プログラミングの知識が無くてもアプリが作れる PowerApps を試してみた(3) #azure #powerapps

この記事は1年以上前に投稿されました。情報が古い可能性がありますので、ご注意ください。
前回の記事 では、PowerApps Studio を使用して、テンプレートからアプリの作成を行った。本稿からは、アプリの構成や仕組みなどを確認していく。
アプリの開発画面を開く
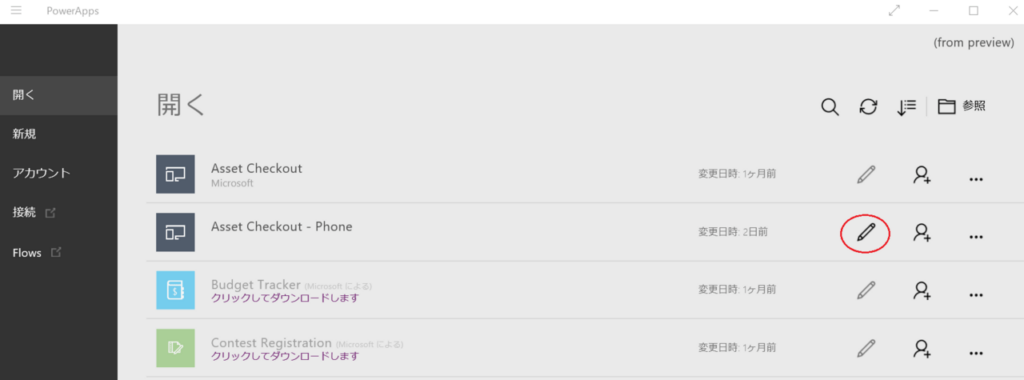
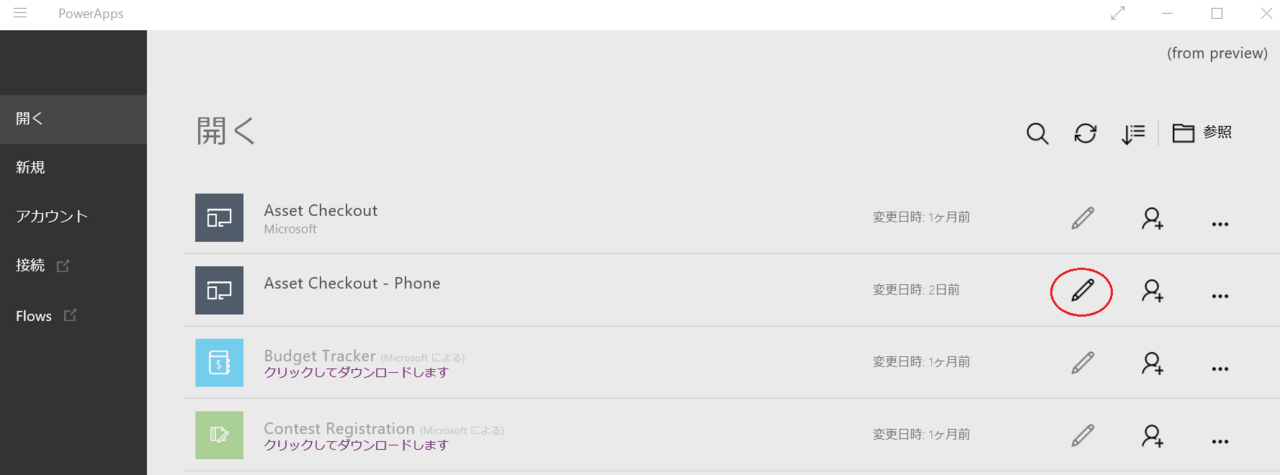
前回作成した Asset Cehckout アプリの開発画面を PowerApps Studio で開く。[開く] メニューから、前回作成したアプリの  をクリックする。
をクリックする。

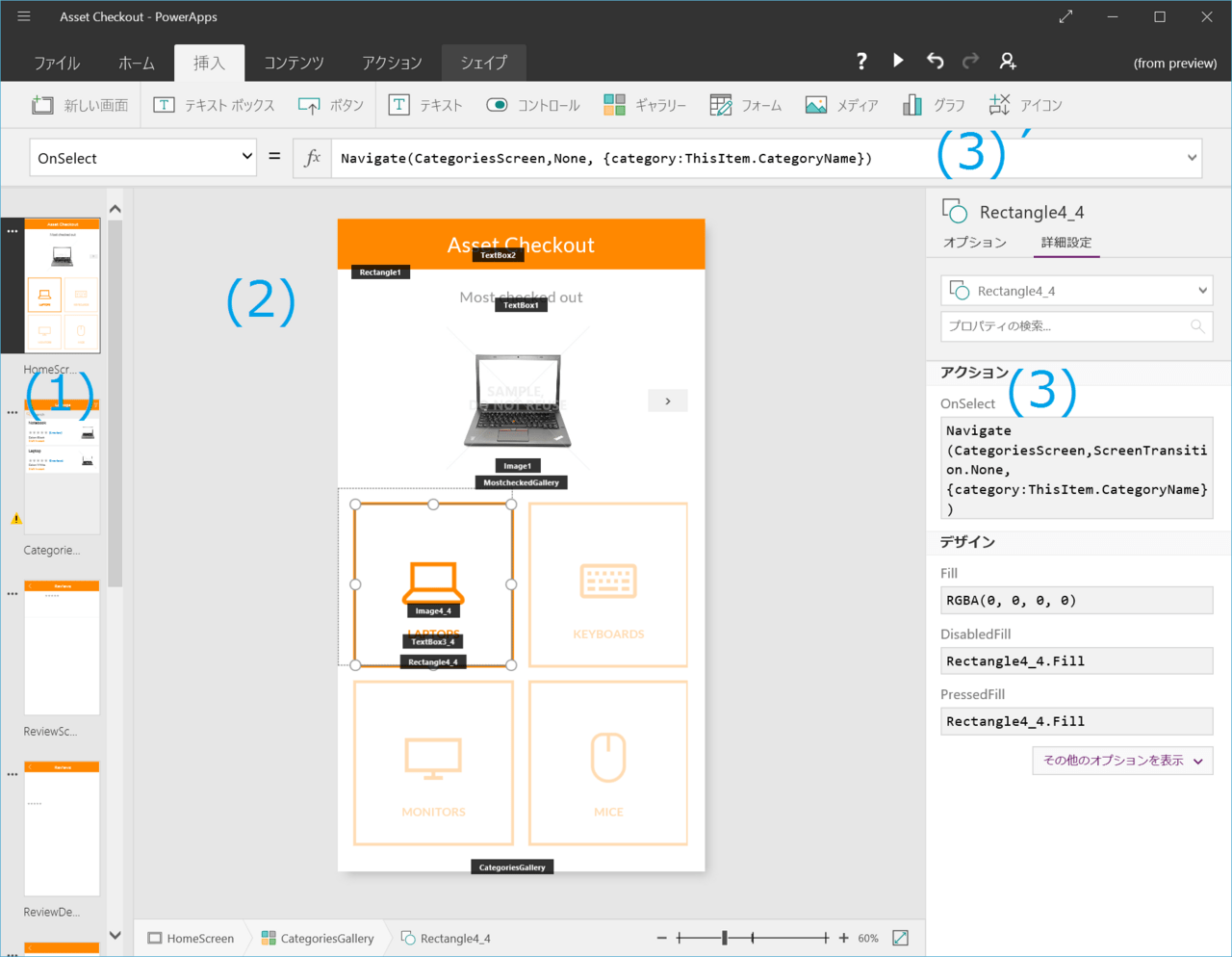
開発画面が開くので、まずはこの画面の構成をおさえておく。

(1) 左ペイン(ウィンドウ)
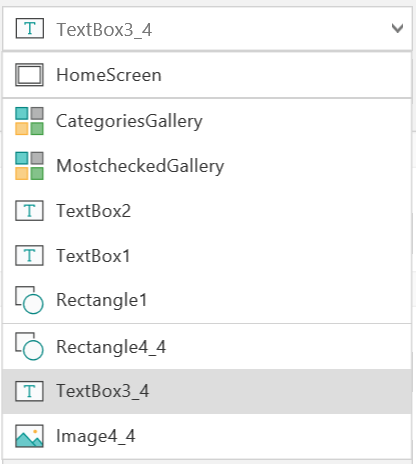
このアプリで使用する画面のリストが表示される。ここから、編集したい画面を選択する。
(2) 中ペイン
ここには、左ペインから選択した画面が大きく表示される。画面へのテキストボックスやボタンなどのコントロールの配置や、レイアウトの調整を行う。
(3) 右ペイン
ここでは、コントロールのデザイン(大きさ、色などのプロパティ)や、アクション(クリックしたときにどうなるか?などのイベント)を決定する。コントロールは、配置しただけでは "ただのオブジェクト" なので、アクションを指定して何かしらの振る舞いを持たせないといけない。この他にも、データソースとの紐付けもここで行う。
※(3)´ のツールバーでも、同じ操作が行える。
コントロールについて理解する
アプリの画面を構成するのは複数のコントロールである。また、アクションを起こしたり、データ連携するのもコントロールであるので、このコントロールを中心に色々と調べてみた。
PowerApps で扱うことのできるコントロールはたくさんあるが、ここでは『画像ギャラリー』というコントロールを例に上げて、まとめてみようと思う。『画像ギャラリー』とは、一言で言うと、画像をリスト表示するためのコントロールである。
※コントロールの種類については、以下のサイトの Add a control の章を参考。
https://powerapps.microsoft.com/ja-jp/tutorials/add-configure-controls/
デザイン
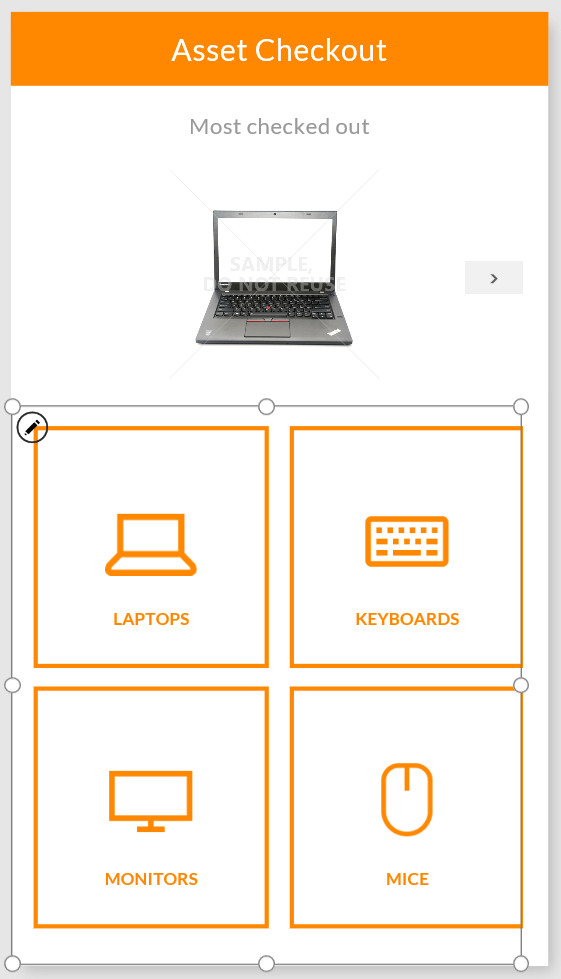
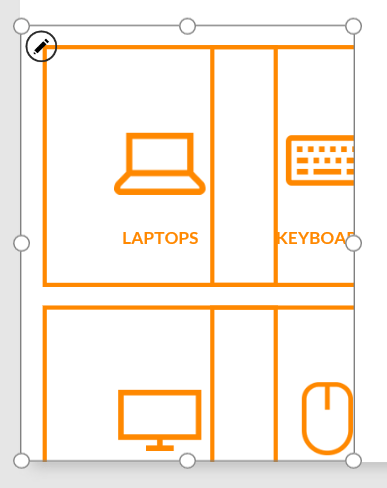
まずは左ペインから HomeScreen の画面を選択する。中ペインに表示される画面レイアウトの下部にある「四角の 4 つのボックスをとりまとめているもの」が『画像ギャラリー』なので、これを選択する。

このコントロールの名前は "CategoriesGallery" となっている。

位置や大きさなどの変更
コントロールの位置や大きさを変更するのは簡単にできる。中ペインで対象のコントロールを選択した後、選択領域をドラッグして移動したり、選択領域の端にある〇をドラッグして大きさを変更するだけだ。

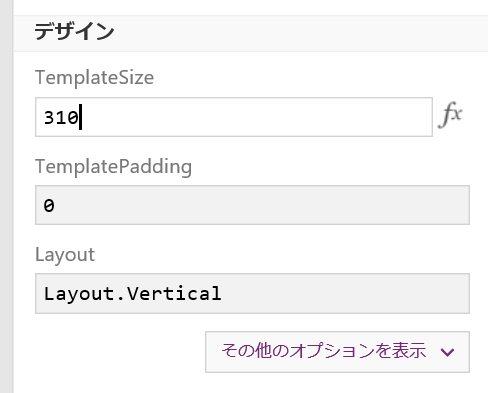
または、右ペインのデザインから、TemplateSize などのプロパティの数値を変更すればよい。

リストアイテムの選択
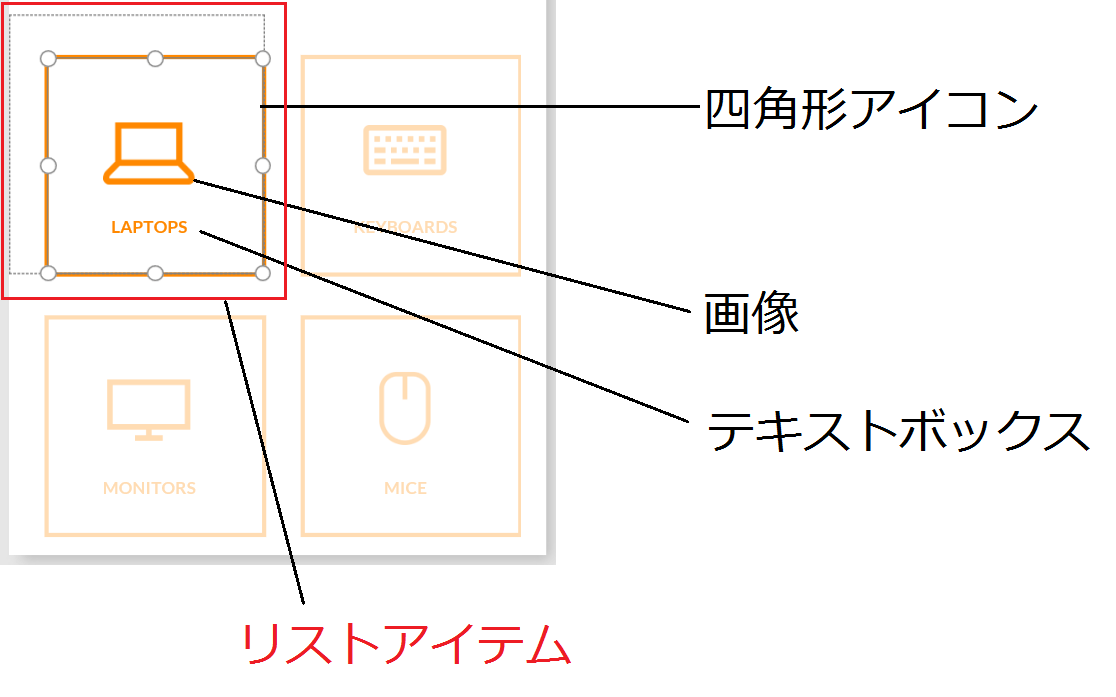
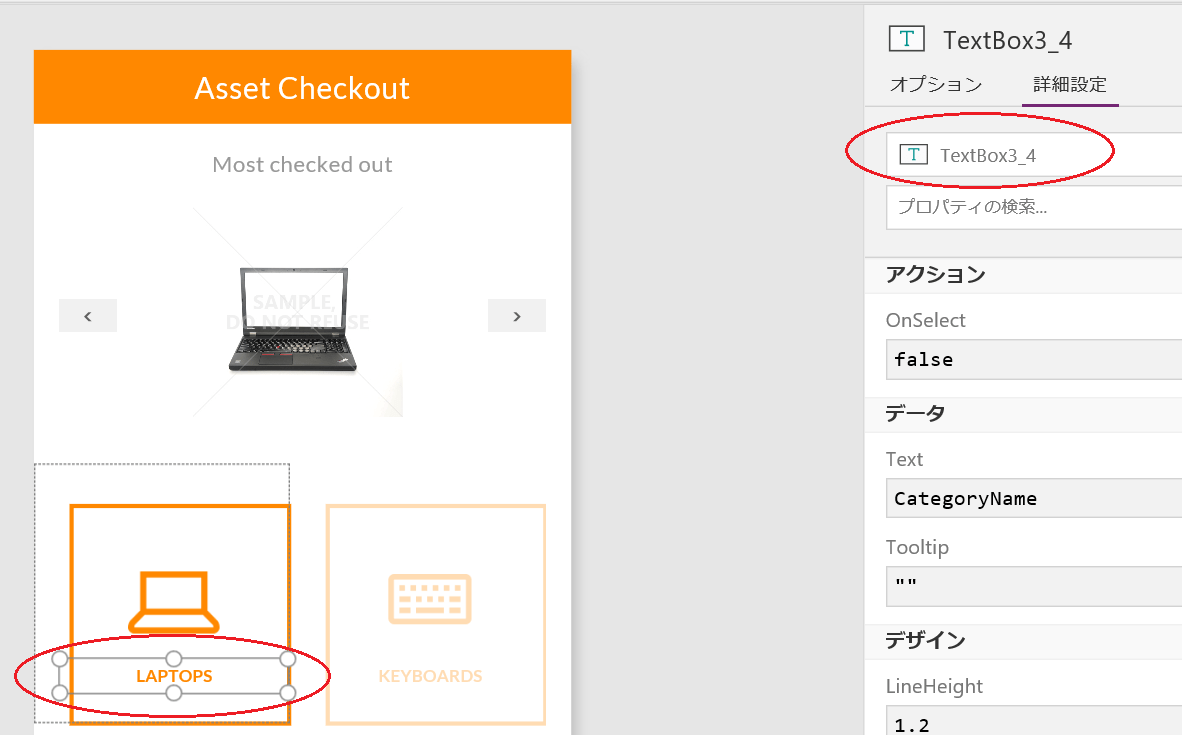
『画像ギャラリー』は、画像をリスト表示するコントロールであり、リストアイテムもコントロールの集まりで構成される。CategoriesGallery のリストアイテムは、『四角形アイコン』『画像』『テキストボックス』のコントロールで構成されている。これらのコントロールを選択するには、最初のリストアイテムをクリックする。

なお、CategoriesGarelly では、四角形アイコンが画像やテキストボックスに覆いかぶさっており、画像とテキストボックスを選択することができない。この場合は、右ペインのコントロール一覧から、まず "CategoriesGarelly" を選択する。すると、リストアイテムのコントロールも表示されるのようになるので、そこから選択することができる。


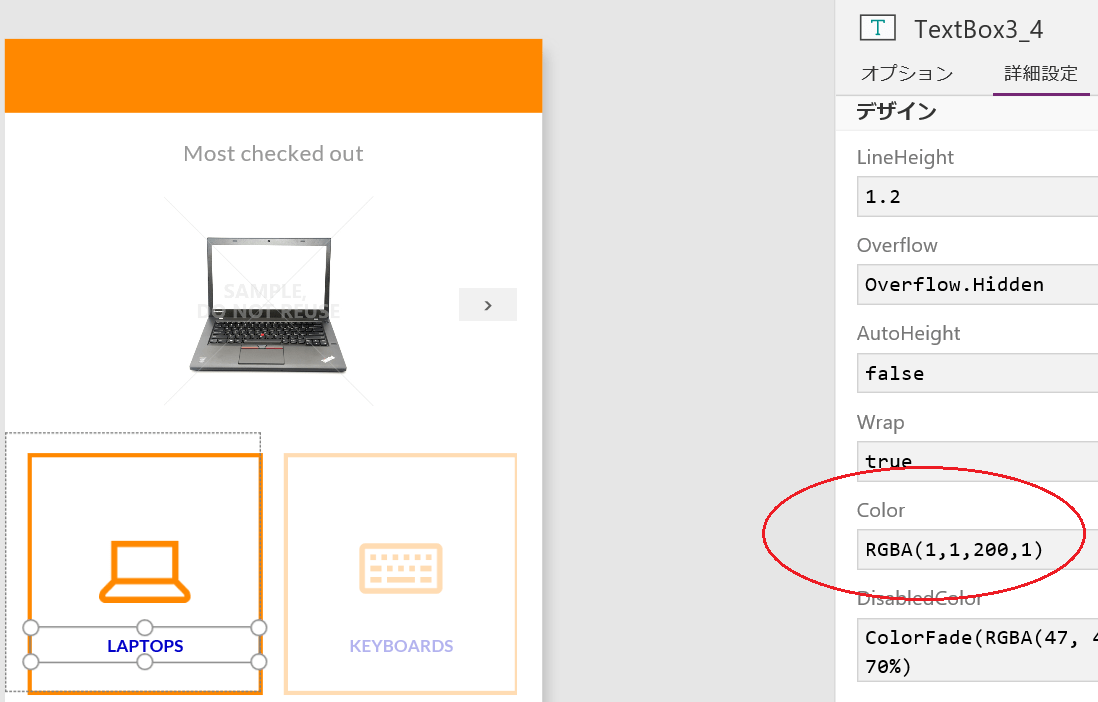
これで、リストアイテムのデザインも可能になる。以下は、リストアイテムのテキストボックスの色を青色に変更したところ。

データバインディング
PowerApps は、データソースとの接続の容易さを特徴のひとつとしてあげている。データソースとコントロールを紐付けることにより、例えば、「コントロールのテキストの値に、データソースの ある列 の値を表示させる」といった GUI とデータの結合が簡単にできるようになるようだ。
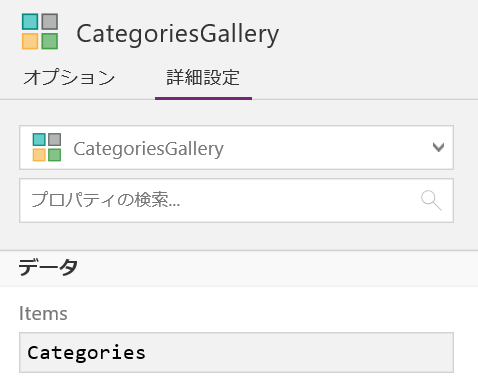
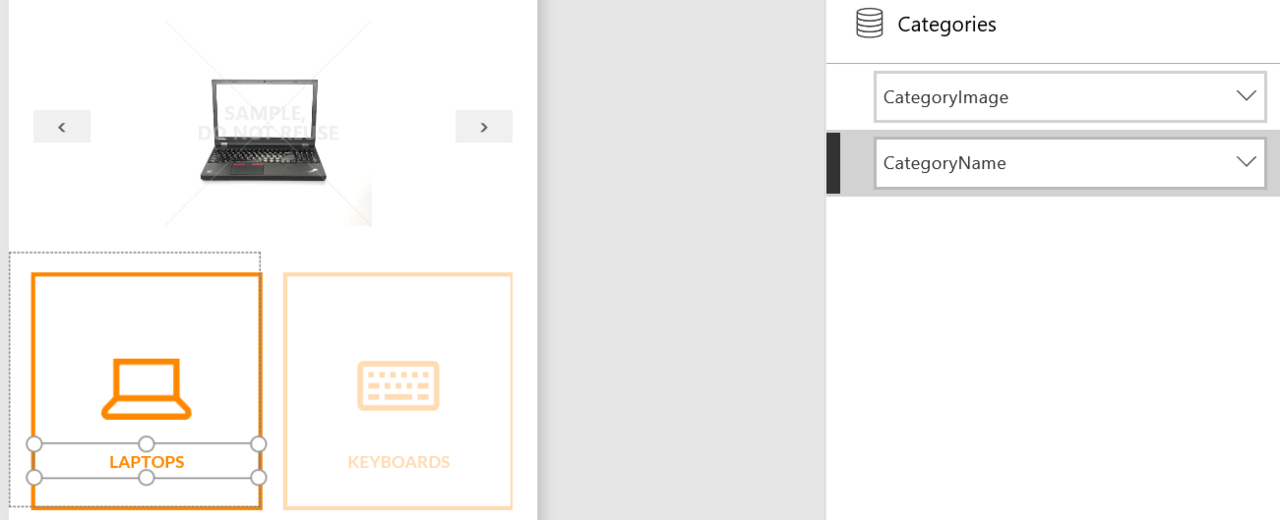
それでは、CategoriedGallery のデータバインディングについて確認してみよう。右ペインのデータの Items に注目する。この値は "Categories" となっているが、「"Categories" という名前のデータソースを元に、CategoriesGallery のリストアイテムを生成する」ことが想像できる。

実際に "Categories" がどのようなデータなのかを確認してみる。データソースは OneDrive(の Excel ファイル)を指定したので OneDrive を開く。
パス PowerApps/Templates/AssetsCheckout_xxxx(xxxx はランダムな UUID と思われる)に Excel ファイルがあるので、参照する。

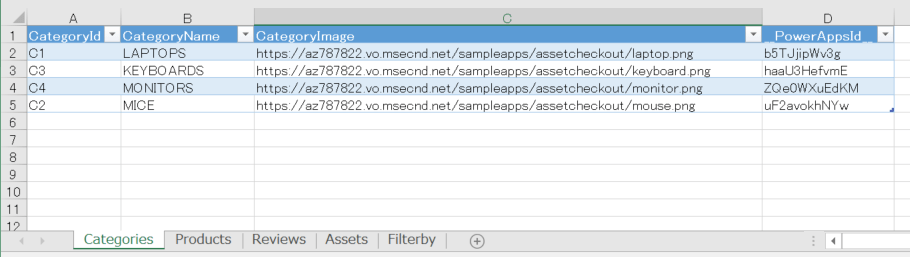
data.xlsx を開いたところ。シート 1 つがテーブル 1 つを表しているようだ。Categories シートには以下のように 4 行のデータが記録されている。

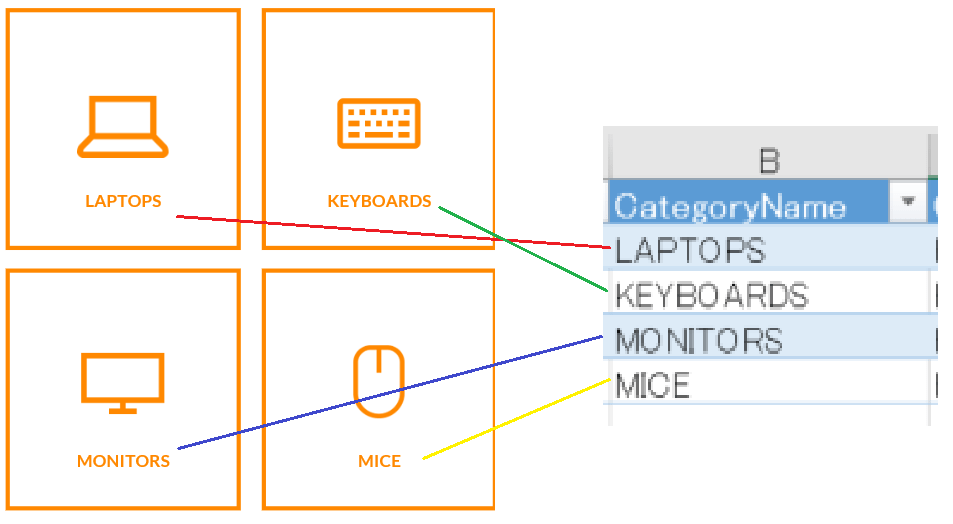
改めて CategoriesGallery を確認してみよう。Categories シートの CategoryName 列の値が、それぞれリストアイテム内のテキストボックスに表示されていることがわかる。

これで、CategoriesGallery コントロールと、データソースの Categories シートが紐づけられていることがハッキリした。
それではなぜ、CategoryName 列の値が、リストアイテムのテキストとして表示されるのか?
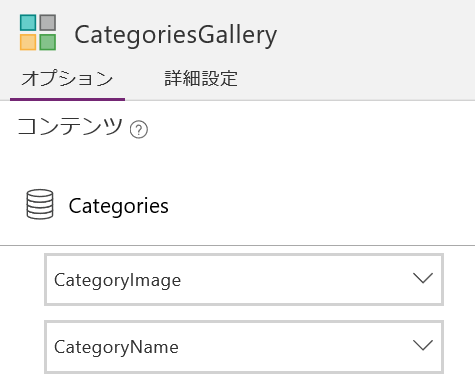
この設定は [オプション] から行うことができた。

CategoryName と表示されているリストボックスをクリックすると、中ペインでは、リストアイテム内のテキストボックスが選択されることがわかる。つまり、「CategoryName 列の値を、このボックス内のテキストに表示せよ」という設定であると理解できる。

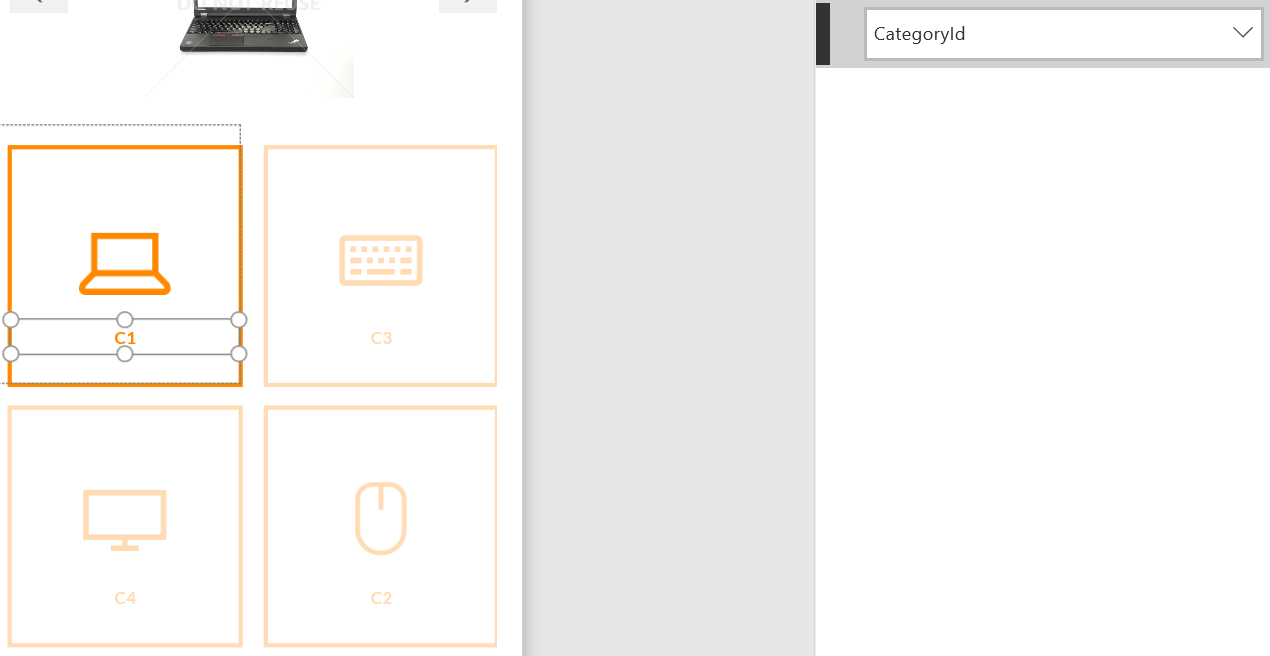
試しに、列の値を "CategoryId" に変えてみよう。すると、ボックス内のテキストが、CategoryId 列の値に変わった。

以上が、データバインディングの仕組みである。なお、ボックス内の画像(の URL)も Categories シートから取得しており、CategoryImage 列とデータバインドしている。
まとめ
今回は、コントロールのデザインレイアウトの操作性とデータバインディングについて確認した。筆者はデザイナーではないので、デザインに関しては実はあまりよくわからないのだが、データ連携に関してはシンプルでわかり易く、普段から C# でコードを書いている身としても なかなかしっくりくるものがあった。
次回は、コントロールのアクションについて記載したいと思う。
参考文献
Add and configure a control in PowerApps
https://powerapps.microsoft.com/ja-jp/tutorials/add-configure-controls/
Show a list of items in PowerApps
https://powerapps.microsoft.com/ja-jp/tutorials/add-gallery/





