WSL 2でDockerで動くWindows用アプリケーションを構築しよう #docker

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
この記事は、ギリシャのオンラインフードデリバリサービスの先端を行くefood.grのシニアソフトウェアエンジニアであり、DockerキャプテンでもあるAntonis Kalipetis氏からのゲスト投稿です。Pythonの愛好者であり開発者でもある彼は、開発チームがコンテナを利用し開発者フローを改善できるよう支援しています。彼は自動化することが大好きで、コンテナ、DevOps、開発ワークフローに関するすべての知識を喜んで共有しています。ツイッターのアカウントは@akalipetisです。
WSL 2(Windows Subsystem for Linuxバージョン2)は、マイクロソフト社がWindows上でLinuxカーネルの実行を可能にした2つ目のバージョンです。最初のバージョンはLinuxのシステムコールを、Windows NTにおける同等のシステムコールにリアルタイムで変換していた点でとても優れていました。バージョン2は 本格的なVMを有しています。
Docker社がこの変更を活用 し、WSL 2上で実行できるDocker Desktop for Windows版を開発したのも至極自然なことでしょう(WSL 1 はDockerデーモンを実行する上での課題がありました)。まだテクニカルプレビュー版ですが、私はこれを数日間使ってみた結果、ローカル環境における開発を完全にWLS 2に切り替えました。今はその恩恵を受けており、とても満足しています。
今回の記事では、Desktop WSL 2のテクニカルプレビュー版を使用して、Dockerで動くアプリケーションを開発した例をご紹介したいと思います。
なぜDocker Desktop for Windows安定版よりも、Docker Desktop WSL 2テクニカルプレビュー版を使うのか?
テクニカルプレビュー版を使う主なメリットは、Docker VMを管理する必要がなくなることです。より具体的には:
- RAM/CPUに関して、Docker VMは ユーザのニーズに応じて、大きくも小さくもなります。 そのためサイズを決めたり、リソースを事前に割り当てたりする必要がありません。Docker VMを使用しない場合は、ほぼCPU/RAMの使用量を0にまで縮小することが可能です。とてもよく機能するため、VMの存在すらほとんど忘れてしまうほどです。
- ファイルシステムのパフォーマンス も優れています。inotifyのサポートがありますし、VMのディスクサイズをあなたのマシンのディスクサイズに適切に合わせることができます。
これらの点とは別に、もしあなたが私同様Visual Studio Codeの愛用者なら、 VS Code Remote WSL プラグインを使用して、 Dockerで動くアプリケーションをローカル環境 で開発することができます(他にもさまざまな恩恵があります)。VMを使用しながら、 すばらしいDocker開発者体験 を常に味わうこともできます。
Docker Desktop for WSL 2 テクニカルプレビュー版はどのように機能するのか?
インストールすると、Dockerが自動的にデフォルトのWSL 2ディストリビューション内の管理ディレクトリにインストールされます。このインストールは Dockerデーモン、Docker CLI、Docker Compose CLI を含みます。このインストールによりDocker Desktopを最新の状態に保ち、 WSL内から、またはコンテキストを切り替えることでPowerShellからアクセス が可能です。これがDocker開発者体験です!
Docker Desktop for WSL 2のテクニカルプレビュー版でアプリケーションを構築する
今回はシンプルなPython Flaskアプリケーションの構築を例にとります。データストアにはRedisを使用します。サイトを訪れるたびにページがカウントされます。新たなる時代へようこそ!
VS Code Remote - WSLの設定
Visual Studio Codeは最近、SSH、Docker、WSLのいずれかを利用してリモートでアプリケーションを構築するための新たな一連のツールを発表しました。これは、 Visual Studio Codeを"クライアント-サーバ"アーキテクチャ に分割することを意味します。すなわち、あなたのWindowsマシンで実行するクライアント(つまりUI)と、リモートで実行するサーバ(つまりコード、Git、プラグインなど)に分けます。この例ではWSL版を使用します。
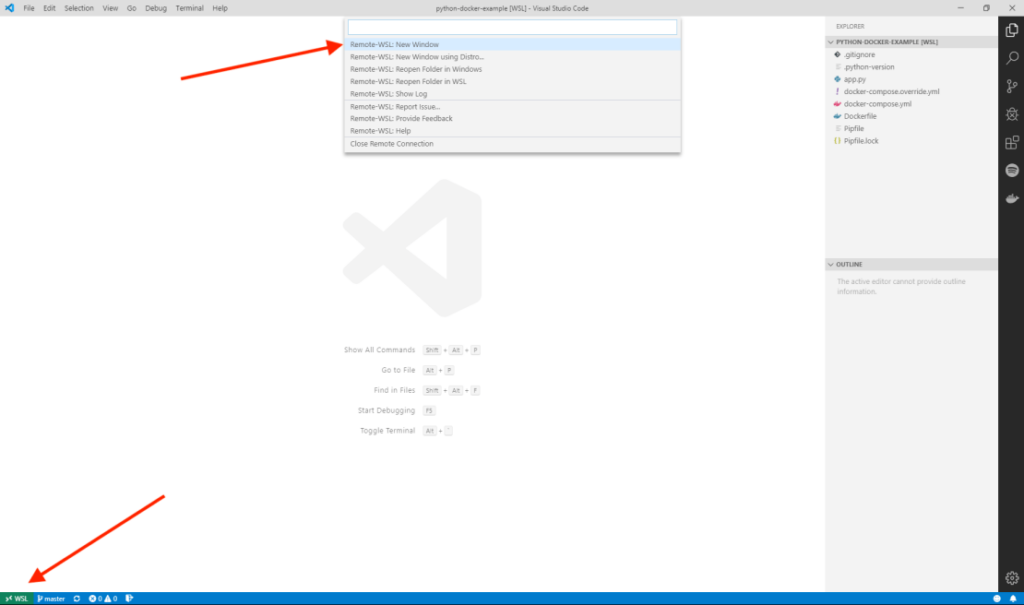
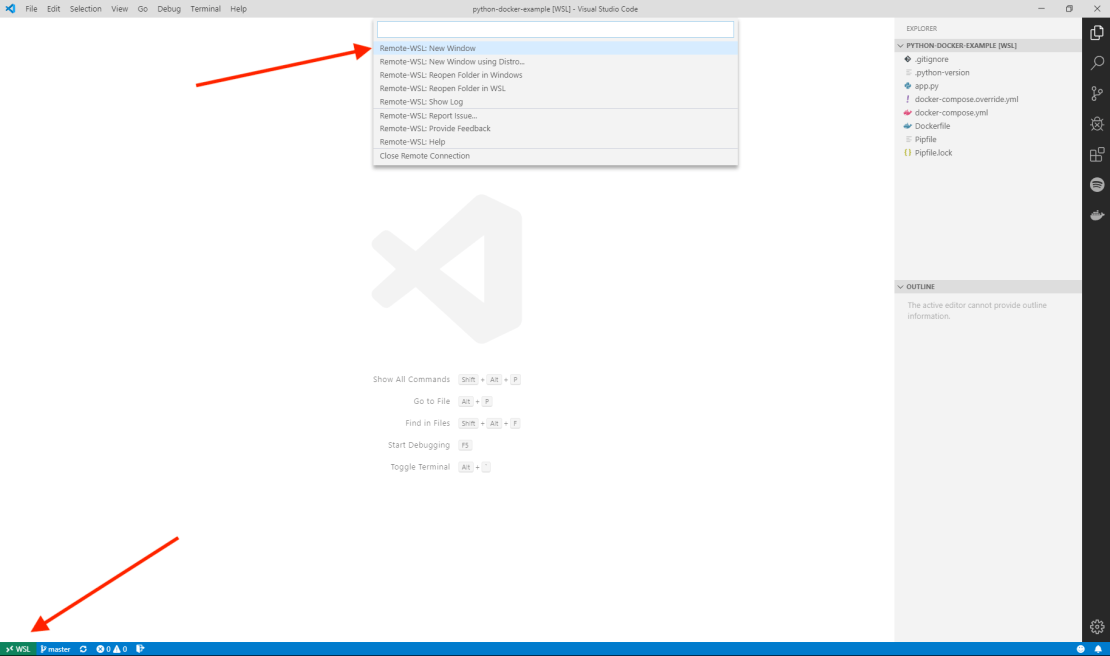
まず、VS Codeを開き、"Remote-WSL: New Window"を選択します。これによってVS Code Remoteサーバを、(Dockerを実行している)デフォルトのWSLディストリビューションにインストールします。そして新しいVS CodeワークスペースをHOMEディレクトリ内で開きます。

コードを入手し、試してみよう
このGithubリポジトリをgit clone https://github.com/akalipetis/python-docker-exampleを実行してクローンします。次に、code -r python-docker-exampleを実行してこのディレクトリをVS Codeで開きます。さあツアーを始めましょう!

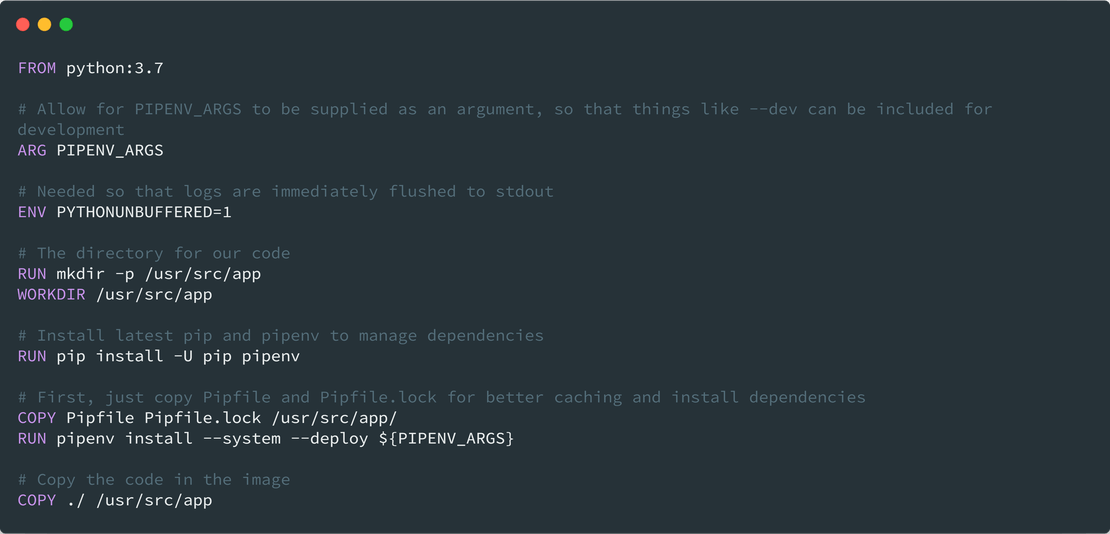
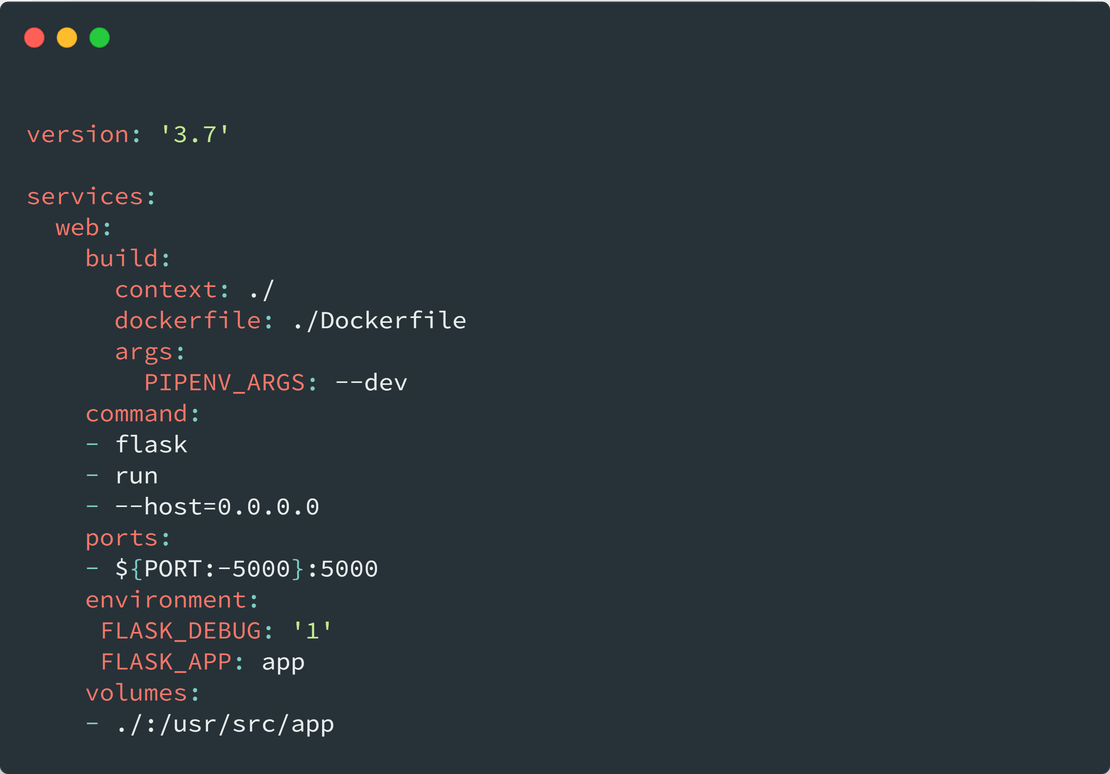
Dockerfile と docker-compose.yml
これらはよく目にするはずです。Dockerfileはアプリケーションコンテナを 構築 するために使用し、docker-compose.ymlはアプリケーションコンテナの デプロイ に使用しているでしょう。docker-compose.override.ymlには、 ローカル環境での開発 に必要なものがすべて揃っています。

PipfileとPipfile.lock
これらにはアプリケーションの依存性を含みます。Pipenvは依存性の管理に使われるツールです。
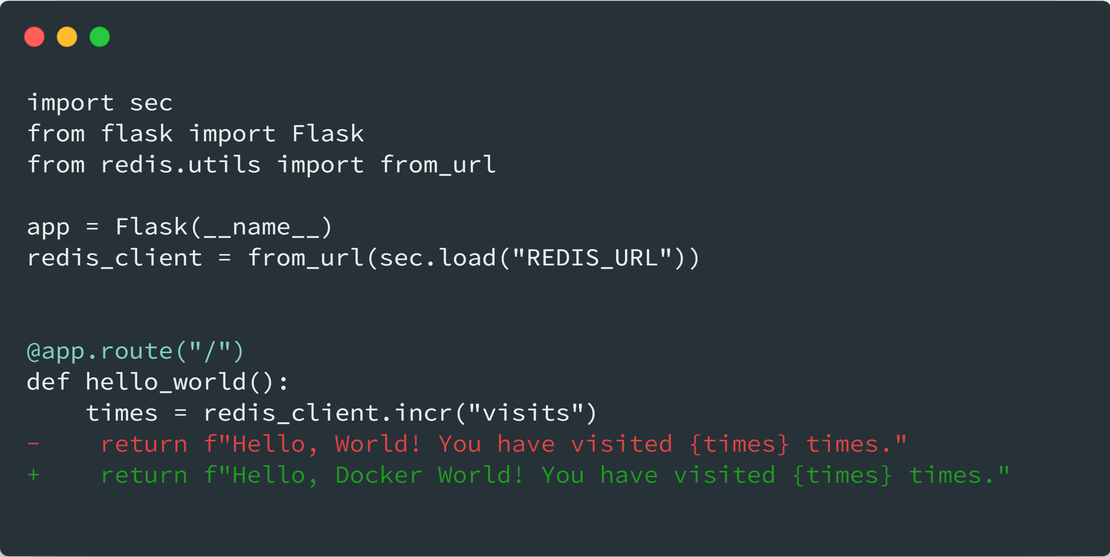
app.py ファイルは、今回の例で使用するFlaskアプリケーションそのものです。ここでは、特記事項はありません。
アプリケーションを実行し、変更を行う
アプリケーションを実行するため、WSLターミナルを開きます(VS Codeの統合ターミナル機能を使って実現しています)。そしてdocker-compose upを実行します。これですべてのコンテナが起動します(今回の例では、Redisコンテナとアプリケーションを実行しているコンテナです)。その後、ブラウザでhttp://localhost:5000を開けば……ほら、あなたの新しいアプリケーションに到達しました。しかしこれでは開発ではありません。そこで変更を加えてアプリケーションが動くのを見てみましょう。VS Codeでapp.pyを開き、次の行を変更してください:

ブラウザをリロードし、次のことを確認します:
- メッセージが即座に変更された
- 訪問カウンターが最後の値から増えた
水面下では……
実際に何が行われたのかを見てみましょう。
- Windows上で実行している VS Code内でファイルを変更しました。
- VS Codeはクライアント-サーバモードで実行しており、サーバはWSL 2で実行しているため、実際の変更はWSL内に存在するファイルに対して行われました。
- Docker Desktop for WSL 2のテクニカルプレビュー版を使用しているので、docker-compose.override.ymlはLinuxのワークスペースを使用してWSL 2ディレクトリから実行中のコンテナにコードをマウントしています。その結果、 変更はコンテナ内へと伝搬しました。
- これはDocker Desktop for Windowsの安定版でも可能ですが、これほど簡単にはいきません。Linuxのワークスペースを使用することで、ファイルシステムのパーミッションを気にする必要がなくなります。また、これはローカルのLinuxファイルシステムのマウントなので、とても高速です。
- Flaskはデフォルトで自動リロードサーバを使用しています。これはinotifyを使用し、ファイルの変更ごとにサーバをリロードしています。つまりファイルの保存から1000分の1秒でサーバをリロードしていたのです。
- データはDocker ボリュームを使用してRedisに保存されました。そのため、サーバの再起動は訪問カウンターに影響を与えなかったのです。
Docker Desktop for WSL 2の役立つ他のTips
Docker Desktop for WSL 2のテクニカルプレビュー版を使用してコンテナ内で開発する際のTipsとしていくつか追加でご紹介します:
- ファイルシステムのパフォーマンスを最大化するため、コード用のアプリケーションデータとLinuxワークスペースにはDockerボリュームを使用しましょう。
- 不要なVMの実行を防ぐため、Docker Desktop for Windows安定版の環境を、Windowsコンテナに切り替えましょう。
- Dockerで動くアプリケーションをWindowsとLinuxの両方で簡単に構築するために、docker contextdefault|wslによってコンテキストを切り替えましょう。
最後に
私がWindowsとWSL 2による開発に切り替えて2か月が経ちますが、現在の開発ワークフローに私がどれほど満足しているかは、言葉で言い表せないほどです。Docker Desktop for WSL 2を数日使用してみて言えることは、これがとても将来有望で、WSL 2でDockerを使用する際の課題は解決されたと思います。次に何が来るのか、今から待ち遠しいです!
唯一、欠けていると私が思うものは、(このブログ記事で使用したRemote WSLではなく)VS Code Remote Containersとの連携です。これが叶えばDockerコンテナ内ですべてのツールが実行可能になることでしょう。
VS Code Remote Containersのサポートが提供されるまでの間は、pipenv install --devを実行し、WSL2にアプリケーションの依存性をインストールできます。これにより、開発に役立つものも含め、有用なツールの自動補完をVS Codeが提供してくれます。
テクニカルプレビュー版を手に入れて、もっとよく知るには
始めたい方は、手順書に従ってDocker docsからテクニカルプレビュー版をインストールしてください。
WSL 2についてもっと詳しく知りたい方は、次のブログ記事がお勧めです:
- Docker Desktop for WSL 2テクノロジープレビューを試す5つの理由
- Linuxコンテナをネイティブに実行できる、Docker Desktop for WSL 2テクノロジープレビューのご案内
原文: Developing Docker-Powered Apps on Windows with WSL 2






