ビルドコンテナを利用した Azure Functions 開発環境の構築 #VSCode #development #DevContainer #AzureFunctions

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
はじめに
.NET 5 (C#) で Azure Function のサーバーレスアプリケーションの開発をしております。本稿では、その開発環境についてご紹介したいと思います。OS は Windows 10 です。
開発に必要なアプリや SDK
Azure Functions のアプリを開発するには、以下の開発ツールと SDK をインストールする必要があります。
- Visual Studio Code (略称: VS Code)
- Git
- .NET 5 SDK (& .NET Core 3.1 SDK)
- Azure Functions Core Tools
- Azure PowerShell module
これらをインストールすることは少々面倒であり、開発者が増えたり PC の変更などで環境を作り直したりするときに、同じ作業の繰り返しになってしまいます。
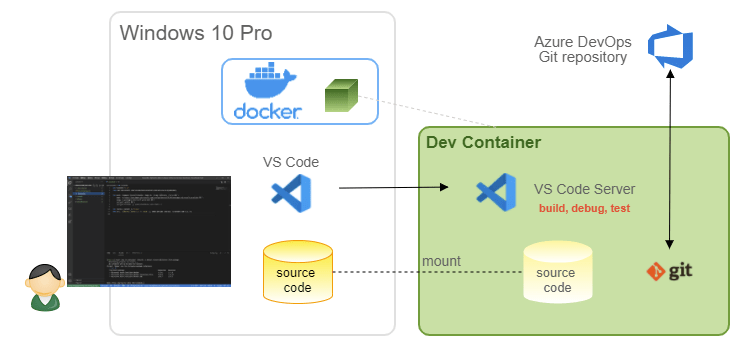
Dev Container
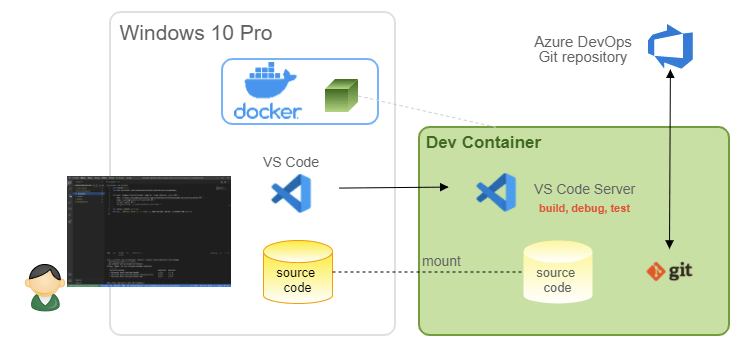
そこで、そういった手間を少しでも減らすために、ビルド環境をコンテナ化して、再構築や設定の共有が簡単にできる仕組みを考えてみます。Microsoft から、開発用コンテナの情報が提供されていますので、それを参考にします。
https://code.visualstudio.com/docs/remote/containers
Dev Container 内では VS Code Server が動いており、ローカルの VS Code から接続することができます。VS Code Server には VS Code と同じように拡張機能を追加することができます。またビルド、デバッグも実行することができます。GUI がないので、ローカルの VS Code から接続し、操作する形になります。
ソースコードは、プロジェクトルートのフォルダをコンテナにマウントして参照します。コンテナ内でのアップデートは、そのままローカル上でも反映されます。
インストール
Docker Desktop for Windows
Windows でコンテナを使用できるようにするため、以下のソフトウェアをインストールします。手順は省略しますが、リンク先を参考にしてください。
- Windows Subsystem for Linux (WSL2)
https://docs.microsoft.com/ja-jp/windows/wsl/install-win10 - Docker Desktop for Windows
https://docs.docker.jp/docker-for-windows/install.html
C:\>wsl -l -v NAME STATE VERSION * docker-desktop-data Running 2 docker-desktop Running 2 C:\>docker -v Docker version 20.10.6, build 370c289 C:\>docker images REPOSITORY TAG IMAGE ID CREATED SIZE
これでインストールが完了しました。Docker はイメージが全くない、真っ新な状態です。
Visual Studio Code
統合開発環境となる Visual Studio Code をインストールします。
https://code.visualstudio.com/download
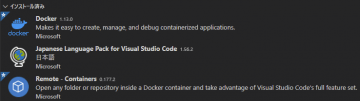
インストール後、以下の拡張機能を Marketplace からインストールします。
- Remote - Containers (ms-vscode-remote.remote-containers) ★
- Docker (ms-azuretools.vscode-docker)
- Japanese Language Pack for Visual Studio Code (MS-CEINTL.vscode-language-pack-ja)
★は必須の拡張機能
PowerShell 7
最新の PowerShell もインストールしておきます。ただし、必須ではありません。
https://docs.microsoft.com/ja-jp/powershell/scripting/overview?view=powershell-7.1
画面右上の [PowerShell のダウンロード] ボタンをクリックすると、ダウンロードページに遷移します。PowerShell 7 をインストールすると、VS Code のターミナルが PowerShell 7 になります。
Dev Container 起動準備
まずは、開発プロジェクトのルートフォルダを作成します。VS Code でターミナルを起動 (Ctrl + @) し、フォルダを作成します。ここでは、C ドライブ直下に、MySolution という名前のフォルダを作成します。
PS C:\> New-Item MySolution -ItemType Directory Directory: C:\ Mode LastWriteTime Length Name ---- ------------- ------ ---- d---- 2021/06/02 14:30 MySolution
続いて、作成した MySolution を VS Code で開きます。
PS C:\> code MySolution -r
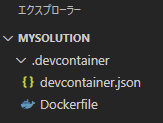
MySolution フォルダ配下に .devcontainer という名前のフォルダを作成し、その中に Dev Container を起動するための設定ファイル devcontainer.jsonと、コンテナイメージを作成するための Dockerfile を追加します。
PS C:\MySolution> New-Item .devcontainer -ItemType Directory Directory: C:\MySolution Mode LastWriteTime Length Name ---- ------------- ------ ---- d---- 2021/06/02 14:39 .devcontainer
devcontainer.json の内容は以下の通りです。(参考: https://code.visualstudio.com/docs/remote/devcontainerjson-reference)
{
"name": "C# Dev Env for Azure Functions",
// コンテナ起動時に、コンテナ内で実行されるコマンド
"postStartCommand": "if [ -e MySolution.sln ]; then dotnet restore && dotnet list package; fi",
// Dev Container のビルド設定
"build": {
"dockerfile": "Dockerfile",
"args": {
"VARIANT": "5.0",
"INSTALL_DOTNET_3": "true",
"INSTALL_USER_MODULES": "true"
}
},
"settings": {
"terminal.integrated.profiles.linux": {
"bash": {
"path": "/bin/bash",
},
"pwsh": {
"path": "/bin/pwsh",
"icon": "terminal-powershell"
}
},
"terminal.integrated.defaultProfile.linux": "bash"
},
// VS Code Server に追加する拡張機能
"extensions": [
"ms-dotnettools.csharp",
"ms-azuretools.vscode-azurefunctions",
"Azurite.azurite"
],
"portsAttributes": {
"5000": {
"onAutoForward": "notify"
}
},
"remoteUser": "vscode"
}
Dockerfile の内容は以下の通りです。
ARG VARIANT="5.0"
FROM mcr.microsoft.com/vscode/devcontainers/dotnetcore:0-${VARIANT}
RUN wget -q https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb && \
dpkg -i packages-microsoft-prod.deb && \
apt-get update && \
apt-get install -y azure-functions-core-tools-3
ARG INSTALL_DOTNET_3="false"
RUN if [ "$INSTALL_DOTNET_3" = "true" ]; then apt-get install -y dotnet-sdk-3.1; fi
USER vscode
ARG INSTALL_USER_MODULES="false"
RUN if [ "$INSTALL_USER_MODULES" = "true" ]; then \
dotnet new --install Microsoft.Azure.WebJobs.ProjectTemplates && \
pwsh -Command Install-Module -Name Az -Scope CurrentUser -Force; \
fi
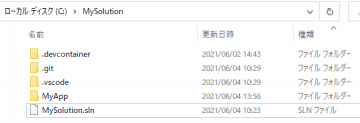
この時点で、フォルダツリーは以下のようになります。
Dev Container 起動
準備ができたので、さっそく起動してみます。VS Code で F1 キーを押下するとコマンドパレットが起動しますので、以下のコマンドを入力します。
>Remote-Containers: Reopen in Container
今 開いているフォルダ (MySolution) を、Dev Container から開くコマンドです。まだコンテナイメージはないので、そのビルドから開始されます。なお、イメージビルドは初回実行の時だけ行われますので、Dockerfile を更新した場合は、明示的にリビルドコマンド (Rebuilid Container, Rebuild and Reopen Container) を実行する必要があります。
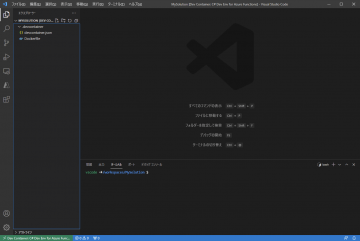
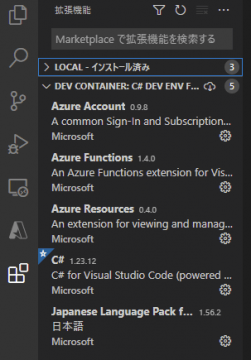
イメージサイズが大きいので時間がかかりますが、ビルドが成功して Dev Container が起動したら以下のようになります。VS Code の表示は、ローカルのものではなく Dev Container の VS Code Server のものになります。なので、拡張機能は VS Code Server に追加されたものが表示され、ターミナルも PowerShell ではなく bash になっていることが確認できます。
ローカルのコマンドプロンプトから docker コマンドを実行し、コンテナが起動していることを確認します。
C:\>docker images REPOSITORY TAG IMAGE ID CREATED SIZE vsc-mysolution-df8e58b35bf5eb281b180d42cd34e07d latest 9446846343d8 About an hour ago 2.12GB C:\>docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 94ec6709ca59 vsc-mysolution-df8e58b35bf5eb281b180d42cd34e07d "/bin/sh -c 'echo Co…" About an hour ago Up About an hour hungry_archimedes
開発プロジェクトの作成とデバッグ
ここからはターミナルでコマンド入力をしながらプロジェクトファイルを作成していきます。
ソリューション
まずは、プロジェクトを整理するためのソリューションファイル (.sln) を作成します。
vscode ➜ /workspaces/MySolution $ dotnet new sln The template "Solution File" was created successfully. vscode ➜ /workspaces/MySolution $ ls MySolution.sln
プロジェクト
続いて、MyApp フォルダを作成し、
vscode ➜ /workspaces/MySolution $ mkdir MyApp
その中に Azure Functions のプロジェクトを作成します。F1 キーを押下してコマンドパレットを起動し、以下のコマンドを入力します。
>Azure Functions: Create New Project
作成先のフォルダは MyApp を指定します。言語は C#、ランタイムは .NET 5 を選択し、プロジェクトテンプレートとして HTTP trigger を指定します。関数名と名前空間の入力も求められますが、動作確認用なので初期値のままで OK です。承認レベルは Function を指定します。
次に、作成したプロジェクトをソリューションに追加します。
vscode ➜ /workspaces/MySolution $ dotnet sln add MyApp Project `MyApp/MyApp.csproj` added to the solution. vscode ➜ /workspaces/MySolution $ dotnet sln list Project(s) ---------- MyApp/MyApp.csproj
これで、開発プロジェクトの作成は完了です。
デバッグ
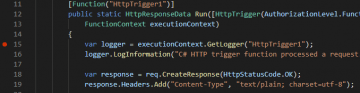
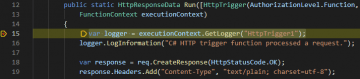
HttpTrigger1.cs の 15 行目にブレイクポイントを付けてから、F5 キーを押下します。
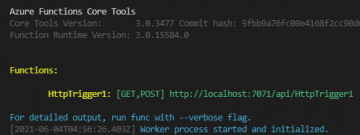
Azure Functions Core Tools が起動し、関数の動作確認ができる状態になります。
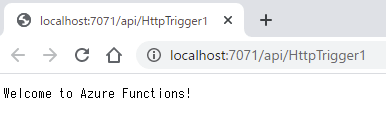
関数を実行するための URL (ここでは http://localhost:7071/api/HttpTrigger1) をブラウザで開くと、VS Code のブレイクポイントで処理が一時停止することを確認します。
F5 キーを押下し処理を進めると、関数の処理が終了し、結果として Web ブラウザにテキストが表示されます。
デバッグできることを確認しました。あとは、コーディング作業を進めていくだけです。ローカルと同じ感覚で進めることができます。Azure へのデプロイメントについては省略しますが、Azure Functions 拡張機能や Azure DevOps などの CICD を利用するなど、様々な方法があります。
再接続
Dev Container 内の MySolution フォルダは、ローカルの C:\MySolution フォルダがマウントされたものなので、コンテナで操作すればローカル上でも更新が反映されることになります。VS Code を閉じて Dev Container を終了しても、このフォルダを Dev Container で接続 (開く) すれば、いつでも作業を再開できます。
まとめ
本稿では、Dev Container での開発環境の構築についてご紹介させていただきました。Azure Functions を例に紹介しましたが、それ以外のアプリの開発環境も構築可能です。
最後に、Dev Container のメリットをまとめます。
- ローカル環境をよごさない。(複数種の開発言語をローカルにインストールする必要がない)
- 複数の開発者間で同一の環境を簡単に作成できる。
- 同一種のプロジェクトでも、複数の独立した開発環境を用意できる。
構築はそれほど難しくないので、興味がある方は是非お試しください。