentを返す新ページを作成
mkdir app/chatpage
touch app/chatpage/page.tsx
# 作成したpage.tsxからChatComponentを呼び出す
echo "import { ChatComponent } from \"@/components/chat-component\";
export default function Chat() {
return <ChatComponent/>
}" > app/chatpage/page.tsx
# アプリの開始 localhost:3000/chatpage を表示すると生成した画面が表示できる
npm run dev

上記のコマンドを順番に実行していくと、Next.jsのインストールから生成したページを表示するまで5分ほどで完了すると思います。ハリボテではあるものの、プロジェクトの初動を早くできるイメージが湧きます。
まとめ
こちらの記事(後でリンクを入れる)でも紹介されているように、他にも、生成AIを使ってUIを作成するライブラリやサービスが多数出でています。開発者が細かな変更を加えながらの生成や実際のプロジェクトに取り入れられるといった観点ではとても便利なツールだと思いますし、これらのツールも登場して間もないため、今後さらなる機能追加・改良が期待されます。これからは生成AIを使ってお客様と話しながら、一緒にシステムを作っていく開発スタイルになるのではないかと予想できます。
勉強会のお知らせ
「AI駆動開発(AI-Driven Development) 勉強会(第1回)」を2024年2月2日(金)に開催予定です。今後の生成AI・LLMを利用した開発スタイルについて共有・議論したいと思いますので、本記事の内容に興味を持っていただける方はぜひご参加いただければと思います!!
URL:https://connpass.com/event/306406/






